【Vue2前端路由(vue |
您所在的位置:网站首页 › vue2教程 › 【Vue2前端路由(vue |
【Vue2前端路由(vue
|
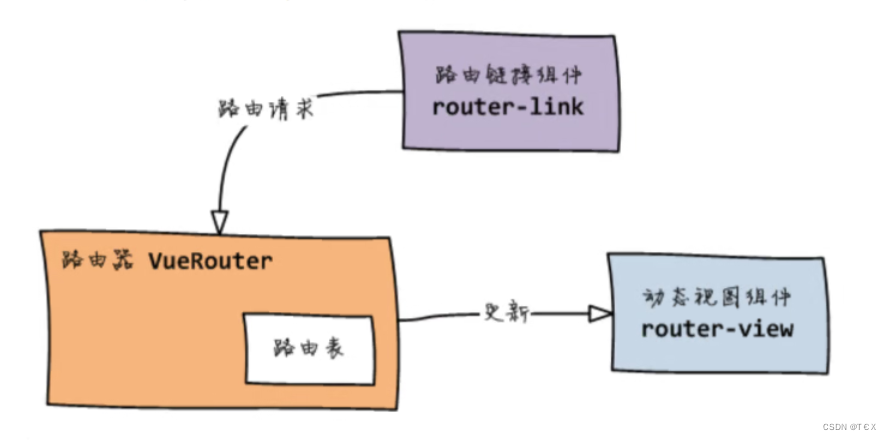
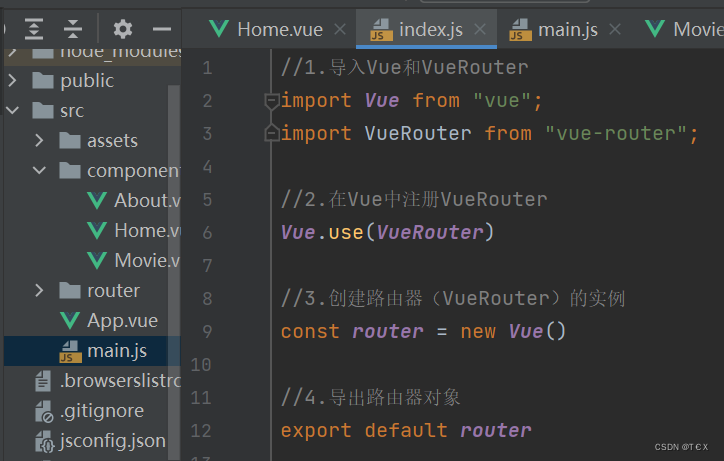
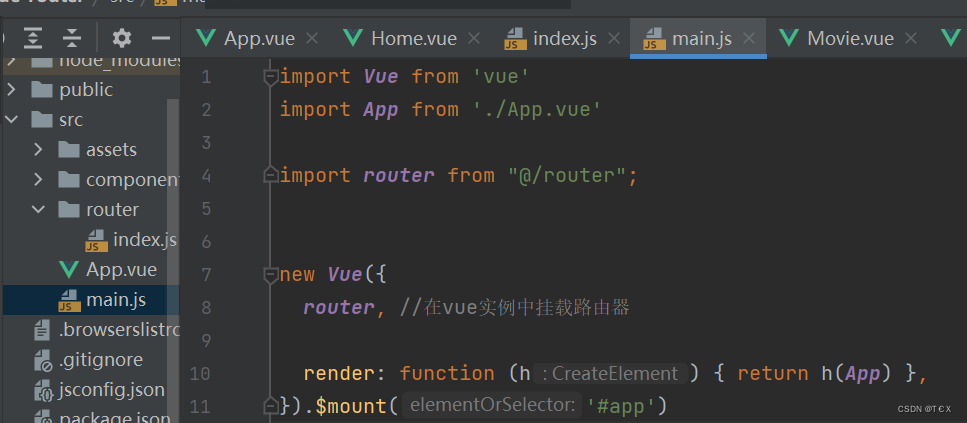
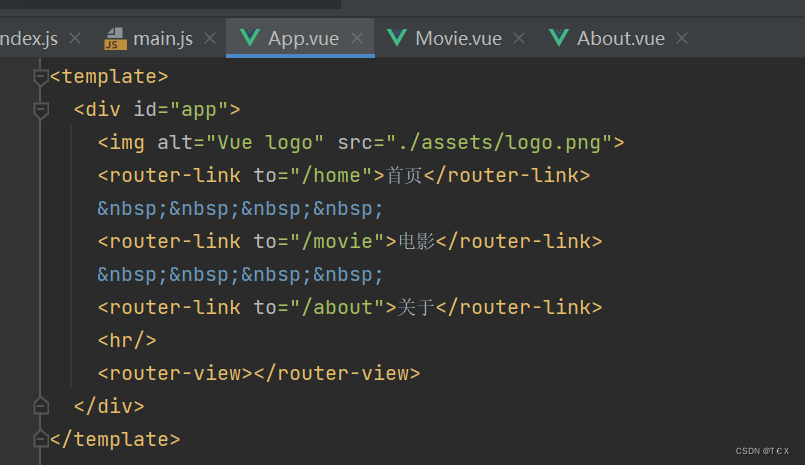
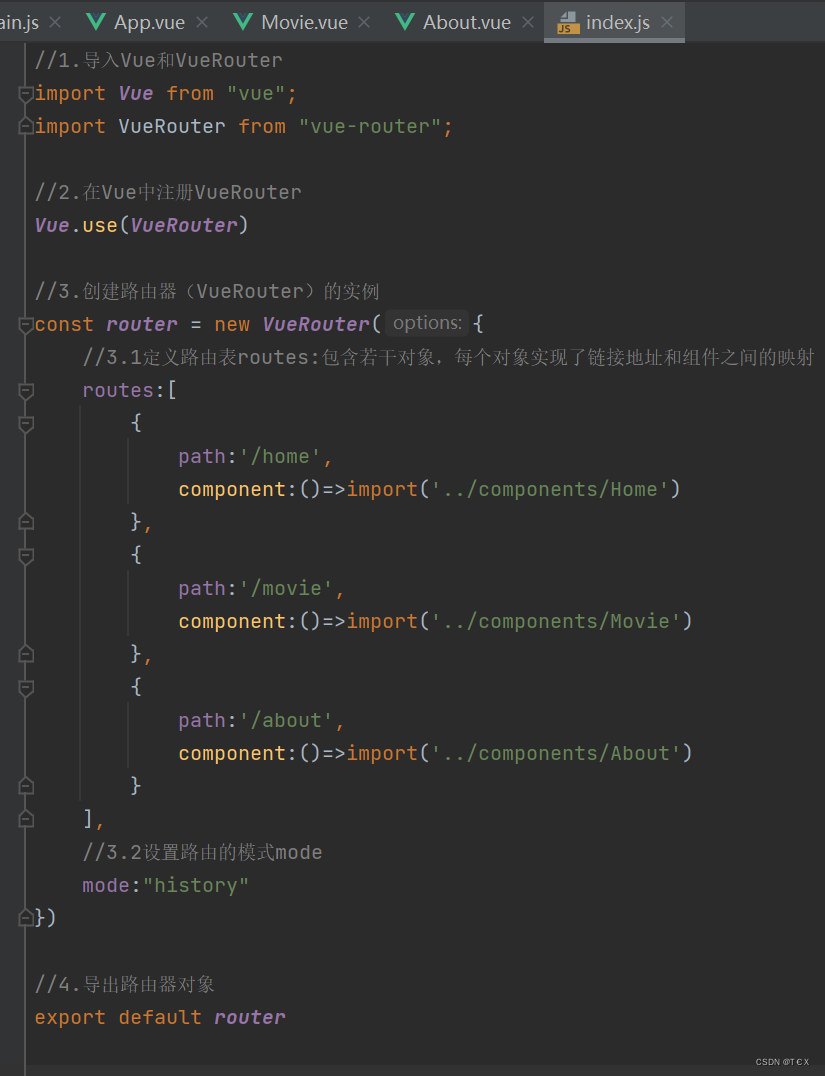
目录 一.vue2+axios+Express+MySQL实现前后端交互 1.后台: (1)确定MySQL的表格:明确数据库 --- 数据表 (2)创建Express项目:mysql2、cors、Sequelize(ORM)、nodemon (3)dao层(model、连接数据库、crud操作)----核心 (4)service层(调用dao层) (5)接口层(接口地址与service层的方法的映射) (6)接口测试 2.前端 (1)创建vue2项目 (2)安装axios库 (3)创建组件:与后台进行交互实现增、删、查 二.vue2的前端路由(Vue-router) 1.路由:页面地址与组件之间的对应关系 2.路由方式:服务器端路由、前端路由 3.前端路由:在前端维护一组路由规则(地址和组件之间的对应关系),模式有两种: (1)hash模式:类似于锚点。在地址前带有# (2)History模式:由Html5使用,地址前不带#,地址之间用'/'分隔。需要服务器端的辅助 4.SPA:单页面使用(Single Page Application) 5.前端路由的工作方式: (1)用户点击页面中的路由链接 (2)URL的hash地址就会发生改变 (3)前端路由监听到了URL的改变 (4)前端路由会查找路由表,将hash地址对应的组件渲染到浏览器中 6.vue-router路由模块:是由vue.js官方给出的前端路由模块,只能和vue项目结合,方便SPA项目实现组件之间的切换 (1)vue-router的版本: (2)vue-router的组成部分: 7.示例: (1)创建三个组件:Home、Movie、About (2)在src下创建router/index.js (3)在src/main.js入口文件中挂载路由器 (4)在App.vue中声明路由链接:和渲染组件的 (5)在src/router/index.js中维护一个路由表 8.vue-router中常用的方法 (1)路由重定向:使用redirect属性,用户在访问地址A时,强制用户跳转到地址C (2)嵌套路由:在组件中嵌套显示组件(通过路由实现组件的嵌套显示) 三.动态路由 1.什么是动态路由:把url地址中可变的部分定义成参数项,根据不同的参数在组件中显示不同的内容 2.实现方法:在路由表中通过英文的冒号(:)来定义参数项 3.在组件中得到动态的路由参数:this.$route.params.参数名 一.vue2+axios+Express+MySQL实现前后端交互 1.后台: (1)确定MySQL的表格:明确数据库 --- 数据表 (2)创建Express项目:mysql2、cors、Sequelize(ORM)、nodemon (3)dao层(model、连接数据库、crud操作)----核心A.配置数据库 B.建立模型 C.CRUD操作 (4)service层(调用dao层) (5)接口层(接口地址与service层的方法的映射) (6)接口测试 2.前端 (1)创建vue2项目 (2)安装axios库 (3)创建组件:与后台进行交互实现增、删、查 二.vue2的前端路由(Vue-router) 1.路由:页面地址与组件之间的对应关系 2.路由方式:服务器端路由、前端路由 3.前端路由:在前端维护一组路由规则(地址和组件之间的对应关系),模式有两种: (1)hash模式:类似于锚点。在地址前带有# (2)History模式:由Html5使用,地址前不带#,地址之间用'/'分隔。需要服务器端的辅助 4.SPA:单页面使用(Single Page Application)一个Web网站只有一个html页面,所有组件的切换都在一个页面中完成。组件之间的切换是通过前端路由来实现的 5.前端路由的工作方式: (1)用户点击页面中的路由链接 (2)URL的hash地址就会发生改变 (3)前端路由监听到了URL的改变 (4)前端路由会查找路由表,将hash地址对应的组件渲染到浏览器中 6.vue-router路由模块:是由vue.js官方给出的前端路由模块,只能和vue项目结合,方便SPA项目实现组件之间的切换 (1)vue-router的版本:A.vue2中使用vue-router3:安装npm install vue-router@3 B.vue3中使用vue-router4: (2)vue-router的组成部分:A.VueRouter:路由器类(路由器组件),用来维护路由表(URL地址与组件的映射) B.router-link:路由链接组件,本质就是标签,路由请求的用户接口 C.router-view:路由视图组件(路由出口),主要负责渲染组件
A.创建两个组件:Tab1、Tab2 B.在About.vue组件中创建路由链接和路由视图 C.在路由表中给'/about'路径添加children属性,设置子路由规则 三.动态路由 1.什么是动态路由:把url地址中可变的部分定义成参数项,根据不同的参数在组件中显示不同的内容 2.实现方法:在路由表中通过英文的冒号(:)来定义参数项 3.在组件中得到动态的路由参数:this.$route.params.参数名 |
【本文地址】
今日新闻 |
推荐新闻 |