|
文章目录
前言
下载和安装
配置
前言
我们写程序的时候,难免会遇到一些情况需要标记或者搁置,在写代码的时候会用一些特殊的注释来表示不同的内容,使我们可以快速的定位我们注释的位置。
下载和安装
在VSCODE插件中直接搜索下载即可。 
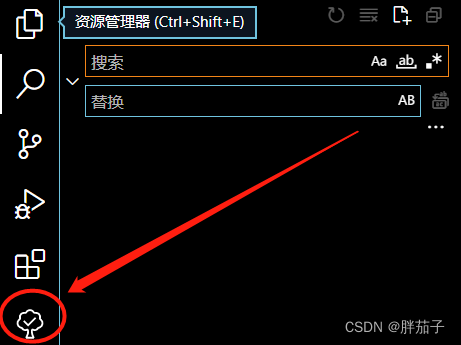
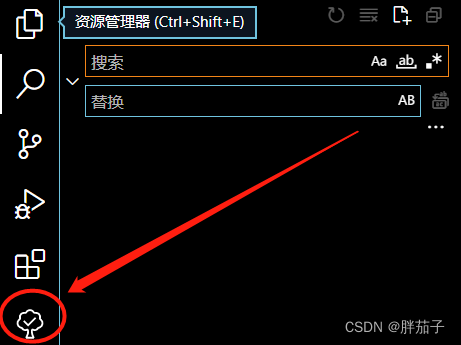
安装成功后,在左边栏会多出一个图标。 
配置
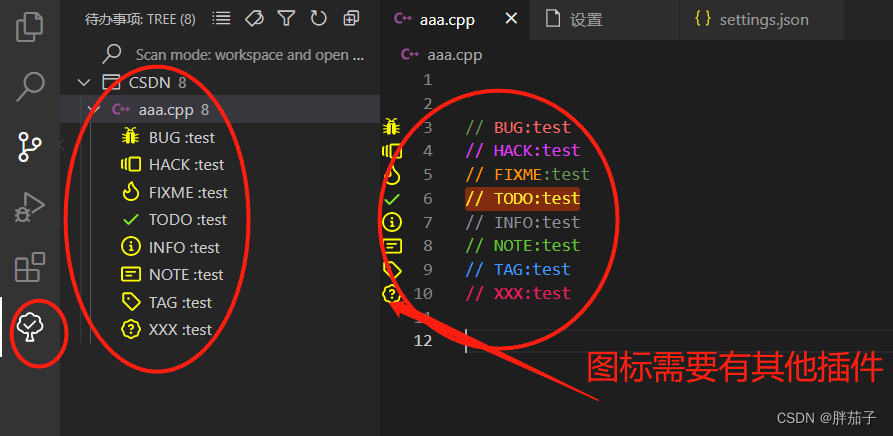
先看一下我个人的配色配置。  “CTRL+,”打开设置,在右上方打开settings.json文件,加入以下配置即可 “CTRL+,”打开设置,在右上方打开settings.json文件,加入以下配置即可
"todo-tree.tree.showScanModeButton": true,
"todo-tree.filtering.ignoreGitSubmodules": true,
"todohighlight.keywords": [],
"todo-tree.tree.showCountsInTree": true,
"todohighlight.keywordsPattern": "TODO:|FIXME:|NOTE:|\\(([^)]+)\\)",
"todohighlight.defaultStyle": {
},
"todohighlight.isEnable": false,
"todo-tree.tree.scanMode": "workspace",
"todo-tree.highlights.customHighlight": {
"BUG": {
"icon": "bug",
"foreground": "#F56C6C",
"type": "text"
},
"FIXME": {
"icon": "flame",
"foreground": "#FF9800",
"type": "tag-and-comment"
},
"TODO": {
"icon": "check",
"iconColour": "#81ec29",
"foreground": "#FFEB38",
"background": "#E63900",
"type": "line",
"rulerColour": "#2237b1"
},
"NOTE": {
"icon": "note",
"foreground": "#67C23A",
"type": "whole-line"
},
"INFO": {
"icon": "info",
"foreground": "#909399",
"type": "text-and-comment"
},
"TAG": {
"icon": "tag",
"foreground": "#409EFF",
"type": "line"
},
"HACK": {
"icon": "versions",
"foreground": "#E040FB",
"type": "line"
},
"XXX": {
"icon": "unverified",
"foreground": "#E91E63",
"type": "line"
}
},
"todo-tree.general.tags": [
"BUG",
"HACK",
"FIXME",
"TODO",
"INFO",
"NOTE",
"TAG",
"XXX"
],
"todo-tree.general.statusBar": "total",
"todo-tree.highlights.backgroundColourScheme": [
"red",
"orange",
"yellow",
"green",
"blue",
"indigo",
"violet"
],
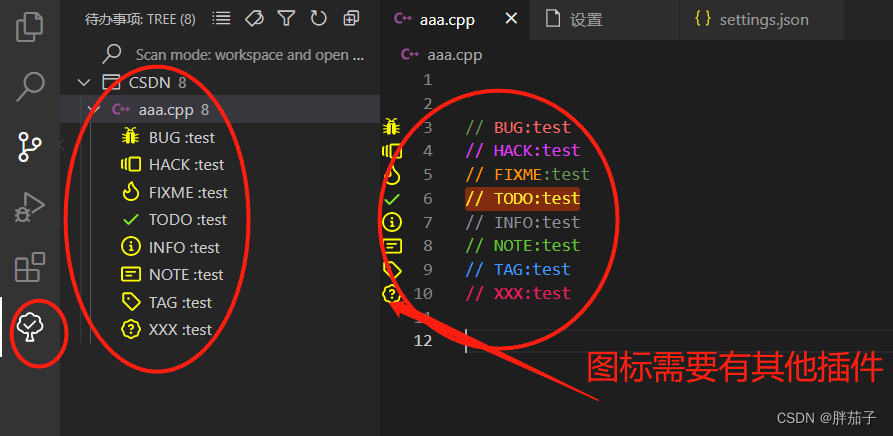
可根据自己喜好,随意更改颜色,名称,前景色,背景色等内容。 若实现icon功能,需要下载vscode-icons插件。icon样式可自选,名称见链接。
|


 “CTRL+,”打开设置,在右上方打开settings.json文件,加入以下配置即可
“CTRL+,”打开设置,在右上方打开settings.json文件,加入以下配置即可