vs code JavaScript 加密 vs code怎么运行js |
您所在的位置:网站首页 › vscode怎么插入背景音乐 › vs code JavaScript 加密 vs code怎么运行js |
vs code JavaScript 加密 vs code怎么运行js
|
背景: leetcode 刷题的时候,想调试代码,于是百度了下用vscode如何调试js代码,但是网上找的都是用Debugger for Chrome 这个插件,使用起来太麻烦了,不用,于是有了下面这种方式 效果如下:
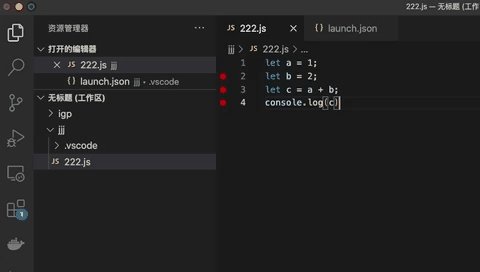
可以看到就是直接在vscode里就能调试js了,不用麻烦再配合Chrome浏览器使用了。 第一步 把代码目录添加到工作区:第一步肯定是先把文件目录添加到工作区了,如下所示
这里文件夹就是js-test 里面就一个文件test.js文件内容如下: let a = 1; let b = 2; let c = a + b; console.log(c)在文件里可以给js打断点,如下图所示
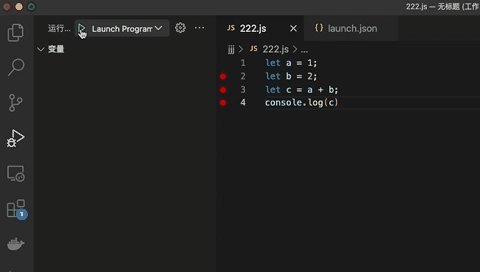
点击这个《运行和调试》按钮 ,如下图所示
点击《启动程序》的下拉,出现如下图所示
点击《添加配置(js-test)》, (备注: 这个js-test 就是添加到工作区的文件夹的名字,如果你的文件夹名字是 AA 那么这里就是AA) 出现如下图所示,点击Node.js
会出现如下图所示
只要注意上图标红的两个地方就行 再回到代码 就可以看到js-test文件下就多了.vscode文件
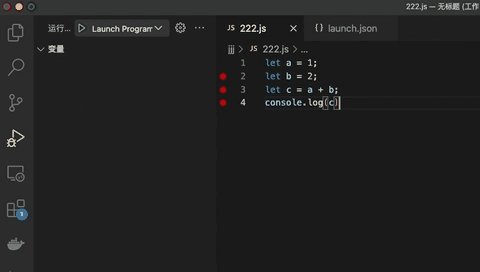
这时候就可以调试代码了,切回到test.js 文件, 然后点击《调试和运行》按钮,如下图所示
点击运行边上那个按钮就可以调试了 记得下图这里要选择 Launch Program 就是 launch.json 中的 name的值
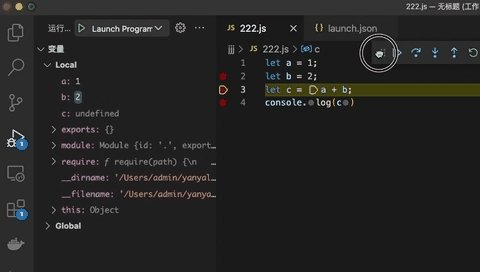
最终调试界面如下图所示:
全程没有添加一行代码,都是点点点,是不是很方便, 最后再解释下这几个调试按钮的作用
图上标记了数字,各个数字对应的功能如下: 执行完当前断点,达到下一个断点调试到下一行,就是一行一行的调试进入函数内部,就是当前断点部分如果有函数的就,就跳进函数内部跳出函数结束本轮调试,重头开始调试结束调试
背景: leetcode 刷题的时候,想调试代码,于是百度了下用vscode如何调试js代码,但是网上找的都是用Debugger for Chrome 这个插件,使用起来太麻烦了,不用,于是有了下面这种方式 效果如下:
可以看到就是直接在vscode里就能调试js了,不用麻烦再配合Chrome浏览器使用了。 第一步 把代码目录添加到工作区:第一步肯定是先把文件目录添加到工作区了,如下所示
这里文件夹就是js-test 里面就一个文件test.js文件内容如下: let a = 1; let b = 2; let c = a + b; console.log(c)在文件里可以给js打断点,如下图所示
点击这个《运行和调试》按钮 ,如下图所示
点击《启动程序》的下拉,出现如下图所示
点击《添加配置(js-test)》, (备注: 这个js-test 就是添加到工作区的文件夹的名字,如果你的文件夹名字是 AA 那么这里就是AA) 出现如下图所示,点击Node.js
会出现如下图所示
只要注意上图标红的两个地方就行 再回到代码 就可以看到js-test文件下就多了.vscode文件
这时候就可以调试代码了,切回到test.js 文件, 然后点击《调试和运行》按钮,如下图所示
点击运行边上那个按钮就可以调试了 记得下图这里要选择 Launch Program 就是 launch.json 中的 name的值
最终调试界面如下图所示:
全程没有添加一行代码,都是点点点,是不是很方便, 最后再解释下这几个调试按钮的作用
图上标记了数字,各个数字对应的功能如下: 执行完当前断点,达到下一个断点调试到下一行,就是一行一行的调试进入函数内部,就是当前断点部分如果有函数的就,就跳进函数内部跳出函数结束本轮调试,重头开始调试结束调试 |
【本文地址】