3分钟学会搭建动态侧边栏导航:Vue + Element |
您所在的位置:网站首页 › vue-admin-element侧边栏怎么跳转打开到新界面 › 3分钟学会搭建动态侧边栏导航:Vue + Element |
3分钟学会搭建动态侧边栏导航:Vue + Element
|
这里写目录标题
1 效果预览2 基本组件3 配置 vue-router3.1 安装3.2 引入vue-router3.3 配置路由匹配
4 引入Element-UI4.1 安装4.2 引入样式4.3 使用Element-UI
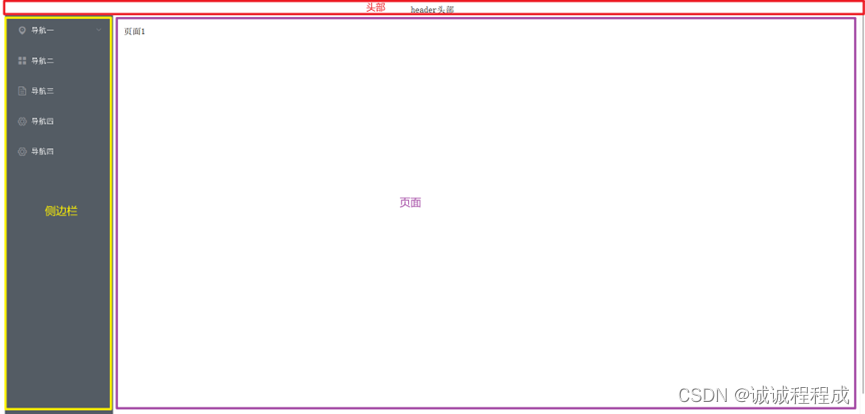
1 效果预览
分为3个部分: 头部侧边栏:动态选择页面:根据侧边栏动态跳转 2 基本组件
2 基本组件
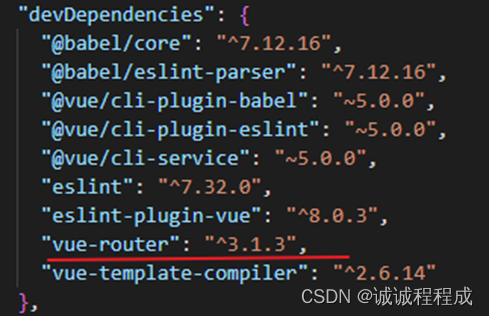
components中包含:头部组件、侧边栏组件、页面1、页面2 App中引入组件 import myHeader from "@/components/myHeader" import asideNav from "@/components/asideNav" export default { name: "App", components: { myHeader, asideNav, } } html, body{ height: 100%; margin: 0; border: 0; padding: 0; } 3 配置 vue-router 3.1 安装首先安装vue-router npm install vue-router如果上面的命令报错,可能因为要下载的router版本过高,由于vue与vue-router版本兼容的问题,如果下载版本过高,在启动项目时会报错。可以下载低版本的vue-router npm install [email protected] --save-dev最后在package.json文件中查看是否下载成功
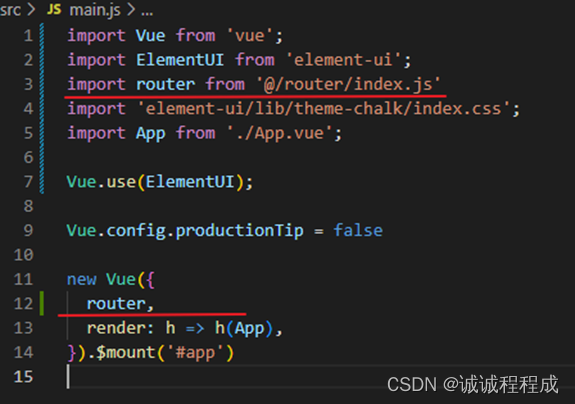
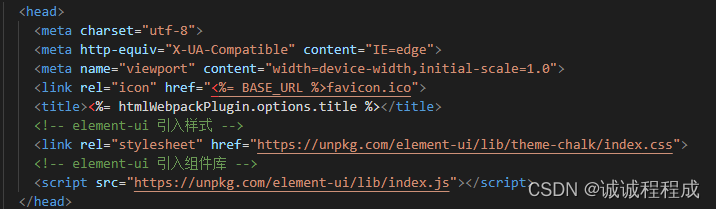
Main.js文件中 新建文件:src/routers/index.js 配置路径对应的页面是什么 这里简单示范,有两个主页面进行切换:pagesOne / pagesTwo //引入依赖及组件 import Vue from 'vue' import Router from 'vue-router' //引入vue-router Vue.use(Router) //注册vue-router import pagesOne from '../components/pagesOne' import pagesTwo from '../components/pagesTwo' export default new Router({ routes: [ { path: '/', name: 'pagesOne', component: pagesOne }, { path: '/pagesOne', name: 'pagesOne', component: pagesOne }, { path: '/pagesTwo', name: 'pagesTwo', component: pagesTwo } ] })后续点击侧边栏时,指定的组件将替换该 router-view 4 引入Element-UIElement-UI官网:https://element.eleme.cn/#/zh-CN/component/installation 4.1 安装推荐使用npm安装 npm i element-ui -S 4.2 引入样式public/index.html文件 引入 js 和 css 文件
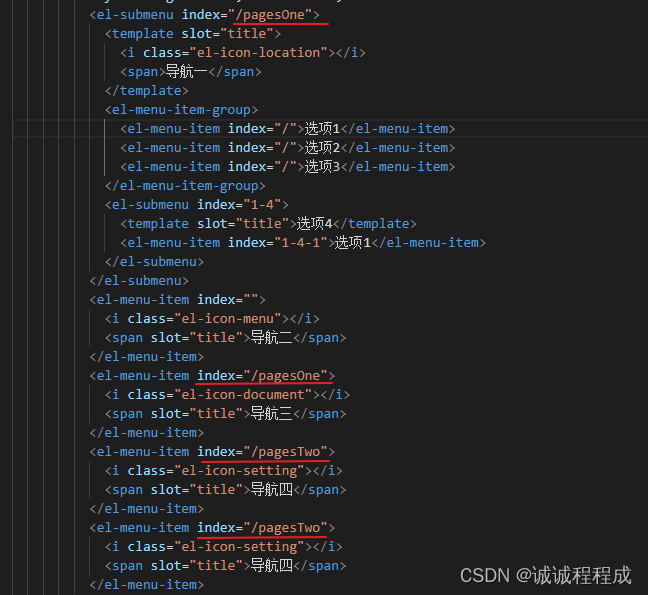
我选择的是这个,将对应的代码到asideNav.vue 对代码进行修改,对应index的值为我们在index.js中配置的 点击导航一,切换pagesOne 点击导航四,切换pagesTwo 等等 然后运行,就可以实现了 asideNav.vue的代码 导航一 选项1 选项2 选项3 选项4 选项1 导航二 导航三 导航四 导航四 export default { methods: { handleOpen(key, keyPath) { console.log(key, keyPath); }, handleClose(key, keyPath) { console.log(key, keyPath); } } } |
【本文地址】
今日新闻 |
推荐新闻 |
 asideNav是我们的侧边栏 pagesOne / pagesTwo 是我们要实现切换的页面,页面随便写点内容就好
asideNav是我们的侧边栏 pagesOne / pagesTwo 是我们要实现切换的页面,页面随便写点内容就好