VSCode下载安装和修改插件下载位置(配置右键菜单) |
您所在的位置:网站首页 › vscode修改插件位置 › VSCode下载安装和修改插件下载位置(配置右键菜单) |
VSCode下载安装和修改插件下载位置(配置右键菜单)
|
title: VSCode下载安装和修改插件下载位置(配置右键菜单)及配置Java环境和更换终端
date: 2022-02-13 03:28:53
tags:
- VSCode
- 编辑器
- Java
categories:
- 开发工具及环境
cover: https://cover.png
feature: false
1. 下载
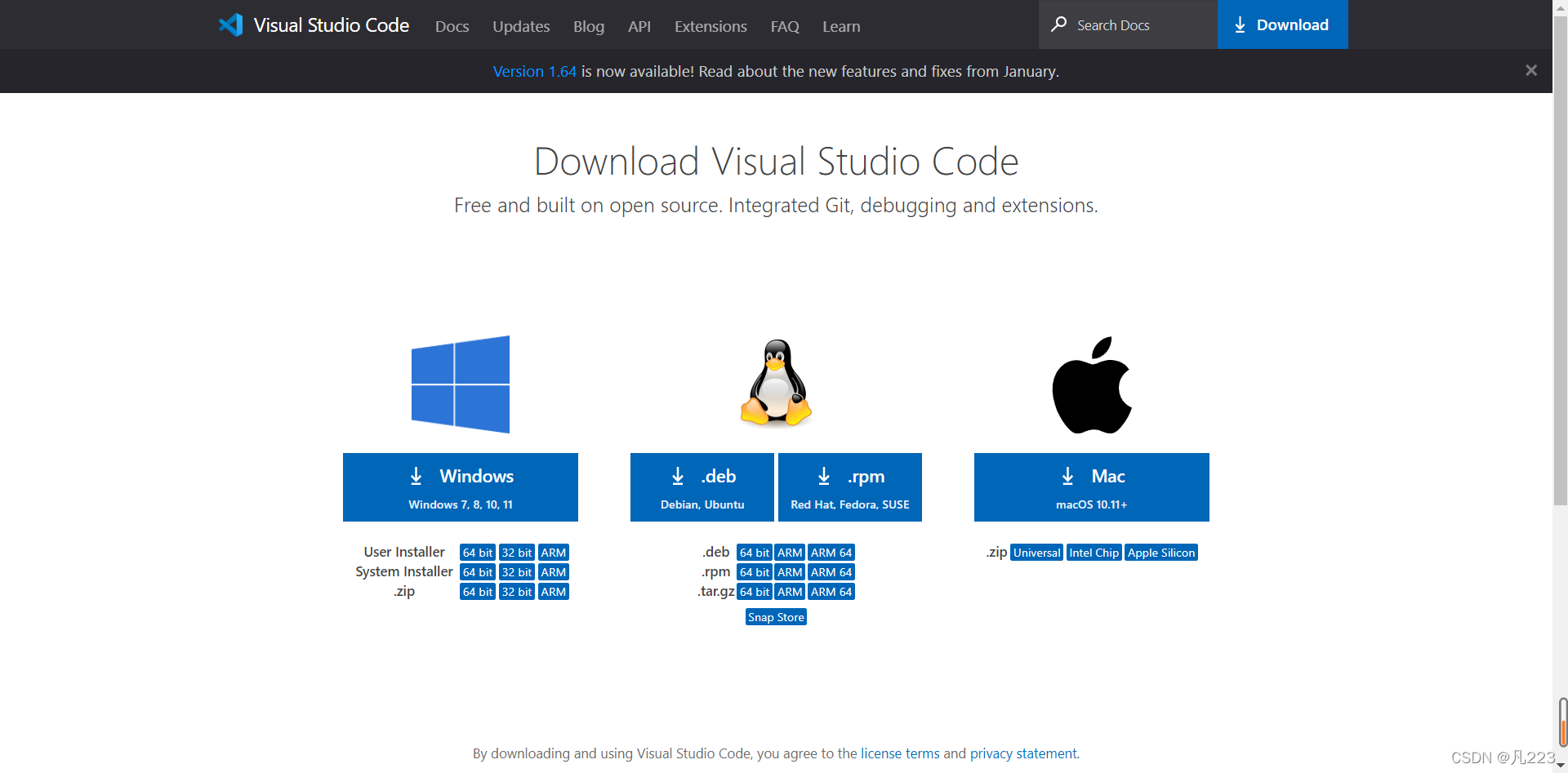
1、 进入官网
可以省略下面安装和修改插件位置步骤,只需在安装目录中创建 data 文件夹即可,使用过程中的插件及用户数据都会保存到这个文件夹,可以直接进行 3.3 右键菜单的配置
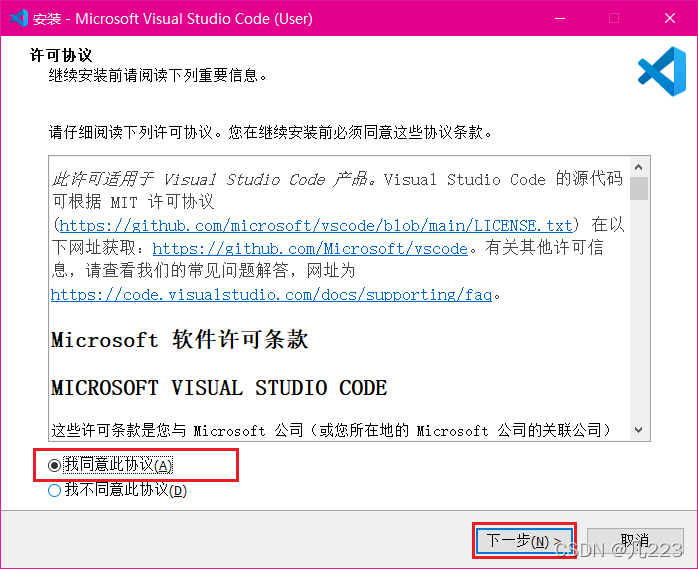
双击打开,同意协议,下一步
默认安装在 C盘用户目录下的 .vscode/extensions 文件夹中
通过安装目录下的 code.exe 启动文件打开时,指定其打开时选择的插件位置
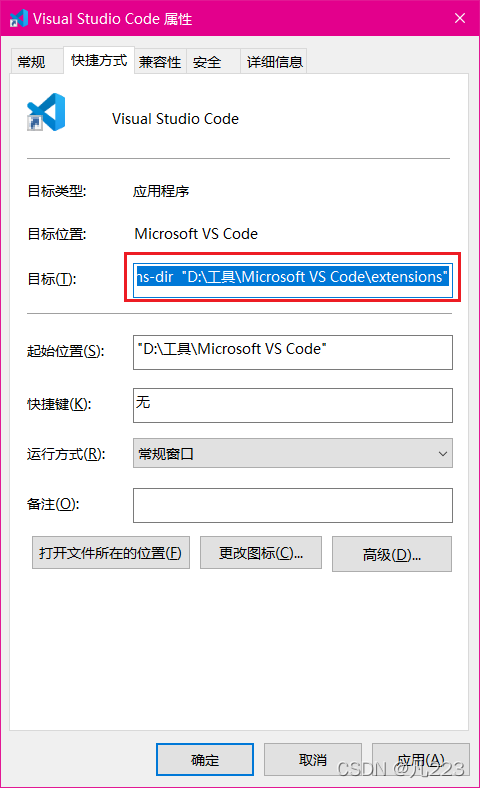
此时通过启动文件打开可以生效,但通过快捷方式打开,修改的插件位置无法生效。 3.2 修改快捷方式找到 VSCode 的快捷方式,修改快捷方式目标参数,加上 --extensions-dir "自己的插件文件路径" "D:\工具\Microsoft VS Code\Code.exe" --extensions-dir "D:\工具\Microsoft VS Code\extensions"
Win+R,打开运行窗口,输入 regedit,回车确定,打开注册表
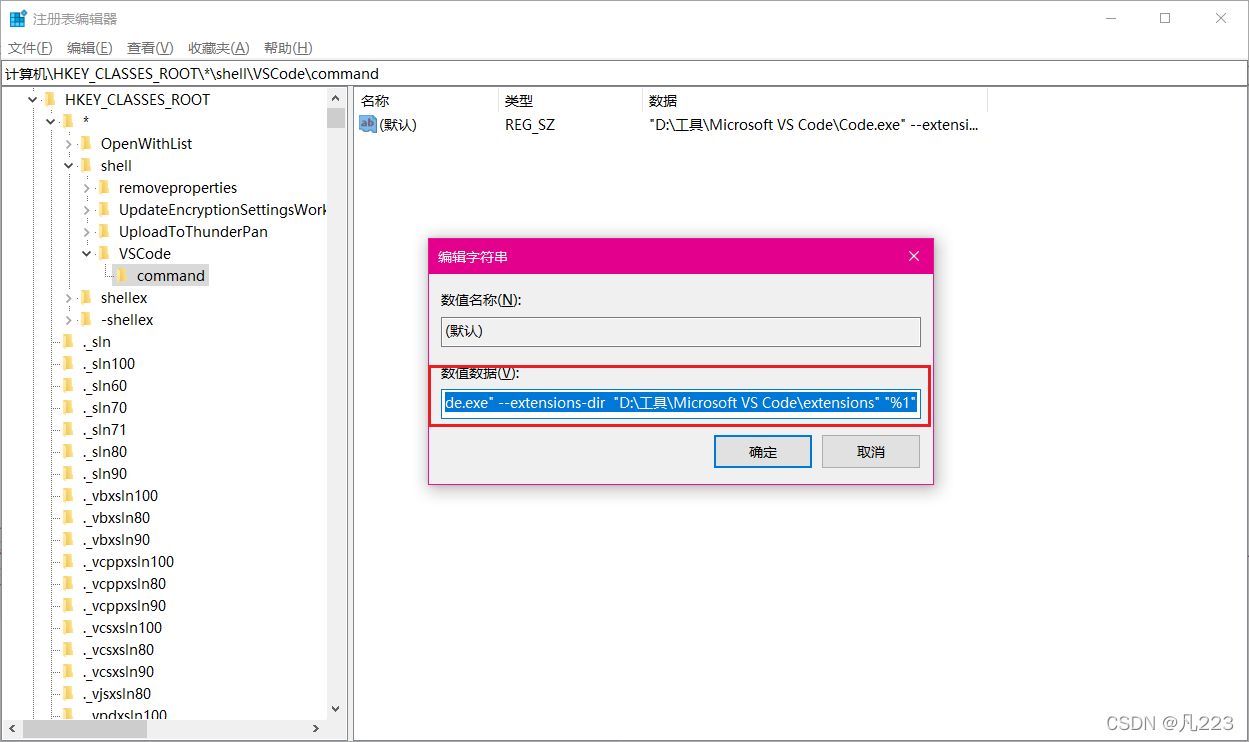
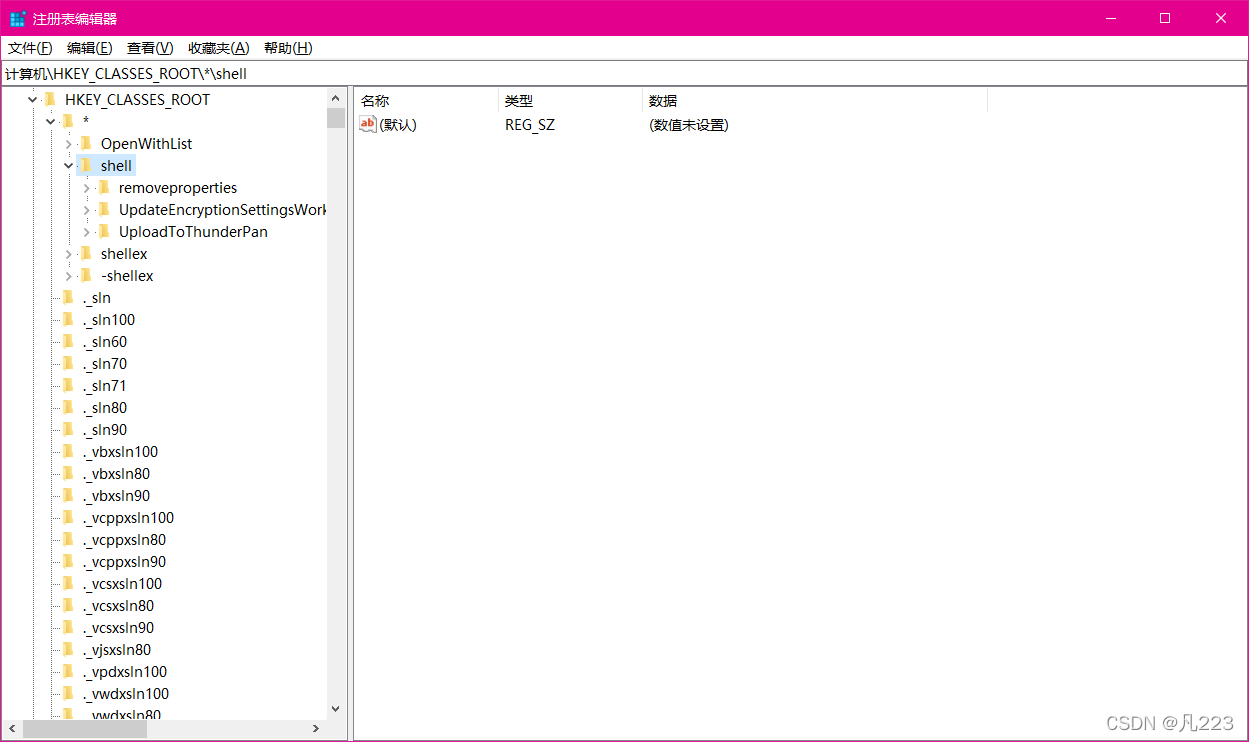
依次点开 HKEY_CLASSES_ROOT ---> * ---> shell ---> VSCode ---> command,假如没有后面两个文件夹需要新增
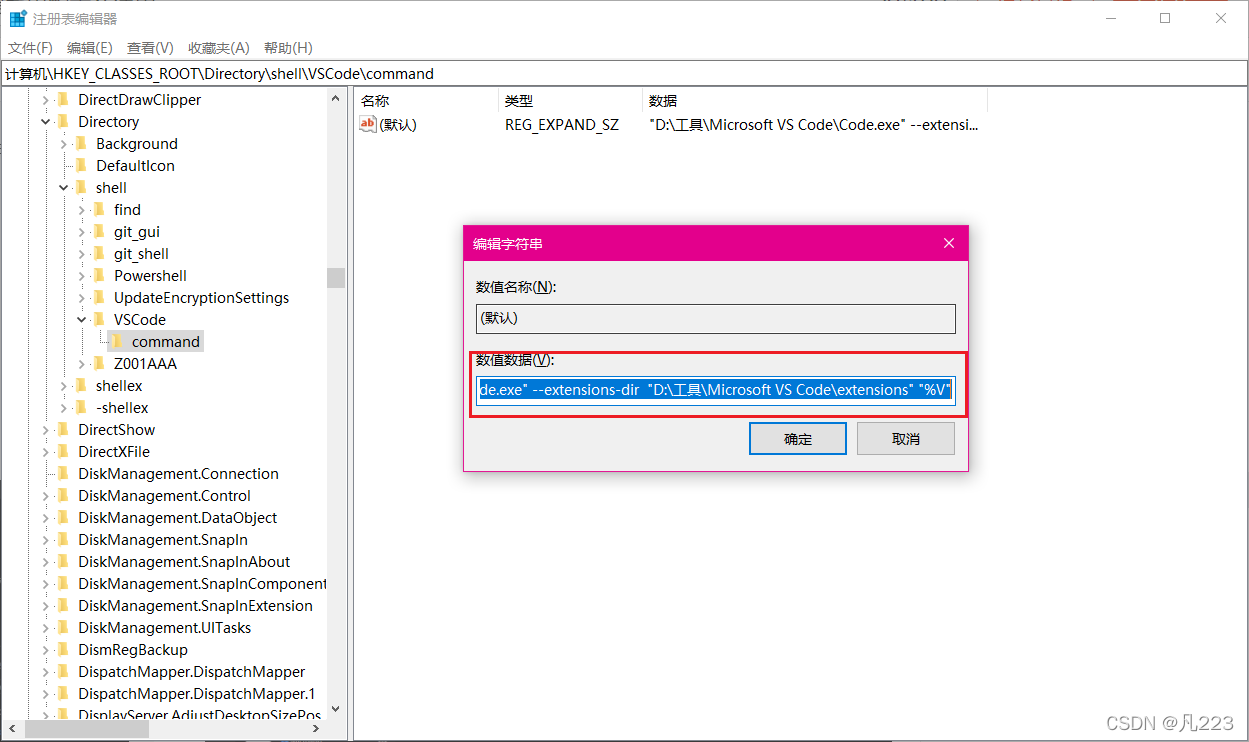
依次点开 HKEY_CLASSES_ROOT ---> Directory ---> shell,操作与上同,修改 command 的数值 "D:\工具\Microsoft VS Code\Code.exe" --extensions-dir "D:\工具\Microsoft VS Code\extensions" "%V"
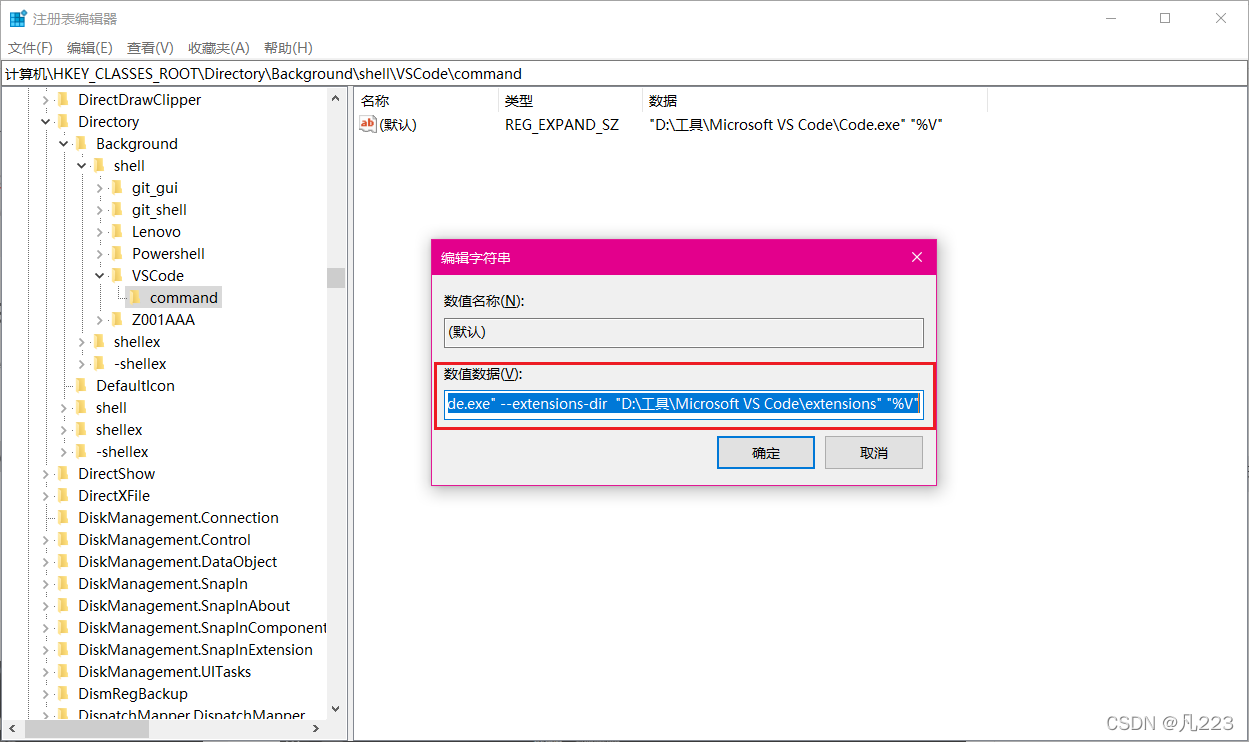
依次点开 HKEY_CLASSES_ROOT ---> Directory ---> Background ---> shell,操作与上同,修改 command 的数值 "D:\工具\Microsoft VS Code\Code.exe" --extensions-dir "D:\工具\Microsoft VS Code\extensions" "%V"
见另一篇博客:https://blog.csdn.net/ACE_U_005A/article/details/123975082 |
【本文地址】
今日新闻 |
推荐新闻 |
 2、点击 Download 进入下载页面
2、点击 Download 进入下载页面
 下载需要的版本
下载需要的版本


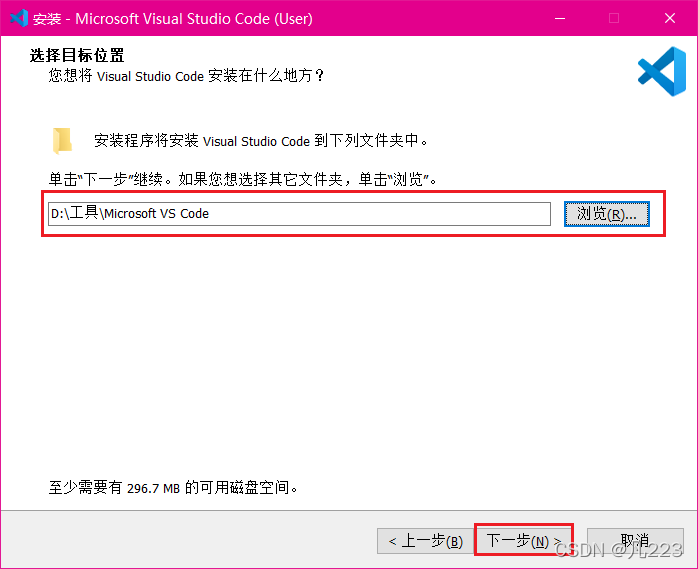
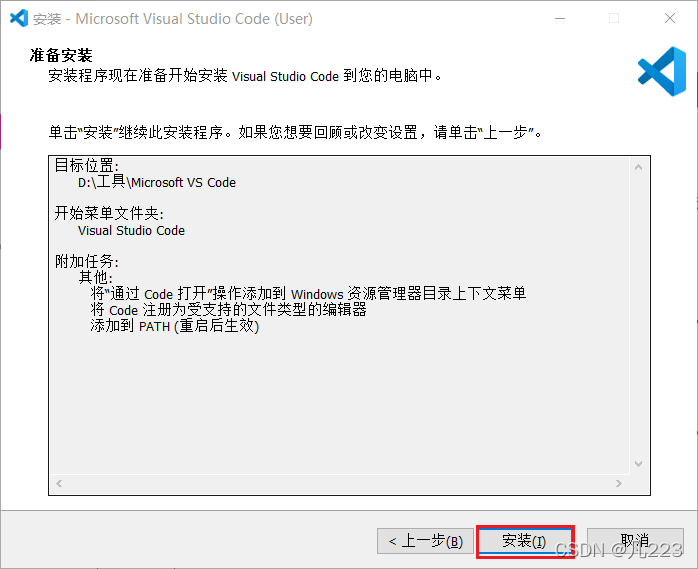
 选择安装路径,下一步
选择安装路径,下一步
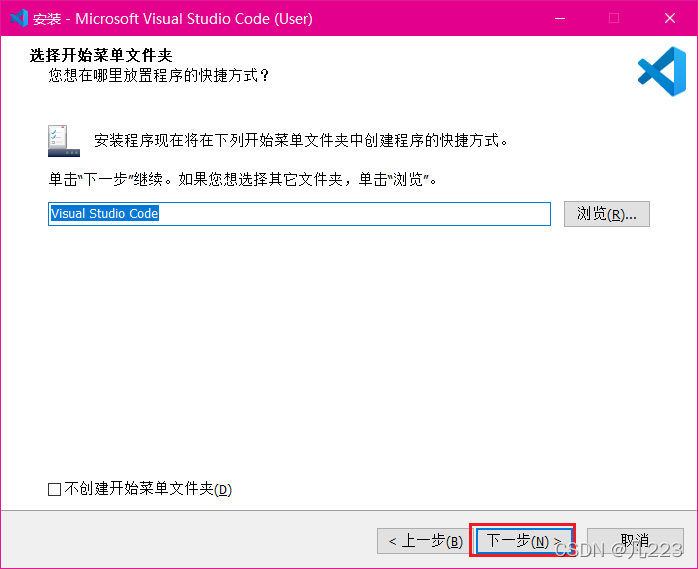
 下一步
下一步
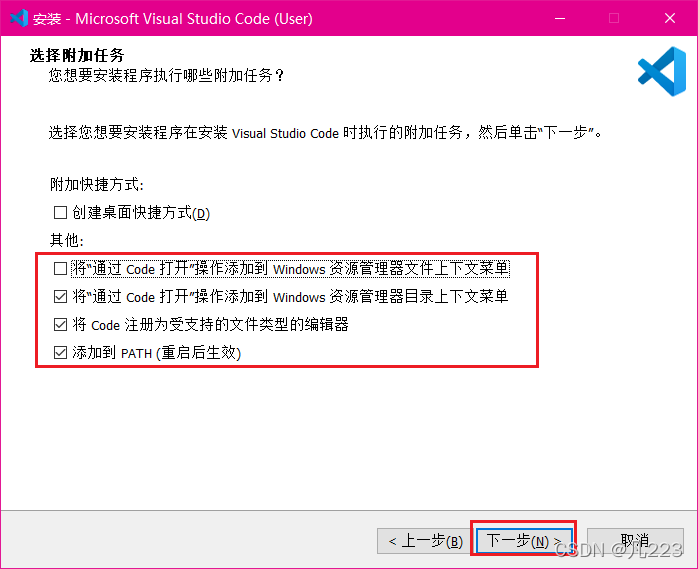
 根据情况勾选,下一步
根据情况勾选,下一步
 安装
安装
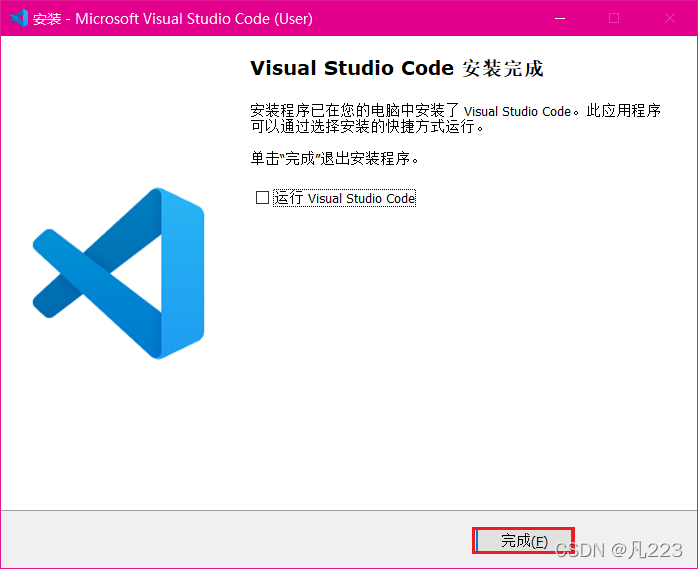
 完成
完成


 在安装目录下打开 CMD,输入下面的命令:code --extensions-dir "自己的插件位置"
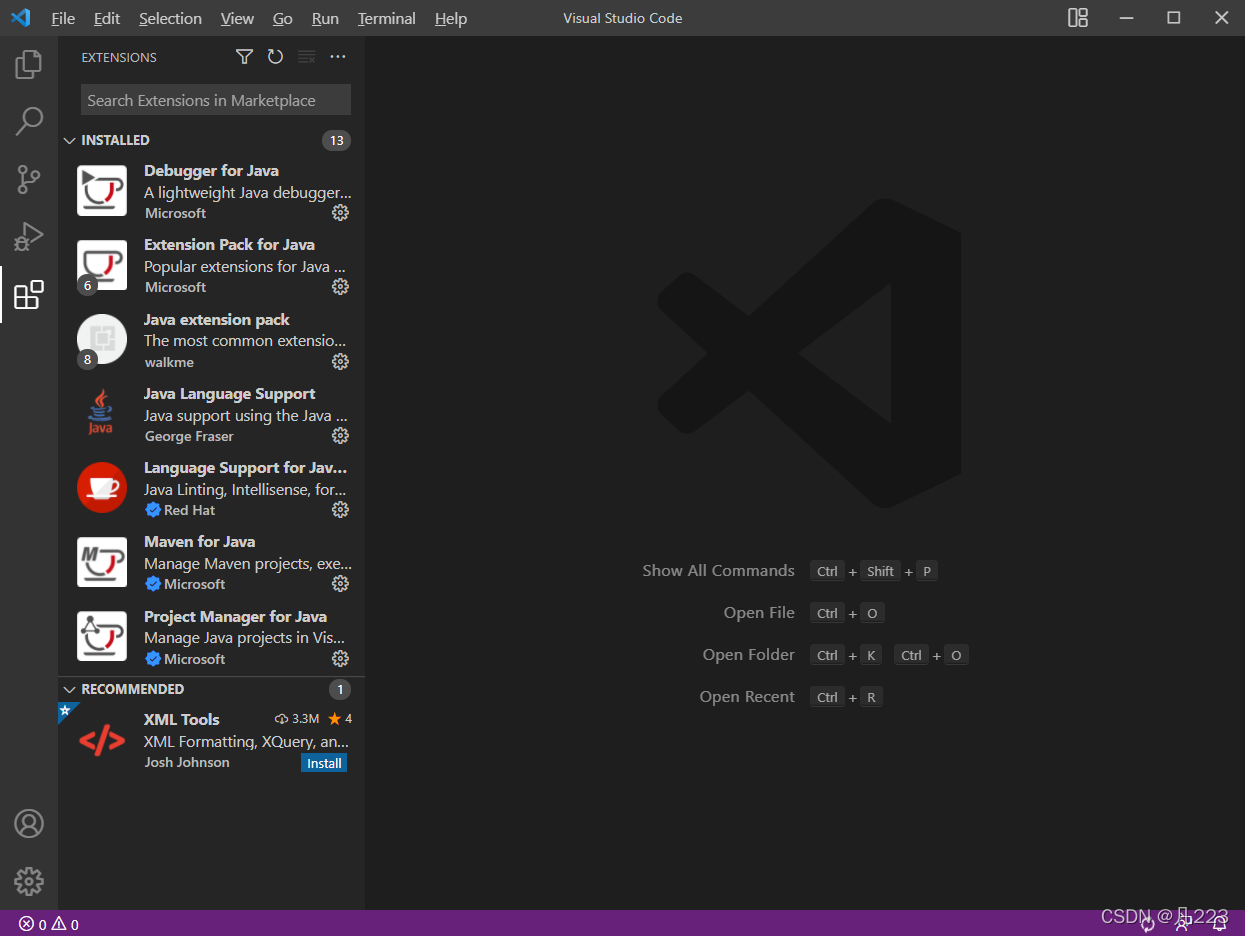
在安装目录下打开 CMD,输入下面的命令:code --extensions-dir "自己的插件位置" 修改生效
修改生效

 但这种方式用快捷方式打开生效,用右键菜单打开 vscode,配置并没有生效,搜索不到更改的插件路径下的插件
但这种方式用快捷方式打开生效,用右键菜单打开 vscode,配置并没有生效,搜索不到更改的插件路径下的插件


 没有右键菜单选项的需要添加,右键 shell ,新建 ---> 项,给创建的文件夹命名为 VSCode
没有右键菜单选项的需要添加,右键 shell ,新建 ---> 项,给创建的文件夹命名为 VSCode
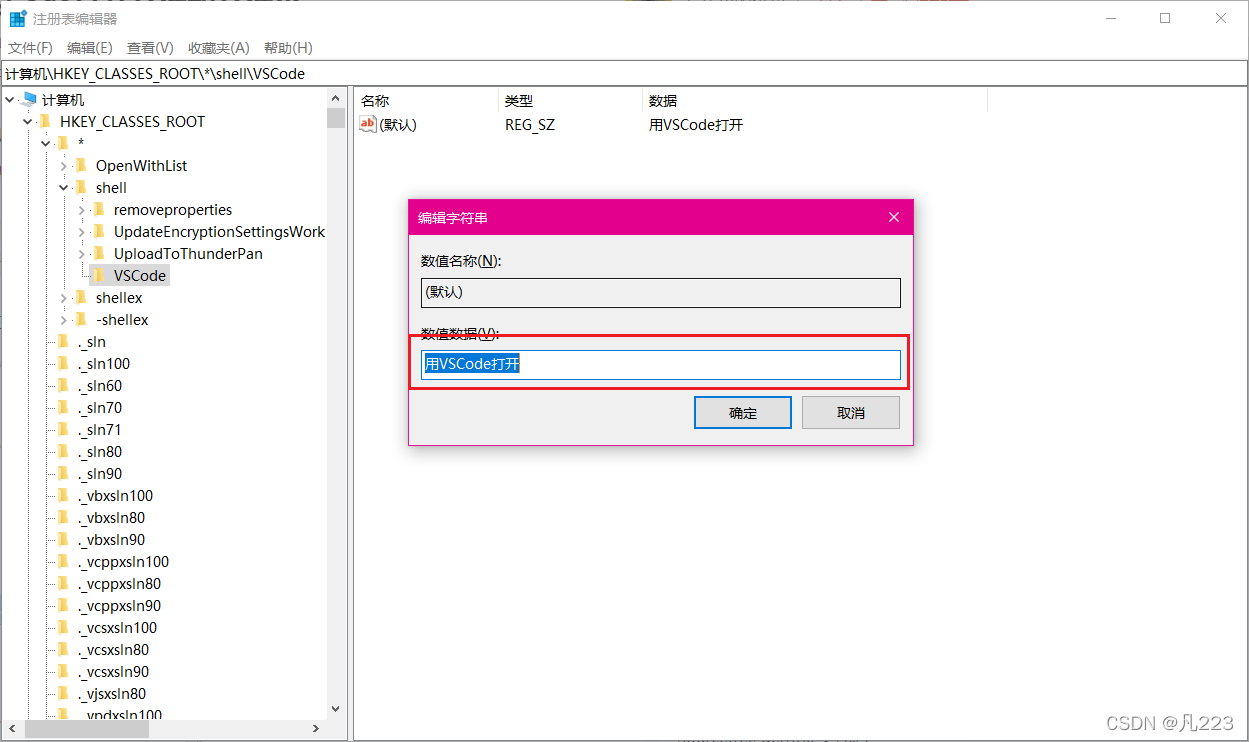
 默认的数值修改为 用VSCode打开
默认的数值修改为 用VSCode打开
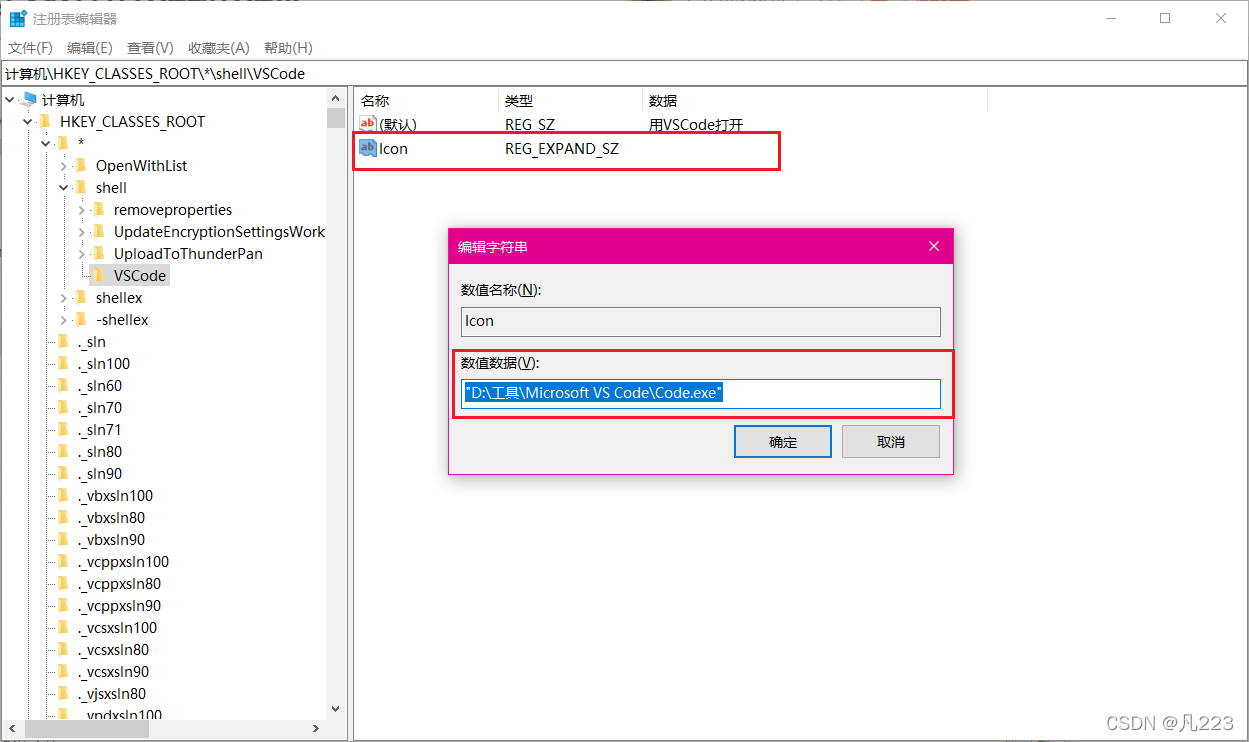
 再右键VSCode,新建 ---> 可扩充字符串值,名称为 Icon,数值修改为 VSCode 的 exe 文件路径
再右键VSCode,新建 ---> 可扩充字符串值,名称为 Icon,数值修改为 VSCode 的 exe 文件路径
 再右键VSCode,新建 ---> 项,给创建的文件夹命名为 command,修改 command 的数值,即前面的快捷方式目标参数,按照个人配置来
再右键VSCode,新建 ---> 项,给创建的文件夹命名为 command,修改 command 的数值,即前面的快捷方式目标参数,按照个人配置来