vscode修改字体 |
您所在的位置:网站首页 › vscode修改中文字体 › vscode修改字体 |
vscode修改字体
|
最近发现了一款比较好看的字体Fira Code,支持连体符号如:≡ 、≥、≤、≠ 等。 除了vscode ,还可在几十种编辑器中设置该字体,包括JetBrains下的 [ IntelliJ IDEA、Webstorm、Pychrm、PhpStrom ... ]、SublimeText、Visual Studio、Notepad++等主流编辑器。 效果如图:
一、下载并安装该字体 1.1 下载字体包 进入Fira Code字体包GitHub官网, 下载ZIP压缩包
1.2 安装字体 打开压缩包,进入[FiraCode-master —> distr —> ttf], 选中所有字体, 右键选择安装
二、配置编辑器字体 2.1 配置vscode字体
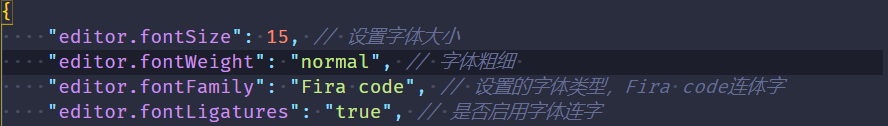
2.1.1 进入设置中,搜索 [Font Family] , 将Font Family 的值修改为 [Fira code], 重启编辑器即可。值得注意的是,在Font Family设置的值的时候,最好不要直接在原有值的基础上添加,可能会无效,直接用Fira code覆盖原有值即可。 2.1.2 若上个步骤无效,可在settings.json中进行配置(在设置中,搜索 [配置资源要使用的编辑器], 点击
2.2 配置 JetBrains编辑器,以Pycharm为例,IDAE等大同小异。 2.2.1 配置Font。依次进入:File —> settings —> Editor —> Font, 在右侧的Font下拉菜单中选择Fira Code
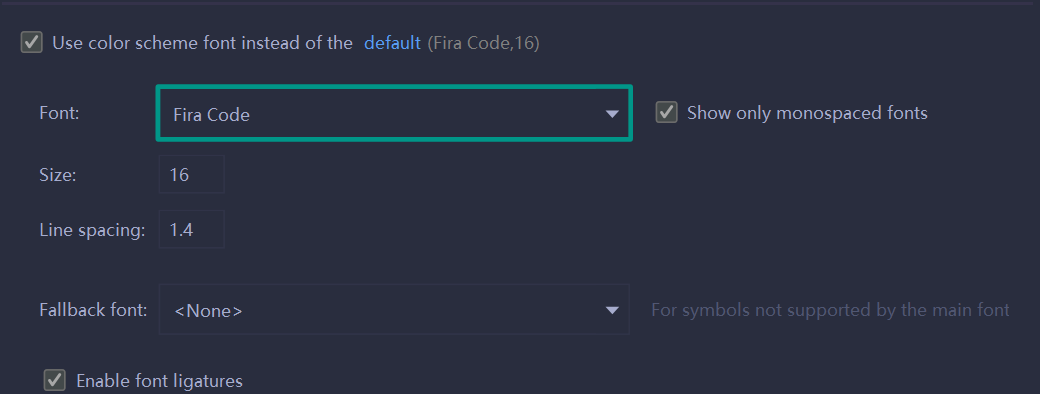
2.2.2 配置Color Scheme Font默认字体。在左侧菜单Font下的Scheme Font中点击Color Scheme Font,进行如下配置:(其中,Size为字体大小,Line Spacing为行高)
三、在其它编辑器中配置Fira Code字体 如果你使用的的编辑器非JetBrains下的IDE、Vscode,或者想在其它编辑器中也配置该字体,可到GitHub中阅读readme.md文档,该文档的 [Editor support] 列举了所支持的所有编辑器。戳一下进入文档
——END——
|
【本文地址】
今日新闻 |
推荐新闻 |