前端最强vscode教程(基础篇) |
您所在的位置:网站首页 › vscode用cmd运行 › 前端最强vscode教程(基础篇) |
前端最强vscode教程(基础篇)
|
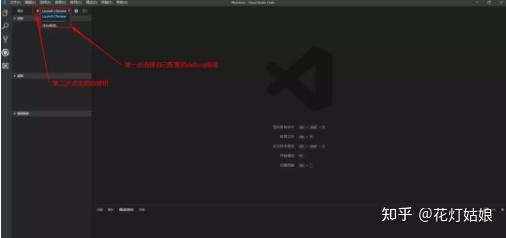
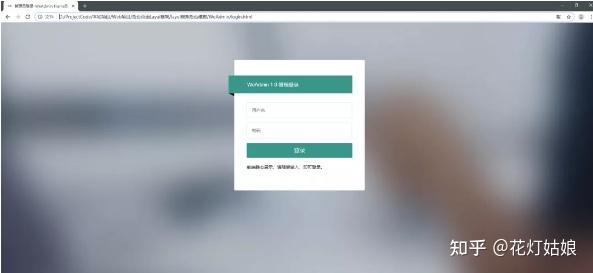
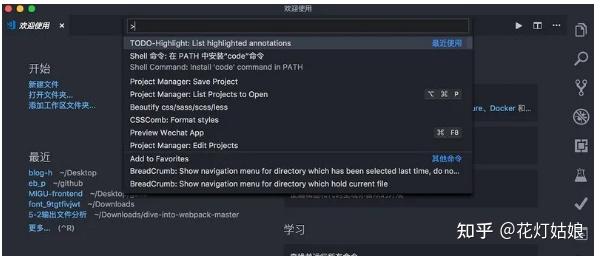
初次使用vscode时各种不适应,所有需要用到的功能貌似都需要单独安装插件才能用。这让很多初次使用vscode的朋友有点无所适从。  下面本人就带各位朋友学习下如何使用vscode来进行最基本的工作——页面启动与代码调试 一、安装vscode(已经安装的朋友忽略,直接进行第二步) 官网下载地址:https://code.visualstudio.com/docs/?dv=win 稍等几秒钟,会自动弹出下载框 二、安装中文插件 vscode默认是英文菜单,想以中文形式来显示的朋友可以搜索插件【Chinese (Simplified) Language Pack for Visual Studio Code】,如图:  安装之后,点击重新加载,或者重启vscode,既可以中文形式显示菜单。  三、页面调试 1. 配置launch.json  配置完此处的朋友先不要着急进行尝试,因为此时点击绿色的开始按钮调试启动后,发现页面并打不开,只是个浏览器链接失败的提示。 此时,我们需要安装类似apache、iis之类的服务器插件来支持页面在模拟服务器中运行并显示。 2. 安装插件【Live Server】 这就是上面提到的支持页面在模拟服务器中运行的插件了,如图:  安装完成如果左侧有【重新加载】的提示,则点击该按钮以重新加载。 3. 打开html页面,进行调试测试 基础工作都准备好了,此时调试模式有两种: 使用本地静态页面调试: 选择自己配置的测试选项,打开需要调试的页面,按F5启动调试,如图   使用服务器形式进行调试: 此时我们安装的live server就派上用场了,同样打开要调试的页面,鼠标在页面任意地方右键单机,选择“Open with live server”,如图:   此时我们想使用vscode进行代码调试的需求到这里就已经大功告成了!!! 为大家推荐一个好看的vscode文件图标主题插件:【Material Icon Theme】效果如图:  下面介绍vscode在工作中常用的快捷键及插件,目标在于提高工作效率 本文的快捷键是基于mac的,windows下的快捷键放在括号里 Cmd+Shift+P(win Ctrl+Shift+P) 1. 命令面板命令面板是vscode快捷键的主要交互界面,可以使用f1或者Cmd+Shift+P(win Ctrl+Shift+P)打开。 在命令面板中你可以输入命令进行搜索(中英文都可以),然后执行。命名面板中可以执行各种命令,包括编辑器自带的功能和插件提供的功能。 所以一定要记住它的快捷键Cmd+Shift+P  2. 界面介绍 2. 界面介绍刚上手使用vscode时,建议要先把它当做一个文件编辑器(可以打字然后保存),等到有了一定经验再去熟悉那些快捷键先来熟悉一下界面及快捷命令(不用记)  3. 在命令行中使用vscode 3. 在命令行中使用vscode如果你是 Windows用户,安装并重启系统后,你就可以在命令行中使用code或者code-insiders了,如果你希望立刻而不是等待重启后使用,可以将 VS Code 的安装目录添加到系统环境变量PATH中 如果你是mac用户,安装后打开命名面板Cmd+Shift+P,搜索shell命令,点击在PAth中安装code命令,然后重启终端就ok了  最基础的使用就是使用code命令打开文件或文件夹 code 文件夹地址,vscode 就会在新窗口中打开该文件夹 如果你希望在已经打开的窗口打开文件,可以使用-r参数  vscode命令还有其他功能,比如文件比较,打开文件跳转到指定的行和列,如有需要自行百度:bowing_woman: 注意:在继续看文章之前记住记住打开命令面板的快捷键Cmd+shift+P(win下是Ctrl+shift+p) 一、代码编辑windows下的快捷键放在括号里 光标的移动基础移动到行首 Cmd+左方向键 (win Home)移动到行尾 Cmd+右方向键 (win End)移动到文档的开头和末尾 Cmd+上下方向键 (win Ctrl+Home/End)在花括号{}左边右边之间跳转 Cmd+Shift+ (win Ctrl+Shift+)进阶回到上一个光标的位置,Cmd+U(win Ctrl+U) 非常有用,有时候vue文件,你改了html,需要去下面改js,改完js又需要回去,这时候Cmd+U直接回在不同的文件之间回到上一个光标的位置 Control+- (win 没测试,不知道),你改了a文件,改了b文件之后想回到a文件继续编辑,mac使用controls+-文本选择你只需要多按一个shift键就可以在光标移动的时候选中文本选中单词 Cmd+D 下面要讲的多光标也会讲到Cmd+D对于代码块的选择没有快捷键,可以使用cmd+shift+p打开命令面板,输入选择括号所有内容,待会说下如何添加快捷键 删除你可以选中了代码之后再删除,再按Backpack(是backpack吗)或者delete删除,但是那样做太low了所以,最Geek的删除方式是Cmd+Shift+K (win Ctrl+Shift+K),想删多少删多少,当前你可以使用ctrl+x剪切,效果一样的 删除你可以选中了代码之后再删除,再按Backpack(是backpack吗)或者delete删除,但是那样做太low了所以,最Geek的删除方式是Cmd+Shift+K (win Ctrl+Shift+K),想删多少删多少,当前你可以使用ctrl+x剪切,效果一样的 代码移动Option+上下方向键(win Alt+上下) 代码移动Option+上下方向键(win Alt+上下) 代码移动的同时按住shift就可以实现代码复制 Option+Shift+上下  添加注释 添加注释注释有两种形式,单行注释和块注释(在js中,单行注释//,块注释/**/) 单行注释 Cmd+/ (win Ctrl +/)块注释 Option+Shift+A注意:不同语言使用的注释不同 二、代码格式代码格式化对整个文档进行格式化:Option+Shift+F (win Alt+Shift+F),vscode会根据你使用的语言,使用不同的插件进行格式化,记得要下载相应格式化的插件对选中代码进行格式化:Cmd+K Cmk+F win(Ctrl+K Ctrl+F) 代码缩进真个文档进行缩进调节,使用Cmd+Shift+P打开命令面板,输入缩进,然后选择相应的命令选中代码缩进调节:Cmd+] Cmd+[ 分别是减小和增加缩进(win 下不知道,自行百度) 三、一些小技巧调整字符的大小写,选中,然后在命令面板输入转化为大写或者转化为小写  合并代码行,多行代码合并为一行,Cmd+J(win下未绑定)  行排序,将代码行按照字母顺序进行排序,无快捷键,调出命令面板,输入按升序排序或者按降序排序  四、多光标特性使用鼠标: 四、多光标特性使用鼠标:按住Option(winAlt),然后用鼠标点,鼠标点在哪里哪里就会出现一个光标注意:有的mac电脑上是按住Cmd,然后用鼠标点才可以  快捷命令 快捷命令Cmd+D(winCtrl+D) 第一次按下时,它会选中光标附近的单词;第二次按下时,它会找到这个单词第二次出现的位置,创建一个新的光标,并且选中它。(注:cmd-k cmd-d跳过当前的选择)  Option+Shift+i(win Alt+Shift+i) 首先你要选中多行代码,然后按Option+Shift+i,这样做的结果是:每一行后面都会多出来一个光标  撤销多光标使用Esc 撤销多光标鼠标点一下撤销五、快速跳转(文件、行、符号)快速打开文件 撤销多光标使用Esc 撤销多光标鼠标点一下撤销五、快速跳转(文件、行、符号)快速打开文件Cmd+P(win Ctrl+P)输入你要打开的文件名,回车打开  这里有个小技巧,选中你要打开的文件后,按Cmd+Enter,就会在一个新的编辑器窗口打开(窗口管理,见下文)  在tab不同的文件间切换,cmd+shift+[] 行跳转加入浏览器报了个错,错误在53行,如何快速跳转到53行Ctrl+g输入行号  如果你想跳转到某个文件的某一行,你只需要先按下 “Cmd + P”,输入文件名,然后在这之后加上 “:”和指定行号即可。  符号跳转 符号跳转符号可以是文件名、函数名,可以是css的类名Cmd+Shift+O(win Ctrl+Shift+o) 输入你要跳转的符号,回车进行跳转win下输入Ctrl+T,可以在不同文件的符号间进行搜索跳转  定义(definition)和实现(implementation)处 定义(definition)和实现(implementation)处f12跳到函数的定义处Cmd+f12(win Ctrl+f12)跳转到函数的实现处  引用跳转 引用跳转很多时候,除了要知道一个函数或者类的定义和实现以外,你可能还希望知道它们被谁引用了,以及在哪里被引用了。这时你只需要将光标移动到函数或者类上面,然后按下Shift + F12,VS Code 就会打开一个引用列表和一个内嵌的编辑器。在这个引用列表里,你选中某个引用,VS Code 就会把这个引用附近的代码展示在这个内嵌的编辑器里。  六、代码重构 六、代码重构当我们想修改一个函数或者变量的名字时候,我们只需把光标放到函数或者变量名上,然后按下F2,这样这个函数或者变量出现的地方就都会被修改。  如果你是想学web前端开发的话,目前我是在职前端开发,自己对于前端也做了一些学习的总结,也录制了基础的精讲视频和学习方法,如果你这边需要的话,可以点此链接:获取前端学习路线,教程 如果你是想学web前端开发的话,目前我是在职前端开发,自己对于前端也做了一些学习的总结,也录制了基础的精讲视频和学习方法,如果你这边需要的话,可以点此链接:获取前端学习路线,教程如果本文对你有帮助,记得点赞收藏呦! |
【本文地址】
今日新闻 |
推荐新闻 |