Vue项目利用Hbuild打包成apk安装包/白屏问题 |
您所在的位置:网站首页 › vsphere70虚拟机控制台打开白屏 › Vue项目利用Hbuild打包成apk安装包/白屏问题 |
Vue项目利用Hbuild打包成apk安装包/白屏问题
|
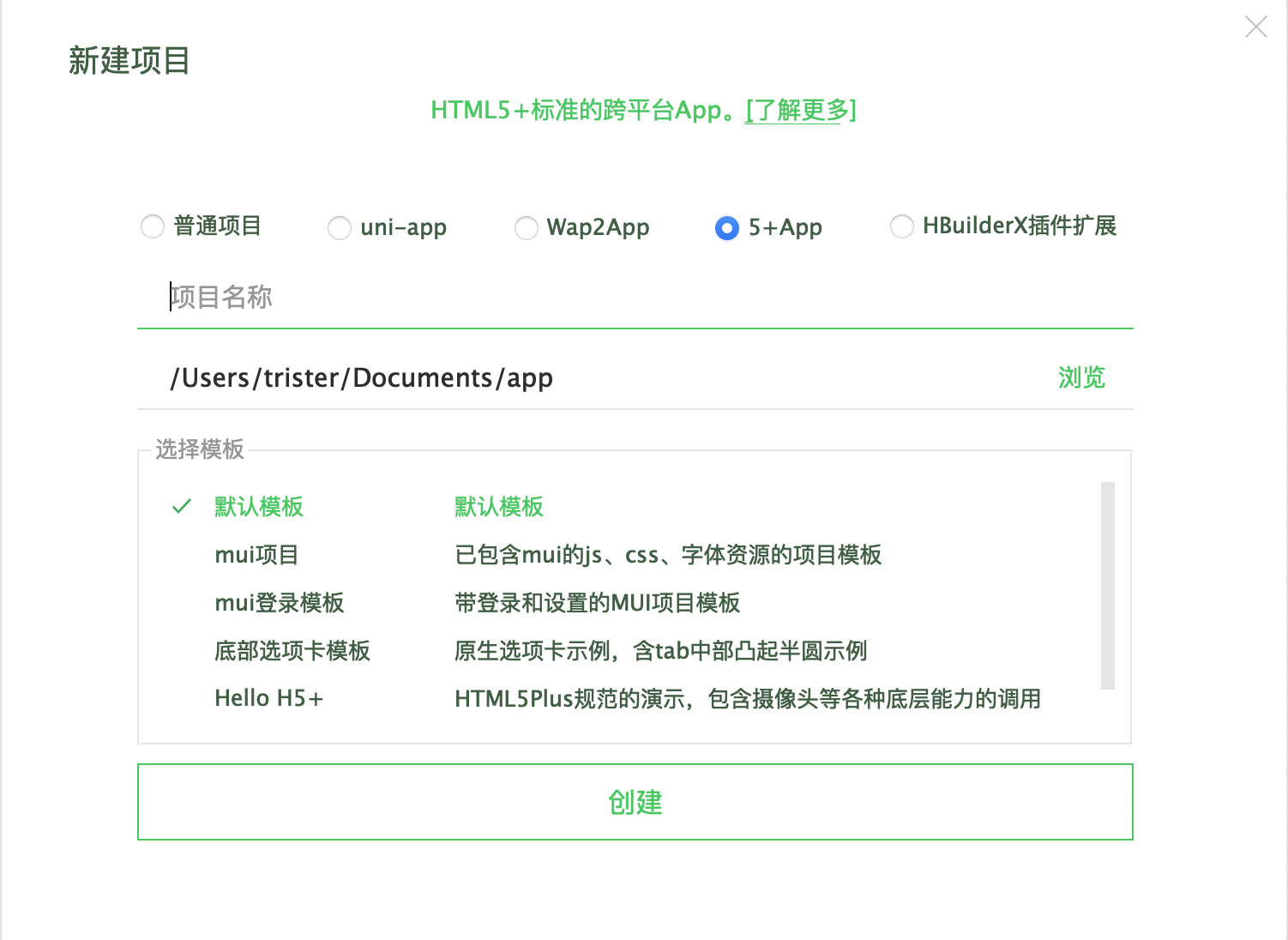
1.Hbuild新建一个项目,取名我叫app
选择5+App,模板选择默认
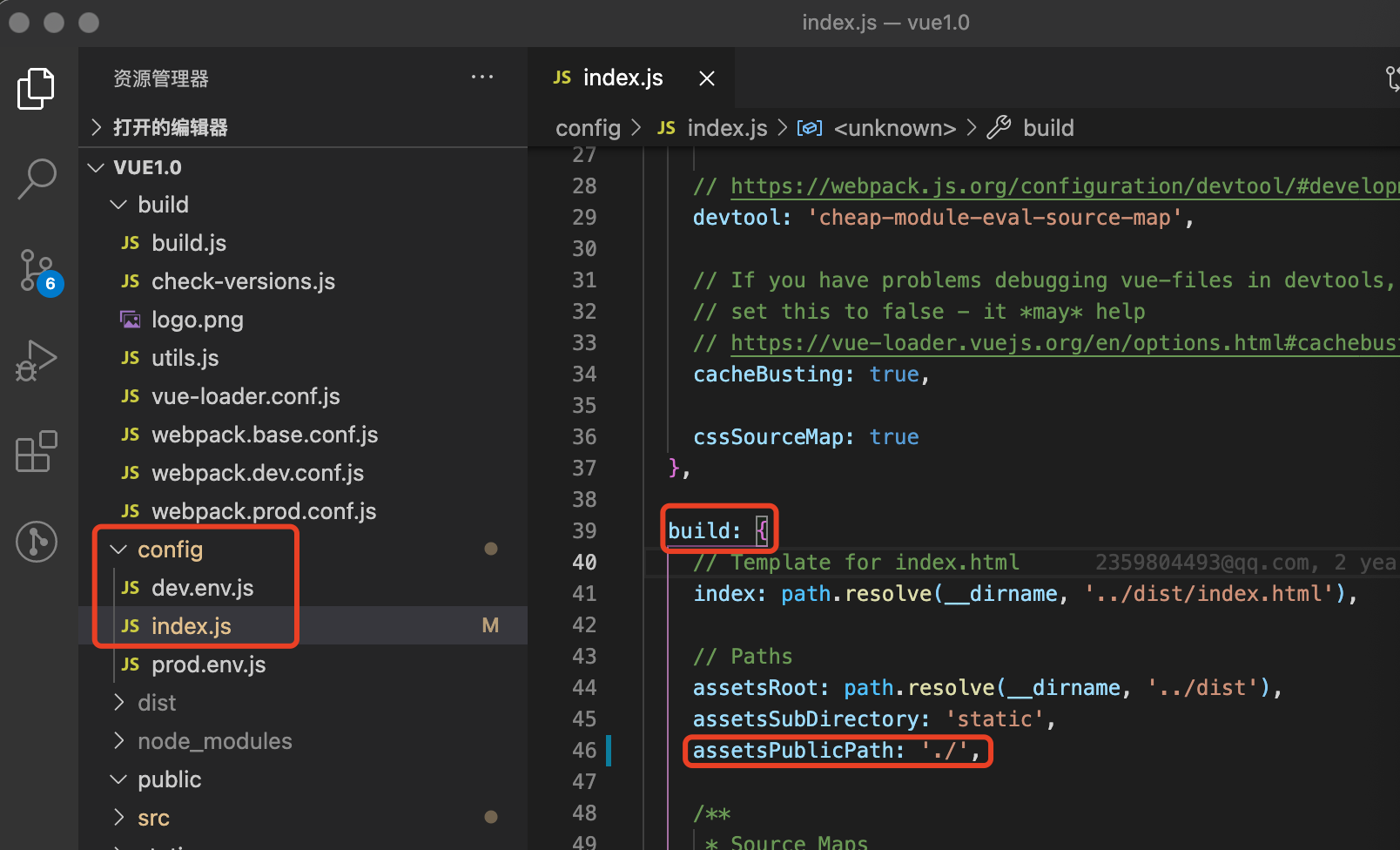
2.vue项目(白屏问题) a.config 文件夹下的index.js文件改成:assetsPublicPath: './', (dev下的不用改)
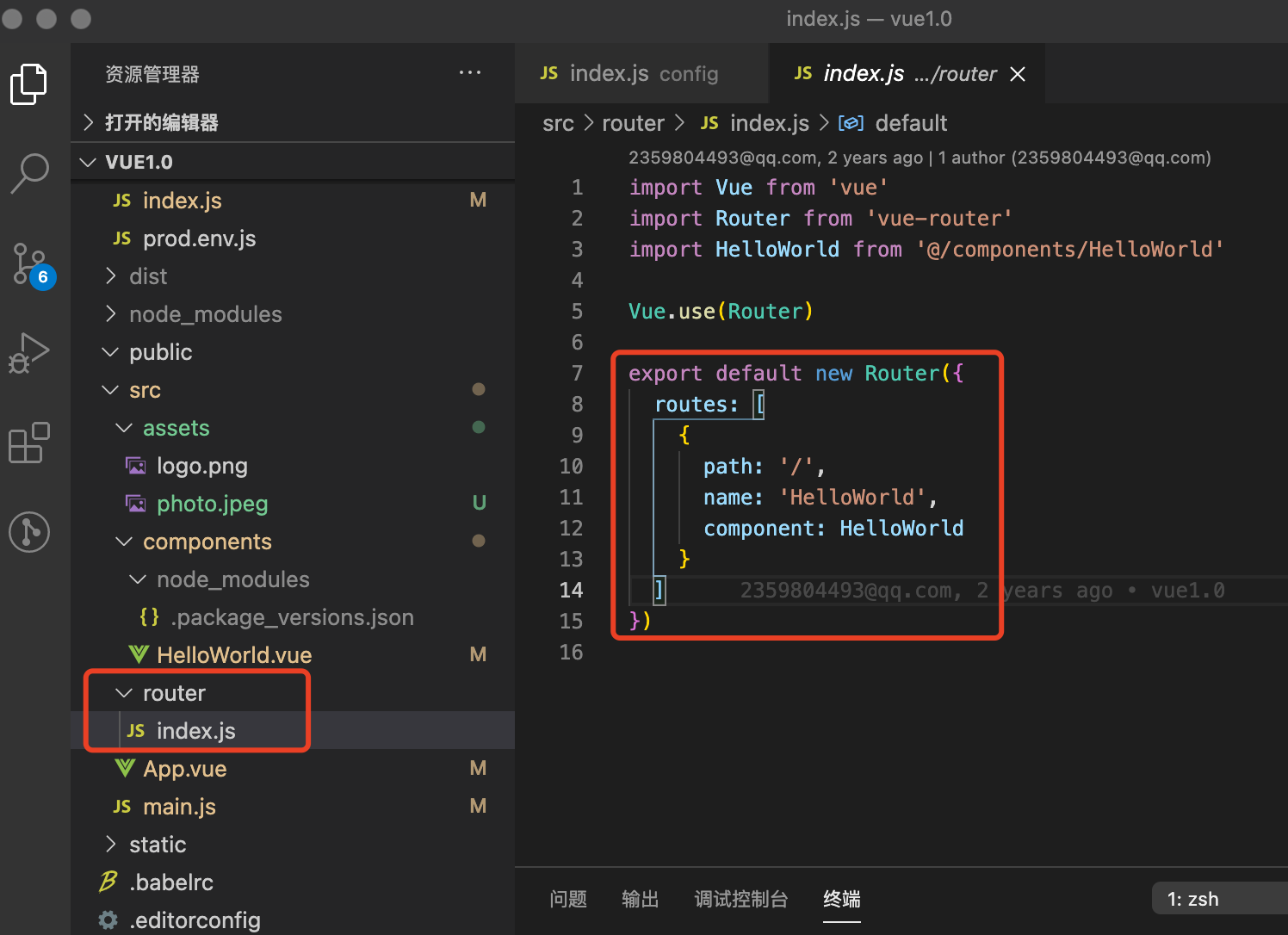
b.src里边router/index.js路由配置里边默认模式是hash,如果是history模式,打开会出现空白页。所以mode模式改为hash或者直接把模式配置删除,让它默认的就行 。
c.打包命令:npm run build 生成dist文件夹
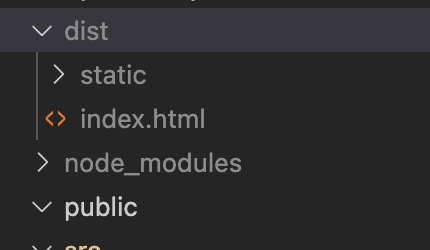
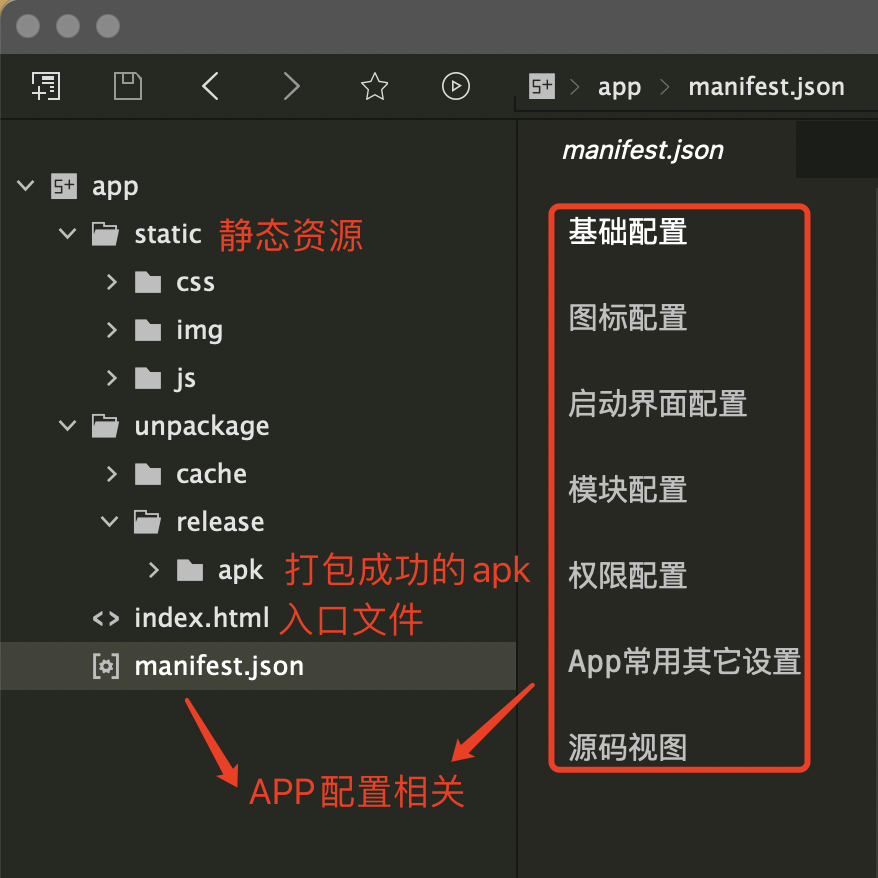
3.把dist文件夹下的所有资源复制到刚刚新建的Hbuild项目app下,目录结构如下:
4.配置manifest.json文件相关打包的配置 5.进行打包:发行--原生APP-云打包(安卓包选择这几项不需要证书)
点击打包,五分钟左右打包完成。此时unpackage目录下面的apk文件夹里便是可以安装的安装包了。
|
【本文地址】
今日新闻 |
推荐新闻 |