使用Visual Studio Code 导入并运行vue项目 |
您所在的位置:网站首页 › vscode前端代码怎么运行 › 使用Visual Studio Code 导入并运行vue项目 |
使用Visual Studio Code 导入并运行vue项目
|
一、安装并配置node.js 详见CSDN 查看node版本:
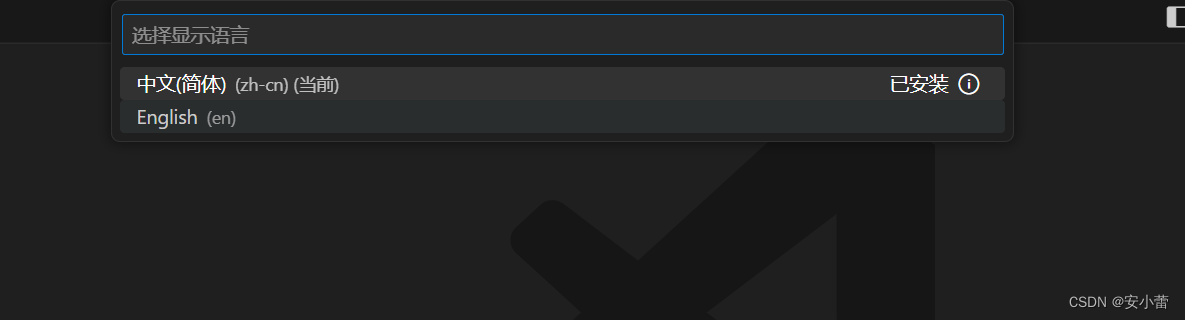
二、修改编辑器的语言(切换为中文) 打开VSCode, 快键键Ctrl+Shift+P ,搜索 Configure Display Language,选择安装其他语言,安装完成选择zh-cn,重启就变成中文了。
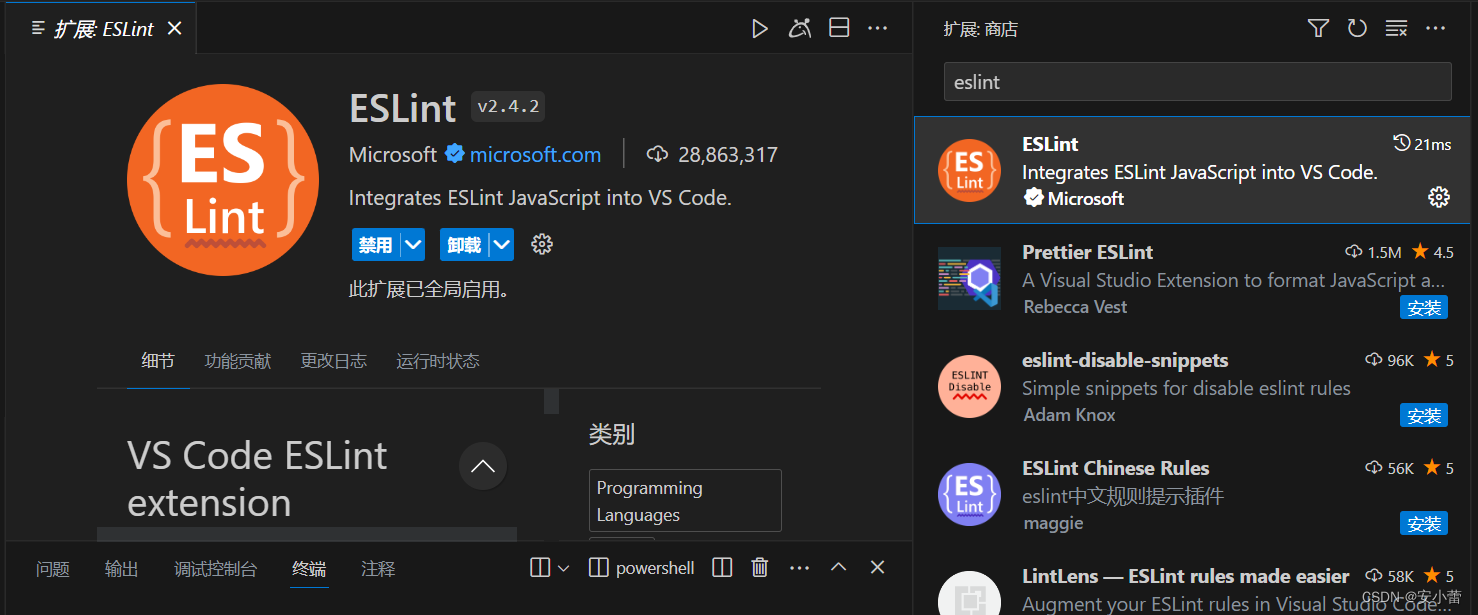
三、vue插件的安装(方便开发)(Ctrl+shift+X) eslint插件:eslint智能错误检测插件,在具体开发中作用很大,能够及时的帮我们发现错误。
Auto Close Tag 自动闭合HTML/XML标签
Auto Rename Tag 自动完成另一侧标签的同步修改
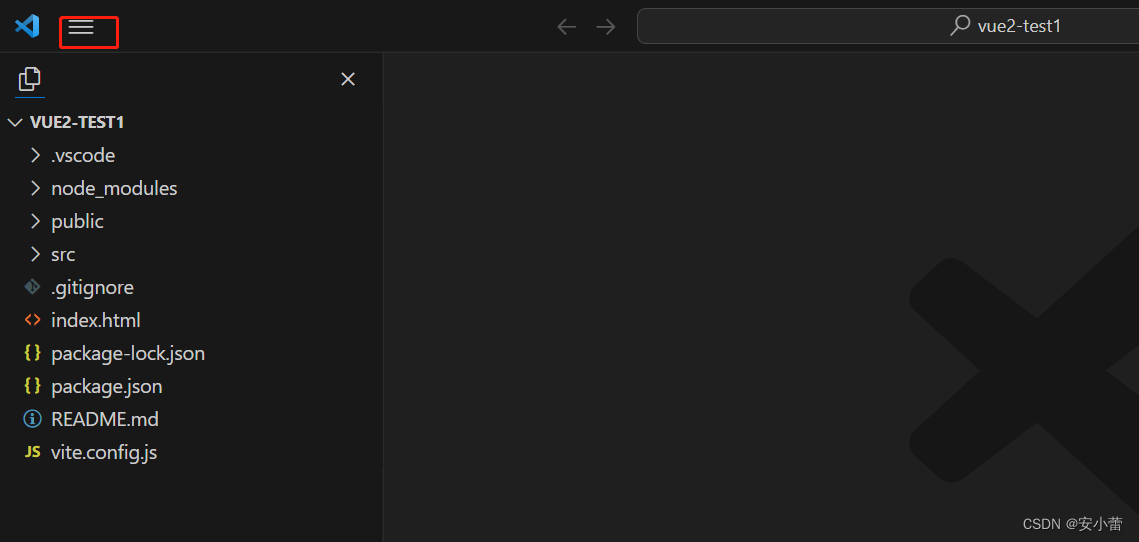
四、打开vue项目 文件右键,打开文件夹,然后导入项目
打开控制台(Ctrl+shift+Y),选择终端,在控制台终端输入npm install添加包依赖 ,可能会出现报错,如下。
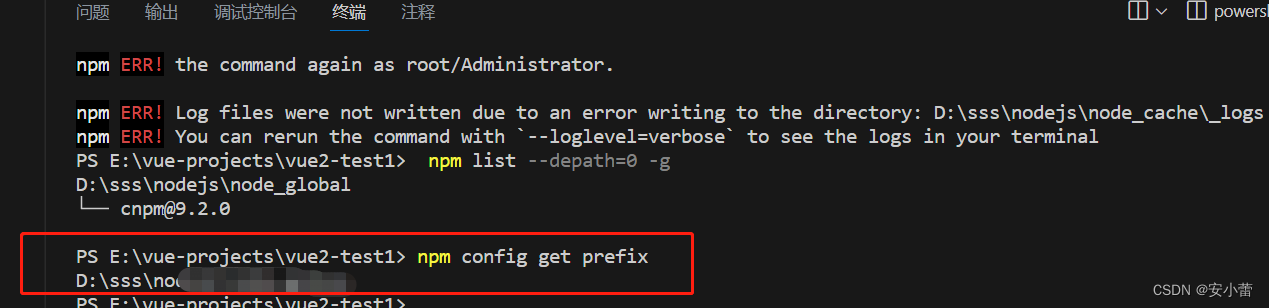
可能是环境变量有问题,解决办法如下: 1.首先看自己的有没有安装cnpm(查看命令: npm list --depath=0 -g),我本地是已经安装了的
2.如果没有我们就安装cnpm(查看命令:npm i cnpm -g) 3.如果安装成功还是报错请看自己的安装路径 (查看命令:npm config get prefix)
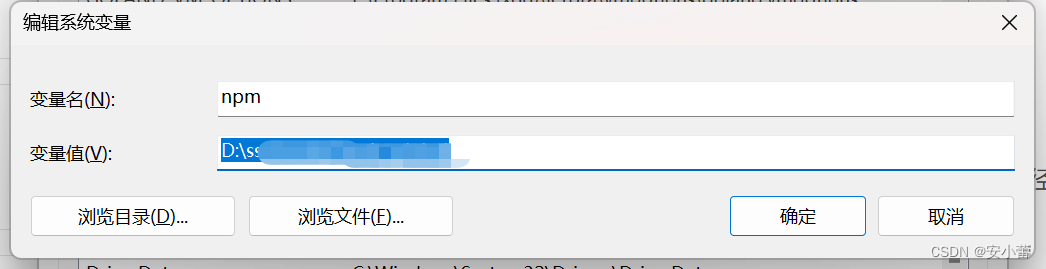
4.我们再打开我的电脑(右键)->属性->高级->环境配置->添加自己的npm安装路径 ,就是以上第3步获取的路径,一路确定即可
5.重启VSCode,重新进去终端指令窗口执行 npm install
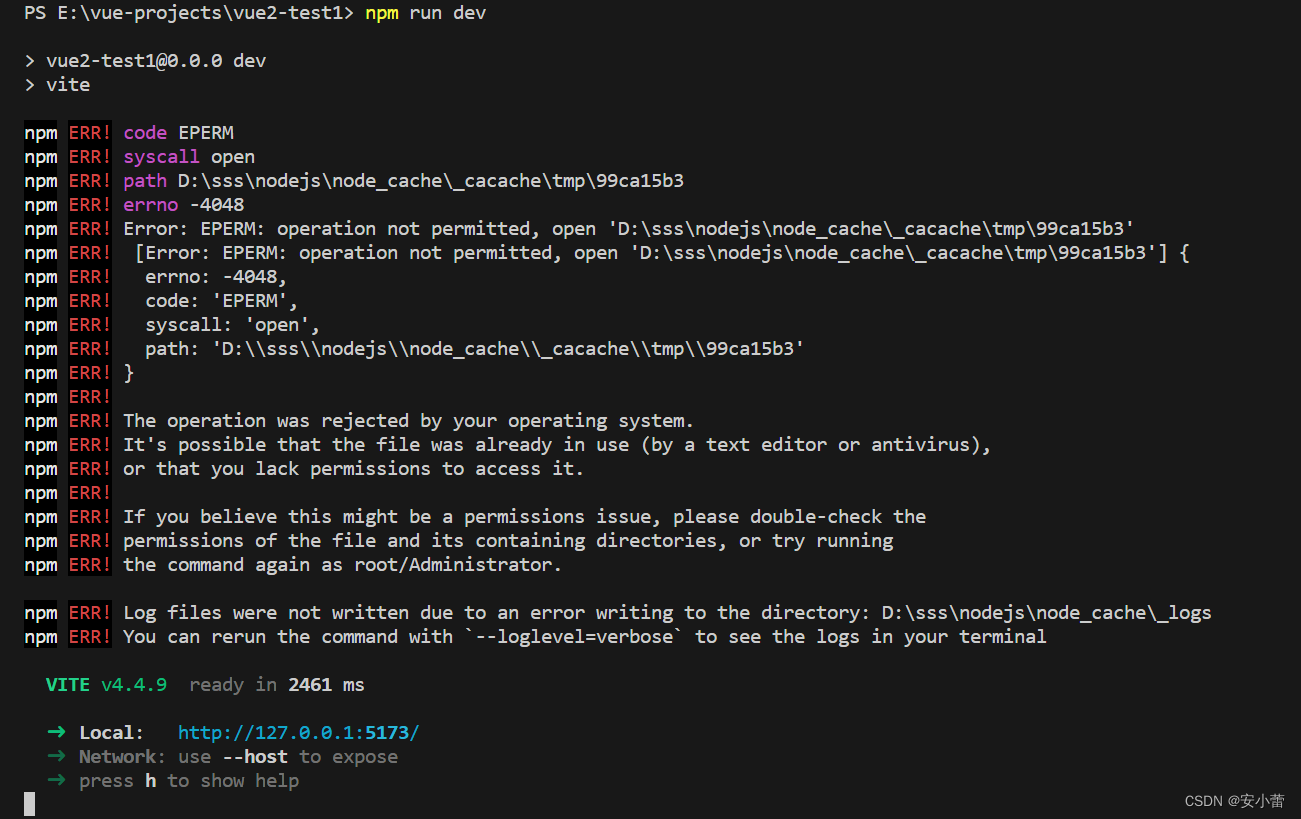
五:同样在终于执行npm run dev代表开始运行项目,这条命令会自动在浏览器上运行项目,运行结果如下图所示,代表配置成功了。
六:输入地址 http://127.0.0.1:5173/,运行结果如下:
完结!若有问题,欢迎指正!!! |
【本文地址】
今日新闻 |
推荐新闻 |