vue |
您所在的位置:网站首页 › vue-admin-elementui路由配置 › vue |
vue
|
vue-element-admin配置小结
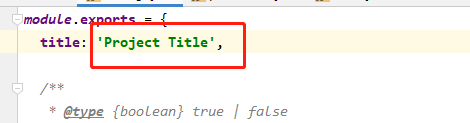
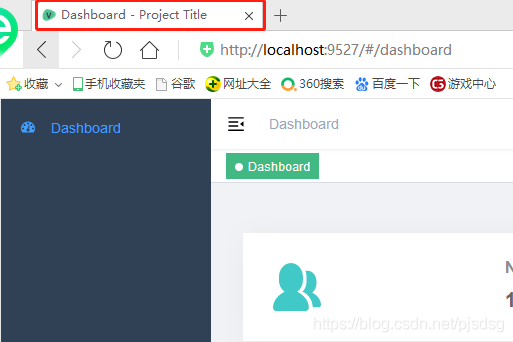
1. 项目初始化 git clone https://github.com/PanJiaChen/vue-element-admin cd vue-element-admin npm install npm run dev 2. 项目精简 删除scr/views下的源码, 保留: dashboard:首页error-page:异常页面login:登录redirect:重定向对src/router/index 进行相应修改 import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) /* Layout */ import Layout from '@/layout' /** * Note: sub-menu only appear when route children.length >= 1 * Detail see: https://panjiachen.github.io/vue-element-admin-site/guide/essentials/router-and-nav.html * * hidden: true if set true, item will not show in the sidebar(default is false) * alwaysShow: true if set true, will always show the root menu * if not set alwaysShow, when item has more than one children route, * it will becomes nested mode, otherwise not show the root menu * redirect: noRedirect if set noRedirect will no redirect in the breadcrumb * name:'router-name' the name is used by (must set!!!) * meta : { roles: ['admin','editor'] control the page roles (you can set multiple roles) title: 'title' the name show in sidebar and breadcrumb (recommend set) icon: 'svg-name' the icon show in the sidebar noCache: true if set true, the page will no be cached(default is false) affix: true if set true, the tag will affix in the tags-view breadcrumb: false if set false, the item will hidden in breadcrumb(default is true) activeMenu: '/example/list' if set path, the sidebar will highlight the path you set } */ /** * constantRoutes * a base page that does not have permission requirements * all roles can be accessed */ export const constantRoutes = [ { path: '/redirect', component: Layout, hidden: true, children: [ { path: '/redirect/:path(.*)', component: () => import('@/views/redirect/index') } ] }, { path: '/login', component: () => import('@/views/login/index'), hidden: true }, { path: '/auth-redirect', component: () => import('@/views/login/auth-redirect'), hidden: true }, { path: '/404', component: () => import('@/views/error-page/404'), hidden: true }, { path: '/401', component: () => import('@/views/error-page/401'), hidden: true }, { path: '/', component: Layout, redirect: '/dashboard', children: [ { path: 'dashboard', component: () => import('@/views/dashboard/index'), name: 'Dashboard', meta: { title: 'Dashboard', icon: 'dashboard', affix: true } } ] } ] /** * asyncRoutes * the routes that need to be dynamically loaded based on user roles */ export const asyncRoutes = [ // 404 page must be placed at the end !!! { path: '*', redirect: '/404', hidden: true } ] const createRouter = () => new Router({ // mode: 'history', // require service support scrollBehavior: () => ({ y: 0 }), routes: constantRoutes }) const router = createRouter() // Detail see: https://github.com/vuejs/vue-router/issues/1234#issuecomment-357941465 export function resetRouter() { const newRouter = createRouter() router.matcher = newRouter.matcher // reset router } export default router删除 src/router/modules 文件夹 删除 src/vendor文件夹 3. 项目配置 进入src目录下的settings.js配置文件 module.exports = { title: 'Project Title', showSettings: true, tagsView: true, fixedHeader: false, sidebarLogo: false, errorLog: 'production' }3.1 项目标题 在src/settings.js 配置项目标题
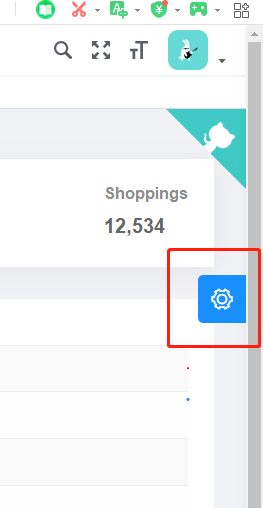
3.2 showSettings showSettings用来设置是否显示控制面板,设置为false则不显示
3.3 tagsView tagsView是我们打开某个页面是否有页面标签
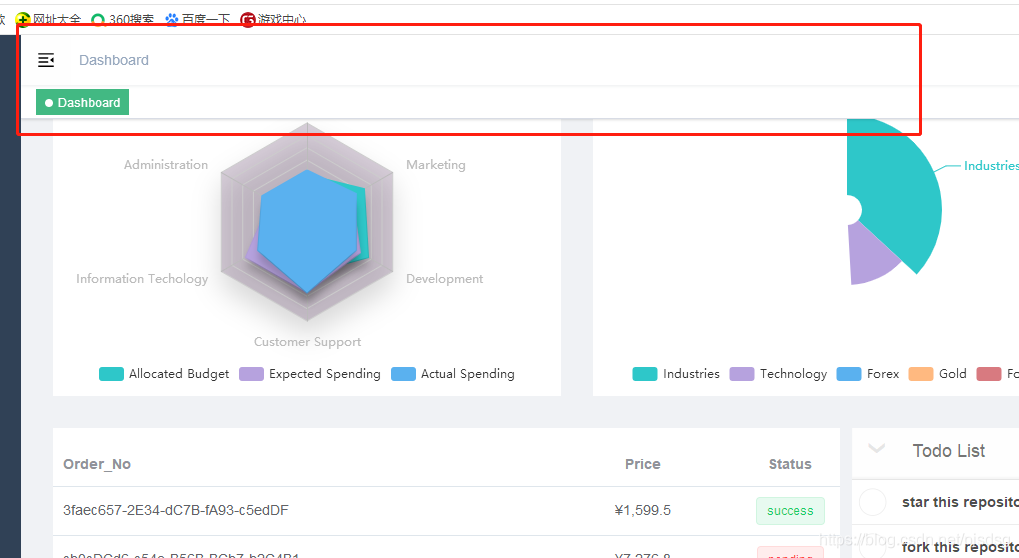
3.4 fixedHeader fixedHeader是内容页面向下滑动时头部是否固定,false是不固定, true是固定
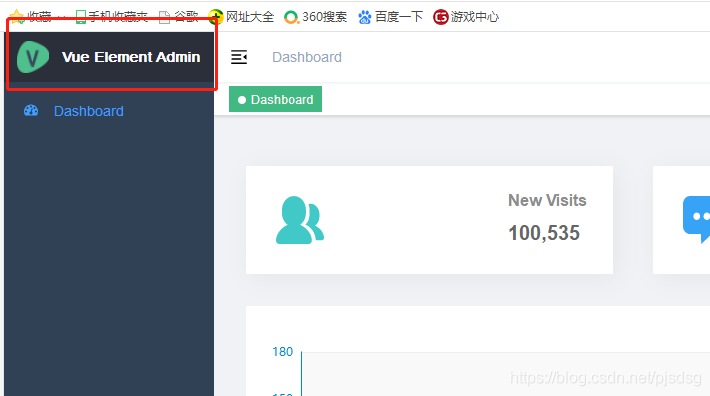
3.5 sidebarLogo sidebarLogo控制菜单栏上方是否显示图标
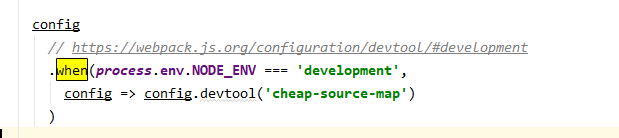
3.6 源码调试 打开vue.config.js文件 找到如下图的位置
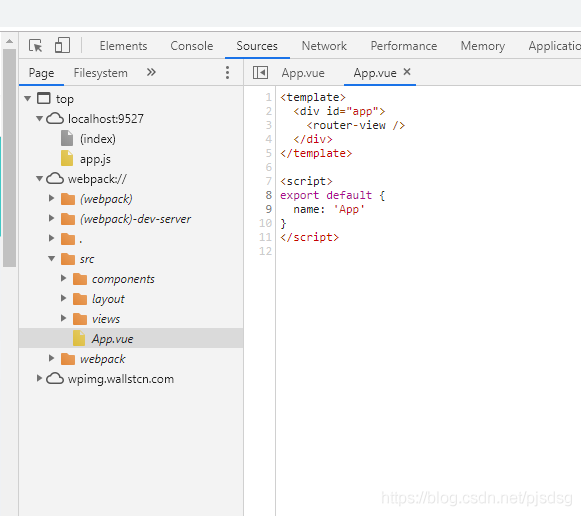
cheap-source-map调试模式没有完全编译展示我们的源代码 我们改成source-map调试模式,这时候再来看Sources的App.vue文件,已经和源代码显示的一样,在这样的环境下调试我们会更加方便但是source-map有一个缺点,每当我们程序有改动时,也需要同步生成source-map文件,这样会使我们构建变慢,在实际开发过程中推荐使用eval,以增加构建速度 在需要调试的时候使用source-map
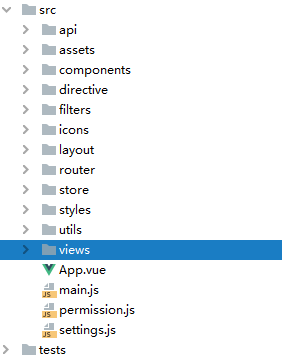
4. 项目结构分析
关于vue-element-admin配置小结的文章就介绍至此,更多相关vue-element-admin配置内容请搜索编程宝库以前的文章,希望以后支持编程宝库! 下一节:Vue封装一个Tabbar组件带组件路由跳转方式JS 编程技术Vue封装Tabbar组件话不多说直接上代码在App.vue 封装 路由跳转 利用router-view的特性 |
【本文地址】
今日新闻 |
推荐新闻 |