vscode编写html的快捷键(敲代码的快捷方式) |
您所在的位置:网站首页 › vscode前端注释快捷键 › vscode编写html的快捷键(敲代码的快捷方式) |
vscode编写html的快捷键(敲代码的快捷方式)
|
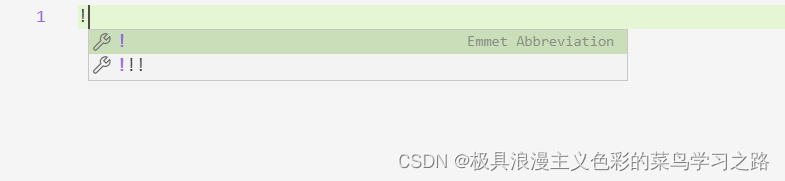
今日的浪漫主义 【冰岛公路环岛】当车窗如画框,开车也成了一种享受 vscode编写html的快捷键 01. 输入!02. 注释:ctrl + /03.输入标签名自动补齐04. {}可输入标签内的文本05. 为了测试,不想打字,随机文本的输入06. 使用"#“输入id,”.“输入class,”[]"输入属性07.使用">“输入嵌套标签,”+" 输入并列的兄弟标签,"^"上级元素08.使用"()“对标签分组及使用”*"生成多个相同的标签09.自增符号$ 01. 输入!选择第一行
输入html:5,然后按tab键或enter键, 效果如下:
比如光标停留在test这一行,按ctrl +/有:
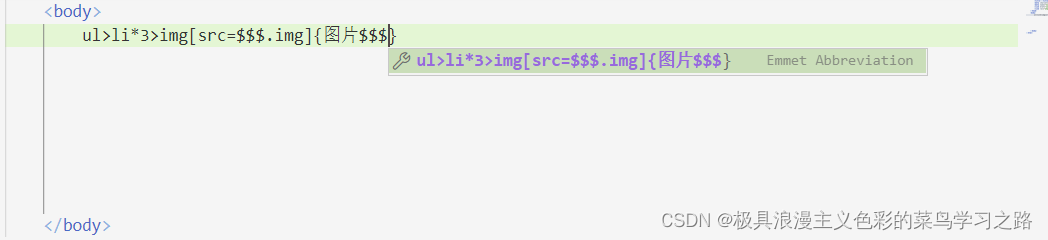
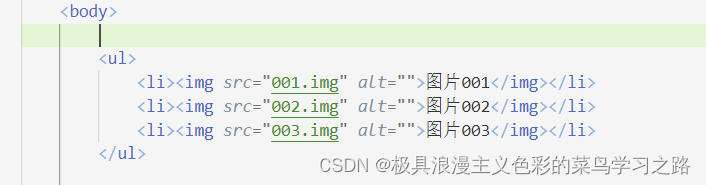
输入标签名 按tab键或Enter键自动补齐 输入 h1 如输入:h2{填充文本} 随机文本的输入
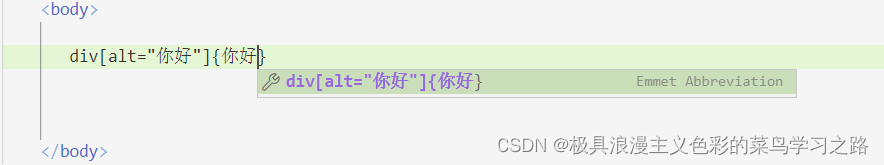
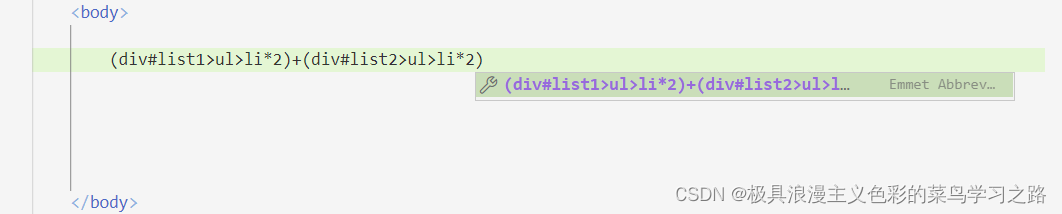
div[alt=到底了]{结束} 添加属性及包裹文本
">“输入嵌套标签 div#left{I am left}+div#right{I am right} 并列标签
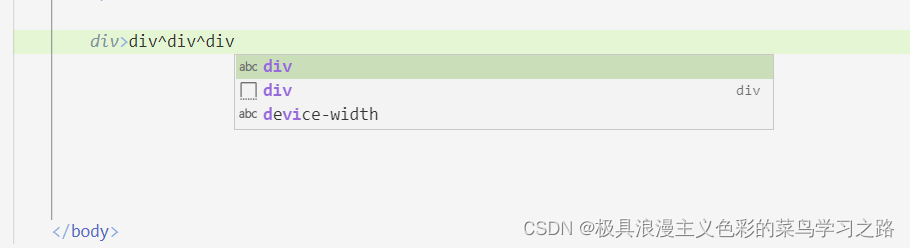
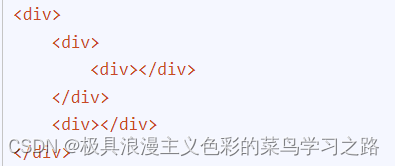
"^"上级元素
提示:对于这篇学习笔记就暂时到这了,兄弟们加油 对于这篇学习笔记就暂时到这了,兄弟们加油 从现在做起,坚持下去,一天进步一小点,不久的将来,你会感谢曾经努力的你! 如果又出错的,请各位友友指正。
新人报到,各位友友们,给我个三联(点赞,关注,收藏) |
【本文地址】
今日新闻 |
推荐新闻 |
 将自动生成缺省html代码框架:
将自动生成缺省html代码框架: 或者输入!接着输入tab键是一样的效果。
或者输入!接着输入tab键是一样的效果。


 再按一次,则取消注释:
再按一次,则取消注释:




 Lorem自动输入一段随机文本(默认30个单词),Lorem10 输入10个单词,Lorem*5 输入5遍随机文本
Lorem自动输入一段随机文本(默认30个单词),Lorem10 输入10个单词,Lorem*5 输入5遍随机文本