vite+vue3项目最佳起始点(保姆级) |
您所在的位置:网站首页 › vue3初始化项目 › vite+vue3项目最佳起始点(保姆级) |
vite+vue3项目最佳起始点(保姆级)
|
一 、通过云开发平台快速创建初始化应用 1.创建相关应用模版请参考链接:去中心化的前端构建工具 — Vite-阿里云开发者社区 2.完成创建后就可以在github中查看到新增的Vite仓库
二 、 本地编写 Vite后台项目最佳起始点 1.将应用模版克隆到本地 首先假定你已经安装了Git、node,没有安装请移步node官网进行安装。克隆项目:git clone + 项目地址 进入项目文件cd Vite 切换到feature/1.0.0 分支上git checkout feature/1.0.0 安装依赖包npm install 启动服务 npm run dev这里打开浏览器3000端口,并出现默认页面。 2.路由 安装 vue-router 4.xnpm i vue-router@next -S
3.状态管理 安装 vuex 4.xnpm i vuex@next -S
4.样式组织 安装 sassnpm i sass -Dstyles 目录保存各种样式
index.scss 作为出口组织这些样式,同时编写一些全局样式
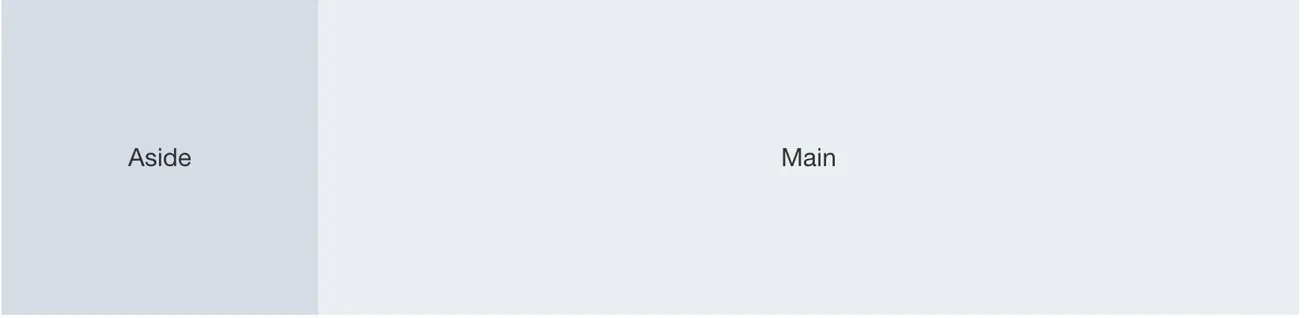
最后在main.js导入 5.UI库 安装npm i element3 -S 完整引入 main.jsimport element3 from "element3"; import "element3/lib/theme-chalk/index.css"; createApp(App).use(element3) 按需引入 main.jsimport "element3/lib/theme-chalk/button.css"; import { ElButton } from "element3" createApp(App).use(ElButton)抽取成插件会更好 plugins/element3.js // 完整引入 import element3 from "element3"; import "element3/lib/theme-chalk/index.css"; // 按需引入 // import { ElButton } from "element3"; // import "element3/lib/theme-chalk/button.css"; export default function (app) { // 完整引入 app.use(element3) // 按需引入 // app.use(ElButton); } 测试my button6.基础布局 我们应用需要一个基本布局页,类似下图,将来每个页面以布局页为父页面即可:
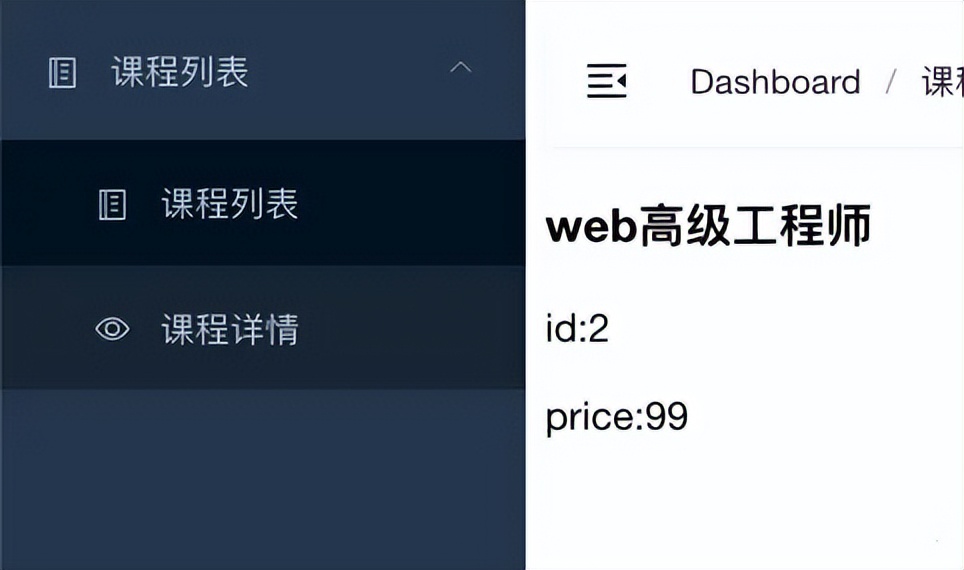
7.动态导航 侧边导航根据路由表动态生成侧边导航菜单。
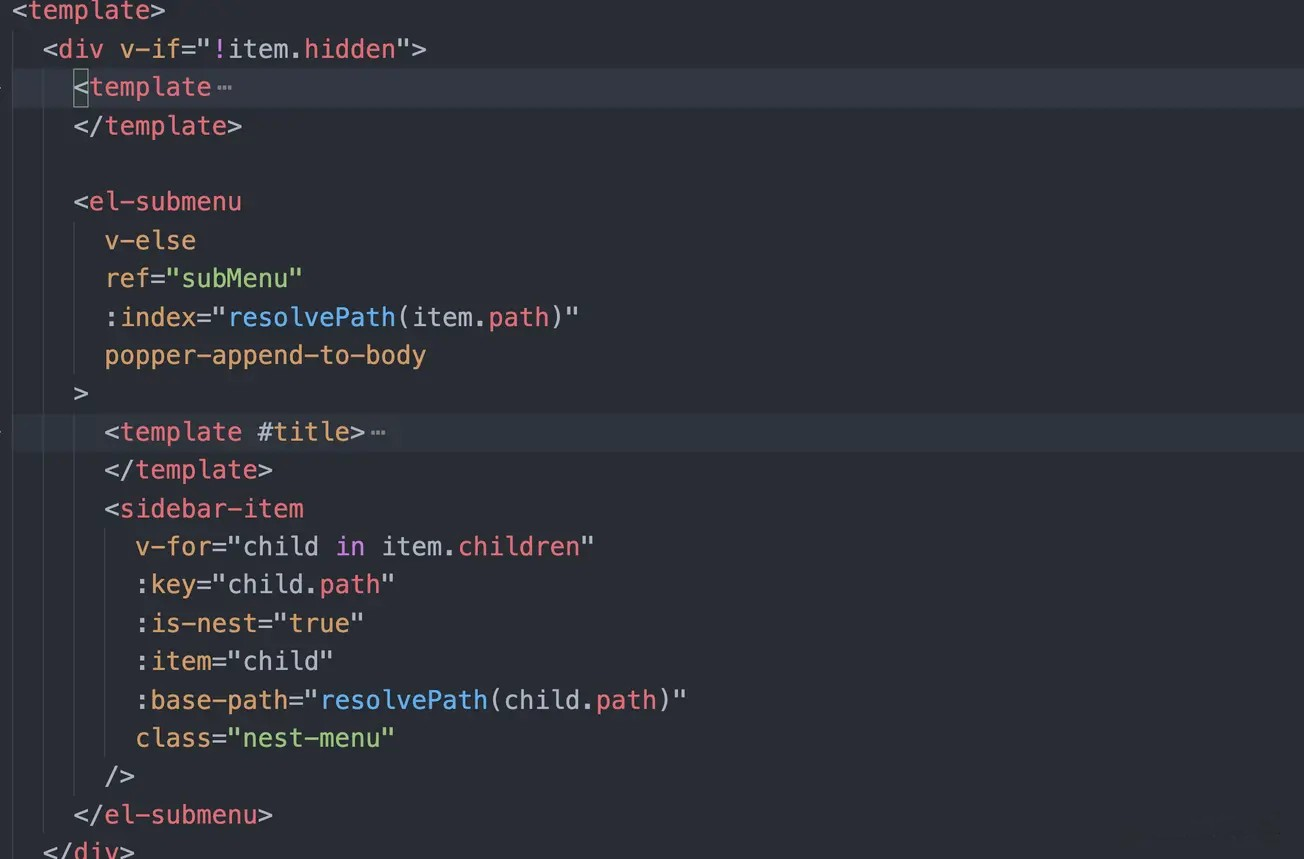
首先创建侧边栏组件,递归输出routes中的配置为多级菜单,layout/Sidebar/index.vue 添加相关样式:○ styles/variables.module.scss ○ styles/sidebar.scss ○ styles/index.scss中引入 创建SidebarItem.vue组件,解析当前路由是导航链接还是父菜单:
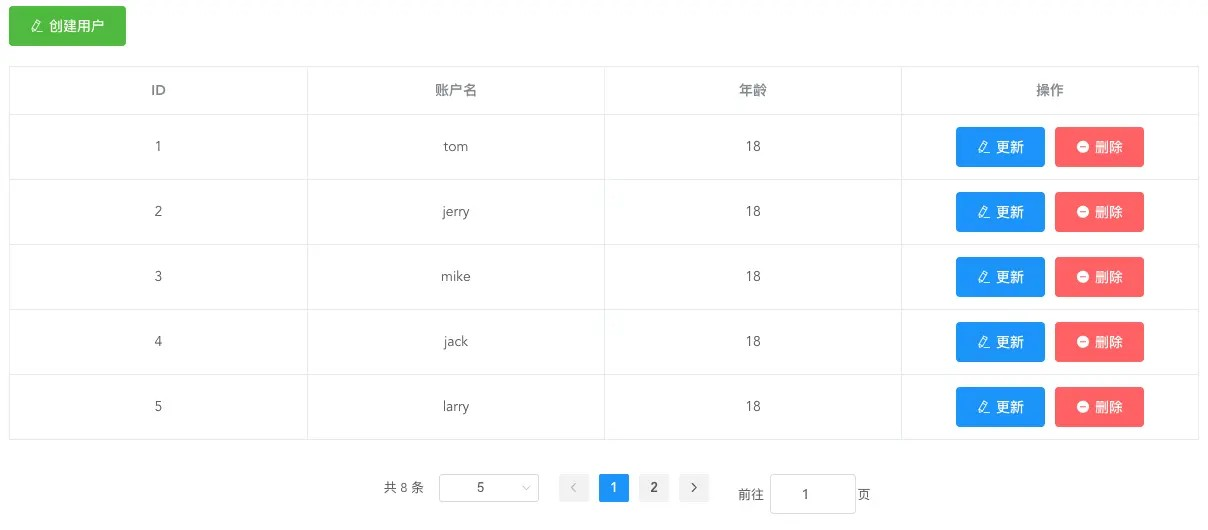
8.面包屑 通过路由匹配数组可以动态生成面包屑。 面包屑组件,layouts/components/Breadcrumb.vue {{ item.meta.title }} {{ item.meta.title }}9.数据封装 统一封装数据请求服务,有利于解决一下问题: 统一配置请求请求、响应统一处理准备工作: 安装axios:npm i axios -S添加配置文件:.env.development VITE_BASE_API=/api请求封装 utils/request.js import axios from "axios"; import { Message, Msgbox } from "element3"; // 创建axios实例 const service = axios.create({ // 在请求地址前面加上baseURL baseURL: importa.env.VITE_BASE_API, // 当发送跨域请求时携带cookie // withCredentials: true, timeout: 5000, }); // 请求拦截 service.interceptors.request.use( (config) => { // 模拟指定请求令牌 config.headers["X-Token"] = "my token"; return config; }, (error) => { // 请求错误的统一处理 console.log(error); // for debug return Promise.reject(error); } ); // 响应拦截器 service.interceptors.response.use( /** * 通过判断状态码统一处理响应,根据情况修改 * 同时也可以通过HTTP状态码判断请求结果 */ (response) => { const res = response.data; // 如果状态码不是20000则认为有错误 if (res.code !== 20000) { Message.error({ message: res.message || "Error", duration: 5 * 1000, }); // 50008: 非法令牌; 50012: 其他客户端已登入; 50014: 令牌过期; if (res.code === 50008 || res.code === 50012 || res.code === 50014) { // 重新登录 Msgbox.confirm("您已登出, 请重新登录", "确认", { confirmButtonText: "重新登录", cancelButtonText: "取消", type: "warning", }).then(() => { store.dispatch("user/resetToken").then(() => { location.reload(); }); }); } return Promise.reject(new Error(res.message || "Error")); } else { return res; } }, (error) => { console.log("err" + error); // for debug Message({ message: error.message, type: "error", duration: 5 * 1000, }); return Promise.reject(error); } ); export default service;10.常见业务处理 结构化数据展使用el-table展示结构化数据,配合el-pagination做数据分页。
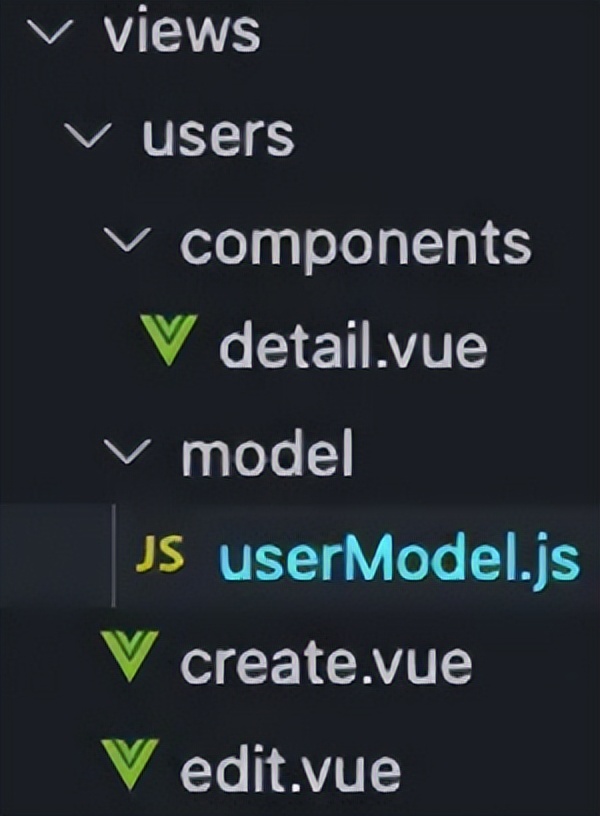
文件组织结构如下:list.vue展示列表,edit.vue和create.vue编辑或创建,内部复用detail.vue处理,model中负责数据业务处理。
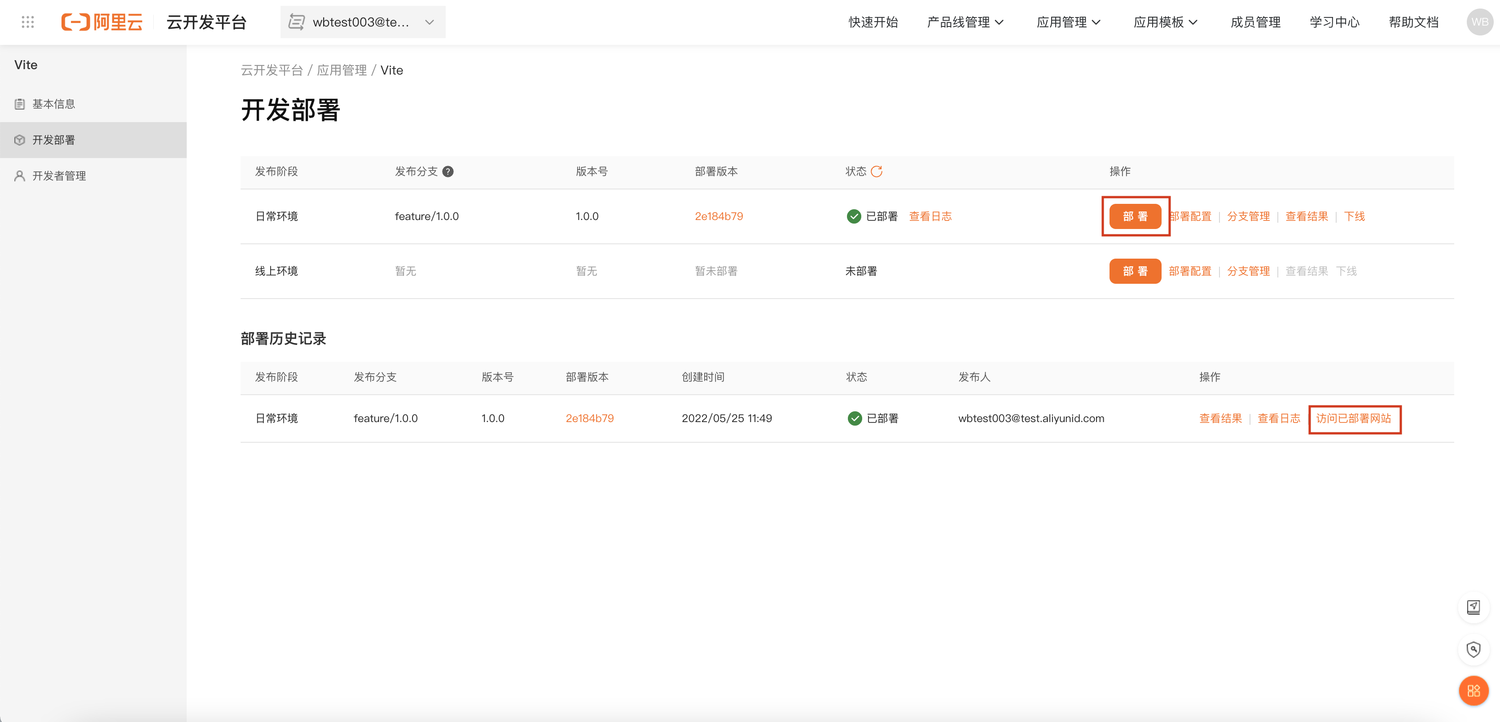
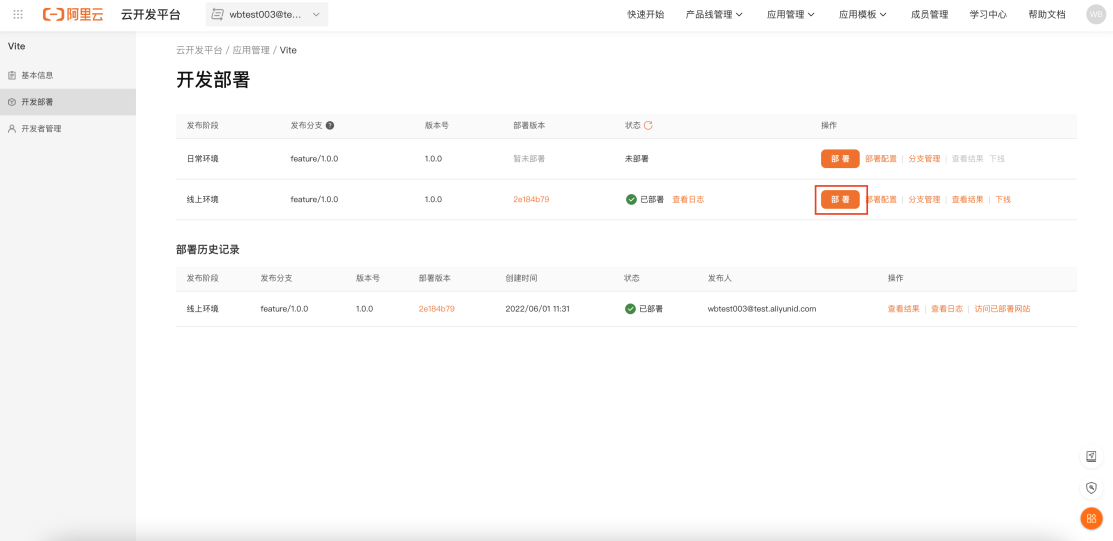
list.vue中的数据展示 list和loading数据的获取逻辑,可以使用compsition-api提取到userModel.js export function useList() { // 列表数据 const state = reactive({ loading: true, // 加载状态 list: [], // 列表数据 }); // 获取列表 function getList() { state.loading = true; return request({ url: "/getUsers", method: "get", }).then(({ data, total }) => { // 设置列表数据 state.list = data; }).finally(() => { state.loading = false; }); } // 首次获取数据 getList(); return { state, getList }; }list.vue中使用 import { useList } from "./model/userModel"; const { state, getList } = useList();分页处理 list.vue 数据也在userModel中处理 const state = reactive({ total: 0, // 总条数 listQuery: {// 分页查询参数 page: 1, // 当前页码 limit: 5, // 每页条数 }, }); request({ url: "/getUsers", method: "get", params: state.listQuery, // 在查询中加入分页参数 })11.表单处理 用户数据新增、编辑使用el-form处理 可用一个组件detail.vue来处理,区别仅在于初始化时是否获取信息回填到表单。 提交数据处理同样可以提取到userModel中处理。 export function useItem(isEdit, id) { const model = ref(Object.assign({}, defaultData)); // 初始化时,根据isEdit判定是否需要获取详情 onMounted(() => { if (isEdit && id) { // 获取详情 request({ url: "/getUser", method: "get", params: { id }, }).then(({ data }) => { model.value = data; }); } }); return { model }; }三 、 云端一键部署上线应用 1.上传代码 git add . git commit -m '添加你的注释' git push2.在日常环境部署 一键进行应用部署。在应用详情页面点击日常环境的「部署」按钮进行一键部署,部署状态变成绿色已部署以后可以点击访问部署网站查看效果。
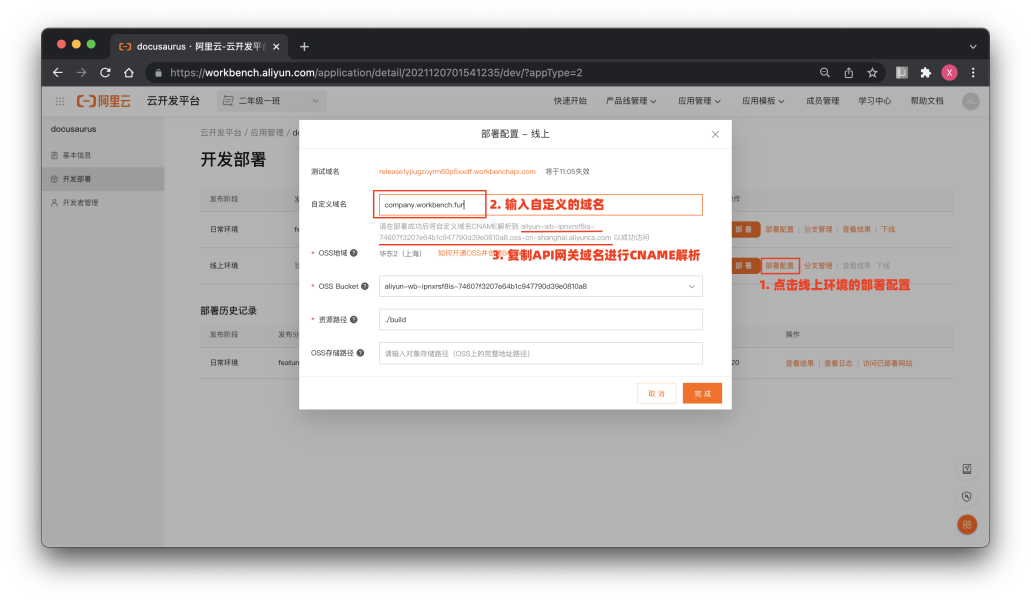
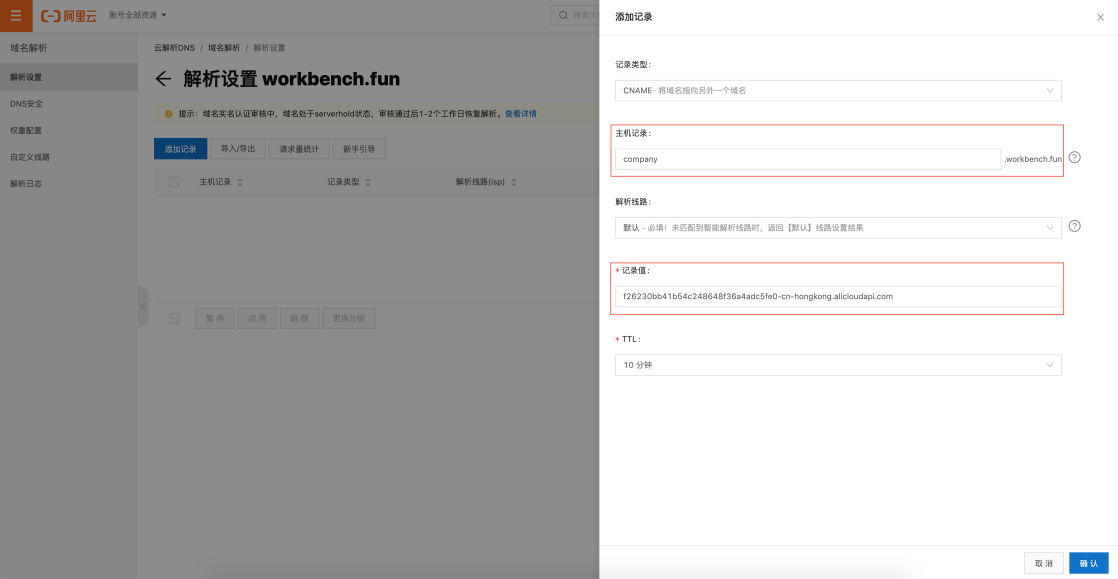
3.配置自定义域名在线上环境上线 配置线上环境自定义域名。在功能开发验证完成后要在线上环境进行部署,在线上环境的「部署配置」-「自定义域名」中填写自己的域名。例如我们添加一个二级域名 company.workbench.fun 来绑定我们部署的前端应用。然后复制自定义域名下方的API网关地址对添加的二级域名进行CNAME配置。
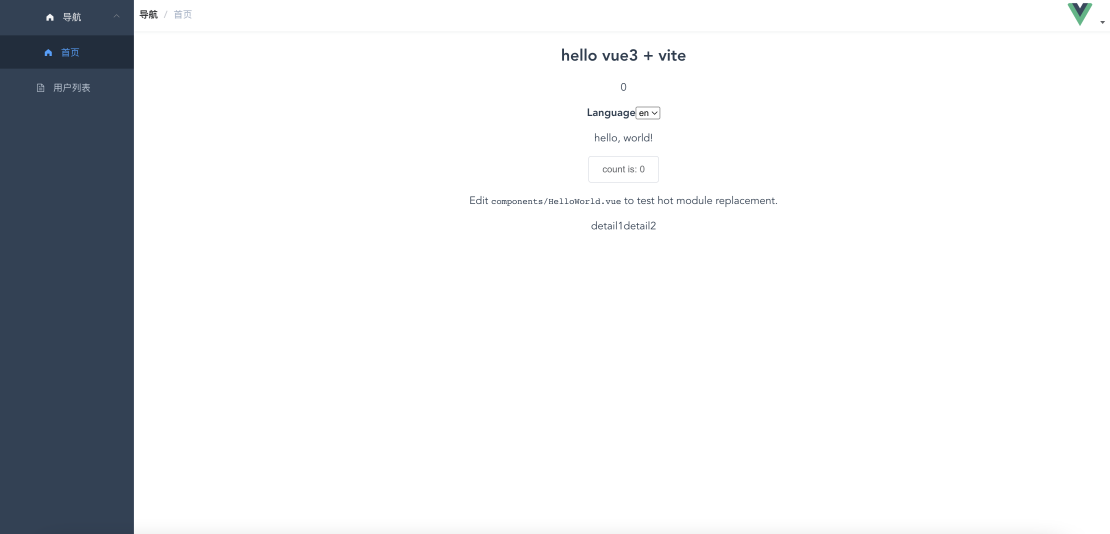
4.项目预览效果
一键创建Vite应用模版链接 :https://workbench.aliyun.com/application/front/create?fromConfig=27&fromRepo=sol_github_27 参考文献:https://juejin.cn/post/6926822933721513998#heading-22 |
【本文地址】