离线安装vue脚手架,内网安装@vue/cli |
您所在的位置:网站首页 › vuecli安装不成功怎么办 › 离线安装vue脚手架,内网安装@vue/cli |
离线安装vue脚手架,内网安装@vue/cli
|
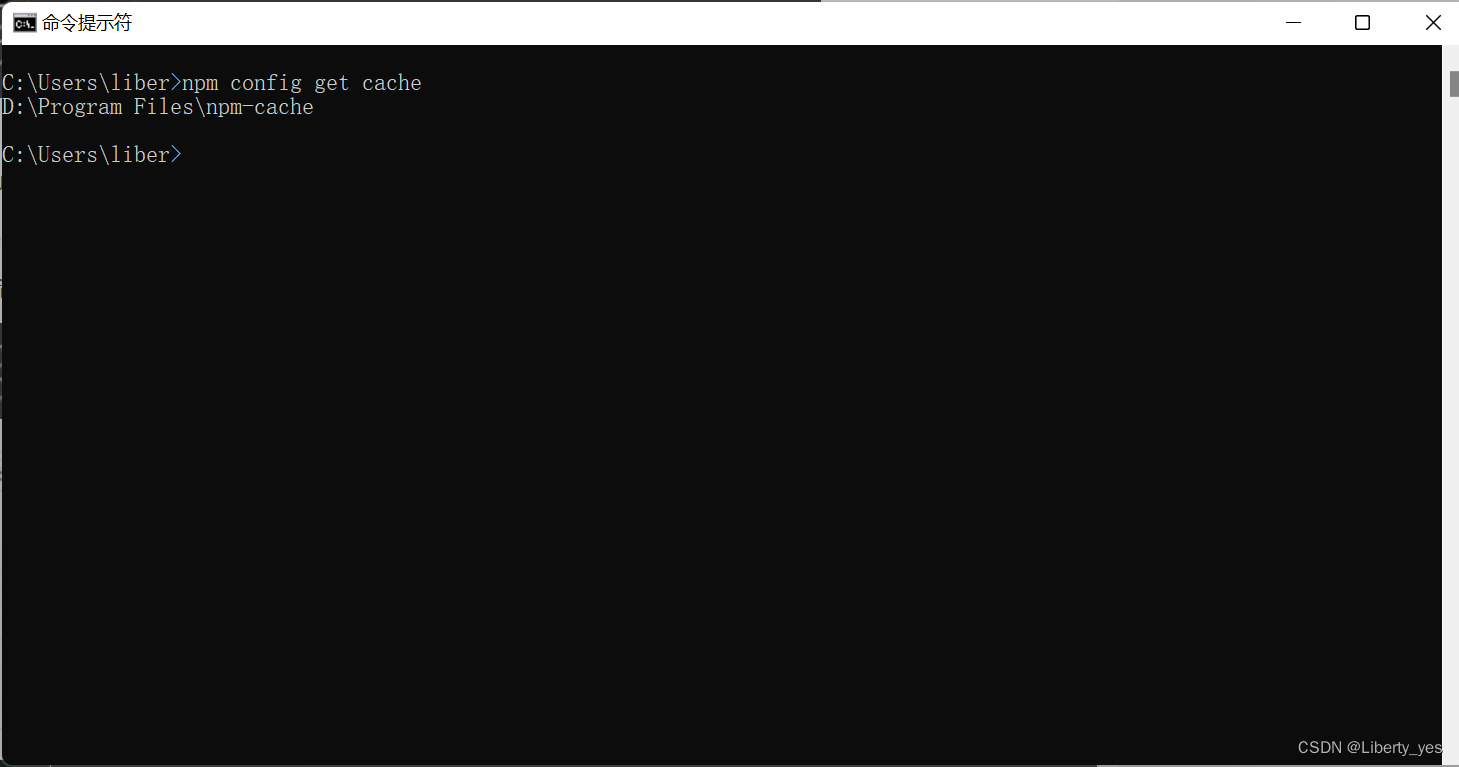
公司开发环境使用内网,无法用外网,搭建环境的时候,发现内网系统没有安装vue脚手架,我搜了很多文章,发现他们的方法对我都不适用,然后就自己摸索,最终皇天不负有心人,终于被我安装上了,一下是我内网离线安装vue/cli的方法,希望能帮助到有需要的小伙伴! 因为npm被集成在nodejs中,而安装nodejs只需要把nodejs安装包copy到内网电脑安装就行,比较简单,这里就不多做演示。 在外网电脑上,使用npm install -g xxxx命令下载好我们所需要的各个安装包,比如:npm install -g @vue/cli npm install -g webpack npm install -g webpack-cli npm install -g yarn npm install -g typescript 如果我们的电脑上已经装了这些环境依赖包,就不用重复下载了,直接进行第2步骤 查看npm全局安装包的存放目录 如果你知道自己npm安装目录,直接打开目录,如果不知道或者不确定,可以打开cmd命令行,通过以下命令查看npm安装包存放目录: npm config get cache

异常: npm root -g命令找到npm文件夹 删除与npm目录同级的node_modules文件夹 把npm-cache文件夹放到npm目录里面 运行项目 yarn run serve 下面重点来了,如果以上办法安装不成功,往下看,如果安装成功请忽略如果你进行到了第5,6,7步骤,还是没法安装成功,这里有个简单粗暴的办法,本人亲试是可以的!!! 在外网电脑上进入你的npm全局目录,步骤同第二步:找到npm和npm-cache两个文件夹,直接打包扔到内网上
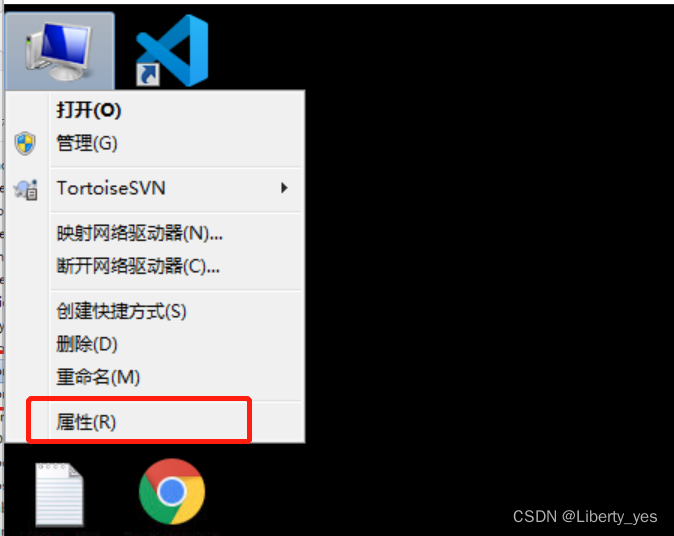
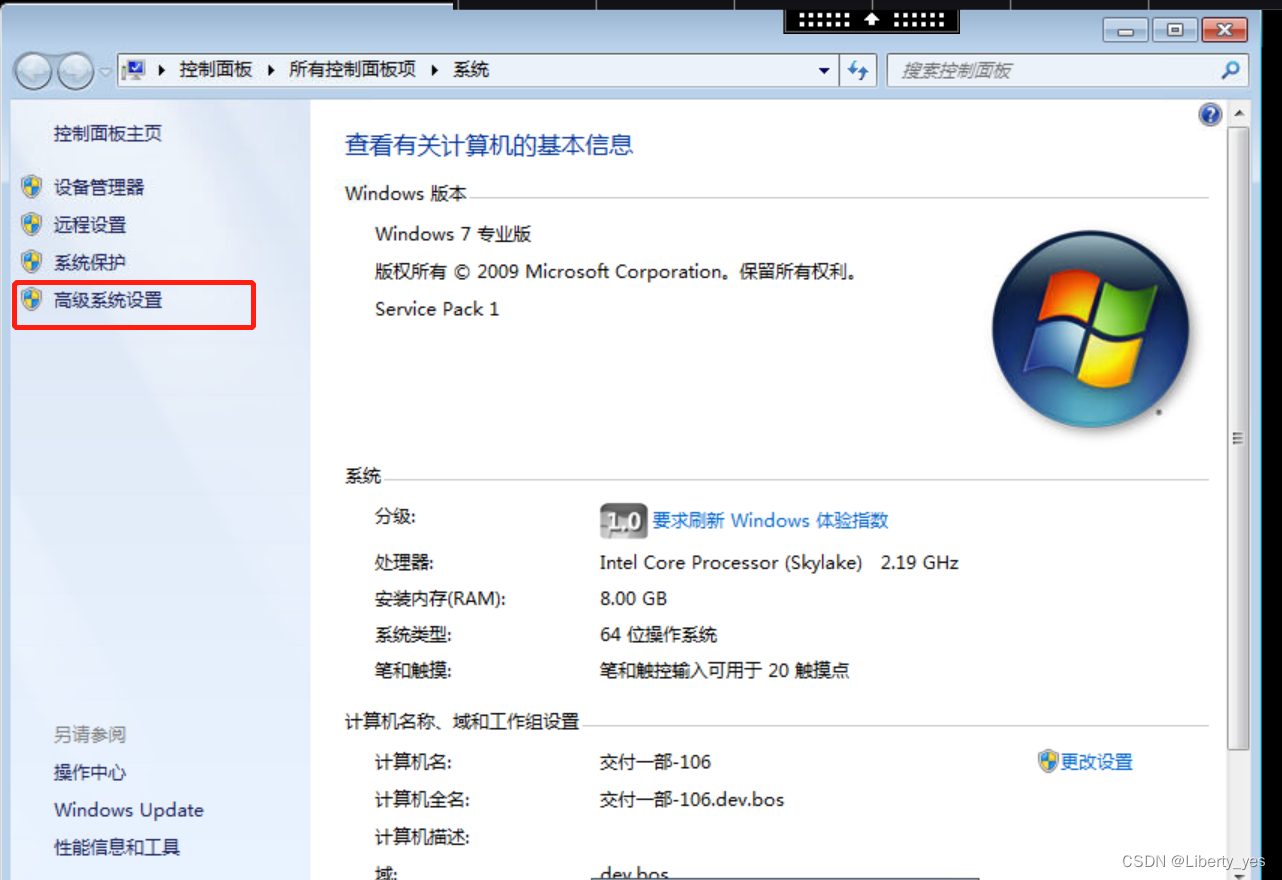
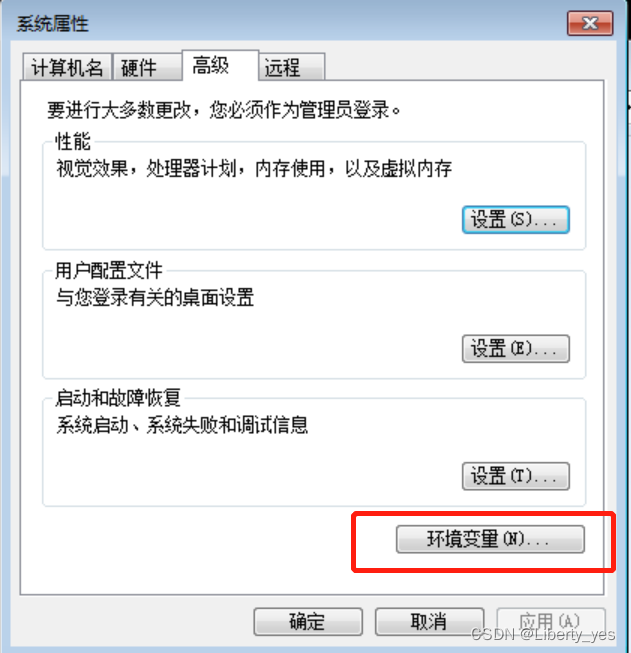
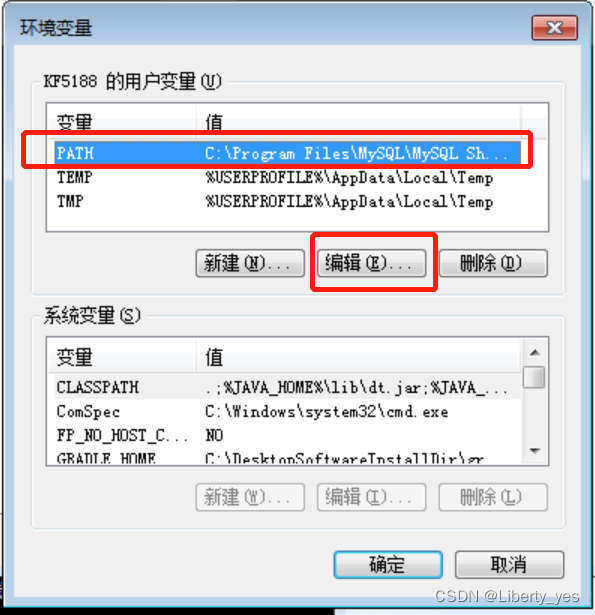
在内网电脑上,找到npm安装路径,步骤同第四步npm root -g,把npm和npm-cache两个文件直接放进去替换掉原来的文件 计算机-右键属性-高级系统设置-环境变量-PATH-编辑 最后一步我们要打开刚刚的npm目录:E:\KF5188\AppData\npm,进入node_modules的下一级目录npm,找到文件npmrc用记事本打开 参考文章:https://m.php.cn/vuejs/481497.html |
【本文地址】
今日新闻 |
推荐新闻 |
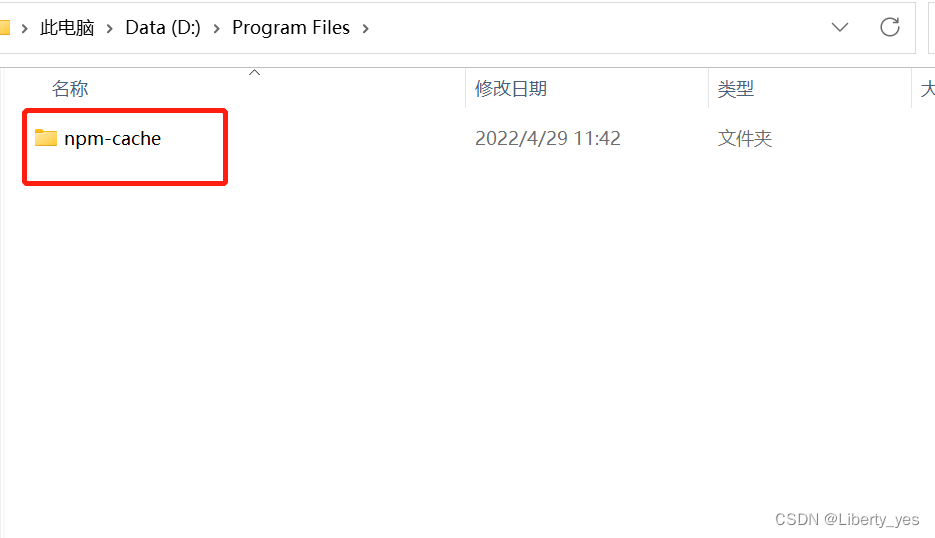
 我的npm安装目录在D盘,我自己改了默认安装路径,大部分人在C盘:C:user\AppData\Roaming\npm 3. 进入目标目录,找到目录下的文件夹npm-cache,复制一份:
我的npm安装目录在D盘,我自己改了默认安装路径,大部分人在C盘:C:user\AppData\Roaming\npm 3. 进入目标目录,找到目录下的文件夹npm-cache,复制一份:  4. 把复制好的npm-cache文件夹放到内网电脑上:(前提内网电脑已经安装了nodejs) 通过以下命令查看内网电脑的npm全局安装目录:
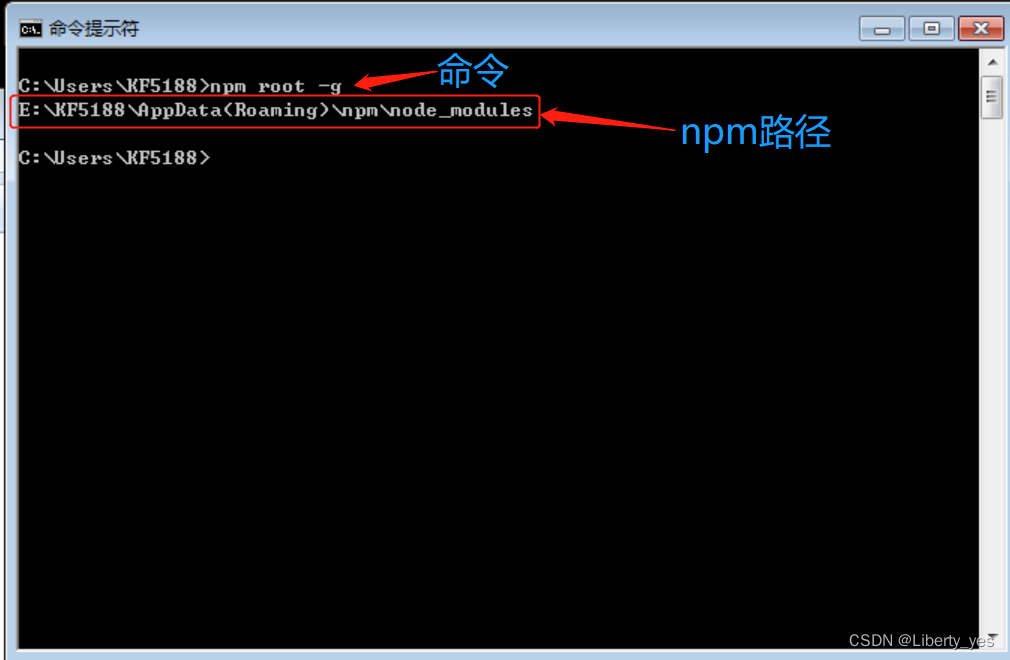
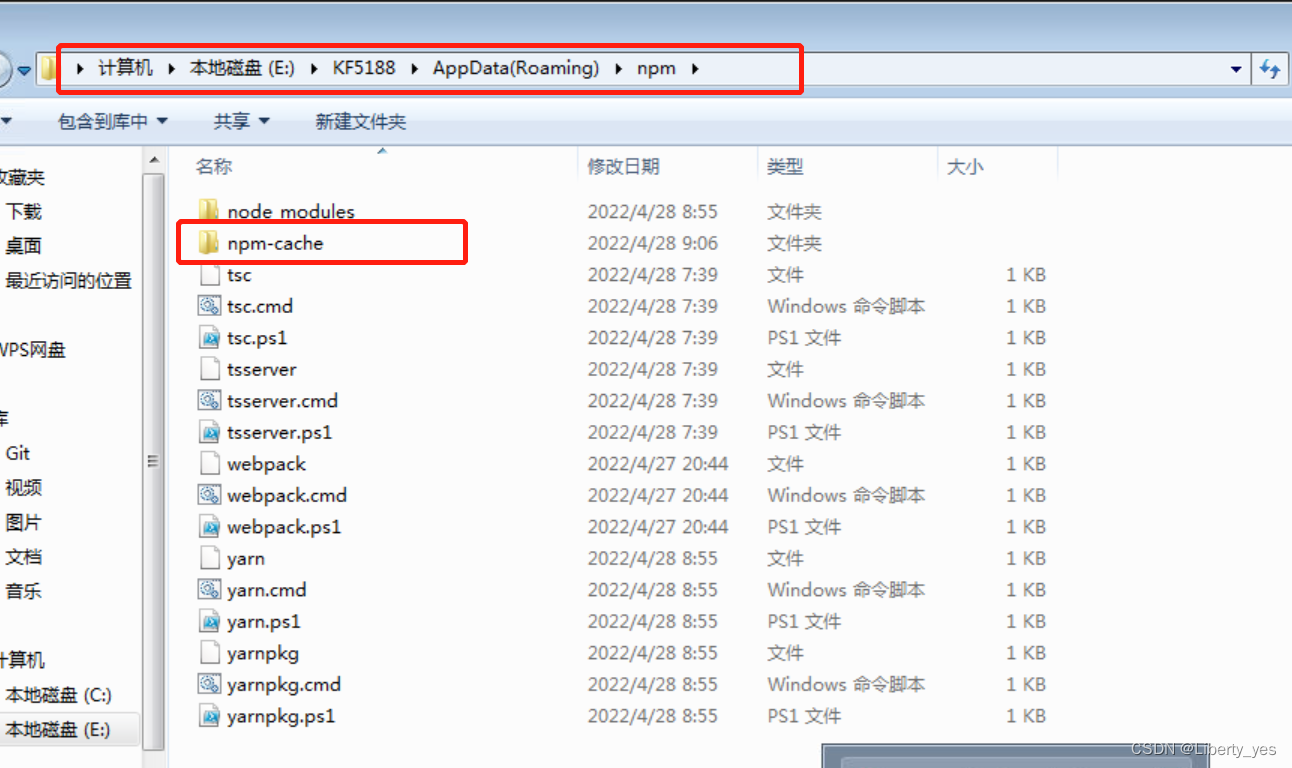
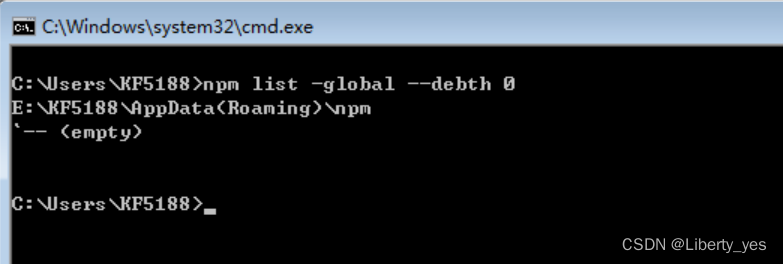
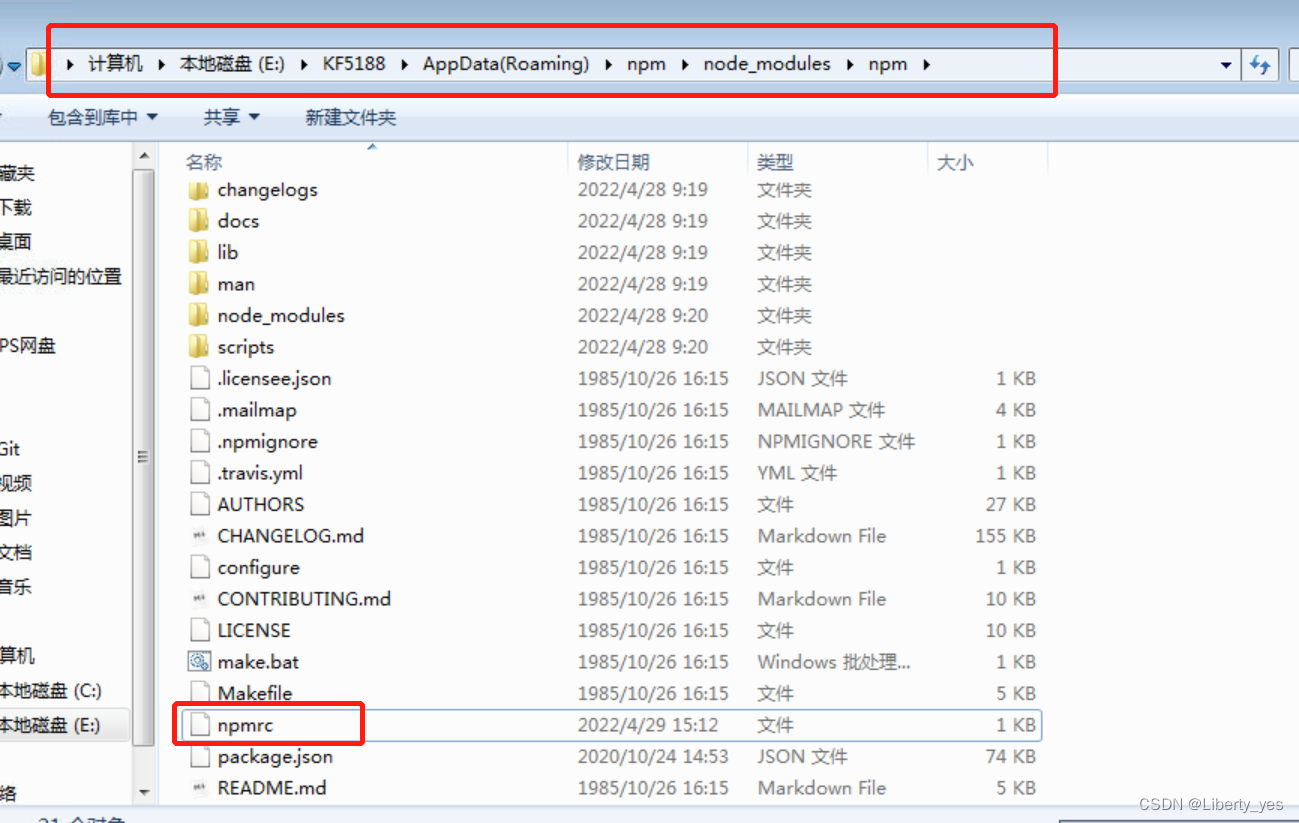
4. 把复制好的npm-cache文件夹放到内网电脑上:(前提内网电脑已经安装了nodejs) 通过以下命令查看内网电脑的npm全局安装目录: 注意每个人的npm目录有所不同 进入npm全局目录E:\KF5188\AppData\npm,(node_modules的上一级目录),把npm-cache文件夹放进去
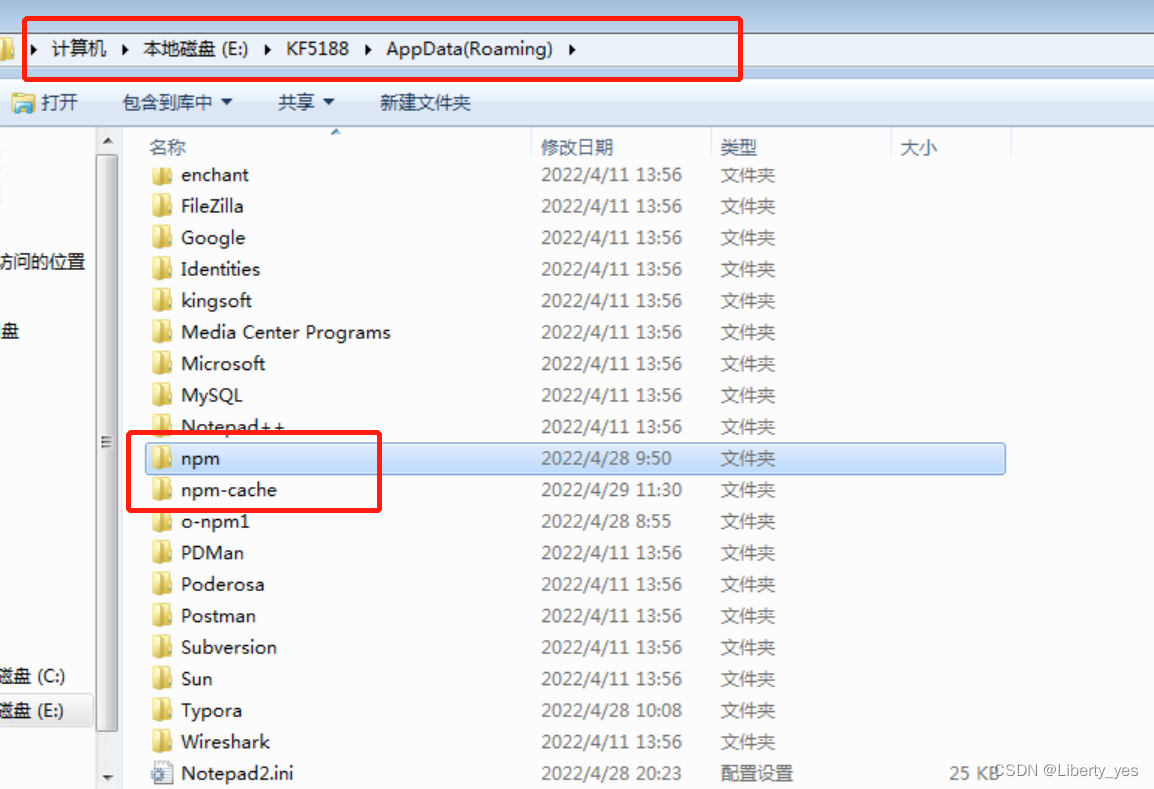
注意每个人的npm目录有所不同 进入npm全局目录E:\KF5188\AppData\npm,(node_modules的上一级目录),把npm-cache文件夹放进去  我的npm目录下有其他文件,这里只做演示,其他文件不用在意,不影响 5. 在内网电脑上运行安装命令,安装离线包:
我的npm目录下有其他文件,这里只做演示,其他文件不用在意,不影响 5. 在内网电脑上运行安装命令,安装离线包: 解决办法:
解决办法:




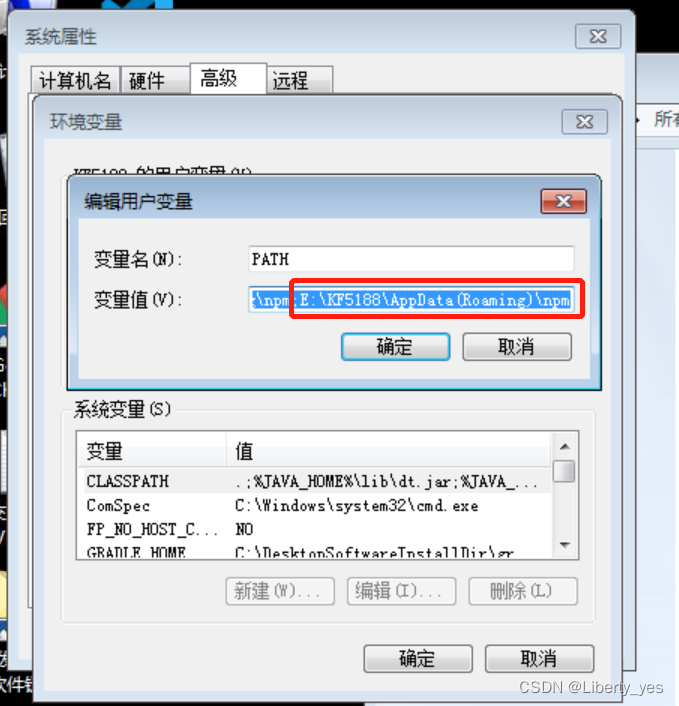
 复制刚刚的npm文件夹路径,把npm路径粘贴进去,注意如果是win10(不含)以下的系统,粘贴路径之前要先在结尾处加一个英文的分号标点符号,以隔开上一个路径,点击确定-确定-确定
复制刚刚的npm文件夹路径,把npm路径粘贴进去,注意如果是win10(不含)以下的系统,粘贴路径之前要先在结尾处加一个英文的分号标点符号,以隔开上一个路径,点击确定-确定-确定  如果你已经进行到这里了,那么恭喜你,你离成功还有一步之遥!
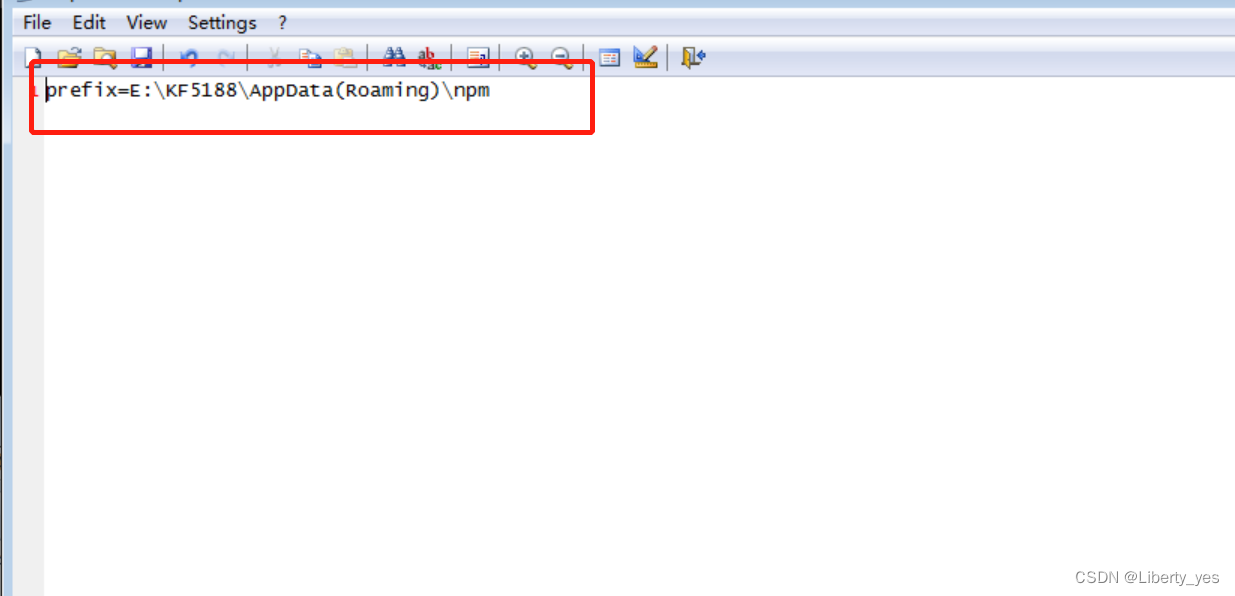
如果你已经进行到这里了,那么恭喜你,你离成功还有一步之遥! 把路径替换成我们npm的安装路径,保存关闭
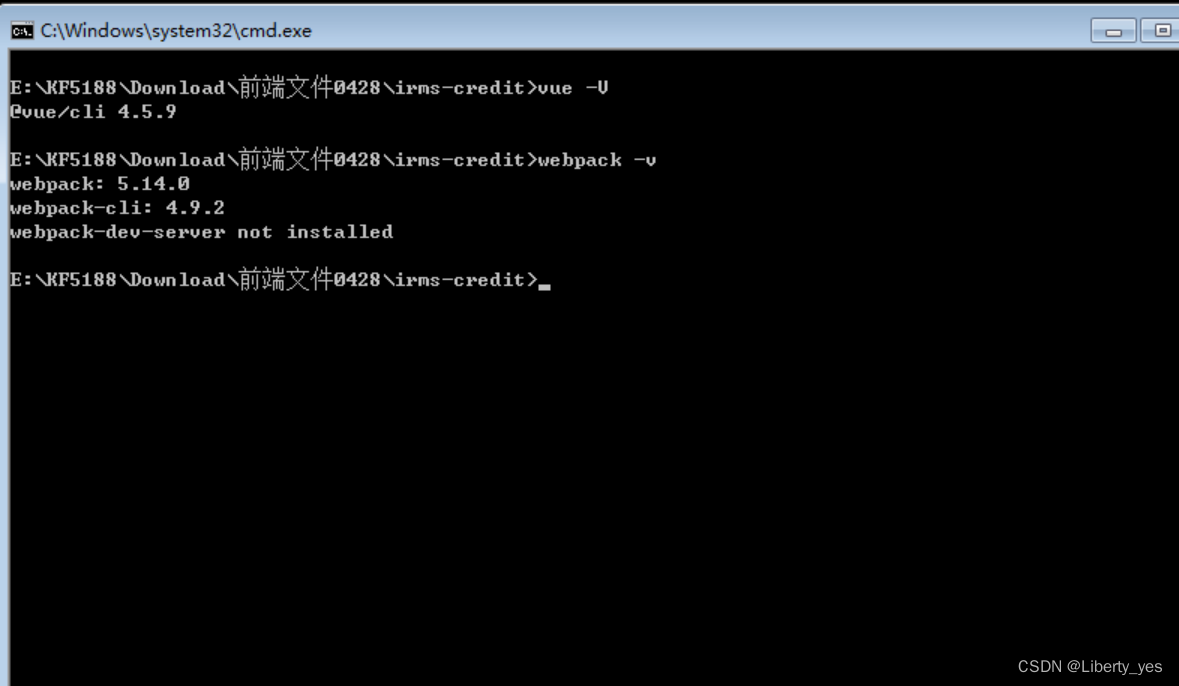
把路径替换成我们npm的安装路径,保存关闭  此时我们再运行cmd命令窗口,发现我们的vue环境就成功安装好了!
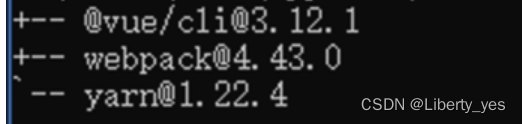
此时我们再运行cmd命令窗口,发现我们的vue环境就成功安装好了!  最后,在此祝愿所有的小伙伴,永不脱发、永无bug!
最后,在此祝愿所有的小伙伴,永不脱发、永无bug!