JavaScript |
您所在的位置:网站首页 › vbyesno返回值 › JavaScript |
JavaScript
|
苟利国家生死以,岂因祸福避趋之。——林则徐
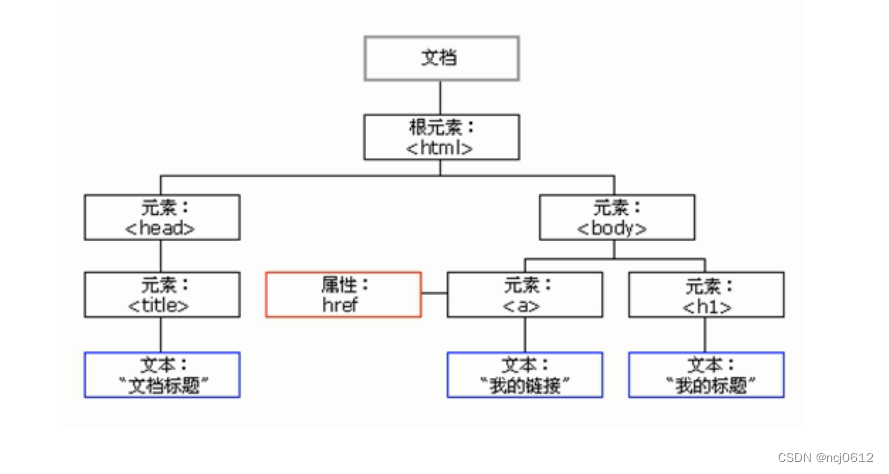
目录 第一章:Web API介绍 第一节:API介绍 第二节:Web API的概念 第三节:API和 Web API总结 第二章:DOM介绍 第一节:DOM树 第二节:获取元素 2.2.1 根据ID获取 2.2.2 根据标签名获取元素 2.2.3 根据类名获取元素集合 2.2.4 获取指定选择器第一个元素 2.2.5 根据指定选择器返回所有元素 第三节 获取特殊元素 第一章:Web API介绍 第一节:API介绍API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,无需理解其内部工作机制细节,只需直接调用使用即可。 比如充电器:我们要的是充电器的功能; - 我们不关心手机内部变压器是如何操作的; - 我们也不关心充电线是怎么制作的; - 我们知道,拿着充电线插件接口就可以充电,这个充电接口就是一个API; 总结:API相当于给程序员提供一个工具,能够轻松完成想要实现的功能。 例如: js中有一个函数alert()可以在页面弹一个提示框,这个函数就是js提供的一个弹框工具。 这些工具(函数)由编程语言提供,内部的实现已经封装好了,我们只要学会灵活的使用这些工具即可。 第二节:Web API的概念Web API 是浏览器提供的一套操作浏览器功能和页面元素的 API ( BOM 和 DOM )。 现阶段我们主要针对于浏览器讲解常用的 API , 主要针对浏览器做交互效果。比如我们想要浏览器弹出一个警示框, 直接使用 alert(‘弹出’)。 因为 Web API 很多,所以我们将这个阶段称为 Web APIs。 此处的 Web API 特指浏览器提供的一系列API(很多函数或对象方法),即操作网页的一系列工具。例如:操作html标签、操作页面地址的方法。 第三节:API和 Web API总结- API 是为我们程序员提供的一个接口,帮助我们实现某种功能,我们会使用就可以了,不必纠结内部如何实现。 - Web API 主要是针对于浏览器提供的接口,主要针对于浏览器做交互效果。 - Web API 一般都有输入和输出(函数的传参和返回值),Web API 很多都是方法(函数) - Web API 可以结合前面学习内置对象方法的思路学习。 第二章:DOM介绍文档对象模型(Document Object Model,简称DOM) html ->分支 是[W3C](https://baike.baidu.com/item/W3C) 组织推荐的处理[可扩展标记语言](https://baike.baidu.com/item/%E5%8F%AF%E6%89%A9%E5%B1%95%E7%BD%AE%E6%A0%87%E8%AF%AD%E8%A8%80)(html或者xhtml)的标准[编程接口](https://baike.baidu.com/item/%E7%BC%96%E7%A8%8B%E6%8E%A5%E5%8F%A3)。 W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。 总结: - DOM是W3C组织制定的一套处理 html和xml文档的规范。 - 所有的浏览器都遵循了这套标准。 第一节:DOM树又称为文档树模型,把文档映射成树形结构,通过节点对象对其处理,处理的结果可以加入到当前的页面。
总结: 文档:一个页面就是一个文档,DOM中使用document表示。 节点:网页中的所有内容,在文档树中都是节点(标签、属性、文本、注释等),使用node表示。 标签节点:网页中的所有标签,通常称为元素节点,又简称为“元素”,使用element表示 DOM把以以上内容都看做成对象。 第二节:获取元素我们想要操作页面上的某部分(显示/隐藏),就要获取到该部分对应的元素,再对其进行操作。 2.2.1 根据ID获取语法:document.getElementById(id) 作用:根据ID获取元素对象 参数:id值,区分大小写的字符串 返回值:元素对象 或 null 2019-9-9 // 因为我们文档页面从上往下加载,所以先得有标签 所以我们script写到标签的下面 var timer = document.getElementById('time'); console.log(timer); console.log(typeof timer); // console.dir打印我们返回的元素对象 更好的查看里面的属性和方法 console.dir(timer); 2.2.2 根据标签名获取元素语法:document.getElementsByTagName('标签名') 或者 element.getElementsByTagName('标签名') 作用:根据标签名获取元素对象 参数:标签名 返回值:元素对象集合(伪数组,数组元素是元素对象) Document 路遥知马力,日久见人心 路遥知马力,日久见人心 路遥知马力,日久见人心 路遥知马力,日久见人心 路遥知马力,日久见人心 超链接 超链接 超链接 超链接 超链接 // 1.返回的是 获取过来元素对象的集合 以伪数组的形式存储的 var lis = document.getElementsByTagName('li'); console.log(lis); console.log(lis[0]); // 2. 我们想要依次打印里面的元素对象我们可以采取遍历的方式 for (var i = 0; i < lis.length; i++) { console.log(lis[i]); } // 3. element.getElementsByTagName() 可以得到这个元素里面的某些标签 var nav = document.getElementById('nav'); // 这个获得nav 元素 var navLis = nav.getElementsByTagName('li'); console.log(navLis);注意:getElementsByTagName()获取到是动态集合,即:当页面增加了标签,这个集合中也就增加了元素。 2.2.3 根据类名获取元素集合(Html5新增) getElementsByClassName(‘类名’) 根据类名获得某些元素集合。 document.getElementsByClassName(“box”); 2.2.4 获取指定选择器第一个元素(Html5新增) querySelector 返回指定选择器的第一个元素对象 切记 里面的选择器需要加符号 “.” “#”。 document.querySelector('.box'); document.querySelector('#box'); document.querySelector(‘li’); 2.2.5 根据指定选择器返回所有元素(Html5新增) querySelectorAll()返回指定选择器的所有元素对象集合。 document.querySelectorAll('.box'); document.querySelectorAll('li); 第三节 获取特殊元素 document.body //返回body元素 document.documentElement //返回HTML元素 |
【本文地址】
今日新闻 |
推荐新闻 |