VSCODE光标设置 |
您所在的位置:网站首页 › vscode光标特效 › VSCODE光标设置 |
VSCODE光标设置
|
目录
光标闪烁光标移动光标样式光标线宽设置结束
光标闪烁
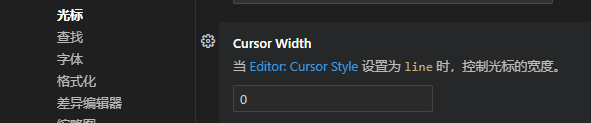
设置方法 打开设置编辑器,找Cursor Blinking项,进行设置。 设置值 光标闪烁的动画一共有五个值,如下所示: “blink”:光标以固定频率的闪烁。 “smooth”:光标平滑闪烁。 “expand”:光标以扩展/收缩的方式进行闪烁。 “phase”:光标以固定频率的相位变化进行闪烁。 “solid”:光标以实线的形式显示,不闪烁。 光标移动设置方法 打开设置编辑器,找Cursor Smooth项,进行设置。 设置值 光标移动一共有三个值,如下所示: “on”:光标在移动时会在字之间平滑的过渡。 “off”:光标在移动时会瞬间跳跃到新的位置,没有过渡。 “explicit”:仅当用户使用显示手势移动光标(如触摸屏,鼠标不是),才显示平滑过渡动画。 光标样式设置方法 打开设置编辑器,找Cursor Style项,进行设置。 设置值 光标样式一共有六个值,如下所示: “block”:光标是是一个闪烁的矩形块。 “line”:光标是一个闪烁的垂直线。 “line-thin”:类似于 “line” 样式,但是一条较细的线。 “underline”:光标是一个闪烁的下划线,位于当前字符的下方。 “underline-thin”:类似于 underline” 样式,但是一条较细的下划线。 “block-outline”:光标是一个矩形的边框。 光标线宽设置设置方法 打开设置编辑器,找到Cursor Width项,设置光标的线宽。 设置值 只有在光标样式设置为line时,此设置才有效。光标的线宽值必须是大于等于0的数字,数字越大,线越宽。 结束感谢您的阅读,我们下次再见。 |
【本文地址】
今日新闻 |
推荐新闻 |
 或者在项目的.vscode文件夹下的settings.json文件中编写键值,如下所示:
或者在项目的.vscode文件夹下的settings.json文件中编写键值,如下所示: 或者在settings.json文件中编写如下键值:
或者在settings.json文件中编写如下键值: 或者在settings.json文件中编写如下键值:
或者在settings.json文件中编写如下键值: 或者在settings.json文件中编写如下键值:
或者在settings.json文件中编写如下键值: