Qt项目实战2:图片查看器QImageViewer |
您所在的位置:网站首页 › vs类图查看器扩展 › Qt项目实战2:图片查看器QImageViewer |
Qt项目实战2:图片查看器QImageViewer
|
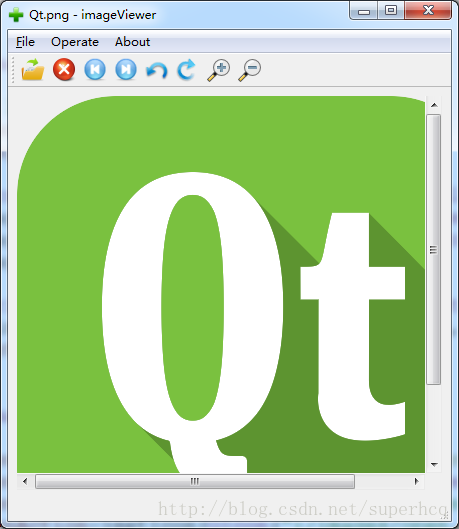
在博文Qt学习笔记2:QMainWindow和QWidget的区别中介绍了使用空的Qt项目创建带有菜单栏、工具栏的界面。 这里,使用一个简单的图片查看器项目,来熟悉一下Qt的图片显示和基本操作。 该项目实现的主要功能: 实现图片的打开、关闭、居中显示;实现图片上一张/下一张切换;实现图片的放大、缩小操作实现图片的左旋、右旋操作需要用的Qt类: QFileDialog QImage QPixmap QFileInfo 使用空的Qt项目创建带有菜单栏和工具栏的界面的操作参考博文Qt学习笔记1:创建一个QT的空项目 页面布局根据自己的实际需求添加菜单栏和工具栏,参考如下图: 工具栏图标依次是:打开图片、关闭图片、上一张、下一张、左旋、右旋、放大、缩小 此项目算是一个小demo,主要是熟悉图片处理的相关的操作,基础类和操作熟悉之后可以加入复杂的功能。 实现图片的打开、关闭文件打开和显示的步骤: (1)使用QFileDislog函数选择一个图片文件,获取到文件的路径名; (2)使用QImage类加载文件,生成image对象; (3)使用QLabel类的setPixmap函数将图片显示在界面上。 参考代码如下: void QImageViewer::openActionTriggered(void) { filename = QFileDialog::getOpenFileName(this, tr("Select image:"), "D:\\Documents\\Pictures", tr("Images (*.png *.bmp *.jpg *.gif)")); if (filename.isEmpty()) { return ; } QImage image; if (!image.load(filename)) { QMessageBox::information(this, tr("Error"), tr("Open file error")); return ; } QPixmap pixmap = QPixmap::fromImage(image); imageSize = pixmap.size(); imageLabel->setPixmap(pixmap); imageLabel->resize(imageSize); //qDebug() resize(QSize(200, 100)); setWindowTitle(tr("imageViewer")); }图片打开、关闭的函数,作为QAction的槽函数触发即可: connect(openAction, SIGNAL(triggered(bool)), this, SLOT(openActionTriggered())); connect(closeAction, SIGNAL(triggered(bool)), this, SLOT(closeActionTriggered()));提示:在图片打开时可以将界面名改为文件名+标题,关闭时去掉文件名,方便用户使用。 实现图片居中显示、页面自动调整通过上述操作,已经可以创建一个label,并将图片显示在label中。 但是会出现各种问题,例如:label在resize时部分尺寸超出页面的大小显示不全、图片不能居中显示等。 需要做以下操作来解决上述问题: 使用QLabel类的setPixmap函数将图片显示在界面上;创建一个QScrollArea部件,将label加载到scrollarea中;设置scrollarea部件为中心对齐,无边框;设置页面布局方式为格点布局,并将scrollarea部件增加到0,0点上。参考代码: void QImageShow::setImageShowWidget(void) { /* label show image */ imageLabel = new QLabel(); QScrollArea *imageScrollArea = new QScrollArea(); imageScrollArea->setAlignment(Qt::AlignCenter); imageScrollArea->setFrameShape(QFrame::NoFrame); imageScrollArea->setWidget(imageLabel); QGridLayout *mainLayout = new QGridLayout(); mainLayout->addWidget(imageScrollArea, 0, 0); centralWidget->setLayout(mainLayout); }当打开一张图片时,自动居中对齐;当图片大小超过中心窗口尺寸时,scrollarea部件出现滑动条,显示配合放大、缩小功能,显示效果更好。 效果如下图所示: 在打开文件同时,获取到当前目录的文件列表,保存到文件信息链表中。 当需要对打开的文件上、下切换时,只需对当前链表的下表进行轮询并获取图片显示即可。 void QImageViewer::getImgInfoList(QFileInfoList &imgInfoList) { imgInfoList.clear(); QDir dir = QFileInfo(filename).absolutePath(); QFileInfoList infoList = dir.entryInfoList(QDir::Files); //qDebug() info = imgInfoList.at(j); if (info.fileName() == curImageInfo.fileName()) { index = j; //qDebug() |
【本文地址】
今日新闻 |
推荐新闻 |