40. Vue组件切换动画以及mode效果设置 |
您所在的位置:网站首页 › vant页面切换效果 › 40. Vue组件切换动画以及mode效果设置 |
40. Vue组件切换动画以及mode效果设置
|
前言
上一篇使用component元素实现组件切换,但是没有切换的动画效果。那么可以参考官网的例子,实现一下组件切换的动画,以及mode效果设置。 官网说明:多个组件的过渡多个组件的过渡简单很多 - 我们不需要使用 key attribute。相反,我们只需要使用动态组件: new Vue({ el: '#transition-components-demo', data: { view: 'v-a' }, components: { 'v-a': { template: 'Component A' }, 'v-b': { template: 'Component B' } } }) .component-fade-enter-active, .component-fade-leave-active { transition: opacity .3s ease; } .component-fade-enter, .component-fade-leave-to /* .component-fade-leave-active for below version 2.1.8 */ { opacity: 0; }从上面官网的例子中,写这个组件切换的动画效果例子,主要由以下几个步骤写起来,如果单纯这样看一个最终写完的示例,可能不太清楚里面的道理。 步骤如下: 编写使用component切换组件的功能,完成基本的切换效果 使用transition包括component组件,并命名name为component-fade 在css中编写component-fade入场、出场的动画效果 最后,加上动画的模式mode下面,我再写一个示例,一步步来演示看看。 示例 1.编写使用component切换组件的功能,完成基本的切换效果 Title 登陆 注册 // 创建登陆组件 Vue.component('login',{ template:'登陆组件' }) // 创建注册组件 Vue.component('register',{ template:'注册组件' }) // 创建第一个Vue的实例 var vm1 = new Vue({ el: '#app1', data: { view: "", // 设置切换组件的注册名称 }, })浏览器显示如下: 点击登陆按钮 点击注册按钮
点击注册按钮

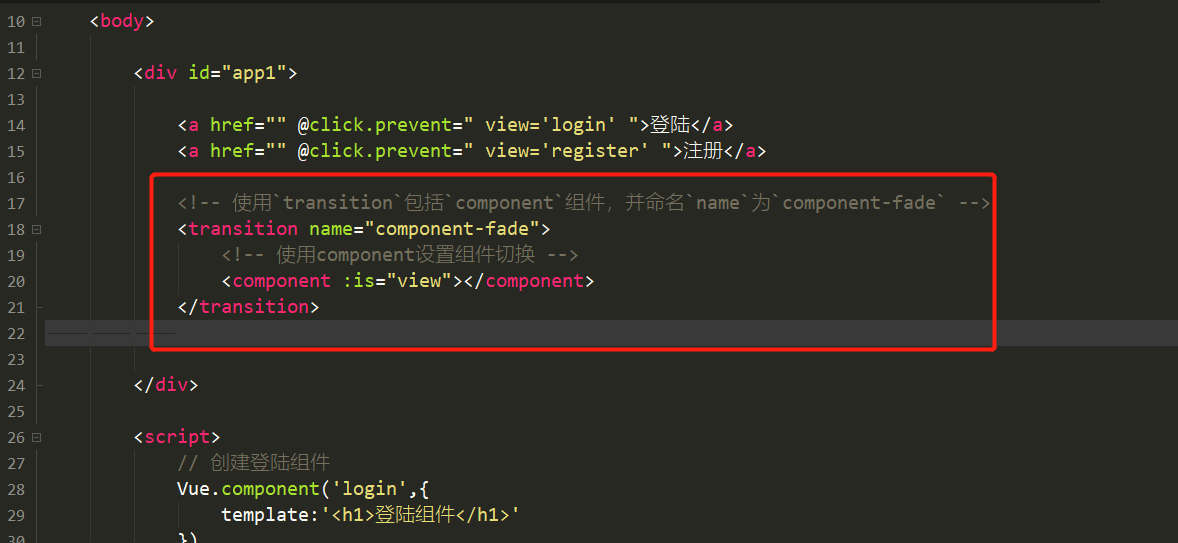
可以看到上面已经实现好了组件切换。 2.使用transition包括component组件,并命名name为component-fade 3.在css中编写component-fade入场、出场的动画效果
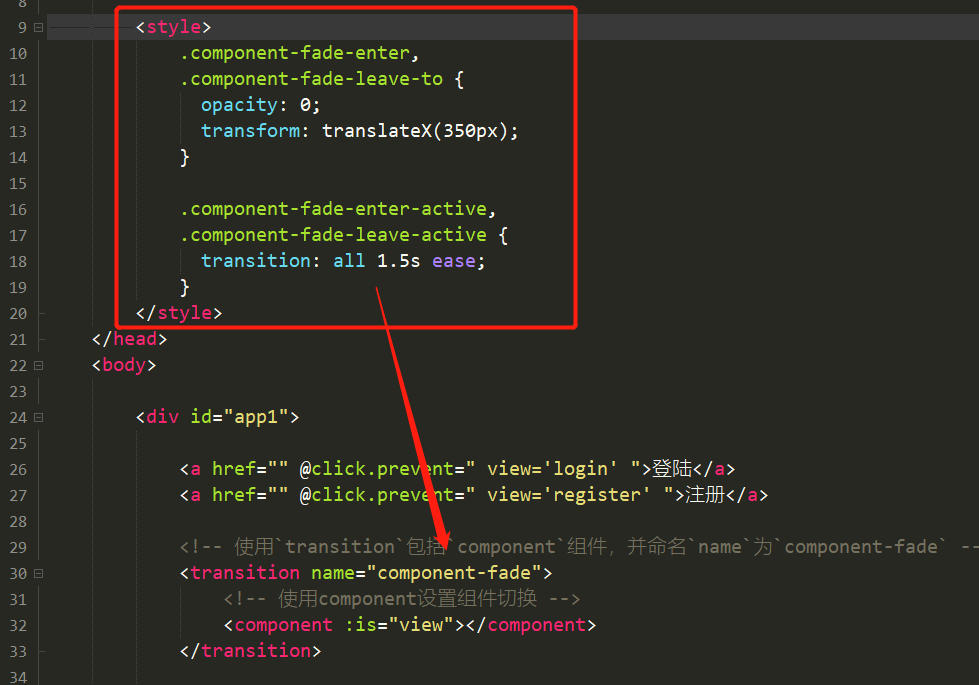
3.在css中编写component-fade入场、出场的动画效果

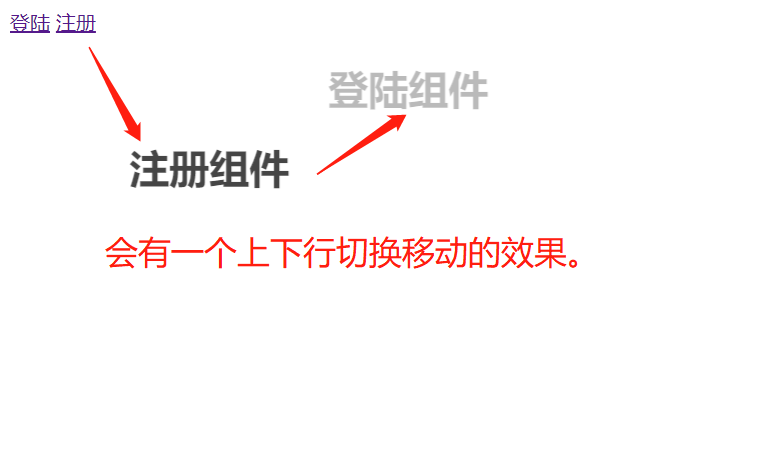
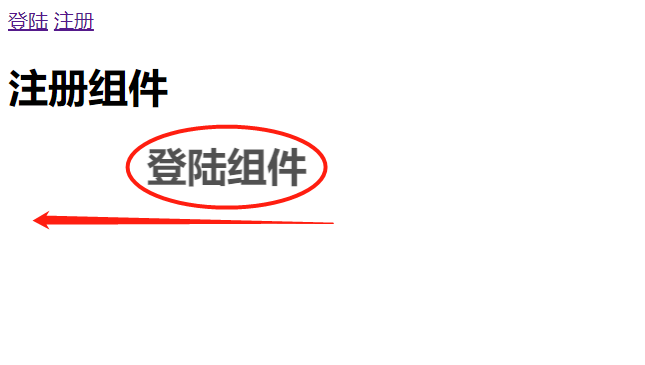
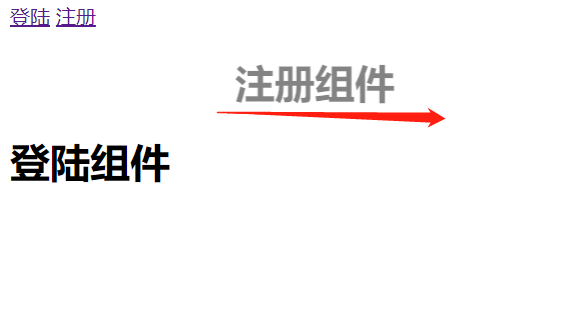
此时打开浏览器查看动画效果,如下: 
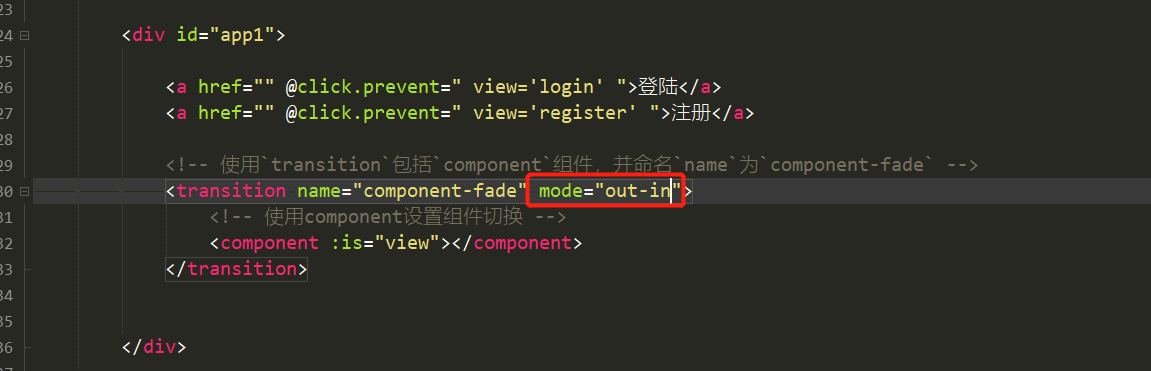
两个组件的切换因为位置上下占用,导致一个不平滑的过渡效果。下面的【注册组件】要等到【登陆组件】向右移动消失之后,【注册组件】才会上移。 如果想要两个内容平滑从左到右的变化,那么下面就可以设置mode来实现。 4.加上动画的模式mode
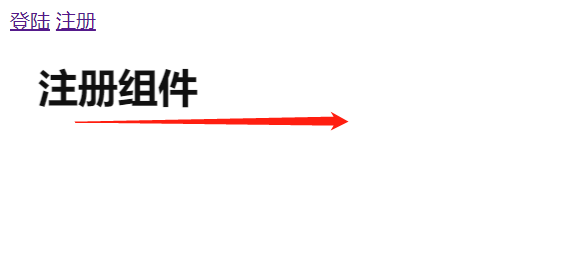
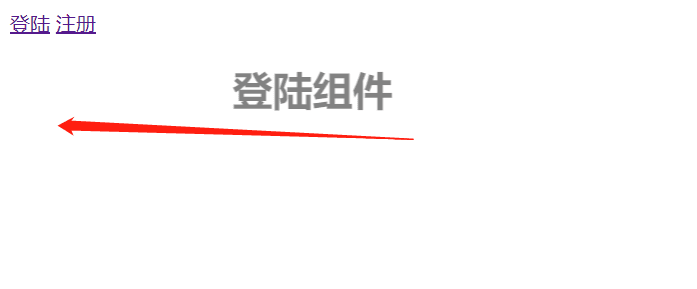
在mode设置中可以设置out-in 和in-out,这里我先设置out-in查看效果如下: 

在设置了mode为out-in之后,组件在切换的时候,将会等待【注册组件】消失了之后,才会开始执行【登陆组件】的动画。 那么如果设置in-out呢? 

如果使用in-out,那么则会先让新的组件先进入,然后再让旧的组件移除,这个效果并不平滑。所以一般是设置out-in。 更多精彩原创Devops文章,快来关注我的Devops社群吧: 
|
【本文地址】
今日新闻 |
推荐新闻 |