vscode保存自动格式化怎么设置(按照eslint规范格式化代码) |
您所在的位置:网站首页 › vs代码格式化失效了怎么回事 › vscode保存自动格式化怎么设置(按照eslint规范格式化代码) |
vscode保存自动格式化怎么设置(按照eslint规范格式化代码)
|
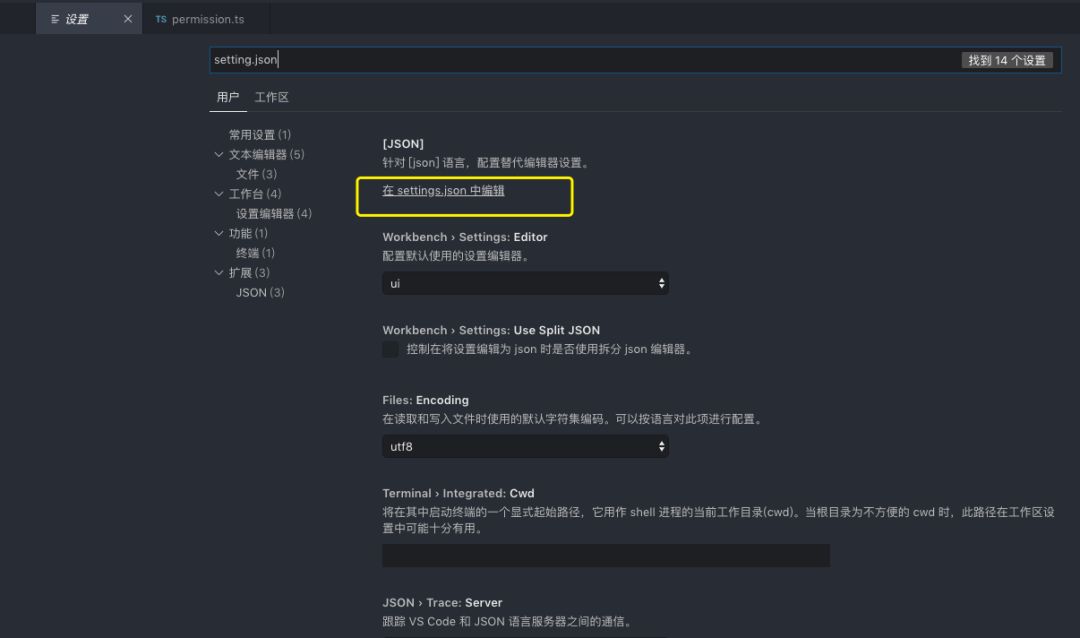
vscode保存代码,自动按照eslint规范格式化代码设置,编辑器代码风格一致,是前端代码规范的一部分。我们现在前端绝大部分都在使用eslint,或者将要把代码改为eslint,那么此时我们怎么方便使用这个规范呢,下面我来介绍一下使用vscode+eslint 自动保存,自动格式化的一种方式! 首先需要装一些vscode插件 eslint、Vetur、Prettier,具体的插件说明可参考作者之前的一篇文章。 vscode插件安装 安装完成后需要配置一下eslint,打开eslint的配置文件(左下角有个设置,点开搜索settings.json)
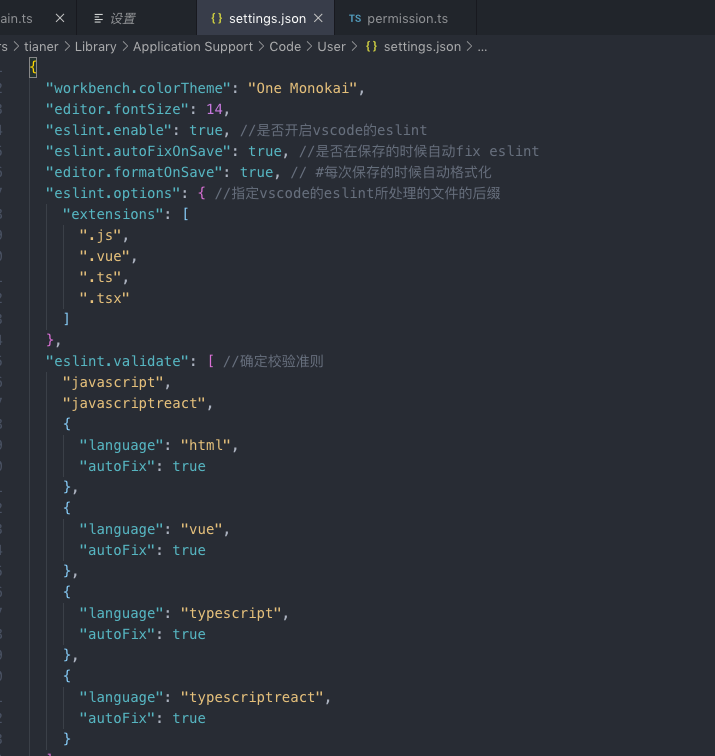
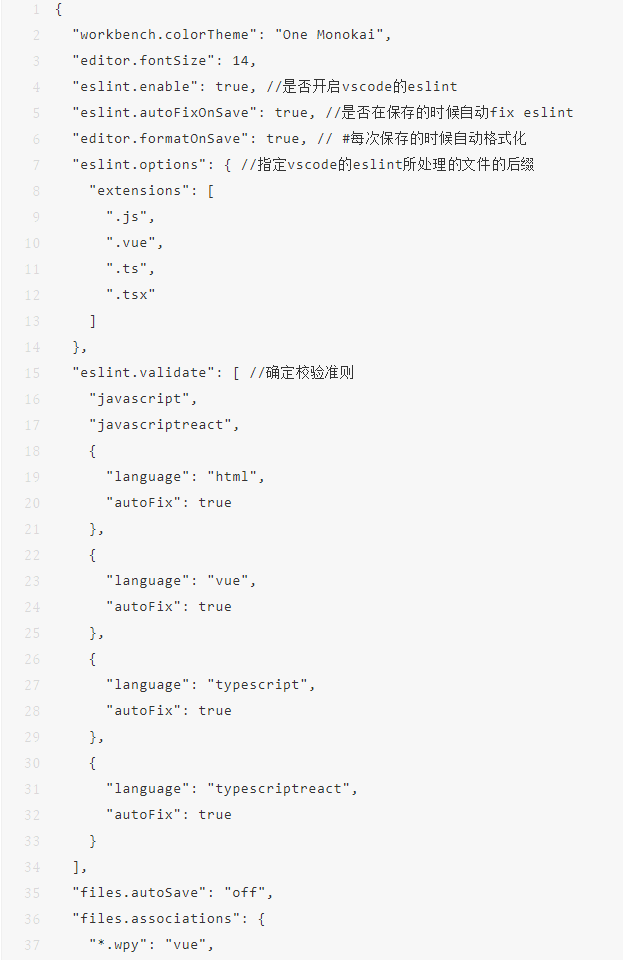
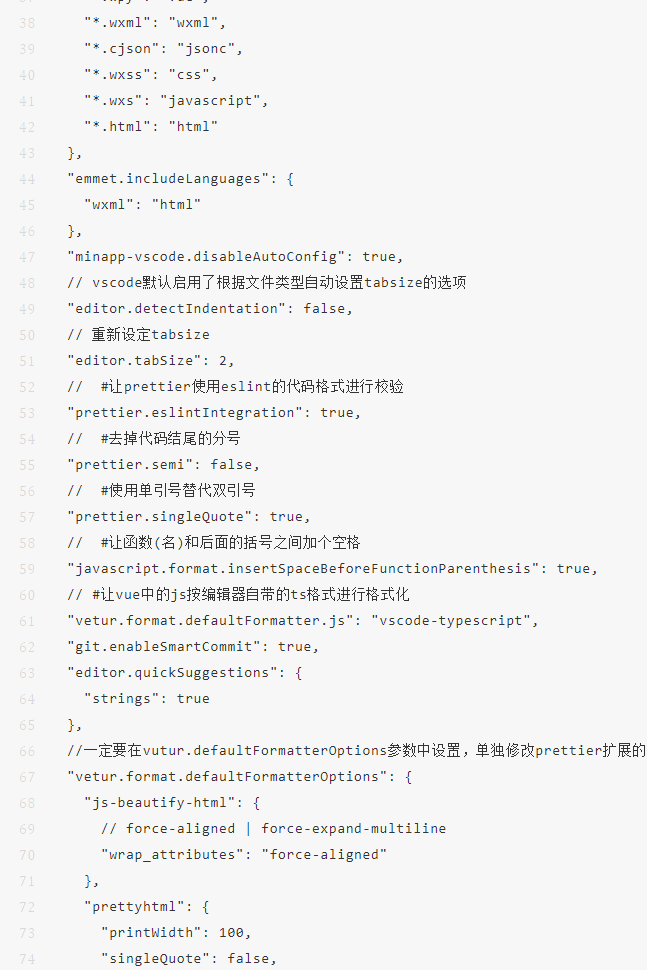
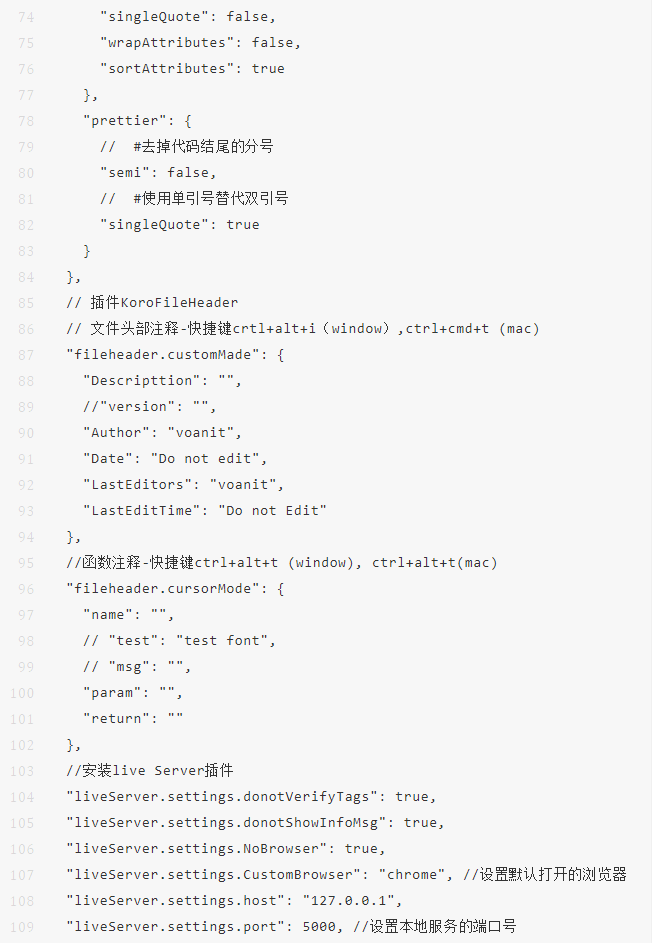
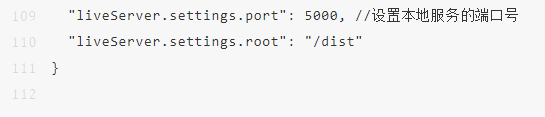
打开settings.jons,贴上如下配置,注意自己原有的vscode主题和字体等不要替换掉
接下来就可以愉快的使用自动保存eslint格式了。 爆款服务器 除注明外的文章,均为来源:老汤博客,转载请保留本文地址! 原文地址:https://tangjiusheng.com/web/qdkf/3988.html |
【本文地址】
今日新闻 |
推荐新闻 |