VScode怎么设置python环境 |
您所在的位置:网站首页 › vscode开发python软件 › VScode怎么设置python环境 |
VScode怎么设置python环境
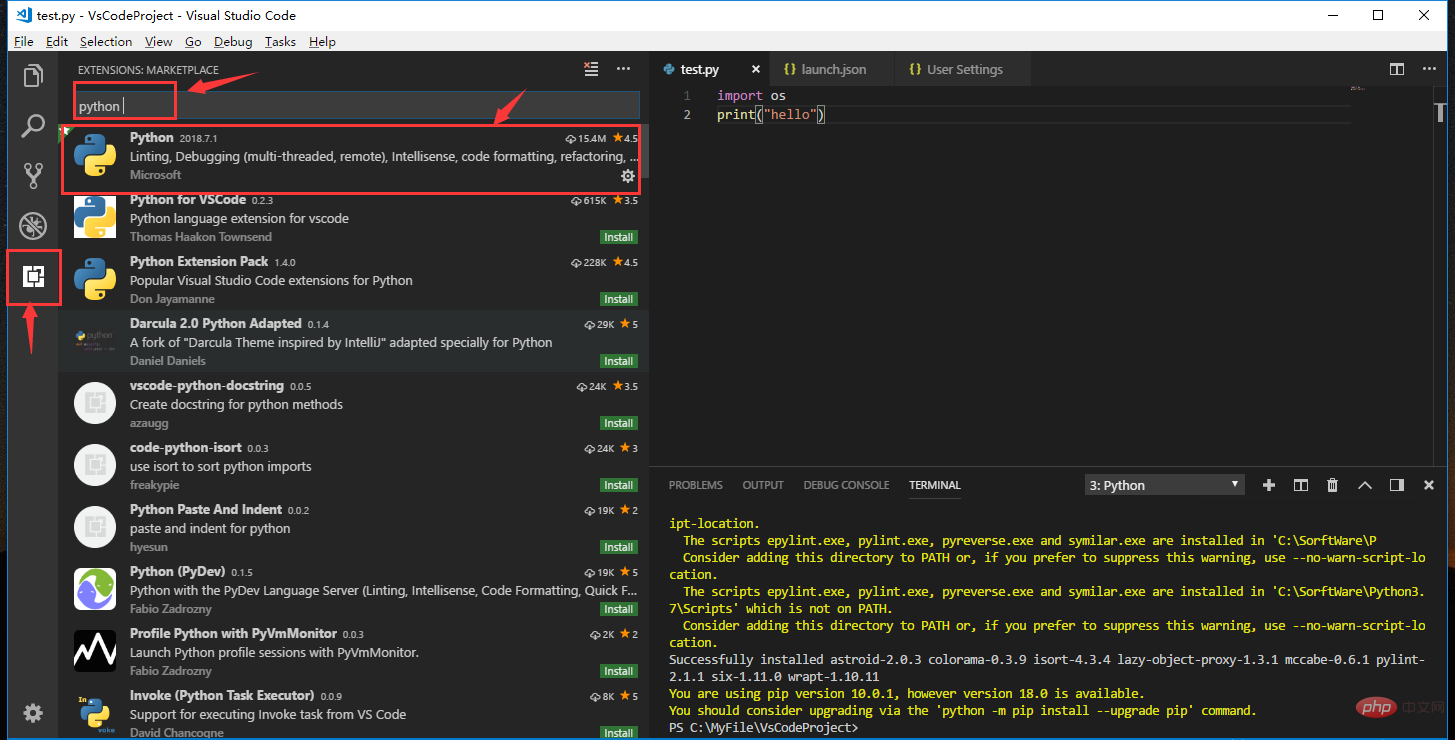
 php入门到就业线上直播课:进入学习Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用 vscode配置Python开发环境: 步骤1:安装Python 安装Python的教程网上有很多。直接到官网下载安装就行。 下载链接:https://www.python.org/ 步骤2:安装vscode 安装很简单,直接点击安装文件,然后一直点击next就可以了。这款软件是免费的,不需要破解。 下载地址:https://code.visualstudio.com/ 步骤3:安装插件 如下图,安装后打开软件,点击左边最下面的图标,搜索Python,选择列表的第一个插件并点击install安装程序。
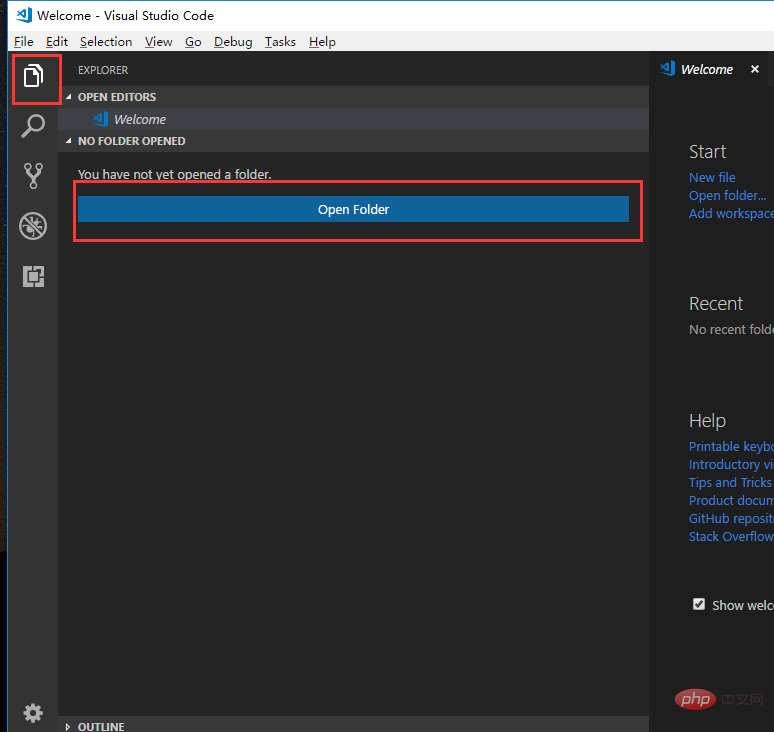
步骤3:打开工作目录 如下图,点击左边的 文件图标,再点击“Open Folder”按钮,选择一个文件夹作为工作目录,之后新建的文件都会存放在这个目录下。
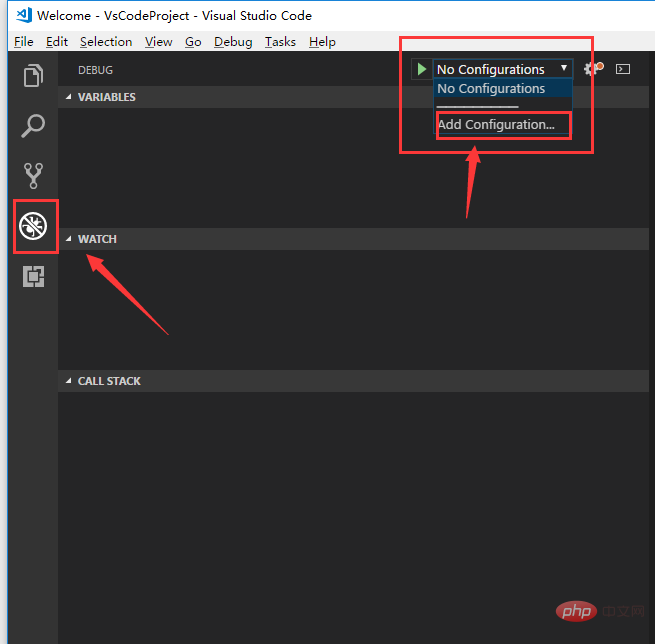
步骤4:添加配置 如下图,选择左边的第三个图标,在点击“Add Configuration”添加配置文件,并选择Python选项。
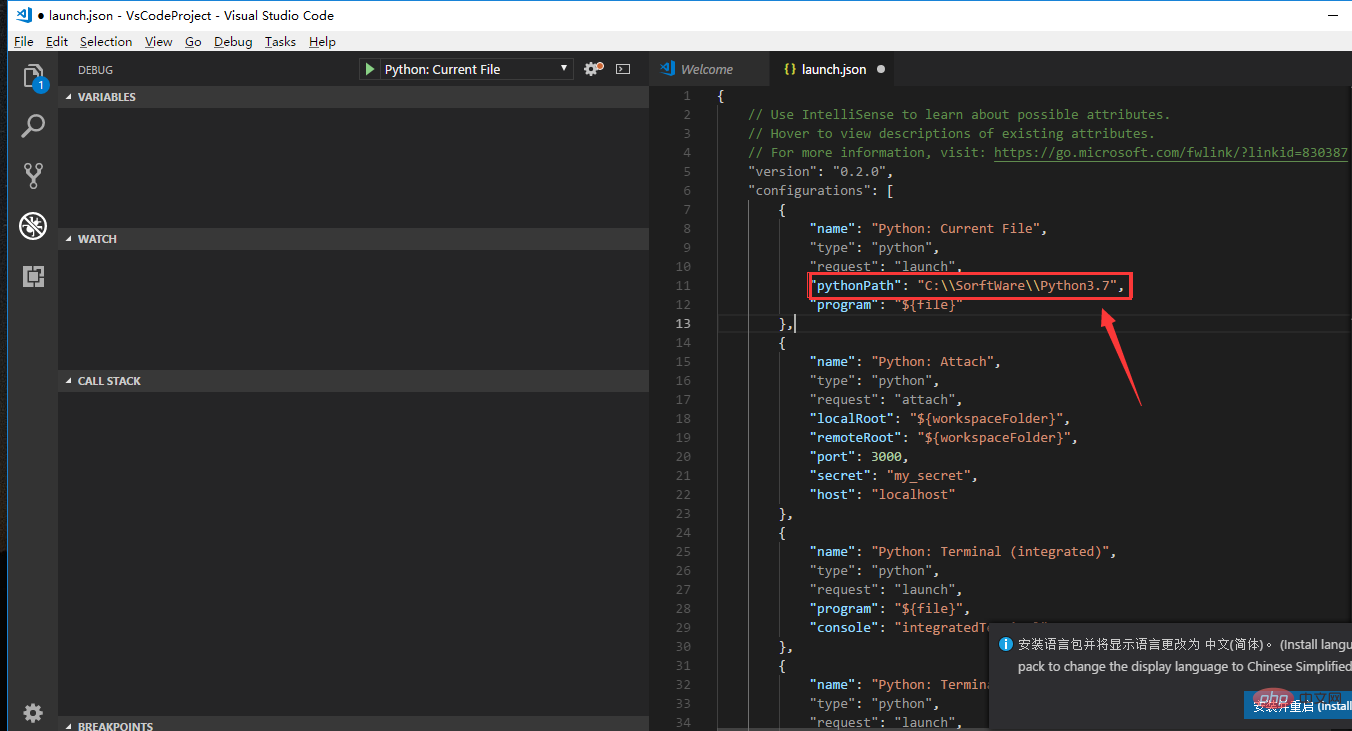
选择Python后会生成Python的配置文件launch.json,加入Python的安装目录:,记得是双斜杆,否则会报错。
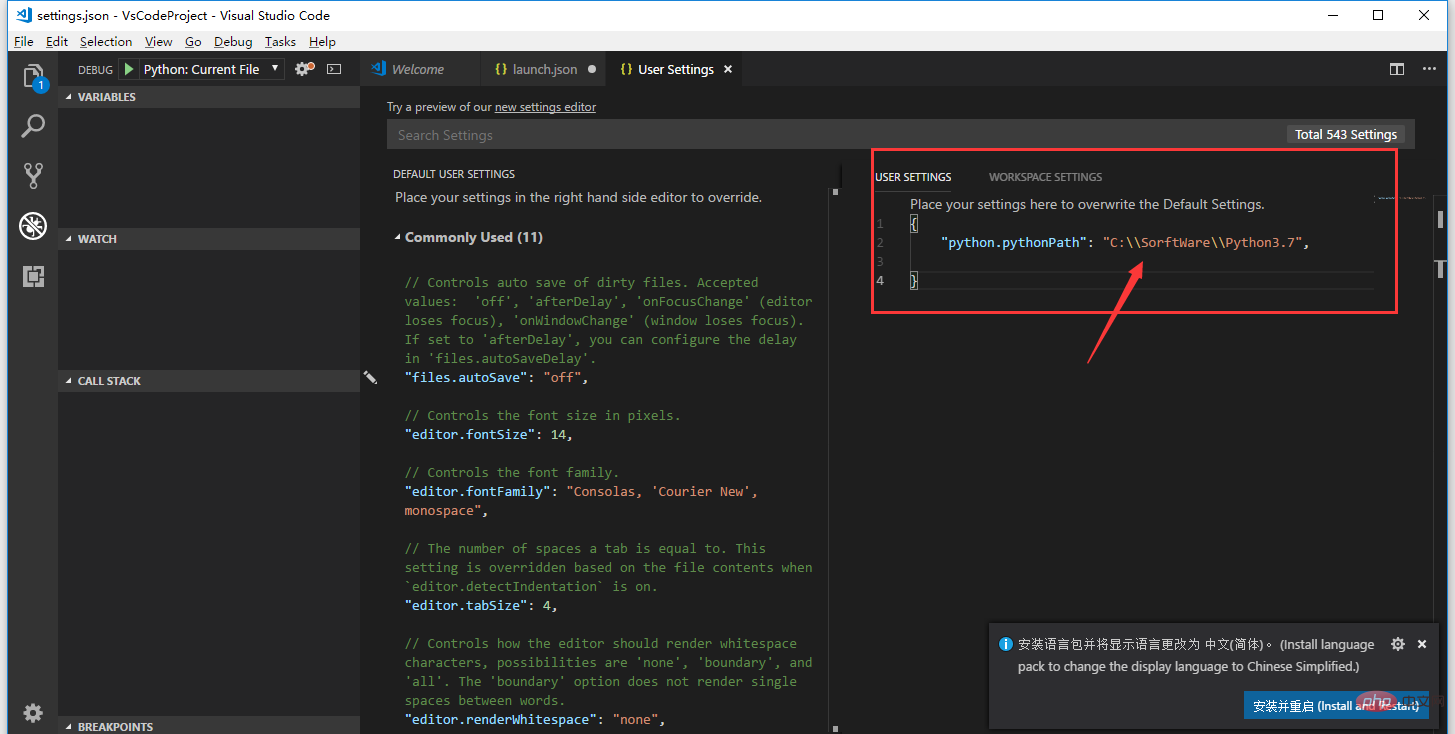
步骤5:添加用户设置 点击File->Prefrences->Settings,生成一个“User Settings”文件,填入Python安装目录:,如下图所示
推荐学习:vscode教程 以上就是VScode怎么设置python环境的详细内容,更多请关注php中文网其它相关文章!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系[email protected]核实处理。 相关标签:VScode程序员必备接口测试调试工具:点击使用 Apipost = Postman + Swagger + Mock + Jmeter Api设计、调试、文档、自动化测试工具 低代码Web应用/小程序开发,无需配置开发环境,基于浏览器的云 IDE:立即使用 支持多种扩展,支持第三方API接入。 自动生成前后端接口方案,高性能前端,更快更强。 上一篇:vscode显示窗口中文乱码解决方法下一篇:vscode打不开终端怎么办 |
【本文地址】
今日新闻 |
推荐新闻 |