详细了解VSCode中前端常用插件安装及配置 |
您所在的位置:网站首页 › vscode安装后没有运行按键 › 详细了解VSCode中前端常用插件安装及配置 |
详细了解VSCode中前端常用插件安装及配置
|
本篇文章给大家详细介绍一下VSCode中前端常用插件安装及配置。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
整理这篇文章的契机呢,是因为最近给小伙伴安利了几款个人觉得好用的 VSCode 插件,结果有些插件他安装了不会配置。刚好趁最近有空,把自己常用的插件和配置整理出来分享一下。【推荐学习:《vscode教程》】 安装 Visual Studio Code官网下载安装,安装完成后使用快捷键ctrl + shift + x搜索插件。 界面优化1、汉化 安装 Chinese (Simplified) Language Pack for Visual Studio Code 插件,完成后重启 VS Code 即可。 2. 背景图片为你的编辑器添加一个背景图片(支持 gif 格式)。
安装 background 插件,完成后重启编辑器,VS Code 会有如下提示,忽略即可。
这是默认的效果:
如果想修改为自定义的图片,可在settings.json中添加如下修改: { "background.useDefault": false, // 是否使用默认图片 "background.customImages": [ // 自定义图片地址,可使用网络图片 "C:/Users/images/1.png", "C:/Users/images/2.png", "C:/Users/images/3.png" ], "background.style": { // css 样式 "opacity": 0.4 } }保存后 restart vscode 即可生效。
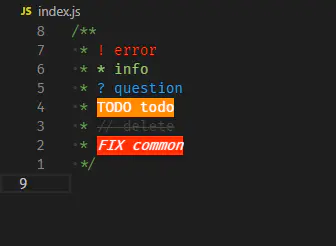
为不同类型的代码注释添加不同颜色加以区分。支持各种文件类型的注释。
安装 Better Comments 即可。
默认的效果和上图会有所区别,我们可以在settings.json中自行配置关键字、颜色、样式。 保存后 restart vscode 即可生效。 "better-comments.tags": [ { "tag": "fix", // 关键字(不区分大小写),Better Comments 检测到关键字后才会将这行注释转换样式 "color": "#FF2D00", // 文字颜色 "strikethrough": false, // 是否显示删除线 "underline": false, // 是否显示下划线 "backgroundColor": "transparent", // 背景颜色 "bold": false, // 是否加粗 "italic": false // 是否启用斜体文字 }, ...多个关键字配置 ]4. 括号上色为代码中成对的括号设置不同的颜色高亮,便于阅读。
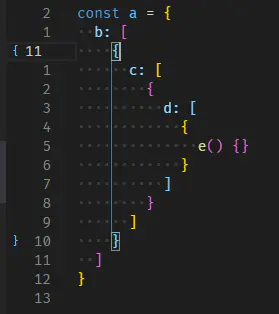
安装 Bracket Pair Colorizer 2 插件(相较于 Bracket Pair Colorizer,Bracket Pair Colorizer 2 的性能更优)。 配置的话,可以在settings.json中加上这一行:"bracket-pair-colorizer-2.showBracketsInGutter": true,意思是在行号前显示配对的括号,方便定位。其它设置就没啥必要了。修改了setting.json后记得要restart vscode哦!
安装 filesize 插件后,在状态栏显示当前文件的大小。
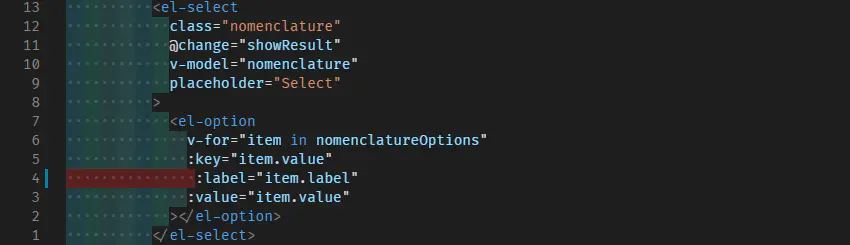
高亮显示文本前面的缩进,交替使用四种不同的颜色。
安装插件 indent-rainbow 配置: { // 高亮颜色 "indentRainbow.colors": [ "rgba(40,140,160,0.3)", "rgba(40,160,140,0.3)", "rgba(60,140,140,0.3)", "rgba(60,160,160,0.3)" ], // tabSize 错误时的高亮颜色 "indentRainbow.errorColor": "rgba(128,32,32,0.6)", // 混用空格和 tab 缩进时的高亮颜色 "indentRainbow.tabmixColor": "rgba(128,32,96,0.6)", // 需要高亮显示的文件类型 "indentRainbow.includedLanguages": [ "vue", "html" ], }
Material Icon Theme 插件,安装即可。
Vetur 插件提供 Vue 语法高亮,代码片段,自动补全,格式化代码等功能。
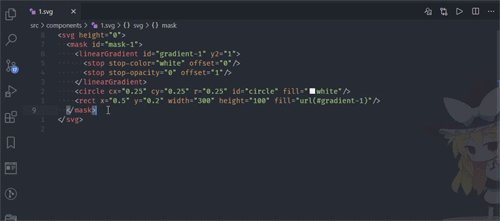
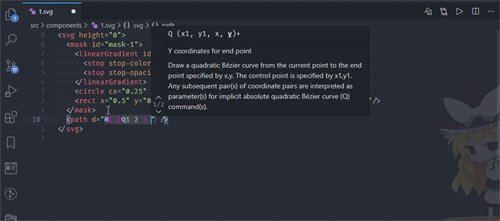
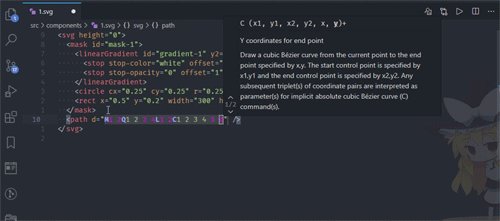
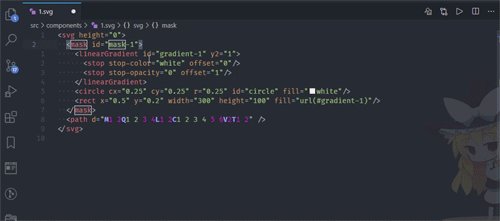
SVG 插件提供语法高亮,自动补全,文档提示,颜色选择,URL 跳转,ID 快速修改,SVG 预览与导出 PNG 等功能。
基于 30-seconds-of-code 库的插件,提供一些简单实用的 JS 方法。你不仅可以在项目中使用,同时它也是一份不错的学习资料。
安装完成后,在编辑器中 输入 30s 关键字,将会出现代码提示,选中需要的 snippets 后,按下 Tab 键即可。官方文档中建议使用"editor.snippetSuggestions": "top"设置,意思是控制代码片段与其他建议排列的位置。这个看个人需求,不设置也是可以的。我感觉默认的 "inline" 要好用些。 11. vscode-element-helper一款基于 ElementUI 的自动补全插件。
提供了在所有web应用程序中使用的标准HTML样板代码。
安装 HTML Boilerplate 插件,在.html文件中输入html5,选择提示的html5-boilerplate,将生成如下的模板: 项目管理13. 统一代码风格EditorConfig 有助于维护跨多个编辑器和IDE从事同一项目的多个开发人员的一致编码风格。
在项目根目录下新建一个.editorconfig文件,该文件用来定义项目的编码规范,并且其优先级比编辑器自身的设置要高。安装 EditorConfig for VS Code 插件后,保存/格式化文件时.editorconfig中的配置将应用到编辑文件中。注意,格式化规则一定要和各种 lint 规则保持一致。 # 如果未指定 root = true,则 EditorConfig 将继续在项目外部查找 .editorconfig 文件。 root = true # 设置文件字符集 charset = utf-8 # 以下配置适用文件类型,可对不同文件类型设置不同规则 [*.{js,jsx,ts,tsx,vue,scss,json}] # 保存时将换行符转换为 LF end_of_line = lf # 缩进格式 indent_style = space indent_size = 2 # 保存时自动删除行尾的空白字符 trim_trailing_whitespace = true # 保存时在文件末尾插入空白行 insert_final_newline = true14. ESLint代码格式检查工具,安装 ESLint 插件之前,需要运行npm install -g eslint。
在项目根目录添加规则文件.eslintrc.js,插件将根据其中的规则检查代码,具体配置请看这里,以下是一个简单示例: module.exports = { env: { browser: true, commonjs: true, es6: true, node: true }, extends: [ 'standard' ], globals: { Atomics: 'readonly', SharedArrayBuffer: 'readonly' }, parserOptions: { ecmaVersion: 11 }, rules: { } }如果不想让工具检查某个文件或某行代码,可在代码前写入注释/* eslint-disable */禁用。 如果需要忽略多个文件的 lint 检查,可在项目根目录创建一个.eslintignore文件,写在该文件内的目录/文件将被忽略。 build node_modules doc在settings.json中加入下面的配置,保存时尝试修复错误: { "editor.codeActionsOnSave": { "source.fixAll.eslint": true } }有这些配置基本上就够了,Prettier什么的没啥必要。 15. Git 可视化VS Code 中的 SourceTree。
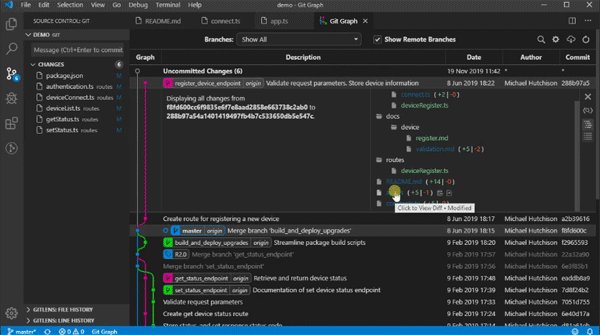
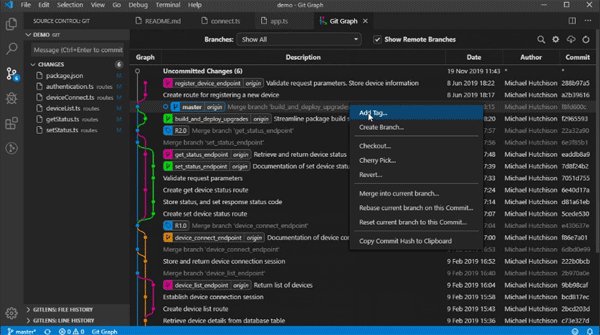
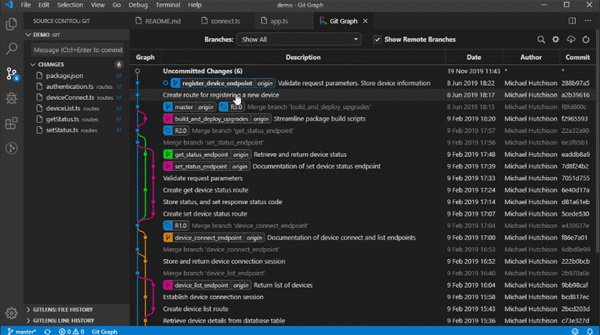
安装 Git Graph 插件,使用快捷键Shift + Alt + G打开 Git Graph 页面。
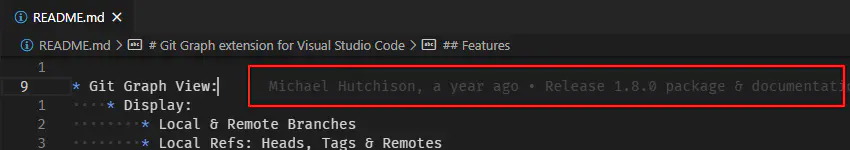
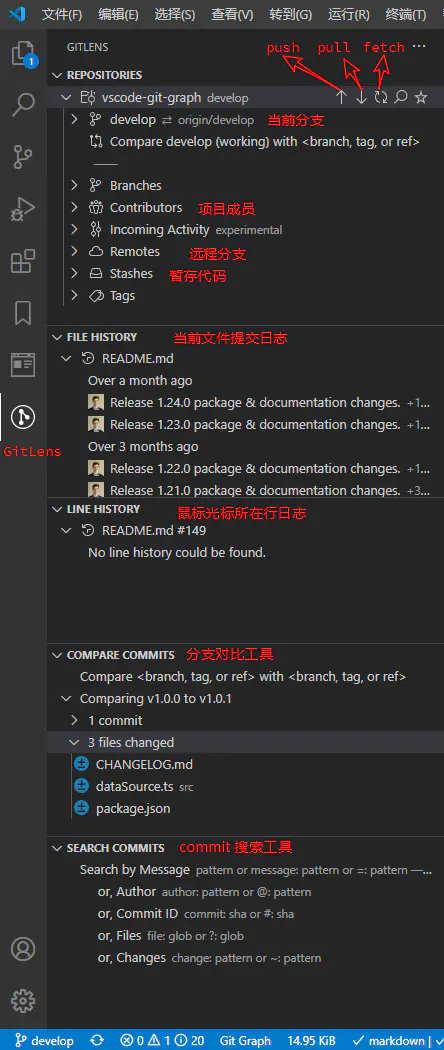
一个强大的 Git 日志管理工具 GitLens — Git supercharged
安装完成后,每一行代码旁边都会显示日志,默认格式为:提交者 + 修改日期 + commit message
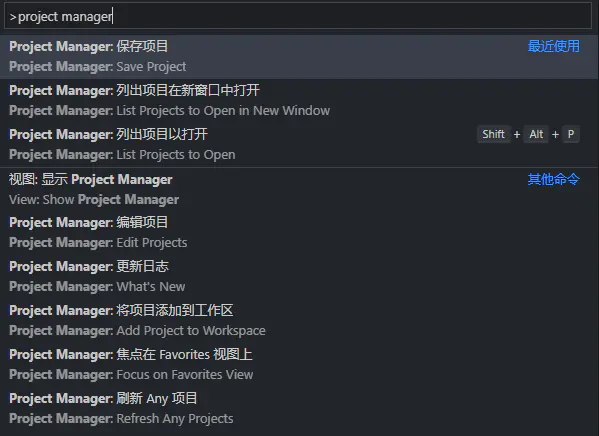
保存项目目录,方便切换不同项目。
安装 Project Manager 插件。完成后多出一个 Project Manager 活动栏,已保存的项目都在这里面进行管理。常用命令如下:
npm 扩展支持运行 package.json 文件中定义的 npm 脚本,并支持根据 package.json 中定义的依赖项验证已安装的模块。
当 package.json 中的 modules 出现以下情况时,插件会提示警告: 在 package.json 中定义了却没有安装已安装模块,但是却没有在 package.json 中定义已安装模块的版本号与 package.json 中定义的版本号不一致实用工具19. 书签管理为你的项目添加书签管理功能。
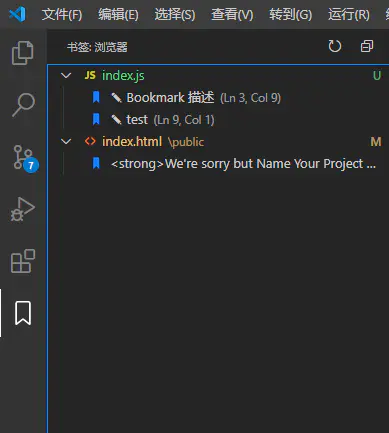
安装 Bookmarks 插件。安装完成后,活动栏会多出一个“书签”菜单,这里会列出当前项目下的所有书签。
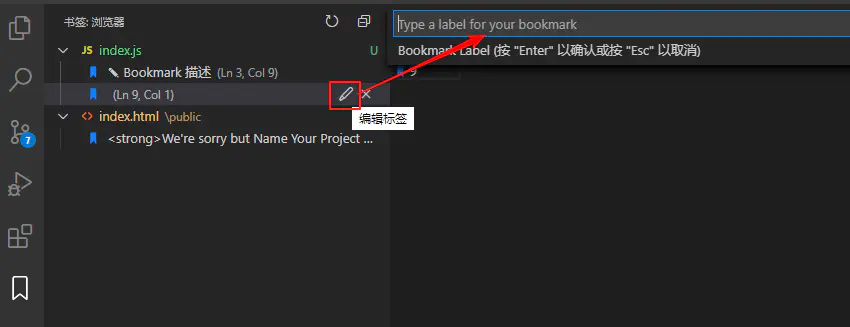
添加/删除书签: 快捷键Ctrl + Alt + K使用鼠标右键菜单,选择“书签:开关”书签间跳转: 上一个Ctrl + Alt + J。或者鼠标右键菜单,选择“书签:跳至上一个”下一个Ctrl + Alt + L。或者鼠标右键菜单,选择“书签:跳至下一个”列出所有书签: 活动栏查看F1 调出搜索框,搜索Bookmarks: List为书签添加描述:在活动栏中找到书签,点击编辑按钮添加描述信息。
在 VSCode 内部的 Chrome 浏览器。
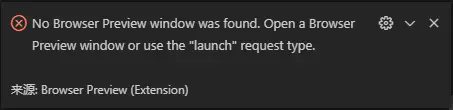
安装 Browser Preview 插件,完成后左侧活动栏会多出一个 “Browser Preview” 菜单,点击菜单即可在编辑器中打开一个浏览器标签页。使用此插件的前提是:你必需先安装 Google Chrome 浏览器。 settings.json中添加"browser-preview.startUrl": "http://localhost:8080"可设置默认打开的页面地址。 如果安装了 Debugger for Chrome 插件,在.vscode/launch.json中写入以下配置,即可在Browser Preview中启用调试。 { "version": "0.2.0", "configurations": [ { "type": "browser-preview", "request": "attach", "name": "Browser Preview: Attach" }, { "type": "browser-preview", "request": "launch", "name": "Browser Preview: Launch", "url": "http://localhost:8080" } ] }按下F5运行调试,可能会出现如下错误:
只需要先打开一个 Browser Preview 窗口,再运行调试即可。 21. 一键切换命名格式快速更改当前选择或当前单词的大小写。
安装完成后,运行对应的命令即可: Change Case Commands: 列出所有更改案例命令,如果只有一个单词被选中,将附带预览功能Change Case Camel: 改为驼峰格式,用下一个单词的首字母大写表示的分隔符转换为字符串Change Case Constant: 转换为大写字母,下划线分隔字符串Change Case Dot: 转换为小写,句点分隔的字符串Change Case Kebab: 转换为小写字母,用 "-" 分隔的字符串Change Case Lower: 转换为小写字符串Change Case LowerFirst: 转换为首字母小写的字符串Change Case No: 转换不带任何大小写的字符串(小写字母,空格分隔)Change Case Param: 转换为小写字母,用 "-" 分隔的字符串Change Case Pascal: 首字母大写的驼峰格式Change Case.Path: 转换为小写、斜杠分隔的字符串Change Case Sentence: 转换为小写(第一个单词首字母大写)的空格分隔的字符串Change Case Snake: 转换小写,下划线分隔的字符串Change Case Swap: 转换为字符串,每个字符大小写颠倒Change Case Title: 转换为以空格分隔的字符串,每个单词的首字符大写Change Case Upper: 转换为大写字符串extension.changeCase.upperFirst: 转换为首字母大写的字符串22. 代码运行在 VS Code 中快速运行代码
安装 Code Runner 后,可直接运行当前文件/当前选中的代码。运行结果会展示在“输出”面板中。 Crtl + Alt + N 运行代码 Ctrl + Alt + M 停止运行 Ctrl + Alt + L 选择运行代码的语言 如果想运行 TS 代码,需要安装ts-node npm install -g ts-node23. 拼写检查如果你的项目中出现了类似userInfor,bulid,chorme这样的词汇,那么你需要这个插件。如果你不明白我为什么这样说,那么你绝对离不开这个插件。
Code Spell Checker 这个插件可以检查代码中的拼写错误,在拼写错误的单词下会有下划线提示。在“问题”面板中会列出项目中所有的拼写错误。 但是有些词汇我们并不希望它提示错误,比如readonly这种网络词汇。那么我们可以在settings.json中添加如下设置: { "cSpell.userWords": ["readonly", ...otherWords] }当然,你也可以通过在文件中添加注释来禁用检查: /* cSpell:disable *//* spell-checker: disable *//* spellchecker: disable *//* cspell: disable-line *//* cspell: disable-next-line */启用检查: /* cSpell:enable *//* spell-checker: enable *//* spellchecker: enable */24. 快捷搜索在 VS Code 中打开默认浏览器并搜索关键字,可编辑搜索引擎。
CodeBing 插件安装完成后,使用快捷键Ctrl + Alt + F即可使用。但是,为了使用起来更方便,我们来修改一点点设置: 首先就是修改快捷键,先后按下Ctrl + K,Ctrl + S打开快捷键设置页面,搜索codebing.search将键绑定改为 Alt + F(个人习惯)。 在说明文档里可以看到,作者提供了如下默认配置,如果有需要可以自行修改,至于它有什么用,请往下看。 { "codebing.searchProviders": { "b": "https://www.bing.com/search?q={query}", "g": "https://www.google.com/search?q={query}", "yh": "https://search.yahoo.com/search?p={query}", "ddg": "https://duckduckgo.com/?q={query}", "wiki": "https://en.wikipedia.org/wiki/{query}", "yt": "https://www.youtube.com/results?search_query={query}", "twit": "https://twitter.com/search?q={query}", "gh": "https://github.com/search?utf8=✓&q={query}", "so": "https://stackoverflow.com/search?q={query}" } }然后打开settings.json,添加配置项:"codebing.defaultProvider": "so",这里的值就是上面配置的搜索引擎的快捷方式。 可以考虑再添加这条配置:"codebing.noInputBoxIfTextSelected": true,意思是当使用搜索命令时存在鼠标选中文本时,不再弹出搜索框,而是直接搜索鼠标选中内容。 现在就可以愉快的使用啦: 没有选中文本时,按下快捷键Alt + F,在弹出的输入框中输入内容,回车。在输入框中可以使用快捷方式 + 空格指定搜索引擎。比如输入“g vue”将使用谷歌搜索 vue。鼠标选中文本,按下快捷键,直接搜索选中内容。25. 命名神器如果你有命名困难,可以尝试一下 Codelf。
在使用Codelf插件时,发现该插件只是在默认浏览器打开了这个网址(Codelf)并搜索关键字。所以我们完全可以不安装这个插件,通过配置CodeBing实现相同的效果。 在settings.json中添加如下设置: { "codebing.searchProviders": { "c": "https://unbug.github.io/codelf/#{query}" } }然后使用快捷方式 + 空格指定搜索引擎的方式(例如:输入“c 用户”)发起Codelf搜索。 同样的,添加以下设置使用百度翻译功能: { "codebing.searchProviders": { "tec": "https://fanyi.baidu.com/#en/zh/{query}", "tce": "https://fanyi.baidu.com/#zh/en/{query}" } }26. CSS 自动排序为 CSS 属性排序, 让我们的代码更加简洁优雅。
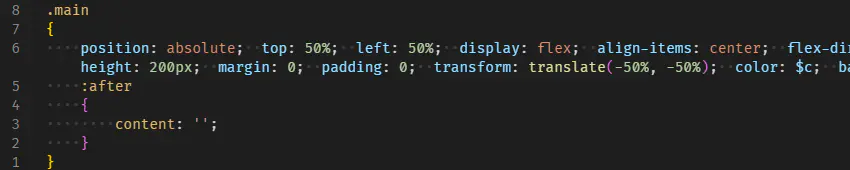
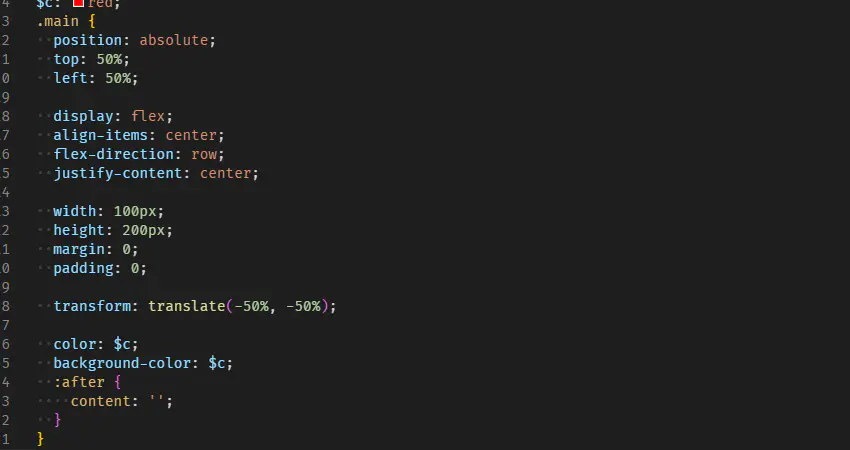
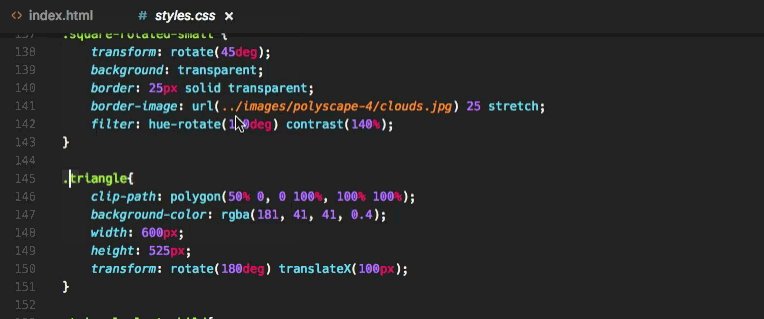
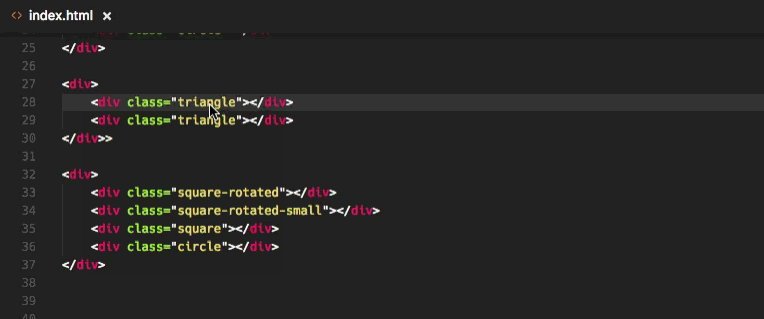
安装 CSScomb 插件。在settings.json中添加配置: { "csscomb.formatOnSave": true, // 保存时自动格式化 "csscomb.preset": "csscomb" // 格式化模板 }一定要配置"csscomb.preset",它的默认值为{},如果不做配置,插件使用无效。官方提供 3 种不同配置(csscomb,zen 和 yandex),也可自定义一份配置文件。 使用官方配置时,发现排版有点问题,排序后如下图所示:
因此需要对官方配置稍作修改。这里以csscomb为例。 首先删除settings.json中"csscomb.preset": "csscomb"这行配置,然后在项目根目录新建一个csscomb.json文件(或者也可以直接设置"csscomb.preset"的值为你的自定义 JSON 对象)。复制官方配置文件内容到csscomb.json。修改如下:// 修改缩进格式 + "block-indent": " ", - "block-indent": " ", // 花括号前不换行 + "space-before-opening-brace": " ", - "space-before-opening-brace": "\n", // CSS 声明之间插入换行符 + "space-between-declarations": "\n",然后再次保存我们的 CSS 文件即可。
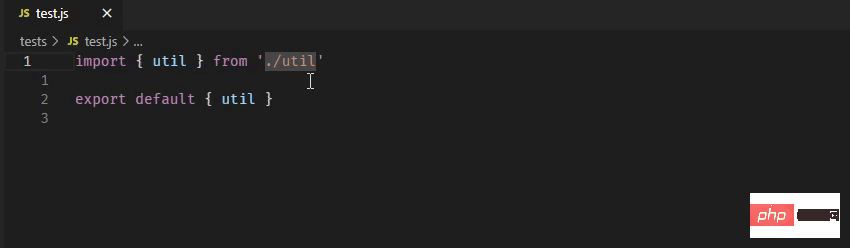
在 VS Code 中,将鼠标移至文件路径上并点击,可以在新的标签页打开对应的文件。而安装了 File Peek 后,可以打开一个文件预览窗口,预览文件内容,并支持文件编辑。
将鼠标光标放到文件路径上,使用快捷键F12打开预览窗口,双击预览窗口在新标签页打开。
使用 vim 插件,在 VS Code 中使用 vim。
常用配置(settings.json): 1、vim.handleKeys 控制某个按键/按键组合是否由 VSCodeVim 扩展处理。比如,启用 vim 扩展后ctrl + F快捷键被替换为向下翻页,如果想要保留原有的搜索功能,可设置此项: "vim.handleKeys": { "": false }2、"vim.startInInsertMode": true 以插入模式而不是普通模式启动。 3、"vim.visualstar": true 在visual模式下,按下 * 键或者 # 键搜索当前选中内容。 4、"vim.useSystemClipboard": true 将 vim 插件复制的内容同步到系统剪切板,比如yy,dd命令。 5、"vim.hlsearch": true 高亮显示与当前搜索匹配的所有文本。 6、"vim.insertModeKeyBindings"/"vim.normalModeKeyBindings"/"vim.visualModeKeyBindings" insert 模式 / normal 模式 / visual 模式下的按键绑定。 "vim.insertModeKeyBindings": [ // insert 模式下,连按两下 j 键进入 normal 模式。 { "before": ["j", "j"], "after": [""] } ], "vim.normalModeKeyBindingsNonRecursive": [ // normal 模式,先后按下 ,d 键,等同于 dd 命令(剪切当前行)。 { "before": ["", "d"], "after": ["d", "d"] } ]7、"vim.leader": "" 自定义 键,默认为“\”。 8、"vim.easymotion": true 启用 vim-easymotion 插件。 9、"editor.lineNumbers": "relative" 将行号显示为与光标相隔的行数。 29. 工作时间统计
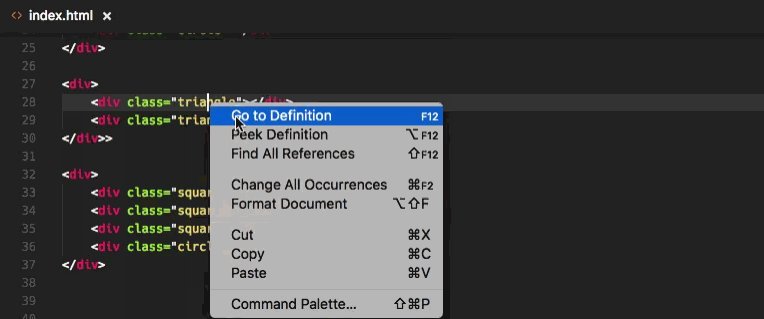
WakaTime 这款插件可以自动追踪分析你写代码的时长。安装完成后,访问 wakatime.com 注册一个账号,在设置 - 账户中复制你的Secret API Key,回到 VS Code,按下F1搜索WakaTime: Api Key,输入Secret API Key保存即可。访问 wakatime.com/dashboard 查看统计图表。 30. 查看 CSS 定义CSS Peek ,追踪至样式表中 CSS class 和 id 定义。
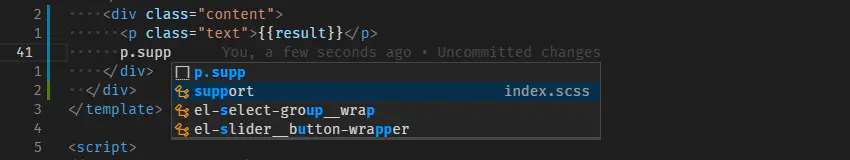
HTML CSS Support 让 html 标签上写 class 时,智能提示当前项目所支持的样式。
Auto Rename Tag 自动完成另一侧标签的同步修改。支持在 .vue .js .md 等文件中修改。
在选中文本外包裹一层 HTML 标签(默认为 p 标签,可配置)。
安装 htmltagwrap 插件,选中文本后使用快捷键Alt + W即可创建一个外层标签。如果不想使用默认的 p 标签,可自行更改配置:"htmltagwrap.tag": "p"。 34. JS 代码重构
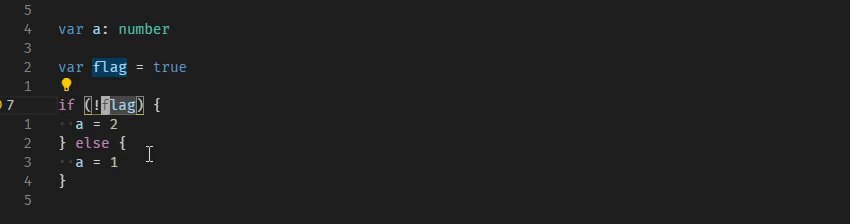
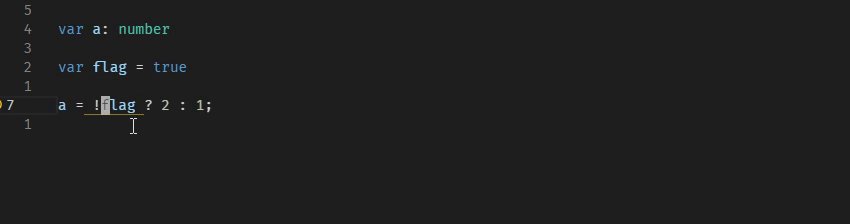
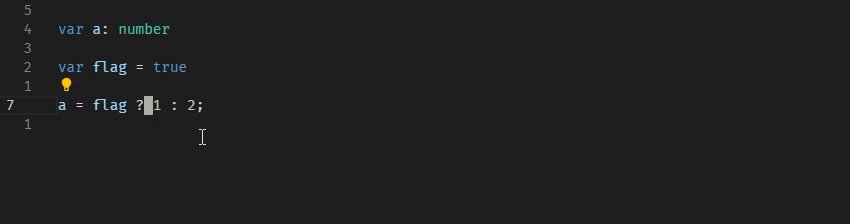
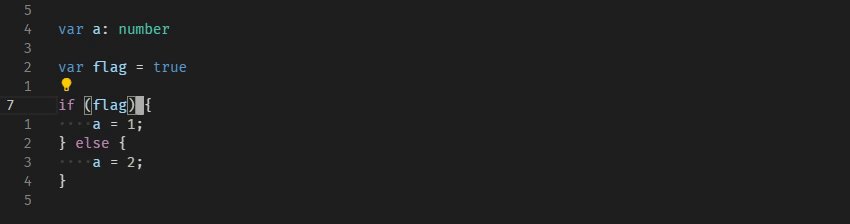
当在 JavaScript(或 TypeScript / Flow)中编辑代码时,JavaScript Booster 提供了各种代码操作(快速修复)。 文件 - 首选项 - 键盘快捷方式 - 搜索editor.action.quickFix,配置成你习惯的快捷键。
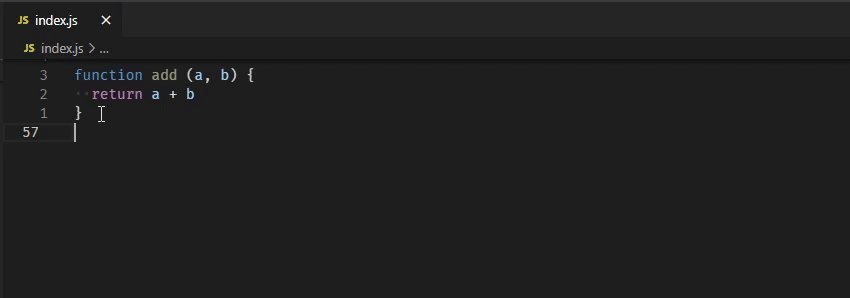
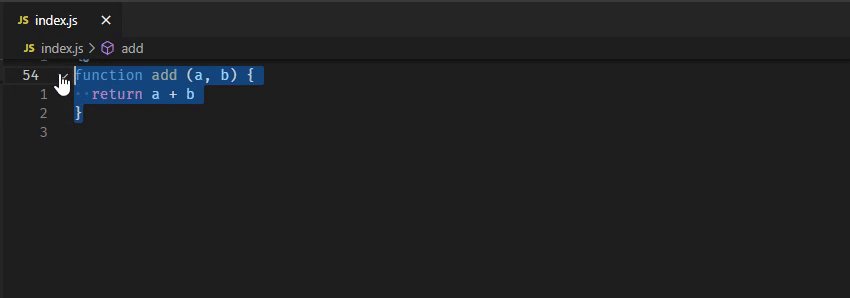
一键生成 jsdoc 风格的函数注释。
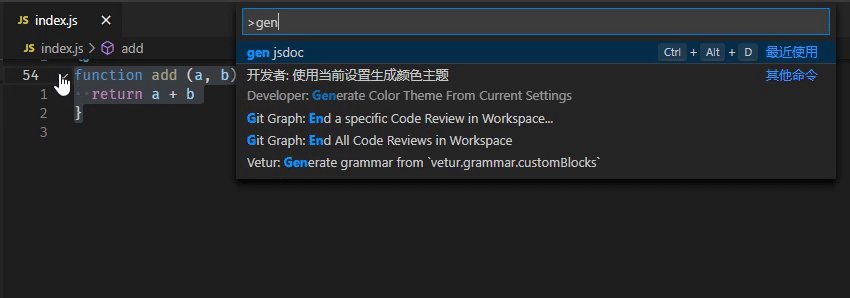
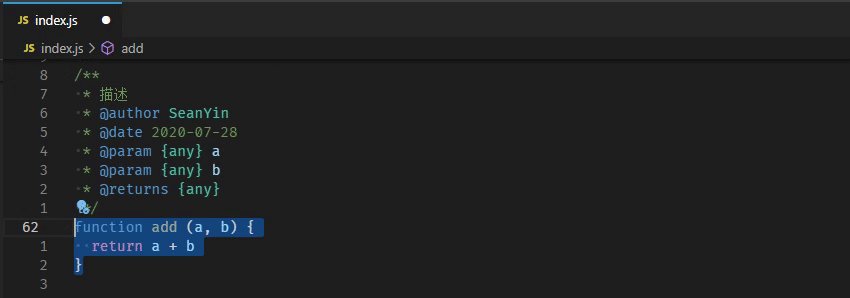
安装 jsdoc 插件后,选中一个函数的参数, ctrl + shift + p 后输入gen jsdoc并选择gen jsdoc命令, 即可生成 jsdoc 风格的函数注释。 文件 - 首选项 - 键盘快捷方式 - 搜索extension.genJSDoc,配置成你习惯的快捷键。 添加配置"jsdoc.author": "Author",将@author设置成你的名称。
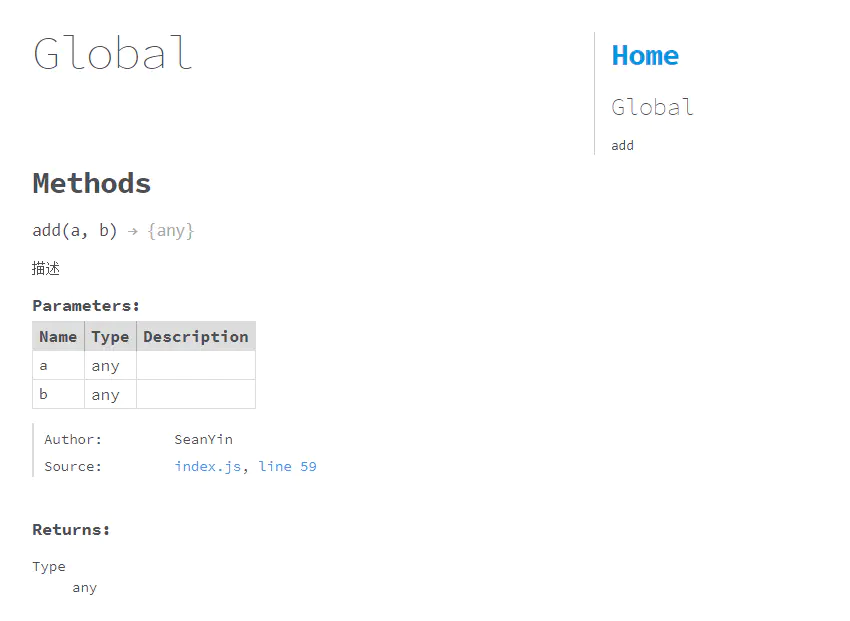
在浏览器中预览基于 jsdoc 生成的文档。
安装 Preview JSDOC 插件,ctrl + shift + P 后输入preview jsdoc并选择Preview JSDoc: Open Browser命令。
在浏览器中打开页面文件。
安装 open in browser 插件,打开页面文件,使用快捷键Alt + B在默认浏览器中打开当前页面,Shift + Alt + B选择浏览器打开。 38. 接口测试REST Client 允许您发送 HTTP 请求并直接在 VS Code 中查看响应。
安装插件后,新建一个.http或.rest文件,然后编写你的请求代码,点击 Send Request,或者右键选择 Send Request,或者直接用快捷键Ctrl + Alt + R执行。 发送请求后,会在底部状态栏显示Waiting状态,鼠标单击Waiting终止请求。 同一个文件中的多个请求使用###分隔。 发送请求(注意不同 Content-Type 时的传参方式): GET http://dummy.restapiexample.com/api/v1/employees HTTP/1.1 Content-Type: application/jsonPOST http://dummy.restapiexample.com/api/v1/create HTTP/1.1 Content-Type: application/json { "name": "seyin", "age": "26" }POST http://api.apishop.net/common/disease/queryDiseaseListByKeyword Content-Type: application/x-www-form-urlencoded apiKey=HSE5UZLe81xxxxxxxxxxxxxxxxxxx49bb4c46c5ae89963 &page=1 &pageSize=10 &keyword=感冒POST https://example.com/comments HTTP/1.1 Content-Type: application/xml Authorization: token xxx < C:\Users\Default\Desktop\demo.xml变量 环境变量 在settings.json中设置环境变量: { "rest-client.environmentVariables": { "$shared": {}, "local": { "host": "http://localhost:8080", "token": "test token" }, "prod": { "host": "http://dummy.restapiexample.com", "token": "prod token" } } }使用快捷键Ctrl + Alt + E切换不同环境。 使用环境变量: GET {{host}}/api/v1/employees HTTP/1.1 Content-Type: application/json文件变量 声明方式为@key = value,使用方式为{{key}}。并且像 JS 一样存在变量提升。 @baseUrl = {{host}}/api/v1 @contentType = application/json @name = seyin @age = 26 ### API TEST # 创建用户 POST {{baseUrl}}/create HTTP/1.1 content-type: {{contentType}} { "name": "{{name}}", "age": "{{age}}" }请求变量 用于引用某一个 Request 的数据,声明方式为# @name requestName,使用方式为{{requestName.(response|request).(body|headers).(*|JSONPath|XPath|Header Name)}}。 @baseUrl = {{host}}/api/v1 @contentType = application/json @name = seyin @age = 26 ### API TEST # 创建用户 # @name createUser POST {{baseUrl}}/create HTTP/1.1 content-type: {{contentType}} { "name": "{{name}}", "age": "{{age}}" } ### 删除创建的用户 @id = {{createUser.response.body.data.id}} DELETE {{baseUrl}}/delete/{{id}} HTTP/1.1系统变量 系统变量提供了一组预定义的变量,格式为{{$variableName}}。这里列举部分常用的系统变量,更多内容参考官方文档。 {{$guid}} 唯一标识{{$dotenv [%]variableName}} 返回.http文件同一目录中的.env文件中的环境变量值(声明方式为variableName = value){{$randomInt min max}} 返回介于 min(包括)和 max(不包括)之间的随机整数{{timestamp [offset option]}} 添加 UTC 时间戳。您甚至可以根据当前时间指定任何日期时间,格式为{{\timestamp number option}},例如,表示3小时前,只需{{$timestamp -3 h}};要表示后天,只需{{$timestamp 2d}}。{{datetime rfc1123|iso8601|"custom format"|'custom format' [offset option]}} 添加 ISO8601,RFC1123 或自定义显示格式的日期时间字符串。 您甚至可以指定相对于当前日期的日期时间,类似于时间戳,例如:{{\datetime iso8601 1 y}},以 ISO8601 格式表示一年后的日期。 如果指定自定义格式,则将其用单引号或双引号引起来,例如:{{$datetime "DD-MM-YYYY" 1 y}}。 日期是使用 Day.js 格式化的。POST {{baseUrl}}/create HTTP/1.1 content-type: application/json { "name": "{{$dotenv USERNAME}}", "guid": "{{$guid}}", "age": "{{$randomInt 10 30}}", "date": "{{$datetime iso8601 1 y}}" }cURL Request REST Client 支持发送 cURL 请求,也可以将 RFC 2616 Request 一键转换为 cURL 格式(右键选择 Copy Request As cURL)。 curl --request POST --url http://api.apishop.net/common/disease/queryDiseaseListByKeyword --header 'content-type: application/x-www-form-urlencoded' --header 'user-agent: vscode-restclient' --data page=1 --data pageSize=10 --data 'keyword=感冒'-X, --request-L, --location, --url-H, --header(no @ support)-I, --head-b, --cookie(no cookie jar file support)-u, --user(Basic auth support only)-d, --data, --data-ascii,--data-binary生成代码片段 光标位于某一请求上时,右键选择 Generate Code Snippet 或使用快捷键Ctrl + Alt + C,即可生成当前请求的代码片段。支持多种语言。 39. TODO 管理在工作区中搜索并高亮显示注释标签(例如 TODO 和 FIXME ),在活动栏 TODOs 窗口管理项目中的注释标签。
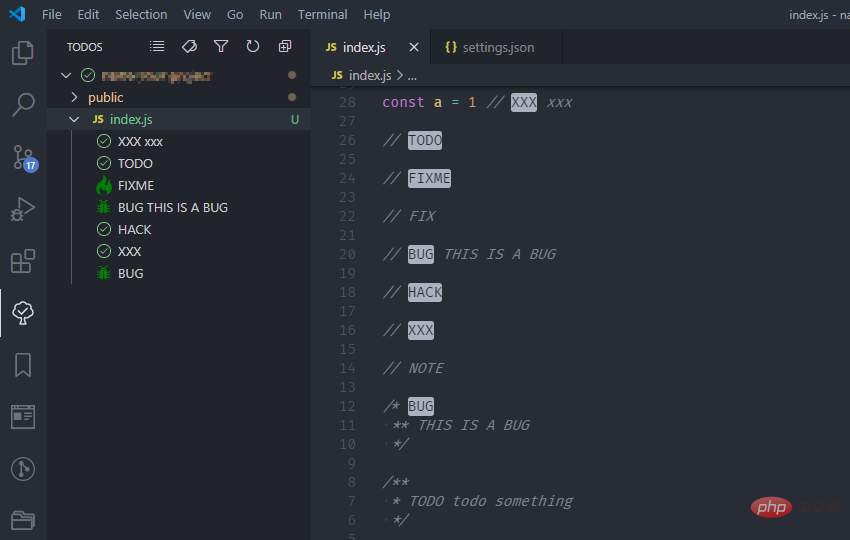
安装 Todo Tree 插件,初始设置下效果如下:
自定义设置: { "todo-tree.highlights.customHighlight": { // 为每个标签设置样式 "TODO": { "icon": "tasklist", // 图标 "foreground": "#ff8c00", // 文字颜色 "background": "transparant", // 背景颜色 "iconColour": "#ff8c00" // 图标颜色 }, "FIXME": { "icon": "alert", "foreground": "white", "background": "#FF2D00", "iconColour": "#FF2D00" }, "BUG": { "icon": "bug", "foreground": "white", "background": "#FF2D00", "iconColour": "#FF2D00" }, "NOTE": { "icon": "note", "foreground": "#98c379", "background": "transparant", "iconColour": "#98c379" }, "HACK": { "icon": "beaker", "iconColour": "#abb2bf" }, "XXX": { "icon": "question", "foreground": "#3498DB", "background": "transparant", "iconColour": "#3498DB" } }, "todo-tree.highlights.defaultHighlight": { // 全局样式配置 "type": "text" // 高亮类型 tag text tag-and-comment text-and-comment line whole-line }, "todo-tree.general.statusBar": "current file", // 在状态栏中显示的内容-没有(none),总计数(total),每个标签的计数(tags),前三个标签的计数(前三个)或仅当前文件的计数(当前文件)。 "todo-tree.general.tagGroups": { // 别名分组 "FIXME": [ // 将多个标记设置为同一组,共享 todo-tree.highlights.customHighlight 的样式 "FIXME", "FIX" // 这里自定义的标记必需在 todo-tree.general.tags 中配置 ] }, "todo-tree.general.tags": [ // 插件匹配的标记名 "XXX", // 标识处代码虽然实现了功能,但是实现的方法有待商榷。 "TODO", // 说明代码还未完成。应当包含下一步要做的事情。 "NOTE", // 说明代码的工作方式。 "HACK", // 表明代码实现走了一个捷径。应当包含为何使用hack的原因。这也可能表明该问题可能会有更好的解决办法。 "FIXME", // 说明代码是有问题的并应尽快修复。 "FIX", "BUG" // BUG ], "todo-tree.regex.regex": "(\\s*\\*\\s*|\\s*\/\/\\s*|\\s* .done { color: #98c379; } .doing { color: #ff8c00; } .text-content { letter-spacing: 1px; line-height: 2; } .text-bold { font-weight: bold; } .first-line td { border-top: 1px solid #eee; } .line td { border-bottom: 1px solid #eee; border-right: 1px solid #eee; padding: 12px; padding-right: 0; } .line td:nth-child(1) { border-left: 1px solid #eee; } TeamSecret 前端开发工程师 项目名 xxxx 管理系统 项目进度 系统设计阶段 负责人 张三 起止日期 2020/02/20 - 2020/02/20 本周工作内容 项目/系统 工作内容 完成情况 xxxx 系统 xxxxxxxxxxxx 已完成 xxxxxxxxxxxxxx 80% 未完成事项及原因 ; 影响工作进展的主要问题,建议措施 ; 下周工作计划 项目/系统 工作内容 计划开始日期 计划完成日期 需要配合部门/人员 xxxx 系统 工作计划工作计划工作计划工作计划 2020/02/20 2020/02/20 张三 备注事宜 ; 42. 设置同步不同机器上的 VS Code 设置、插件、代码片段同步功能。 通常,进行 VS Code的配置同步需要借助第三方的 Settings Sync 插件和 github 账户。现在,在 VS Code Insiders(预览版)里已经提供了自带的配置同步功能,可以通过 Microsoft 账户或 GitHub 账户进行多机器同步。期待早日更新~ 使用插件:
安装插件后,使用快捷键Shift + Alt + U上传设置,如果是首次使用,将弹出一个欢迎页面,点击页面中的LOGIN WITH GITHUB按钮,此时会打开浏览器,输入 GitHub 账号登录完成授权。然后回到 VS Code ,此时插件已经读取了您的 Gist,有没有都没关系,点击 SKIP 按钮会新建一个新的 GistId,再次按下快捷键Shift + Alt + U即可上传配置到 GitHub 账户。使用快捷键Shift + Alt + D下载远程配置到本地。 在最新的 VS Code Insiders(预览版)中,提供了自带的同步设置,只需要点击活动栏下方的设置图标,单击Turn on Setting Sync...然后按照提示登录你的 GitHub 或 Microsoft 账号即可。 更多编程相关知识,请访问:编程视频!! 以上就是详细了解VSCode中前端常用插件安装及配置的详细内容,更多请关注php中文网其它相关文章! |
【本文地址】
今日新闻 |
推荐新闻 |