前端、VUE开发 VS Code (10个常用快捷键、17个常用插件) |
您所在的位置:网站首页 › vscode直接打开浏览器的快捷键 › 前端、VUE开发 VS Code (10个常用快捷键、17个常用插件) |
前端、VUE开发 VS Code (10个常用快捷键、17个常用插件)
|
VS Code 使用指南 [前端开发]
我常用的快捷键 打卡终端 CTRL + `显示/隐藏侧边栏 CTRL + B查找下一个(需要先选中) CTRL + D格式化代码 ALT + SHIFT + F (实在不习惯 我修改为 CTRL + ALT + L)注释代码 CTRL + /向右缩进 Tab向左缩进 SHIFT + Tab向上向下复制一行 ALT + SHIFTt + Up 或 ALT + SHIFT + Down同时选中所有匹配: CTRL + SHIFTt + L打卡命令窗口 CTRL + SHITF + P > Reload Window 重启窗口 (释放内存用)-------------------------------------------------------分割线------------------------------------------------ 2022更新
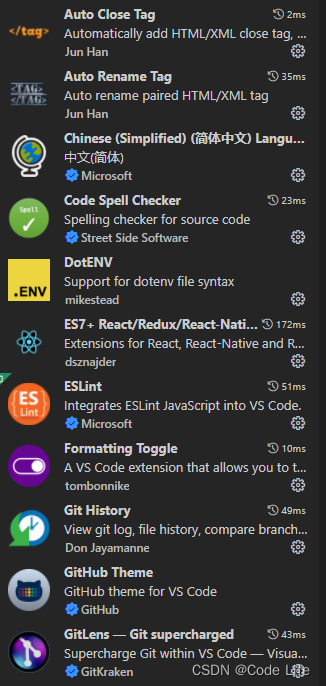
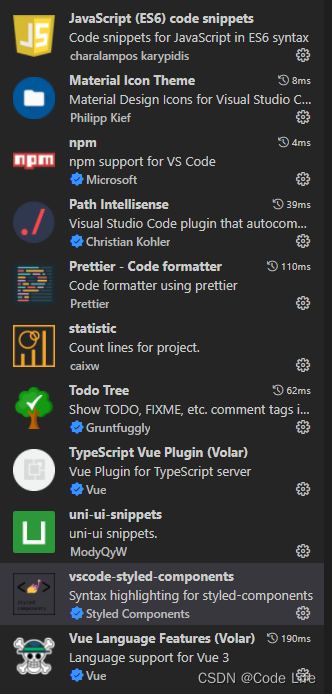
推荐 -------------------------------------------------------分割线------------------------------------------------ 下面是2019年 插件 1.Bracket Pair Colorizer为代码中的各种结对的括号提供了颜色高亮 界面汉化 代码一键运行 一款吸血鬼配色主题 转换less文件 扩展GIT操作 墙裂推荐 预览 编辑 markdown文件 美化 文件图标 方便调试 导入文件 路径自动补全 格式化代码 React代码提示 辅助TS组织和导入 代码高亮 格式化 代码片段补全 代码片段提示 依赖 Vue 2 Snippets 增强了对Element-UI,VUX,IVIEW进行写Vue和扩展的能力 重要的是 按住Ctrl点击方法名或事件名可以快速定位跳转到对应方法代码行 |
【本文地址】
今日新闻 |
推荐新闻 |
 VS Code 是一款来自Microsoft某团队的优秀的套壳浏览器(开源 免费 编辑器) 真香! 😀 下载地址:https://code.visualstudio.com/
VS Code 是一款来自Microsoft某团队的优秀的套壳浏览器(开源 免费 编辑器) 真香! 😀 下载地址:https://code.visualstudio.com/