vue改页面顶部浏览器标题栏图标、名称和地址栏详细教程 |
您所在的位置:网站首页 › vivo浏览器主页图标在哪里看到 › vue改页面顶部浏览器标题栏图标、名称和地址栏详细教程 |
vue改页面顶部浏览器标题栏图标、名称和地址栏详细教程
|
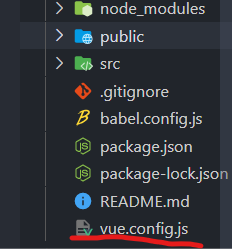
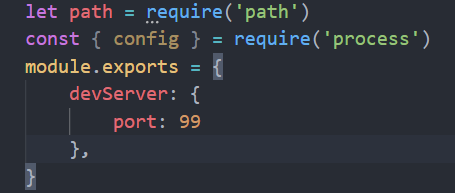
更改图标:首先在文件目录下找到public文件夹 修改地址栏域名 在文件中新建vue.config.js文件 |
【本文地址】
今日新闻 |
推荐新闻 |
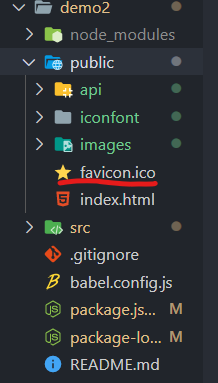
 接着在文件目录中找到favicon.ico改成你想要换的图标(换的图标一定要是ico结尾,可以去百度搜一下icon图标生成器转一下)
接着在文件目录中找到favicon.ico改成你想要换的图标(换的图标一定要是ico结尾,可以去百度搜一下icon图标生成器转一下)  更改标题:方法一:接着在文件目录中找到package.json文件
更改标题:方法一:接着在文件目录中找到package.json文件  在package.json文件中找到name,改成你想要的名字
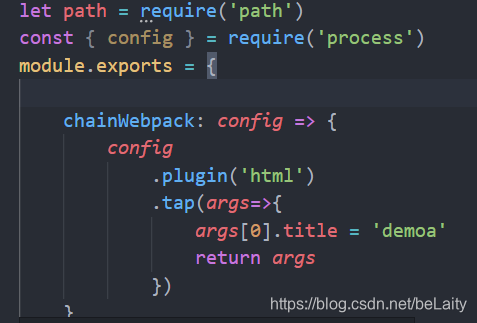
在package.json文件中找到name,改成你想要的名字  方法二: 在文件中新建vue.config.js文件
方法二: 在文件中新建vue.config.js文件  并在文件中配置如下图:
并在文件中配置如下图:  效果如下
效果如下 
 效果如下:
效果如下: