【VSCode |
您所在的位置:网站首页 › vscode插件代码颜色 › 【VSCode |
【VSCode
|
目录
一、概述二、主题2.1 Eva Theme2.2 Theme2.3 GitHub Theme2.4 One Monokai Theme2.5 Atom One Dark Theme2.6 Atom One Light Theme2.7 One Dark Pro2.8 Palenight Theme
总结
从 source insight 转到 VSCode 的一个好处就是,VSCode有很多主题插件。本文就介绍一些自己觉得适合看C/C++代码的好看的主题。接下来就看看有哪些主题,其中有没有你喜欢的。 注意:如果阅读代码使用的是 C/C++ 插件的话,它会的智能识别功能会默认给代码着色,结果会使代码看起来跟主题的图片有区别,可以在设置中把它去掉。按 Ctrl+, 进入设置页面,然后搜索Enhanced Colorization,设置为disable;
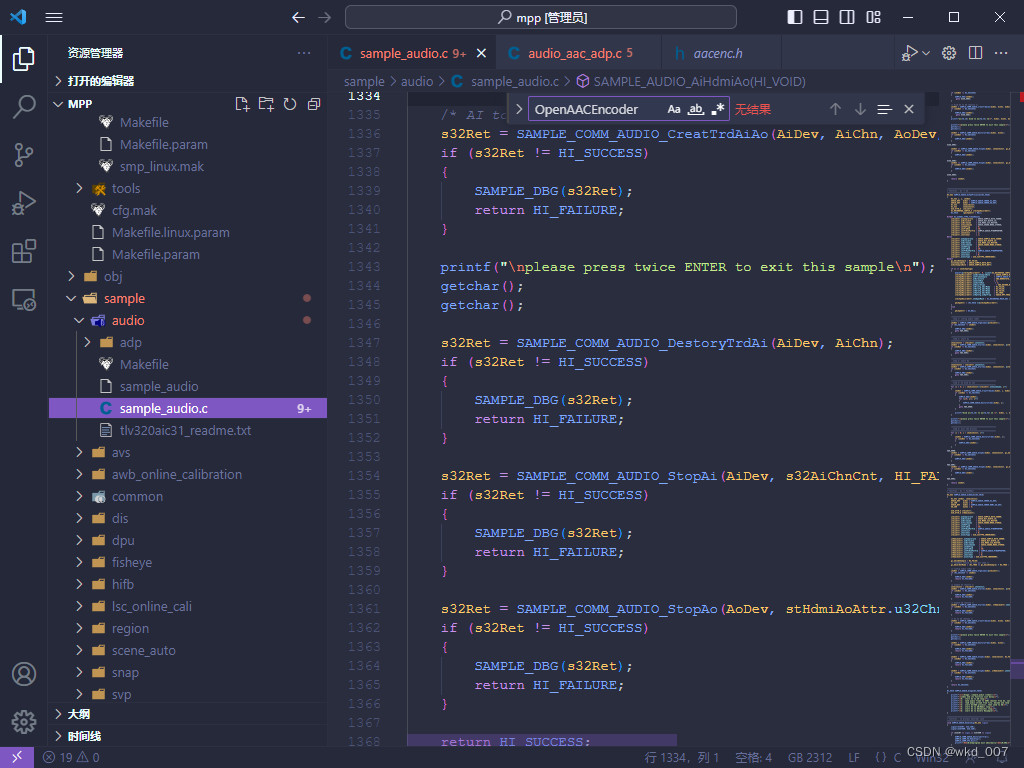
这个主题评分很高,是我比较喜欢的一个,我现在就用这个主题搭配着C/C++插件的 Enhanced Colorization使用 这个主题整体颜色是深灰色(有点偏黑色)的深色主题,具体如下图: 这个主题评分也很高,请注意它的图标是一个魔方,因为主题插件里很多名字都是Theme: 这个主题整体颜色是深灰色(有点偏黑色)的深色主题,具体如下图: GitHun Theme主题是github官方出的主题,它有比较多的主题选择,包含了深色主题和浅色主题,如果平时喜欢使用Github的同学,不妨使用这个看看是否喜欢: Github Theme带有9个主题可供选择: 下图是GitHun Light Default的浅色主题截图: One Monokai Theme也是一个非常耐看的深色主题,以深灰色为主,它也有一个浅色的Github主题:
深色主题截图: Atom One Dark Theme也是深色主题 Atom One Light Theme是上一个主题的浅色主题,评分也很高,喜欢浅色主题的可以下载该插件: 主题主要是浅色为主,下面是主题的截图: One Dark Pro主题也是一个深色主题,整体以深灰色为主,代码显示的颜色也很丰富, Palenight Theme主题也是一个深色主题,整体以深灰色为主,最特别的是,它有一点紫色,很多的细节都是紫色高亮的,有点很高贵的样子,喜欢的同学不妨试试这个主题 文章主要介绍几个好看的主题,这几个主题,我都使用过,个人还是比较喜欢深色主题。主题插件的设置,可以在插件页面,点击该主题的齿轮按钮进行设置。
|
【本文地址】
今日新闻 |
推荐新闻 |











 主题主要是深灰色为主,下面是主题的截图::
主题主要是深灰色为主,下面是主题的截图:: 


 下图是 One Dark Pro 主题的截图:
下图是 One Dark Pro 主题的截图: 
 下图是 Palenight Theme 主题的截图:
下图是 Palenight Theme 主题的截图: 
 如果文章有帮助的话,点赞👍、收藏⭐,支持一波,谢谢 😁😁😁
如果文章有帮助的话,点赞👍、收藏⭐,支持一波,谢谢 😁😁😁