|
问题:
调试的时候出现这个:

chrome网址打不开,无法访问localhost。
如果实在搞不好就换一个浏览器先把任务做了。
解决
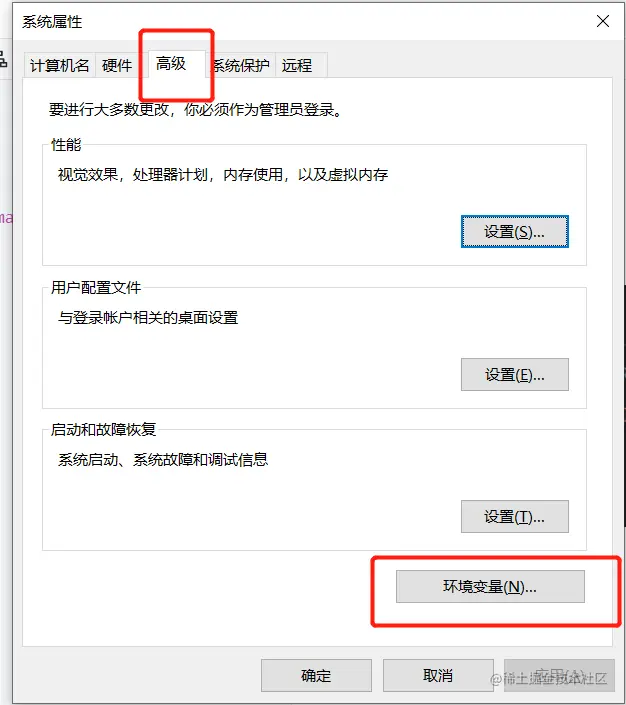
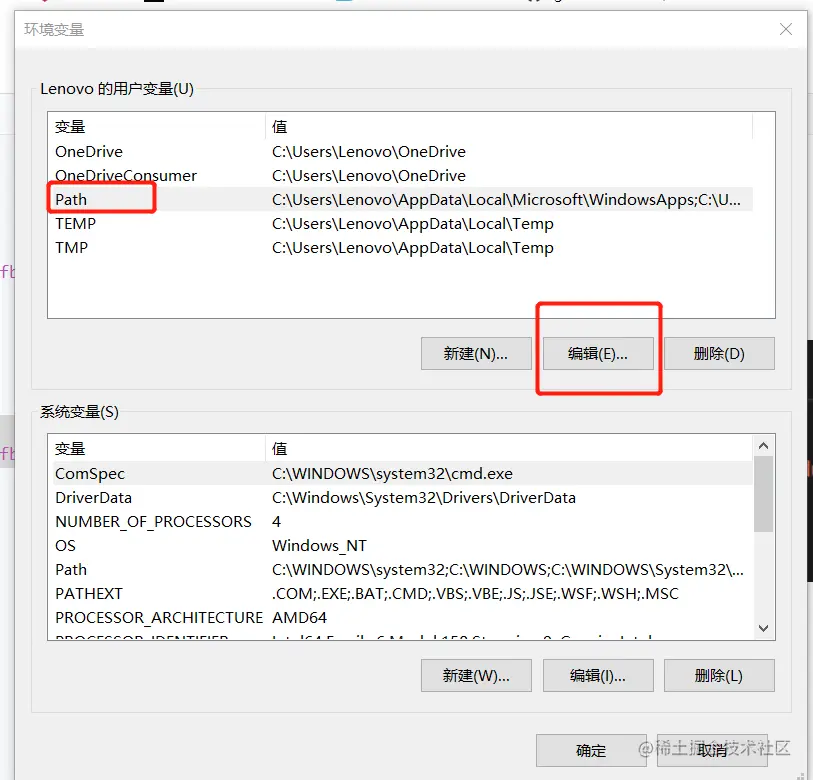
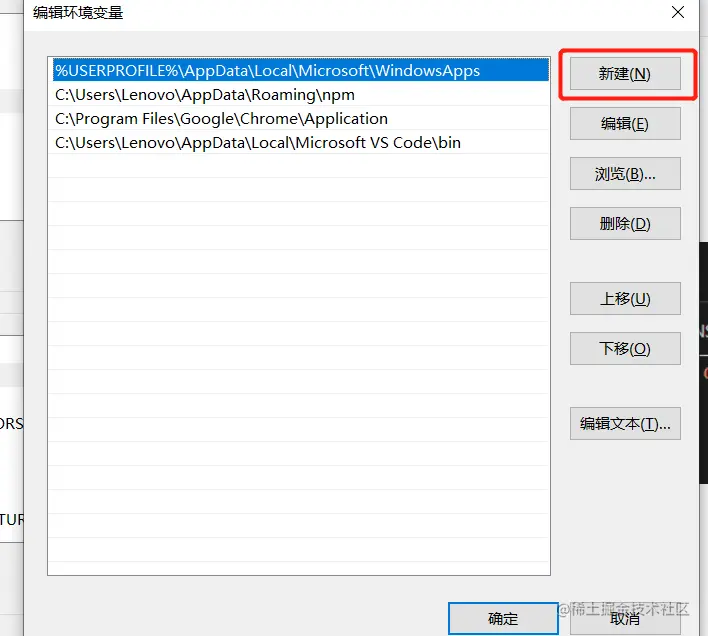
1.查看了高级设置里面的路径:是否有chrome



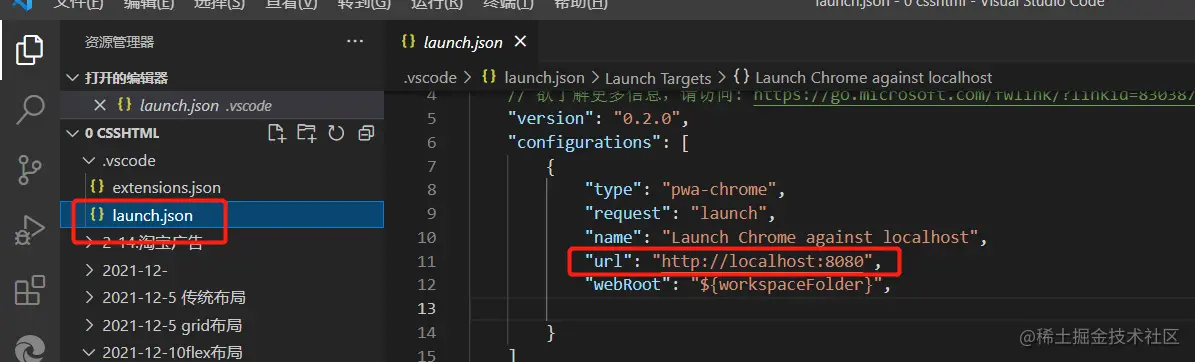
2.launch路径是否正确
{//chrome搭配liveserver使用
"type": "pwa-chrome",
"request": "launch",
"name": "Launch Chrome against localhost live server",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
},
{//chrome搭配file使用
"type": "chrome",
"request": "launch",
"name": "Launch Chrome debug with files",
"file": "${workspaceFolder}"
},
{// Microsoft Edge浏览器的
"name": "Launch Microsoft Edge and open the Edge DevTools",
"request": "launch",
"type": "vscode-edge-devtools.debug",
}
 参考blog.csdn.net/weixin_4379…
参考blog.csdn.net/weixin_4379…
3.ftp服务器
参考:blog.csdn.net/zhoucheng05…很全面详细
4.浏览器问题
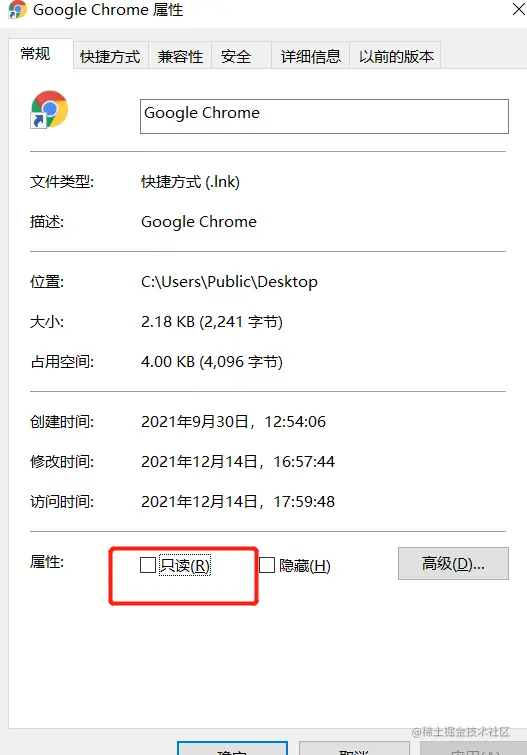
右键打开chrome的属性
1.先取消勾选只读

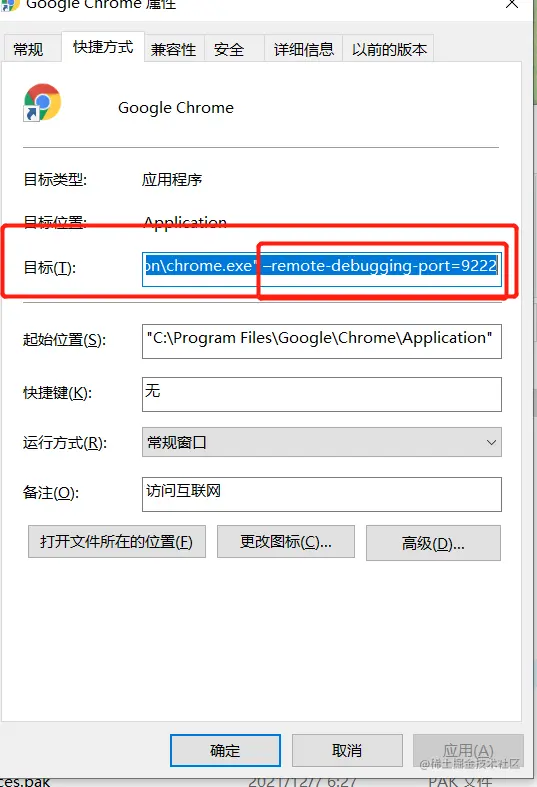
2.目标栏加入 后面内容,前面要加空格

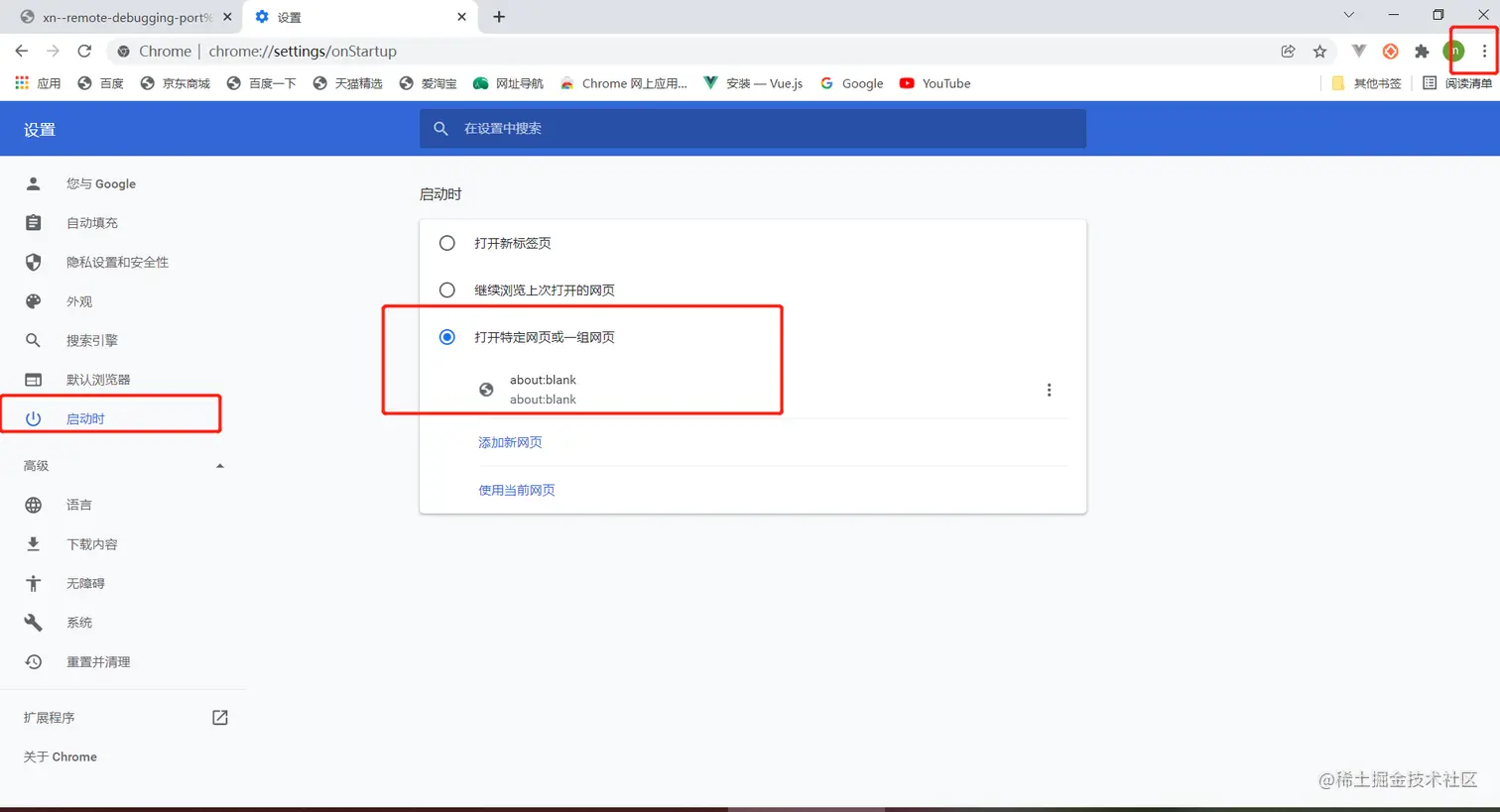
3.三个点的地方打开浏览器设置,添加about:blank

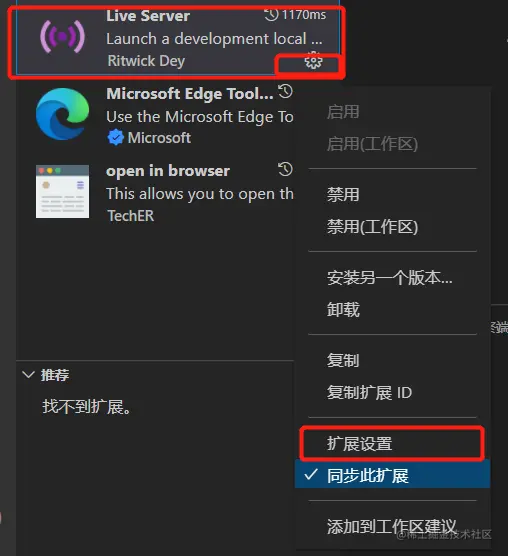
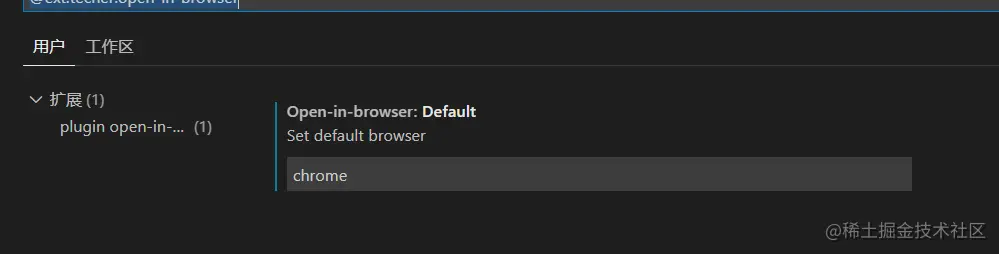
5.在扩展程序里面设置
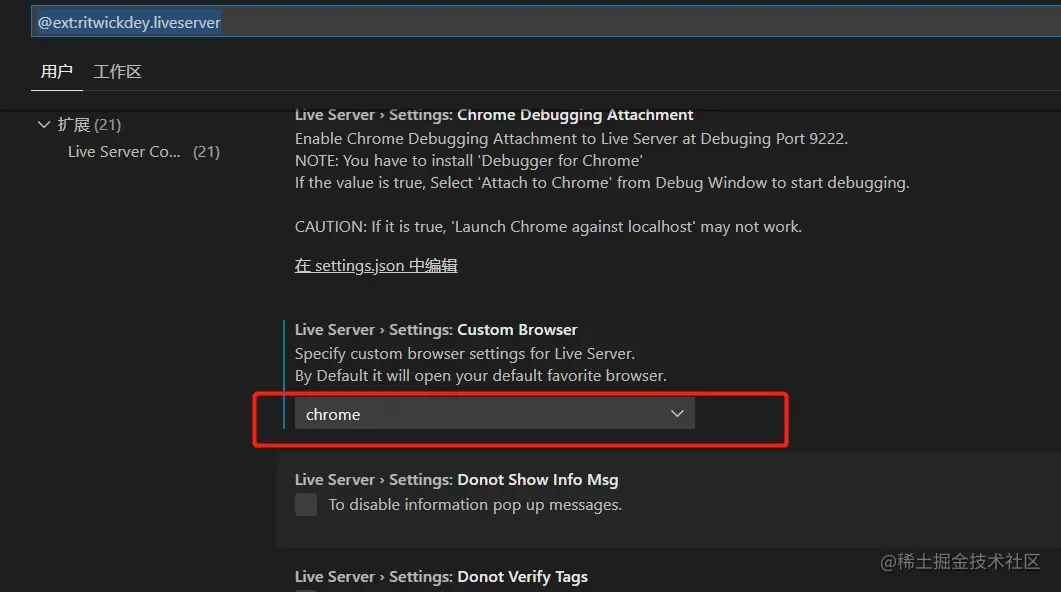
在扩展设置里面添加默认浏览器


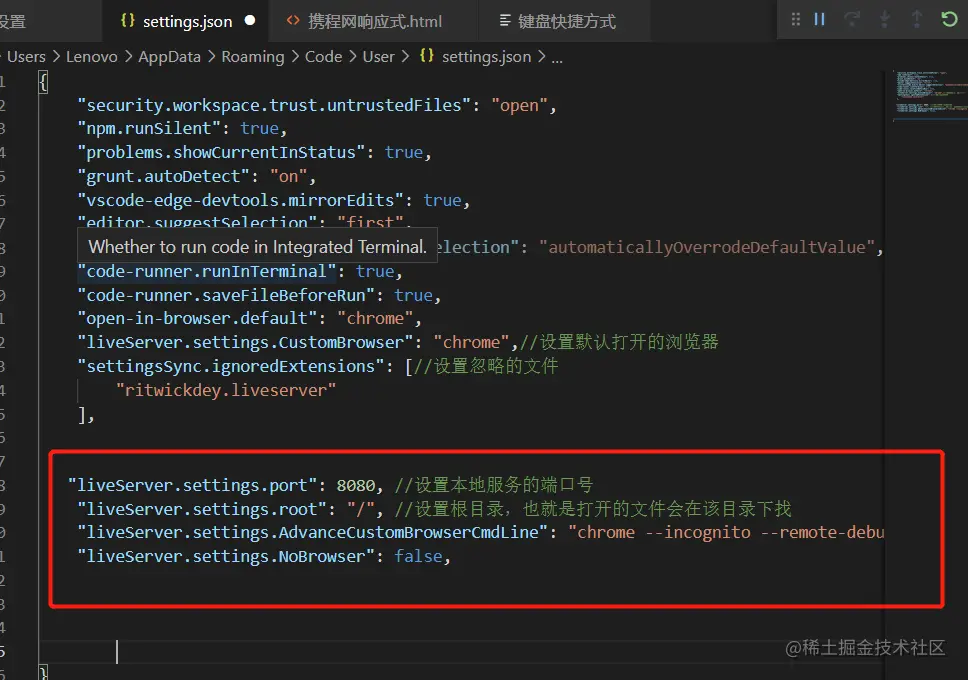
修改一下配置:
 还有一个,同样操作
还有一个,同样操作


|