Ubuntu |
您所在的位置:网站首页 › vscode背景图推荐 › Ubuntu |
Ubuntu
|
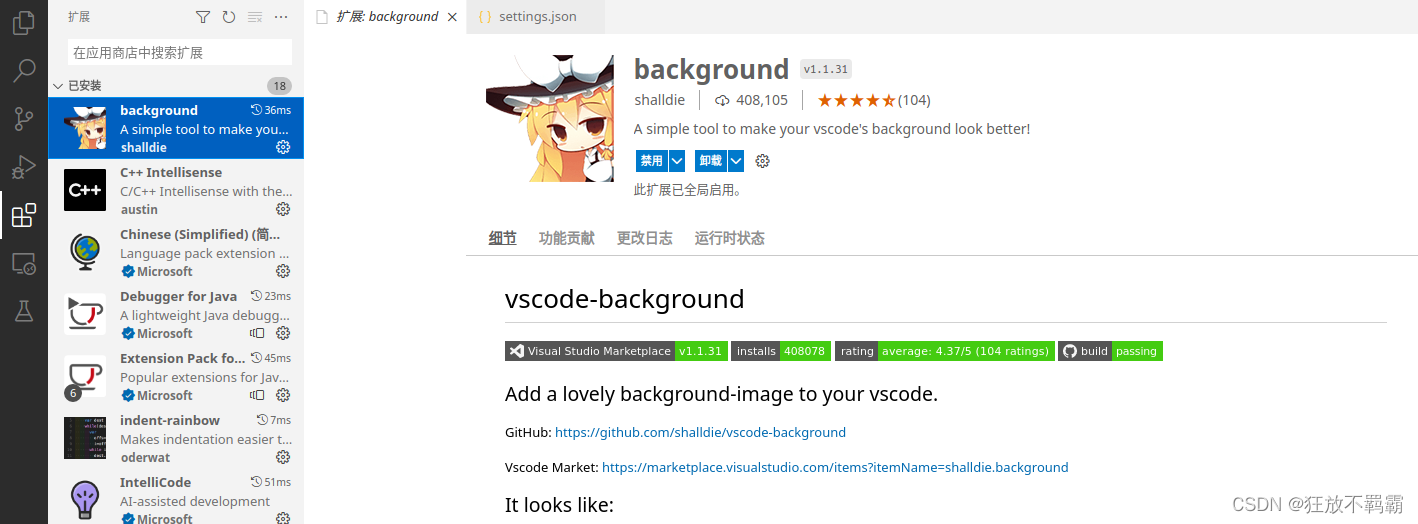
一共有两种设置背景图的方法。 第二次更新:目前苯人推荐方法二,赶时间的小伙伴可以直接跳到方法二。 目录 方法一:扩展background 1、开启管理员权限 2、安装扩展background 3、进入settings.json 4、在settings.json中编辑设置 5、保存修改内容,自动重启VS Code 6、效果展示 方法二:扩展background-cover 1、开启管理员权限 2、安装扩展background-cover 3、设置自己喜欢的背景 4、效果展示 方法一:扩展background 作者大大写的说明书:vscode-background/README.zh-CN.md at bfe7a6561f19bbf9ae782626d3bf3a9d2486c741 · shalldie/vscode-background · GitHubBring background images to your vscode. vscode background 背景扩展插件。 - vscode-background/README.zh-CN.md at bfe7a6561f19bbf9ae782626d3bf3a9d2486c741 · shalldie/vscode-background Q:针对于Ubuntu,如何以管理员的身份运行VS Code? A:在background扩展的细节部分找到了此问题的解决方案,代码如下。 $ sudo chown -R $(whoami) /usr/share/codeVS Code更新后扩展失效等问题,通过打开管理员权限,大部分能够得到解决。 2、安装扩展background
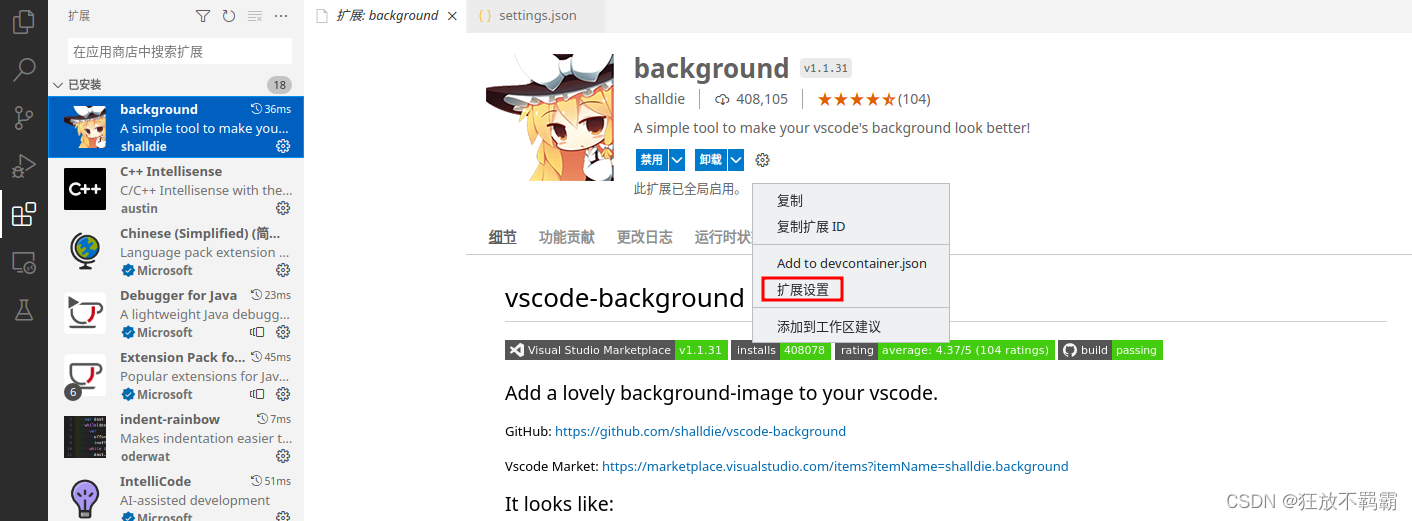
安装好扩展后,点击齿轮,选择“扩展设置”。
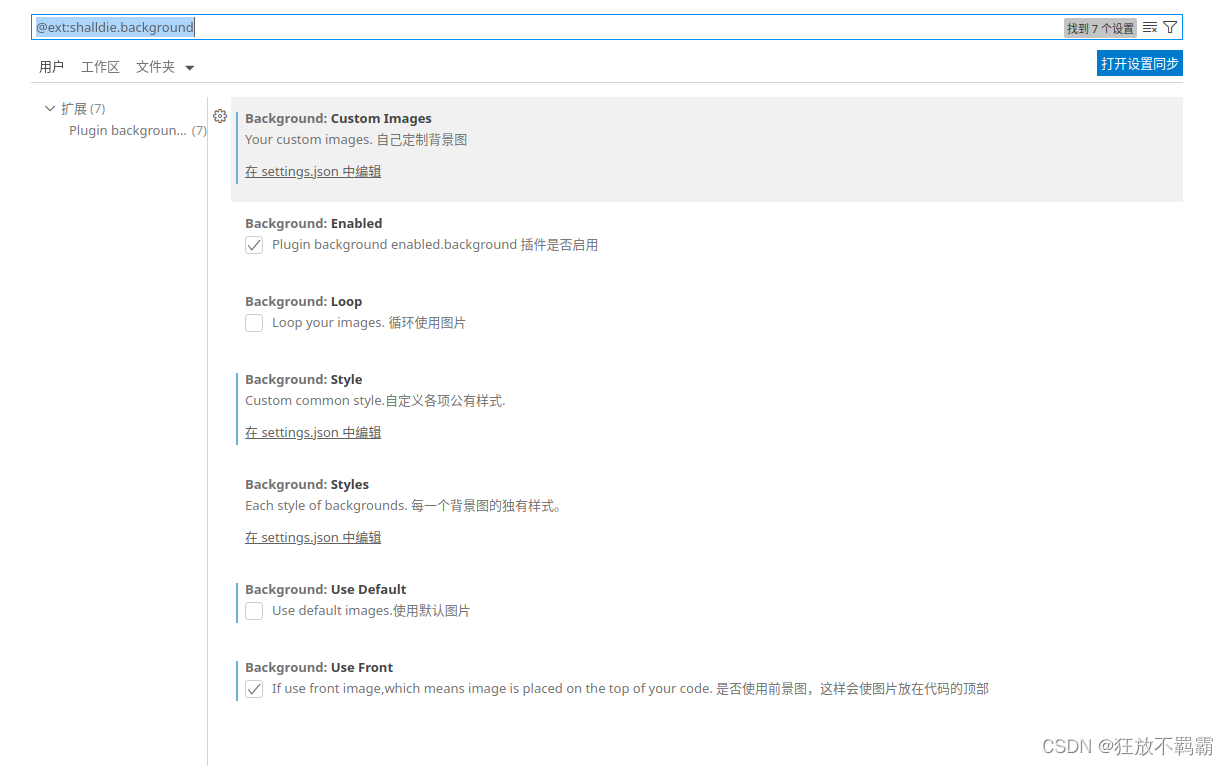
选择Background: Custom Images下的在settings.json中编辑。 注意:请保证其余勾选项与图中一致。
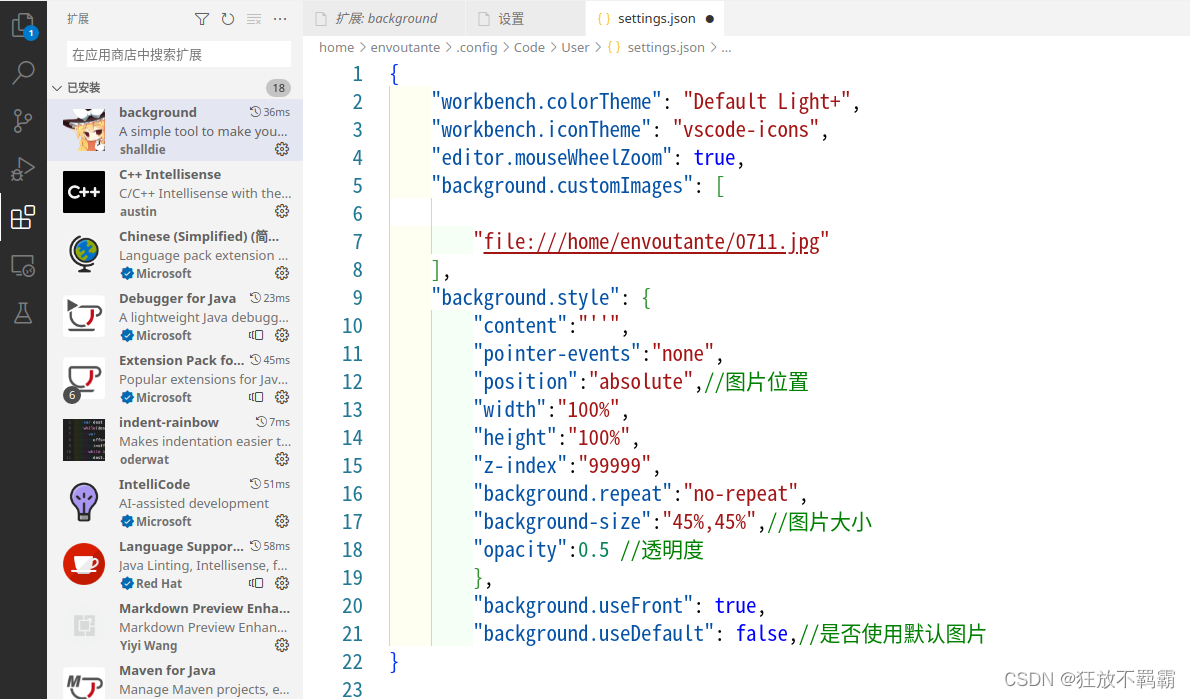
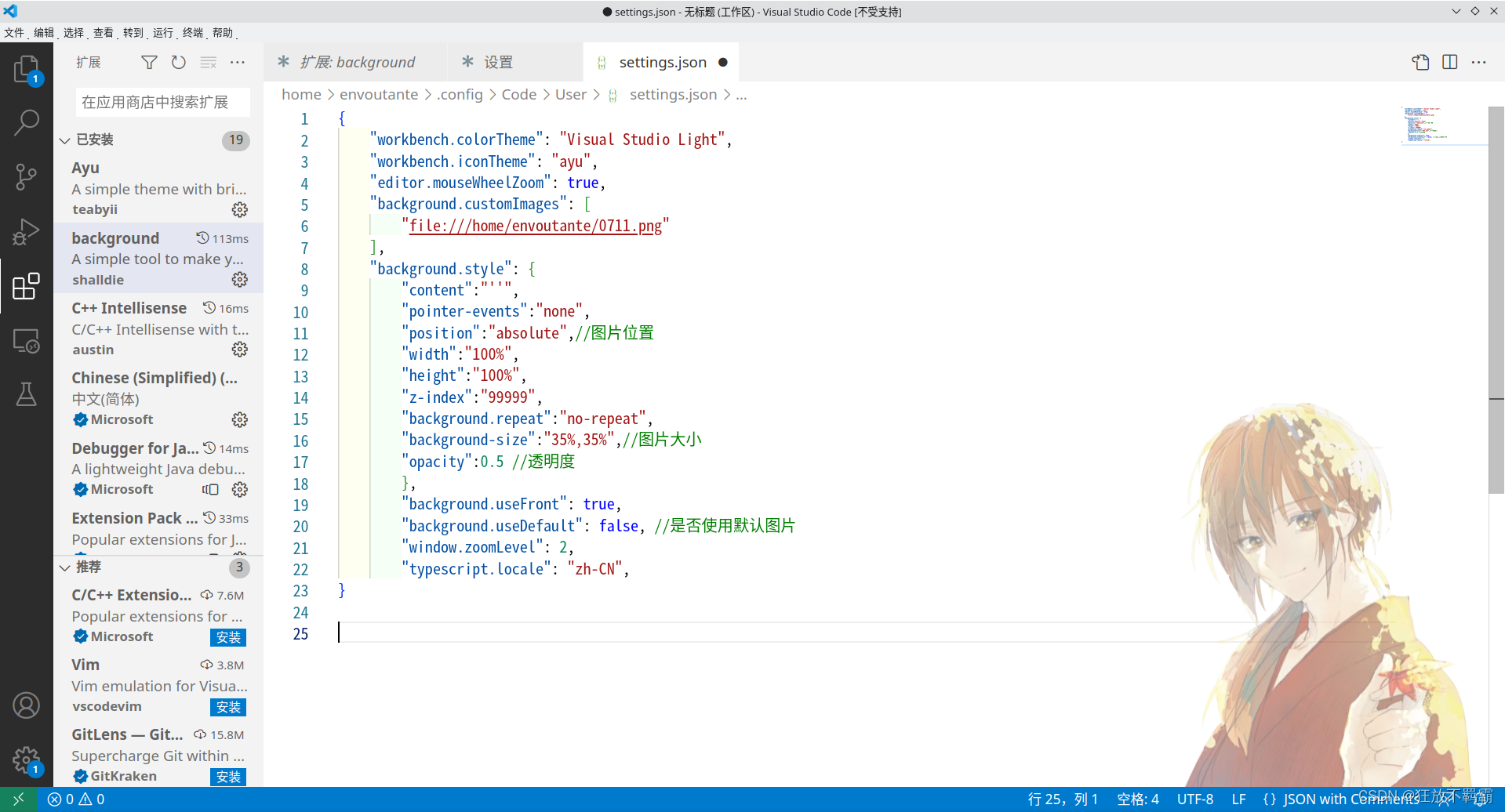
图中代码如下: { "workbench.colorTheme": "Default Light+", "workbench.iconTheme": "vscode-icons", "editor.mouseWheelZoom": true, "background.customImages": [ "file:///home/envoutante/0711.jpg" //输入图片路径 ], "background.style": { "content":"''", "pointer-events":"none", "position":"absolute", //图片位置 "width":"100%", "height":"100%", "z-index":"99999", "background.repeat":"no-repeat", "background-size":"45%,45%", //图片大小 "opacity":0.5 //透明度 }, "background.useFront": true, "background.useDefault": false, //是否使用默认图片 }注意1:图片路径的格式为: "file://"。 注意2:根据目前本人所知,支持的图片格式有:jpg和png。 5、保存修改内容,自动重启VS Code修改完后按Ctrl+S保存,在界面右下角会提示重启VS Code,点击确定后即可完成修改。 说明:如果没有提示重启,则表明某一步出现了问题,请自行检查!
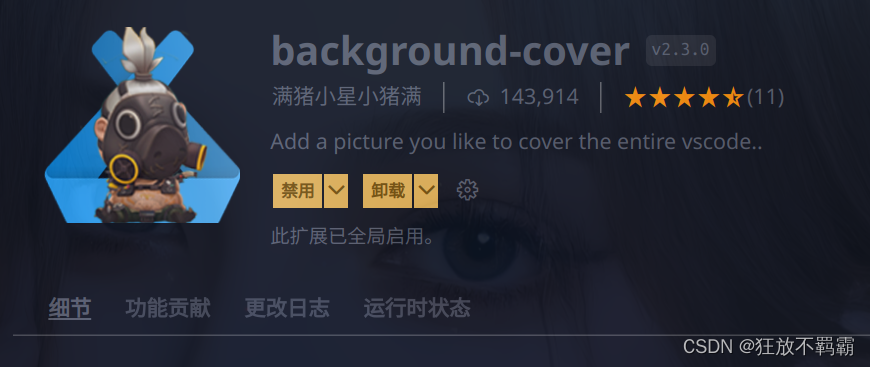
方法二:扩展background-cover 1、开启管理员权限 同方法一中的开启管理员权限。 2、安装扩展background-cover
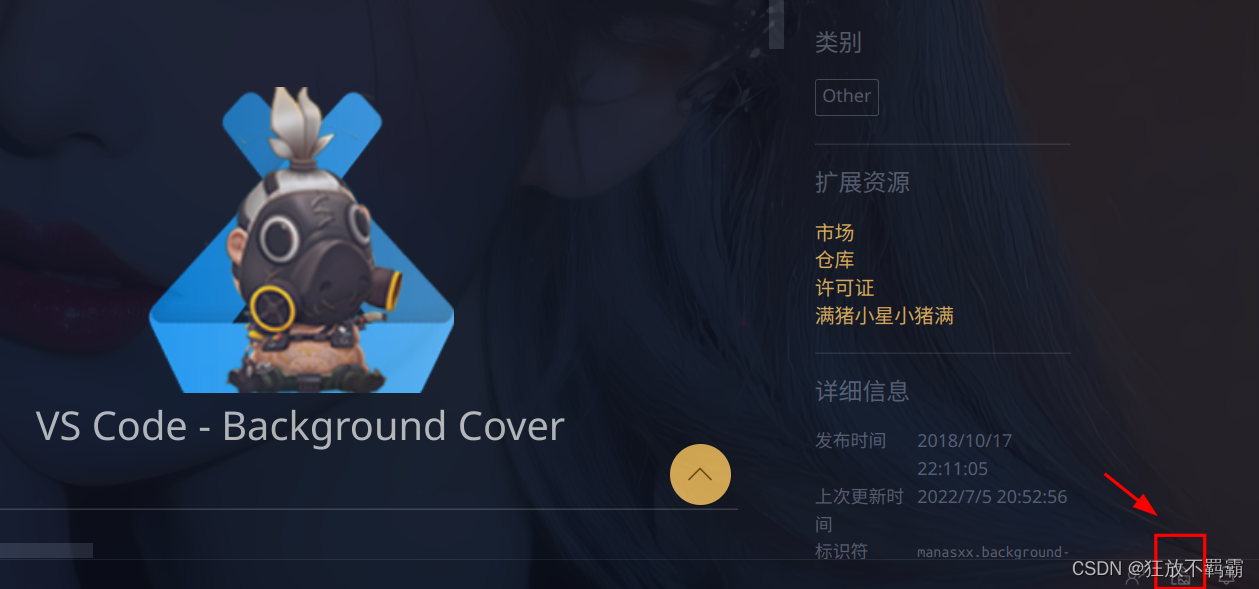
点击右下角按钮。
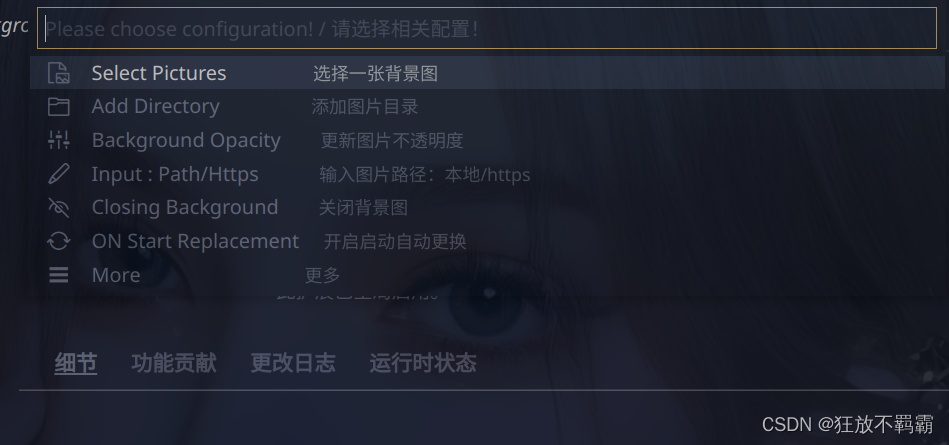
设置背景。
|
【本文地址】
今日新闻 |
推荐新闻 |