VSCode 安装以及初步使用教程 |
您所在的位置:网站首页 › vscode怎么添加视频 › VSCode 安装以及初步使用教程 |
VSCode 安装以及初步使用教程
|
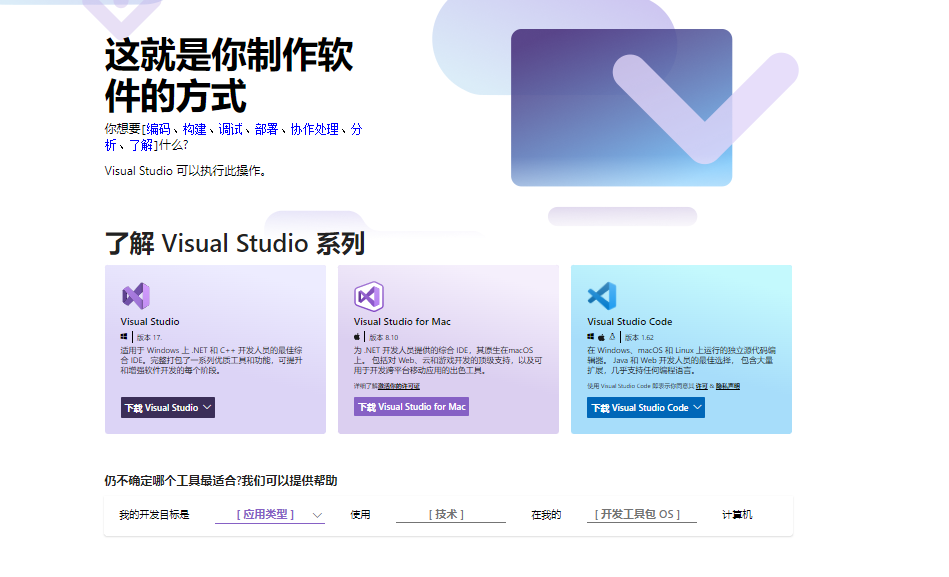
老样子先介绍一下VSCode(是什么?干什么?有什么用?好处是什么?等) VisualStudioCode(简称VSCode)是Microsoft开发的代码编辑器,它支持Windows,Linux和macOS等操作系统以及开源代码。它支持测试,并具有内置的Git版本控制功能以及开发环境功能,例如代码完成(类似于IntelliSense),代码段和代码重构等。编辑器支持用户定制的配置,例如仍在编辑器中时,可以更改各种属性和参数,例如主题颜色,键盘快捷键等,内置的扩展程序管理功能。 用处:VSCode是一种简化且高效的代码编辑器,同时支持诸如调试,任务执行和版本管理之类的开发操作。它的目标是提供一种快速的编码编译调试工具。然后将其余部分留给IDE,例如VisualStudioIDE。VisualStudioCode是简化的代码编辑器,支持诸如调试,任务运行和版本控制之类的开发操作。它旨在仅提供开发人员快速进行代码构建-调试周期所需的工具,而将更复杂的工作流留给功能更完整的IDE(例如VisualStudioIDE) 好处:就个人而言,如果您熟悉它的用法,我认为它非常易于使用。同时,其丰富的插件系统还可以为您带来更多的工作效率改进。就像当年的Eclipse一样,它依靠开放源代码和开放性来淘汰JavaBuilder。然后,。。。我觉得Eclipse已经消失了。 一、下载安装: 进入官方网站下载地址:https://visualstudio.microsoft.com/zh-hans/ 进入如下界面:
二、 Windows版本安装 Windows 版本的安装比较容易,和其他 Windows 一样,双击.exe 安装包,然后一路“下一步”即可,安装完成以后在桌面上就会有 VSCode 的图标,如图
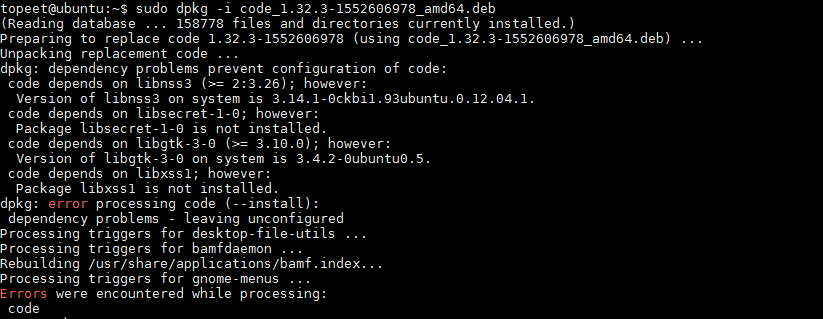
三、 Linux版本安装 (1).deb 软件包拷贝到 Ubuntu系统中,然后使用如下命令安装 sudo dpkg -i code_1.35.3-1552606978_amd64.deb 等待安装完成,可能会出现如下错误
如果出现安装错误,说明缺少依赖文件,缺少什么就安装什么,可以输入下列命令 sudo apt-get install libxss1 libnss3 libsecret-1-0 libgtk-3-0 如果依然提示错误,可能是Ubuntu版本过低的原因,试过12.x版本不行,升级到14.x安装成功。 (2)安装完成以后搜索“Visual Studio Code”就可以找到,如图:
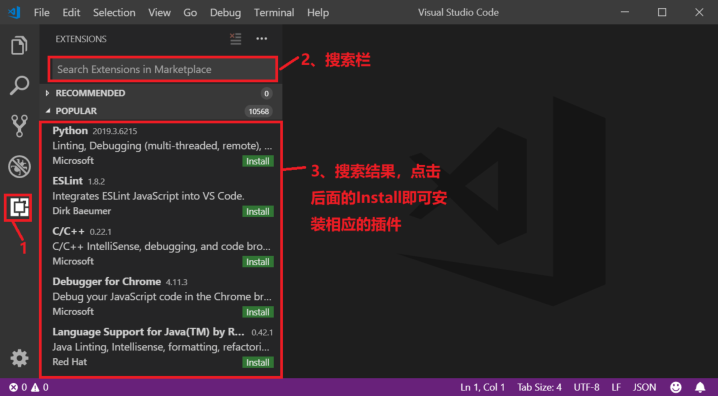
每次打开 VSCode 都要搜索,太麻烦了,可以将图标添加到 Ubuntu 桌面上,安装的所有软件图标都在目录/usr/share/applications 中,进入/usr/share/applications目录,找到 Visual Studio Code 的图标,然后点击鼠标右键,选择复制到->桌面,以后直接双击桌面图标即可打开 VSCode 四、 Visual Studio Code插件的安装 (1)安装插件 VSCode 支持多种语言,比如 C/C++、Python、C#等等,本教程我们主要用来编写 C/C++程序的,所以需要安装 C/C++的扩展包
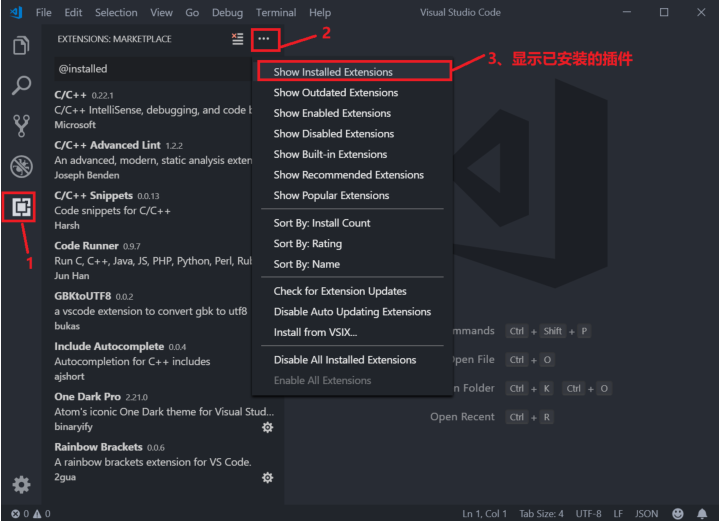
需要按照的插件有下面几个:1)、C/C++,这个肯定是必须的。2)、C/C++ Snippets,即 C/C++重用代码块。3)、C/C++ Advanced Lint,即 C/C++静态检测 。4)、Code Runner,即代码运行。5)、Include AutoComplete,即自动头文件包含。6)、Rainbow Brackets,彩虹花括号,有助于阅读代码。7)、One Dark Pro,VSCode 的主题。8)、GBKtoUTF8,将 GBK 转换为 UTF8。9)、ARM,即支持 ARM 汇编语法高亮显示。10)、Chinese(Simplified),即中文环境。11)、vscode-icons,VSCode 图标插件,主要是资源管理器下各个文件夹的图标。12)、compareit,比较插件,可以用于比较两个文件的差异。13)、DeviceTree,设备树语法插件。14)、TabNine,一款 AI 自动补全插件,强烈推荐,谁用谁知道!(2)查看已经安装好的插件
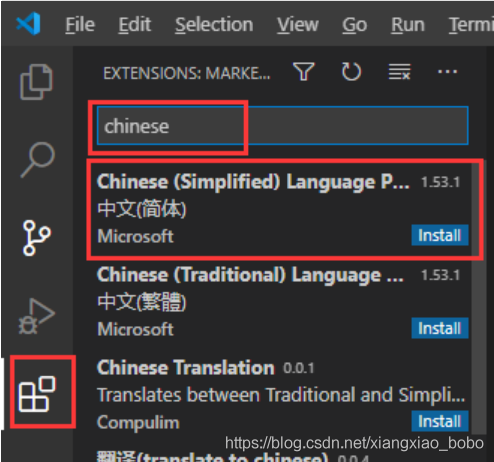
(3)改为中文环境
设置安装完成后通常要重新登录然后能够生效 常用命令: 1、常用快捷键 1.alt+shift+F 代码格式化 2.alt+↑ 向上移动一行代码 3.alt+↓ 向下移动一行代码 4.alt+shift+↑ 向上复制一行 5.alt+shift+↓ 向下复制一行 6.Ctrl+F 查询 7.Ctrl+H 查找并替换 8.ctrl+/ 单行注释 9.shift+Alt+A 多行注释 10.ctrl+shift+K (ctrl+x) 快速删除一行 2、快速编写代码小技巧 1. div*2 回车 生成两个并列的div 2. div.c1 回车 3. div#d1 回车 4. div{$}*数字 多个平级标签的排序 5. >表示包含关系 ul >li*4 快速生成包含4个li的列表 初步使用: VSCode新建工程 (1)新建一个文件夹用于存放工程,比如我新建了文件夹目录为 E:\VScode_Program\1_test,路径尽量不要有中文和空格打开 VSCode。然后在 VSCode 上点击文件->打开文件夹…,选刚刚创建的“1_test”文件夹,打开以后如图
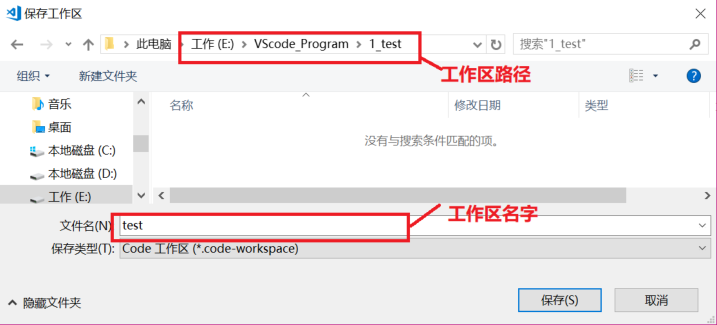
(2)点击文件->将工作区另存为…,打开工作区命名对话框,输入要保存的工作区路径和工作区名字,如图
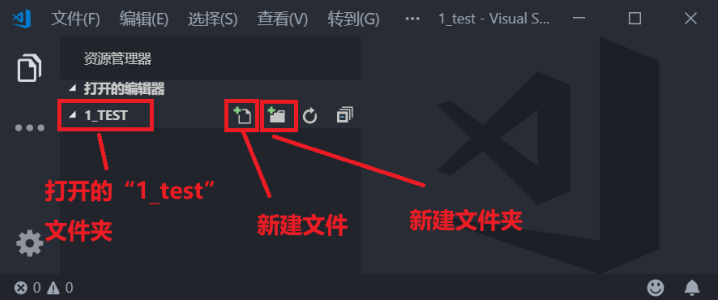
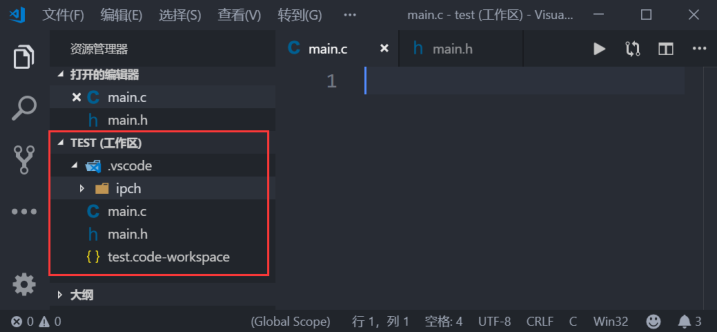
(3)工作区保存成功以后,点击图中的“新建文件”按钮创建 main.c 和 main.h 这两个文件,创建成功以后 VSCode 如图
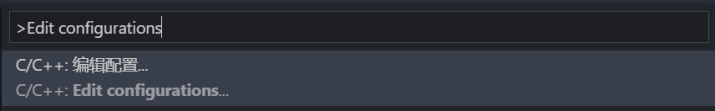
(4)添加头文件路径,按下“Ctrl+Shift+P”打开搜索框,然后输入“Edit configurations”,选择“C/C++:Edit configurations…”,如图
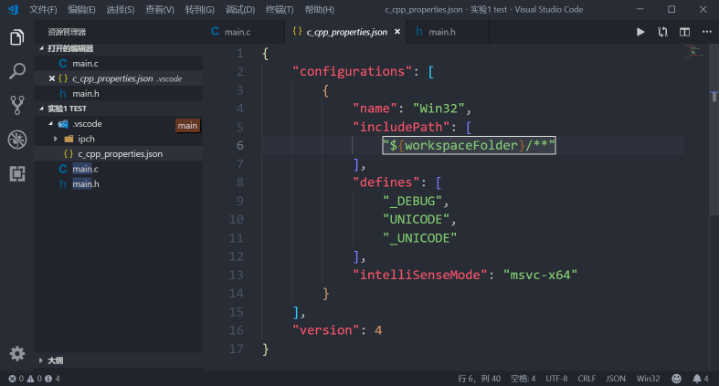
C/C++的配置文件是个 json 文件,名为:c_cpp_properties.json,此文件默认内容如图
c_cpp_properties.json 中的变量“includePath”用于指定工程中的头文件路径 VSCode设置 下期讲吧,这章有些多担心有些小伙伴不好消化
本文来自博客园,作者:ganfd,转载请注明原文链接:https://www.cnblogs.com/ganfd/p/15540292.html |
【本文地址】
今日新闻 |
推荐新闻 |