键盘事件keydown,keypress,keyup以及文本事件 |
您所在的位置:网站首页 › vb中keyup › 键盘事件keydown,keypress,keyup以及文本事件 |
键盘事件keydown,keypress,keyup以及文本事件
|
键盘事件
键盘事件种类:
keydownkeypresskeyup
键盘事件定义:
1. keydown(按键按下时触发)
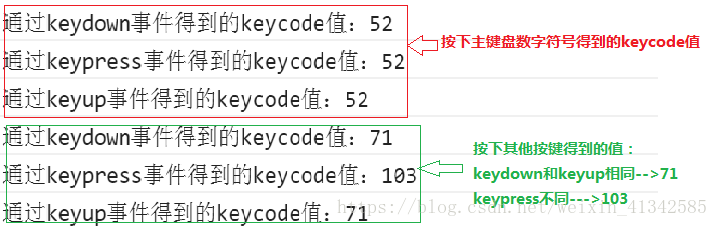
当按下键盘上的任意按键 2. keypress(与keydown类似,主要用来捕获数字,字母,小键盘)与keydown事件类似,也是按下按键时触发。 3. keyup(按键抬起时触发)在松开之前按下的按键时触发 事件触发顺序: window.onkeypress = function () { console.log("keypress!!!"); } window.onkeydown = function () { console.log("keydown!!!"); } window.onkeyup = function () { console.log("keyup!!!"); }当随机按下一个按键时,会有以下顺序: ① keydown和keyup事件可以接受组合键,而keypress只能接受单一键。 ② keypress事件中,当按下系统按键(如: ↑ , ↓ ,功能键等)不能触发,而keydown和keyup事件可以触发。 ③(重点) keypress事件中不能区分小键盘和主键盘的数字符号,认为keycode值一致(当分别按下小键盘的1和主键盘数字符号的1,它的keycode值相同) 而在keydown和keyup中是可以区分的:(当分别按下小键盘的1和主键盘数字符号的1,它的keycode值不同) 如: document.querySelector("textarea").onkeydown = function (event) { var code = window.event?event.keyCode:event.which; console.log("通过keydown事件得到的keycode值:"+code); } document.querySelector("textarea").onkeyup = function (event) { var code = window.event?event.keyCode:event.which; console.log("通过keyup事件得到的keycode值:"+code); } document.querySelector("textarea").onkeypress = function (event) { var code = window.event?event.keyCode:event.which; console.log("通过keypress事件得到的keycode值:"+code); }
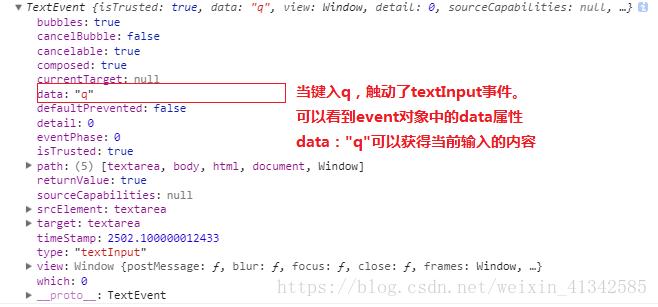
keypress事件只识别主键盘的按键,小键盘的按键的keycode值对应于主键盘的数字符号的keycode值。 keydown和keyup事件即能识别主键盘按键,也能识别小键盘按键,并且有唯一的keycode值。 ④ (重点)keypress事件获得的keycode值,除了按下主键盘的数字字符的keycode值与keydown,keyup事件的相同外,其余都不相同。String.fromCharCode()方法是一个String的静态方法。 接受一个或多个指定的Unicode值,返回一个字符串 即: 根据对应的Unicode值,以字符串形式输出对应的字符(不区分大小写)。 例如:根据Unicode值得到“ HELLO WORD ” 将会得到: 在文本插入文本框之前触发textInput事件。 注意: ① 只有可编辑区域才能触发textInput事件(文本框等) ② 只有键入对文本框内容有变化的按键,才会触发该事件(数字,字符等) ③ 绑定事件时,只能通过addEventListener()进行绑定,其他方式无效 textarea.addEventListener("textInput",function (event) { event = event || window.event; console.log(event); });④ 通过event对象的data属性,来获取到所输入的字符 |
【本文地址】

 可知:
可知: