|
之前一直用sublime text3,最近装了vscode想设置一款同样的沙绿色主题,所以有了这篇文章 主要参看这篇文章进行设置:https://blog.csdn.net/Lean_on_Me/article/details/84552487 内容大同小异,只是我自己又按自己的风格整理了一遍,记录在此作为备份,也供大家参考。 鸣谢原CSDN作者:“单身汉子敲键盘” 
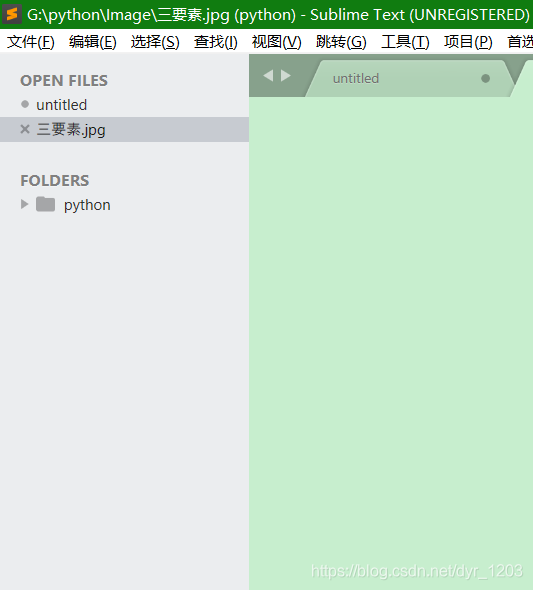
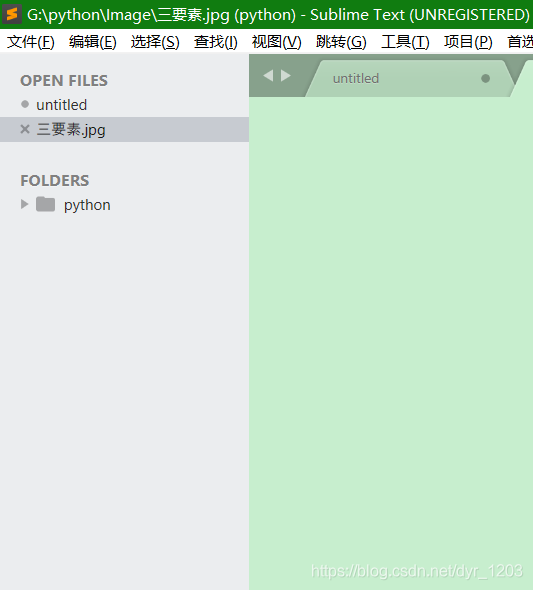
整体效果:
 设置流程: 设置流程:
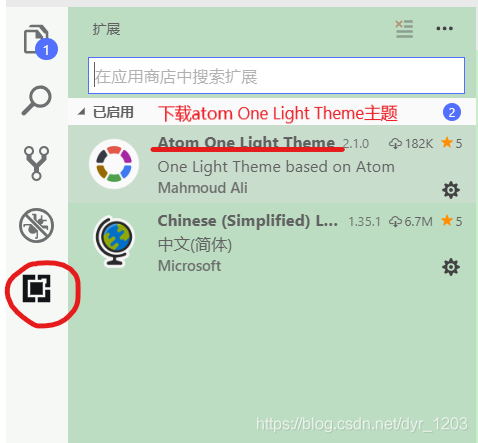
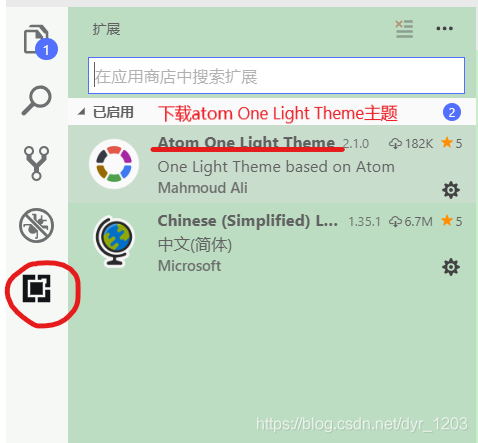
1.安装 atom One Light Theme主题

2.设置属性
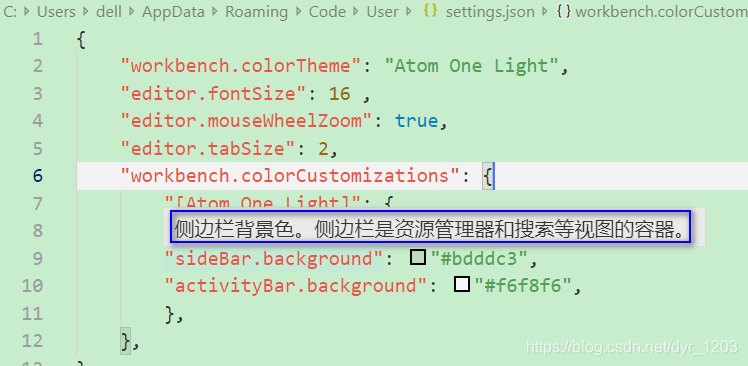
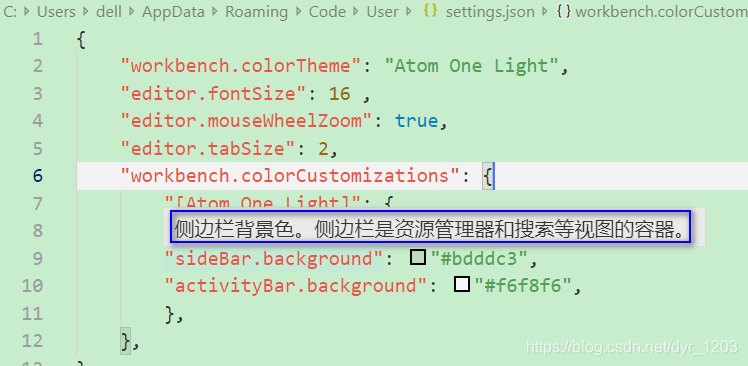
文件 -》首选项 -》设置 -》 点击右上角花括号  编辑setting.json内容 编辑setting.json内容  如下图鼠标放到key上面会有具体的该属性的功能说明,按需设置即可 如下图鼠标放到key上面会有具体的该属性的功能说明,按需设置即可 
同上当value为rgb颜色时也可以鼠标悬浮出现颜色选取框设置合适的即可。  附自己的设置 附自己的设置
{
"workbench.colorTheme": "Atom One Light",
"editor.fontSize": 16 ,
"editor.mouseWheelZoom": true,
"editor.tabSize": 2,
"workbench.colorCustomizations": {
"[Atom One Light]": {
"editor.background": "#C7EDCC",
"sideBar.background": "#bdddc3",
"activityBar.background": "#f6f8f6",
},
},
}
{
"editor.fontSize": 16,
"editor.mouseWheelZoom": true,
"editor.tabSize": 2,
"workbench.colorCustomizations": {
// 写在 Atom One Light 里面则只对该主题有效
"[Atom One Light]": {
"editor.background": "#c5f3cb",
"sideBar.background": "#d9f1d1",
"activityBar.background": "#ddeedd",
// 终端前景背景色
"terminal.foreground" : "#2033e2",
"terminal.background" : "#c3eebb"
},
"editorLineNumber.foreground": "#da8d28",
},
"workbench.statusBar.feedback.visible": false,
"workbench.colorTheme": "Atom One Light",
}
| 
 设置流程:
设置流程:
 编辑setting.json内容
编辑setting.json内容  如下图鼠标放到key上面会有具体的该属性的功能说明,按需设置即可
如下图鼠标放到key上面会有具体的该属性的功能说明,按需设置即可 
 附自己的设置
附自己的设置