vscode 中vue导入模块的@路径提示以及采用@后报错显示not found |
您所在的位置:网站首页 › vscode找不到模块 › vscode 中vue导入模块的@路径提示以及采用@后报错显示not found |
vscode 中vue导入模块的@路径提示以及采用@后报错显示not found
|
1、首先!!!项目得独立打开!!!!
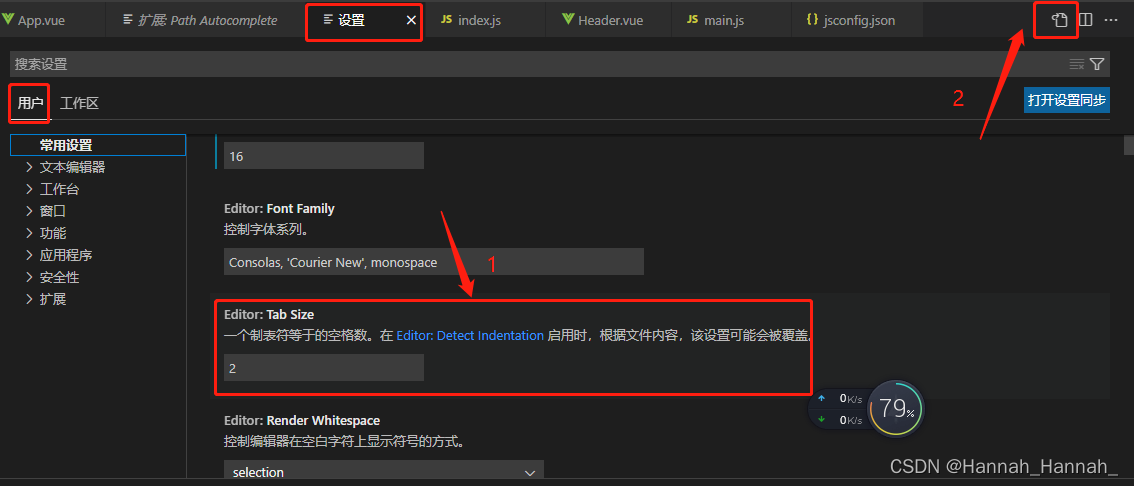
因为项目如果不从根路径打开,会导致很多插件不可用 2、下载!!Path Autocomplete插件(路径提示)
上图点击【扩展设置】后进入下图  3、!!!! 在settings.json中添加代码!!!! 3、!!!! 在settings.json中添加代码!!!!
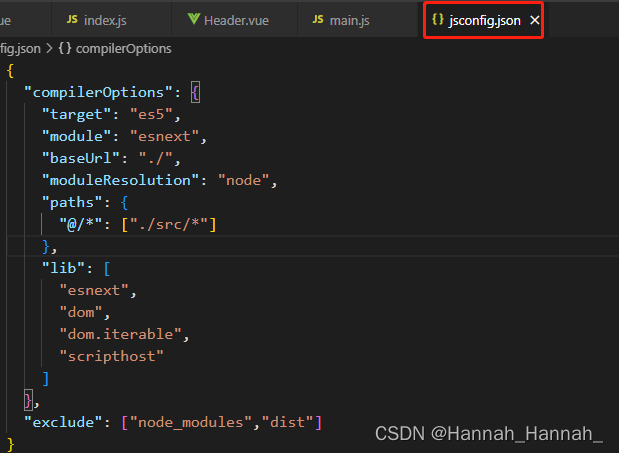
点击上图的【步骤 2】之后,进入下图的 【settings.json】文件中,添加下列框出的代码、 以上是下载的插件的基本配置 接下来是取别名的配置 4、!!!在jsconfig.json中进行别名配置!!!(这是js中用)如果没有jsconfig.json文件,那就自己建一个(!!!名字要一摸一样)
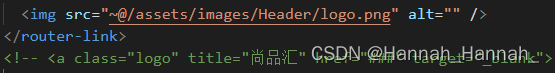
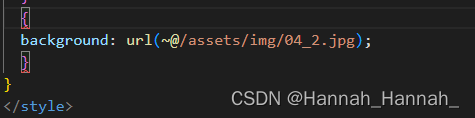
最后就成功啦!!!!! 成果展示: vue-html-loader and css-loader translates non-root URLs to relative paths. In order to treat it like a module path, prefix it with ~,其实就是要在开头加个 ~ html中用,开头可加~也可不加~ css中用,开头要加入~
|
【本文地址】
今日新闻 |
推荐新闻 |