VSCode之Markdown导出PDF |
您所在的位置:网站首页 › vba编辑pdf › VSCode之Markdown导出PDF |
VSCode之Markdown导出PDF
|
文章目录
一、安装插件Markdown PDF二、css美化
一、安装插件Markdown PDF
右击选择Export(pdf)即可导出PDF 先来看一下它使用说明里说的怎么修改样式: 找到markdown-pdf.styles这里 还说了如果用本地css文件怎么用,用网上的css文件怎么用,这里就讲一下本地怎么用吧。 首先去下载一个你喜欢的css样式,或者自己写一个,,,我就网上下的,之后不喜欢可以自己改。 Typora里的还挺好看:https://www.typora.net/themes/ 我喜欢比较简洁的,这几个挺好看:
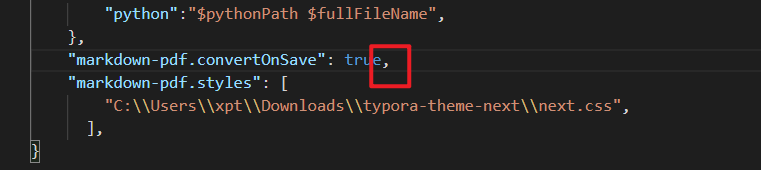
需要注意的是:All \ need to be written as \ (Windows) 所以是C:\\Users\\xpt\\Downloads\\typora-theme-next\\next.css 使用Ctrl + shift + P or F1搜索 打开用户设置 注意每个设置之间应该有逗号: |
【本文地址】
今日新闻 |
推荐新闻 |
 安装就行。
安装就行。 默认格式样式:
默认格式样式:

 意思就是你要有一个css文件“markdown-pdf.css” 然后还要去用户设置里设置:
意思就是你要有一个css文件“markdown-pdf.css” 然后还要去用户设置里设置:

 用next举个例子:
用next举个例子:  复制一下本地路径C:\Users\xpt\Downloads\typora-theme-next\next.css
复制一下本地路径C:\Users\xpt\Downloads\typora-theme-next\next.css 点击下图红色箭头指向用json格式打开此文件设置
点击下图红色箭头指向用json格式打开此文件设置  在setting.json里添加如下代码即可:
在setting.json里添加如下代码即可: 换上next.css
换上next.css 