【微信小程序 |
您所在的位置:网站首页 › vantweapp官网 › 【微信小程序 |
【微信小程序
|
微信小程序-day01
学习微信小程序的第一天,开始记录 创建微信小程序,并且引入一个vant组件 请看目录 微信小程序-day01全程讲解微信创建小程序项目流程一、下载微信开发者工具二、创建小程序项目1.打开软件2.设置项目参数3.创建项目完成4.开始引入vant组件4.1 打开快速上手4.2 打开终端(cmd或者PowerShell)4.3 修改 app.json4.4 修改 project.config.json4.5 最重要的一步,创建package.json4.6 构建npm项目 5.测试引入是否成功5.1 使用vant组件5.2 vant组件引入成功! 总结 全程讲解微信创建小程序项目流程废话不多说,开始吧 一、下载微信开发者工具微信开发者工具👇地址 安装过程就不细说了,程序员应该都会的基操 然后我们打开微信开发者工具
打开软件应该是什么项目都没有,然后创建一个新项目 如图👇 把代码放在一个固定的文件夹下面,避免找不到 不会的可以看我的配置 对了,一定要,提前申请好小程序,在微信公众平台,打开微信开发者工具的时候,会让你登录,还是游客,由于我已经登录过了所以之前没显示,这一步一定要记住,必须登录上, 还没有注册就通过这个链接去注册 微信小程序注册链接 好的废话不多说,回归正常 然后一定要选择,不使用云服务,使用了云服务会出现问题的, 非常重要这一步 appId这个是需要去申请的,我这里就打码了,开发小程序是需要一个id的,也可以使用测试号 然后选择JavaScript框架,如果是学其他的就请选择其他的 最后点击确认 3.创建项目完成在点击了确认之后,加载几秒钟,应该就创建成功了 就会看到这个页面 这里浅浅的讲一下项目的结构都代表着是什么 项目名含义pages这里包含着每一个项目的页面,比如说首页,我的,订单 ,这些主页面都在这里创建,默认包含index ,logs· 这两个页面,index就是我们看到的首页,app.json在这个文件里面的pages,存放着每一个页面,可以在这里直接新建页面,很快捷方便 ,这里也是全局app.js全局的js,这个不细说了app.wxss就是全局的样式,跟网页的css一样的,只是名字叫wxss ,剩下的json是配置文件了,不细说了,进入到下一步 4.开始引入vant组件打开vant的官网, 快捷进入吧,链接已经贴出来了 小程序版本 4.1 打开快速上手
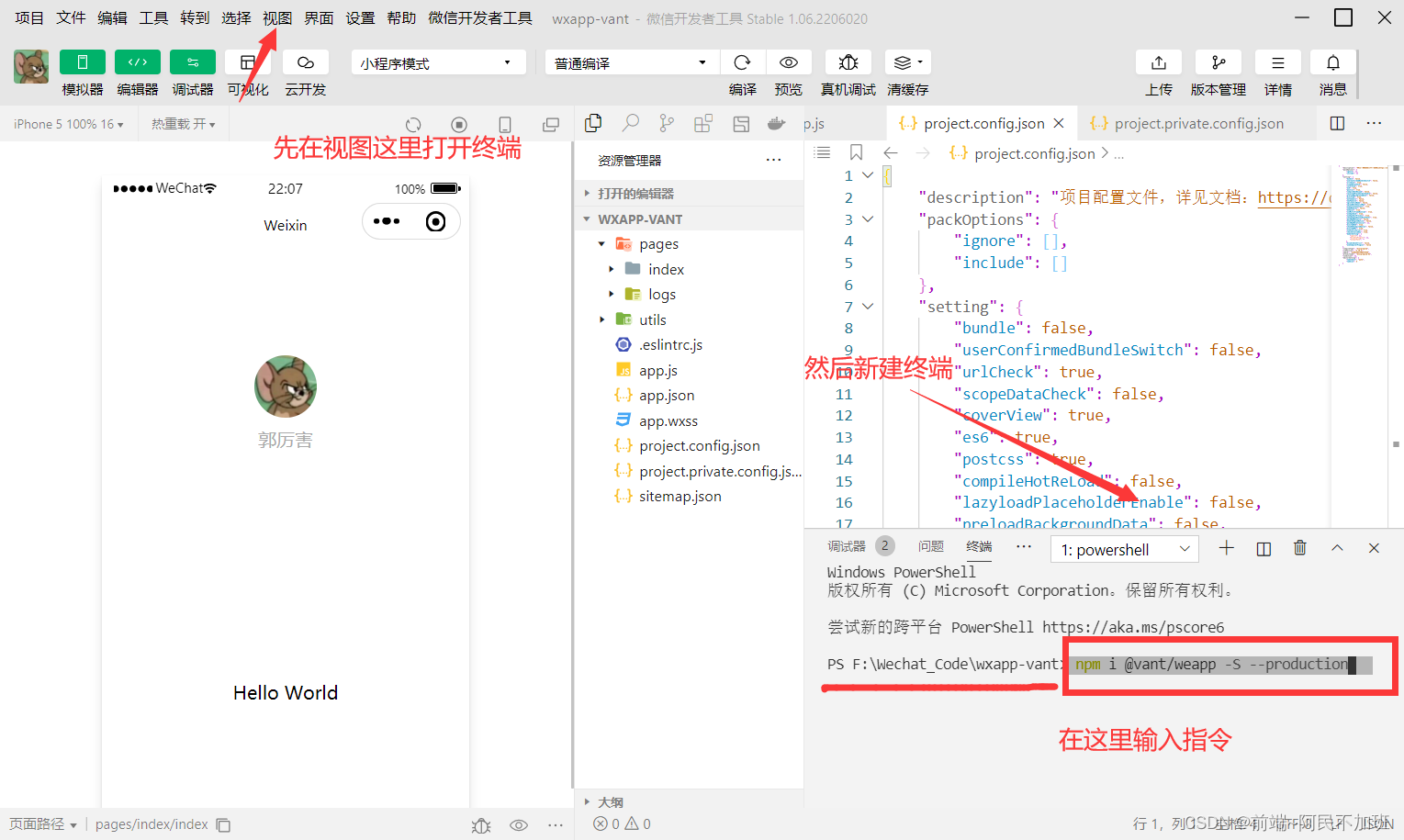
复制安装口令,电脑必须已经有node才能安装 4.2 打开终端(cmd或者PowerShell)这里我推荐用微信开发者工具自带的终端, 视图——终端——新建终端
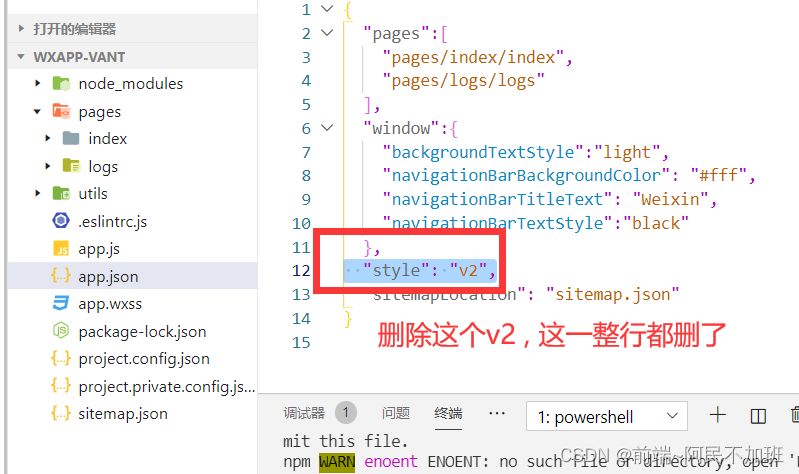
等它安装成功,也就几秒钟吧,很快 4.3 修改 app.json
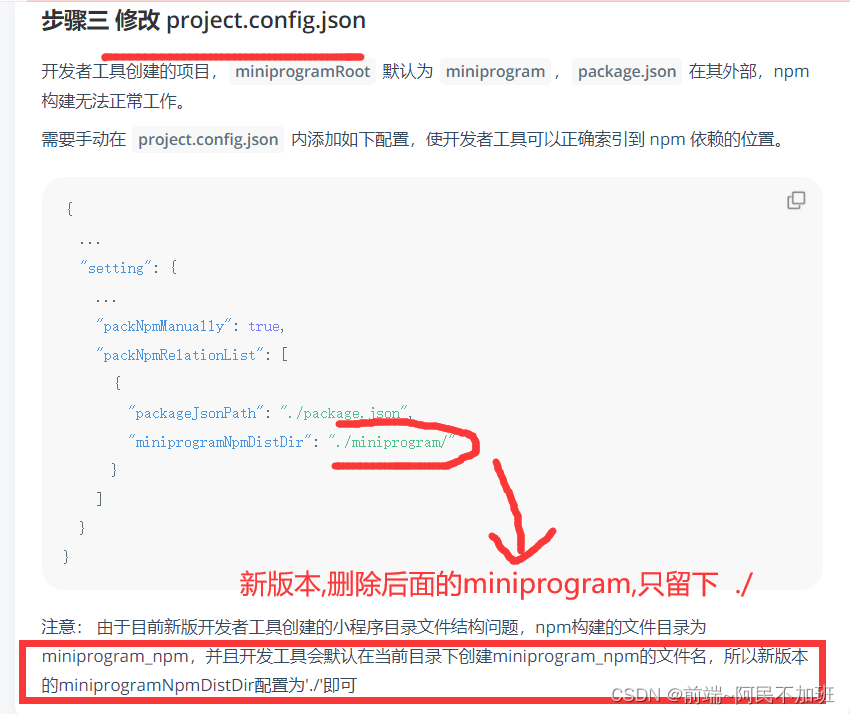
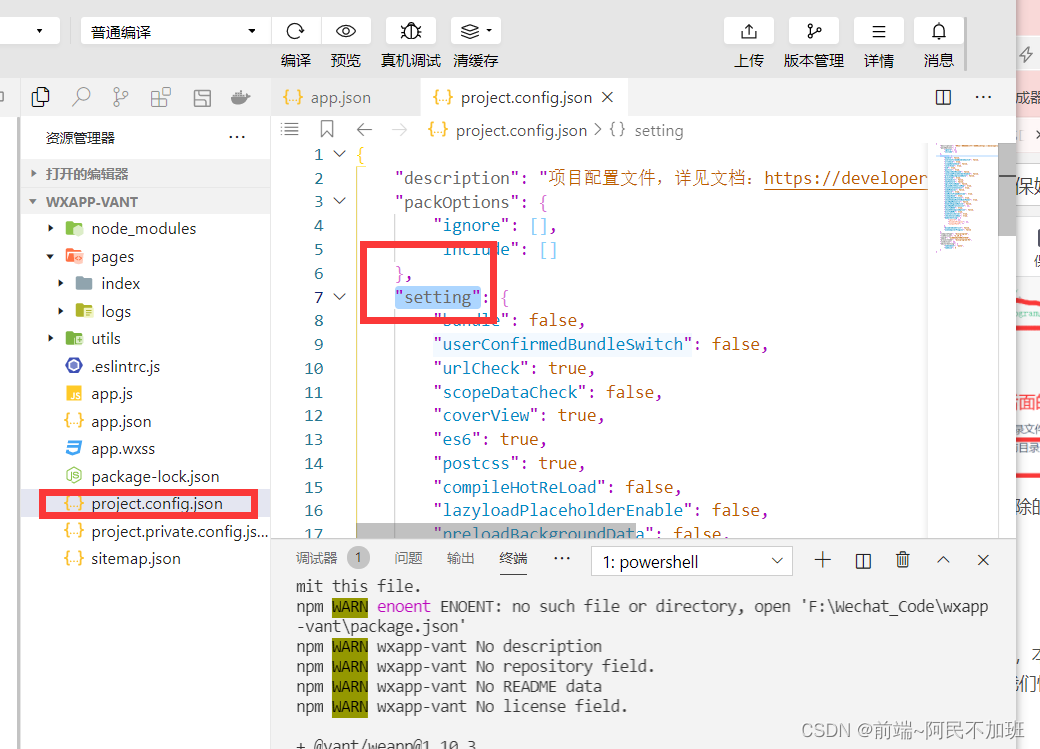
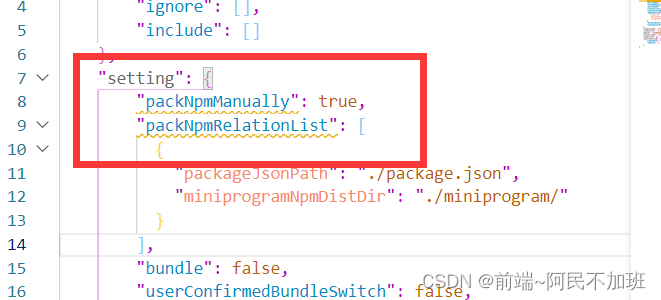
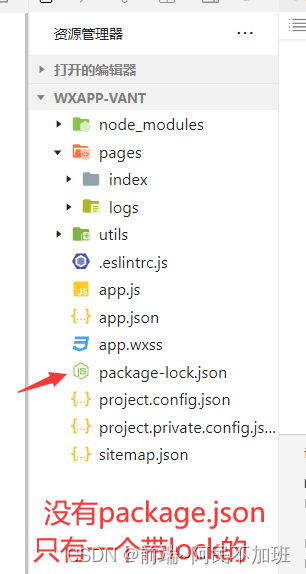
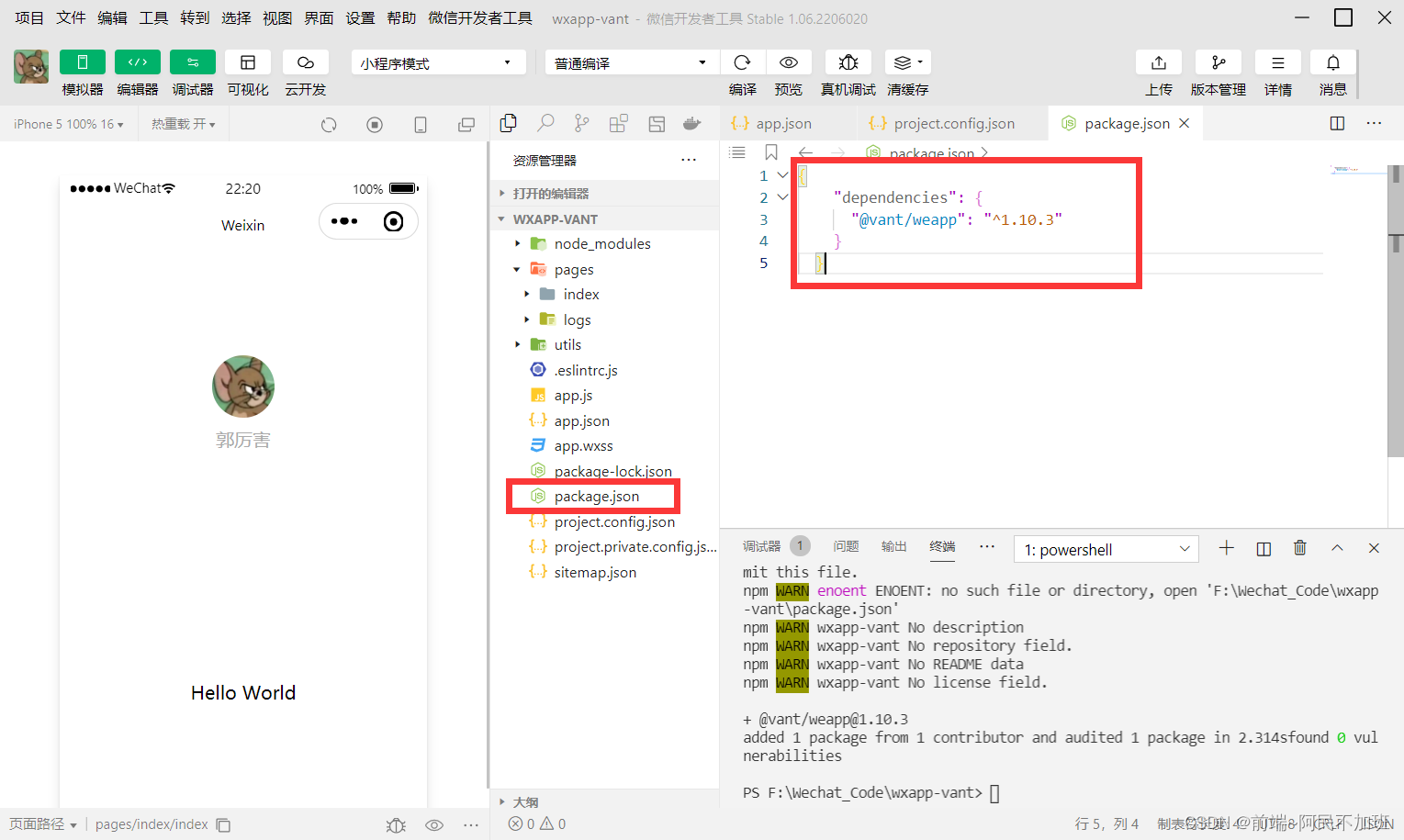
打开它,然后复制这一整段代码 "packNpmManually": true, "packNpmRelationList": [ { "packageJsonPath": "./package.json", "miniprogramNpmDistDir": "./" } ]我把官方的贴出来 把刚刚的代码,粘贴到文件里面,注意一定是setting里面 它会报黄色 看下面解决方法👇 是因为它本身就有这个代码,去把跟他重复的删除,第一行是true,因为默认的false,删除那个默认false的和空数组的,就好了 然后按ctrl + s 因为我创建项目时候没有 package.json 所以我需要新建一个,否则构建npm会报错,如果你的目录结构里面有package.json,那就跳过这一步吧
然后把这一行代码放进去 { "dependencies": { "@vant/weapp": "^1.10.3" } }
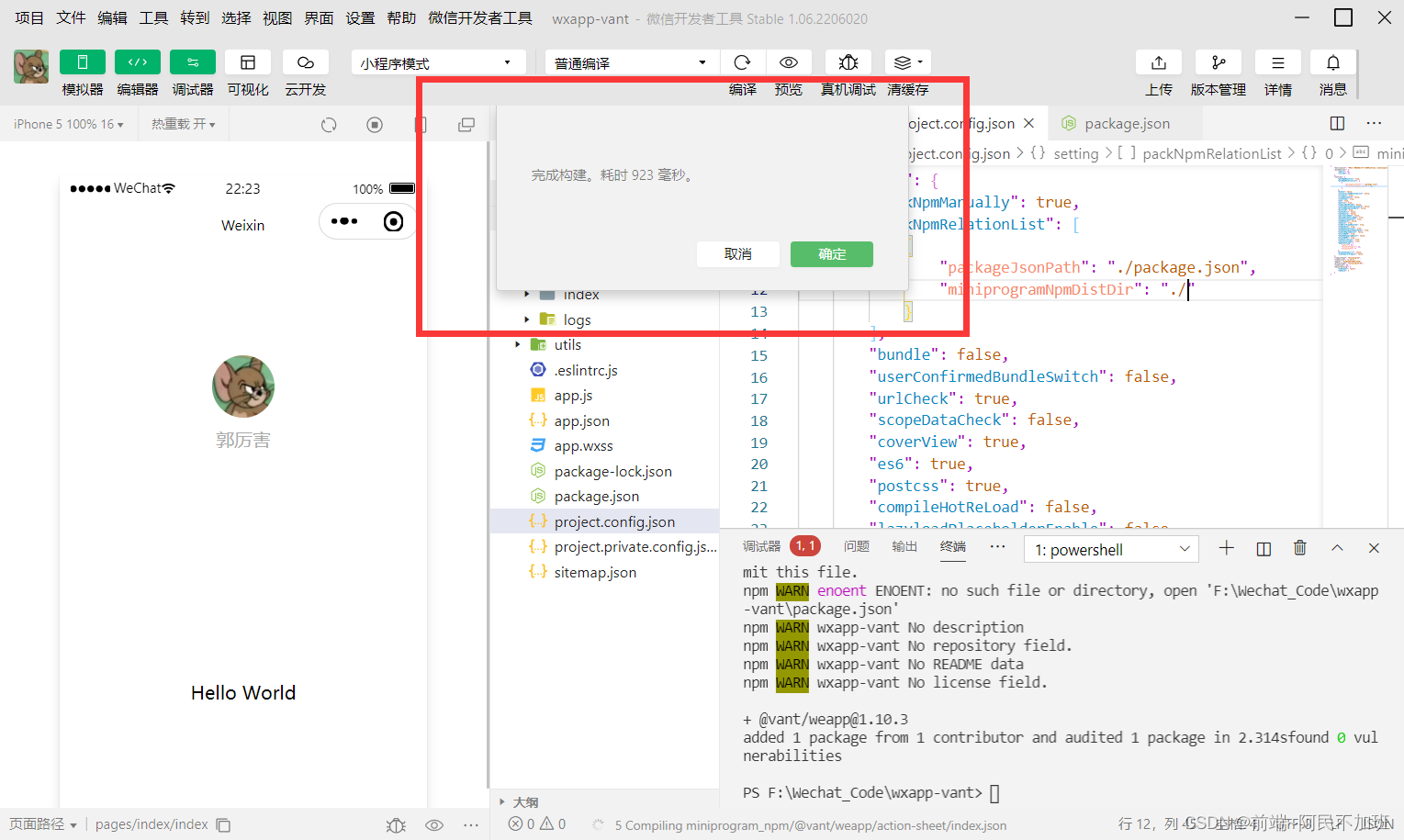
保存即可,最后来构建npm项目 我看了很多教程,但是我的项目没有,不管它, 工具——构建npm
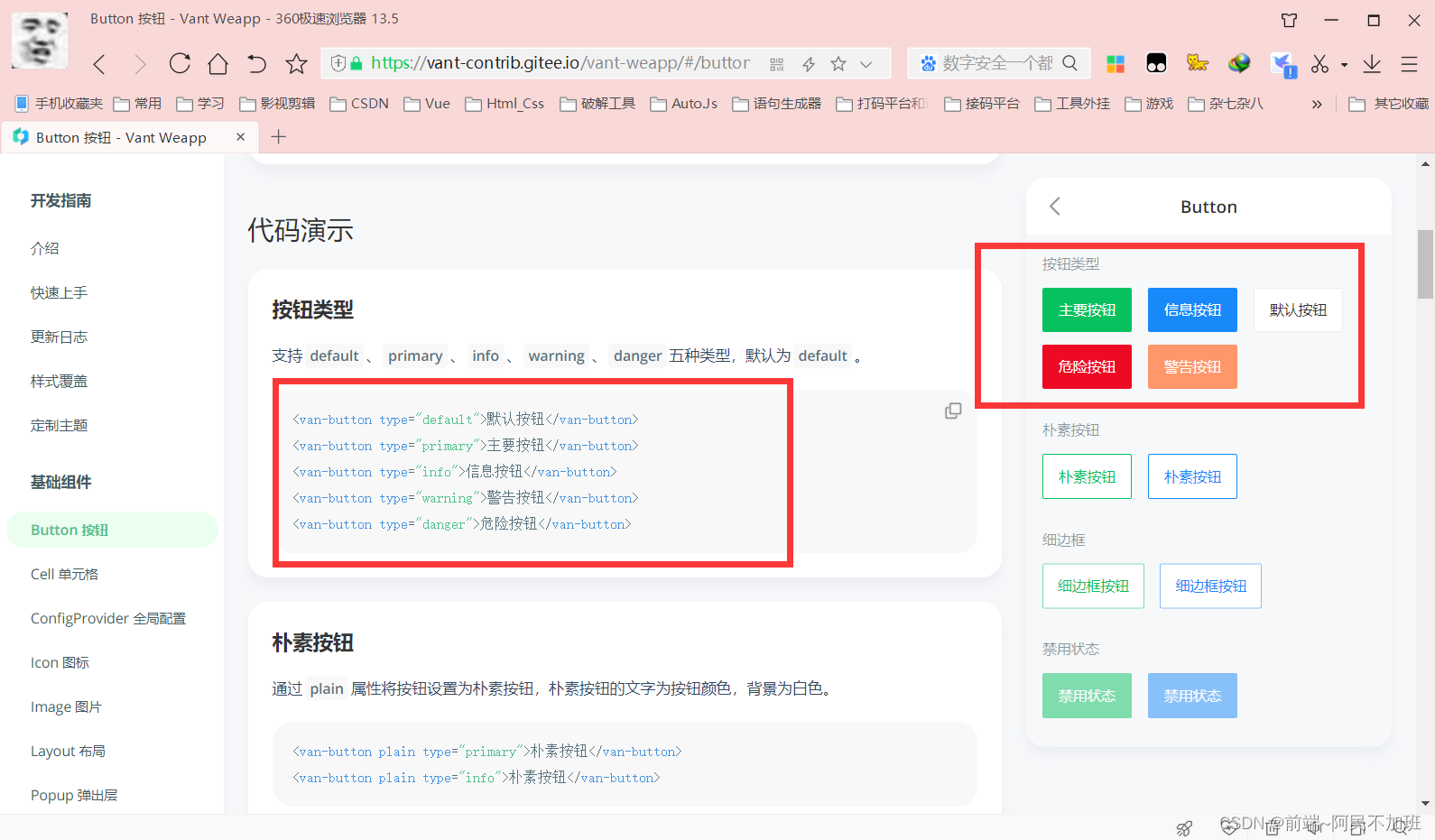
构建成功之后,可以把node_modules删除,小程序只需要miniprogram 每一个需要npm i 引入的东西都可以把node_modules删除,但是一定要构建npm 现在进行测试 5.测试引入是否成功这是官网的案例,我们照着它的涞
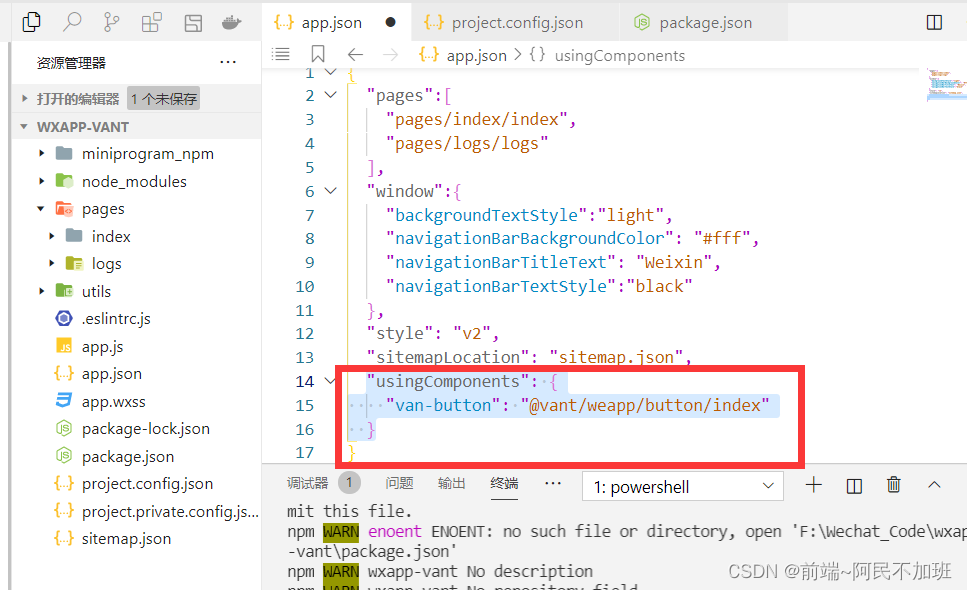
复制这个按钮,打开home.wxml 粘贴到HelloWorld的前面
总结一下吧 图片有点多,主要是流程尽可能的详细,尽可能的少走弯路, 除了全局引入,还可以局部引入,只在hone.json里面引入也是一样的道理。 如果有vue的基础看这个应该很简单,引入之后,需要使用其他的请看官网,按需引入 vant小程序直通车👇 vant开发指南——小程序 2022年6月9日22:34:05 |
【本文地址】
今日新闻 |
推荐新闻 |
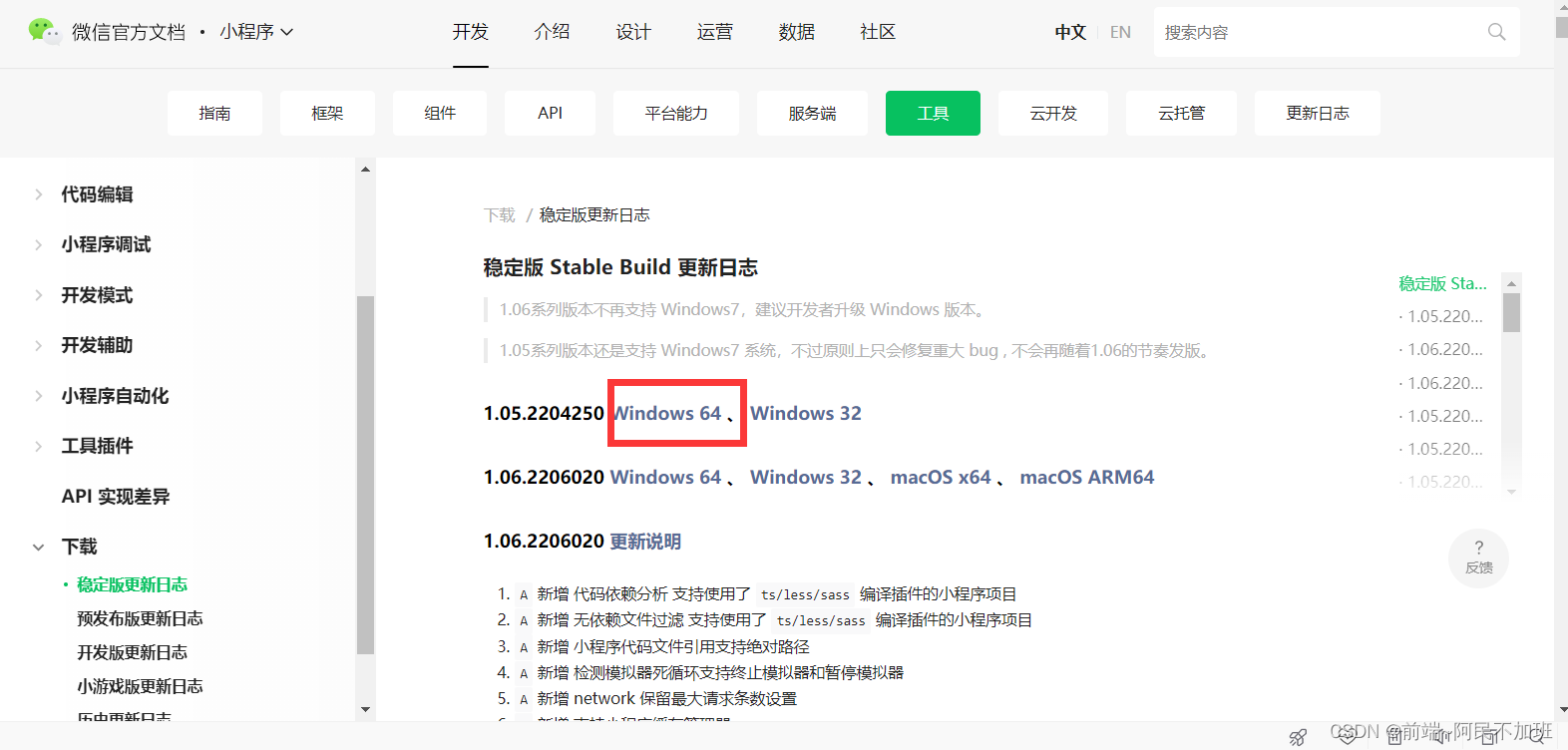
 下载最新版就行了,如果电脑版本过低,请下载低版本(不推荐)
下载最新版就行了,如果电脑版本过低,请下载低版本(不推荐)
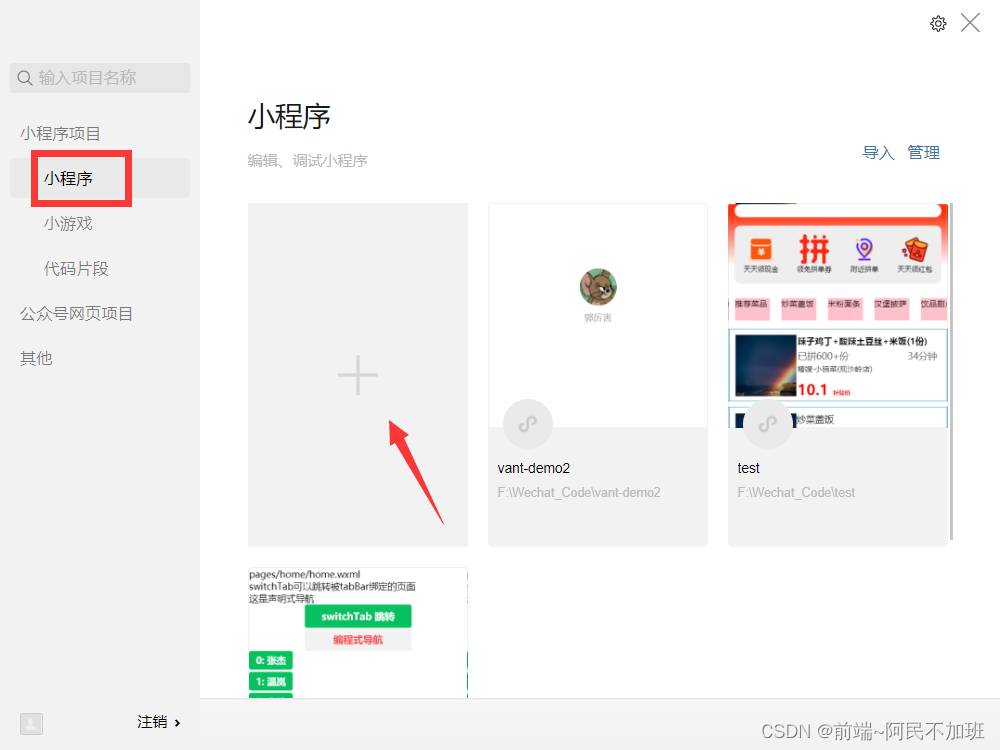
 点击小程序,然后点击中间这个框,这是添加项目
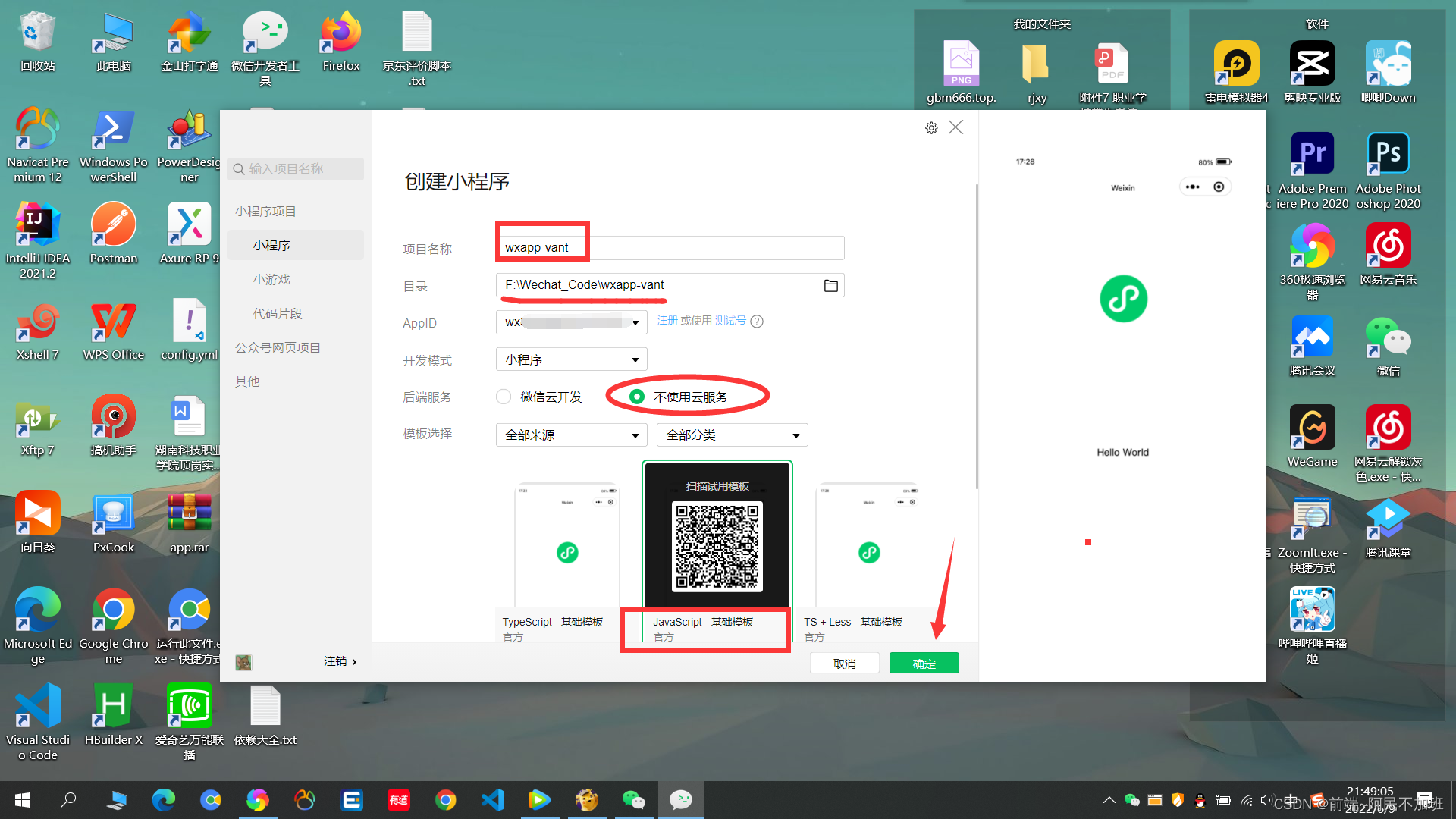
点击小程序,然后点击中间这个框,这是添加项目 要确认你的项目名,以及把它放在哪一个文件目录下,我放在了WeChat_Code目录下面,并且取名为wxapp-vant
要确认你的项目名,以及把它放在哪一个文件目录下,我放在了WeChat_Code目录下面,并且取名为wxapp-vant

 按下回车,静静等待
按下回车,静静等待

 由于是新版本,我这里是需要删除的,不然的话,会构建不了npm
由于是新版本,我这里是需要删除的,不然的话,会构建不了npm

 新建文件,取名为package.json,
新建文件,取名为package.json,
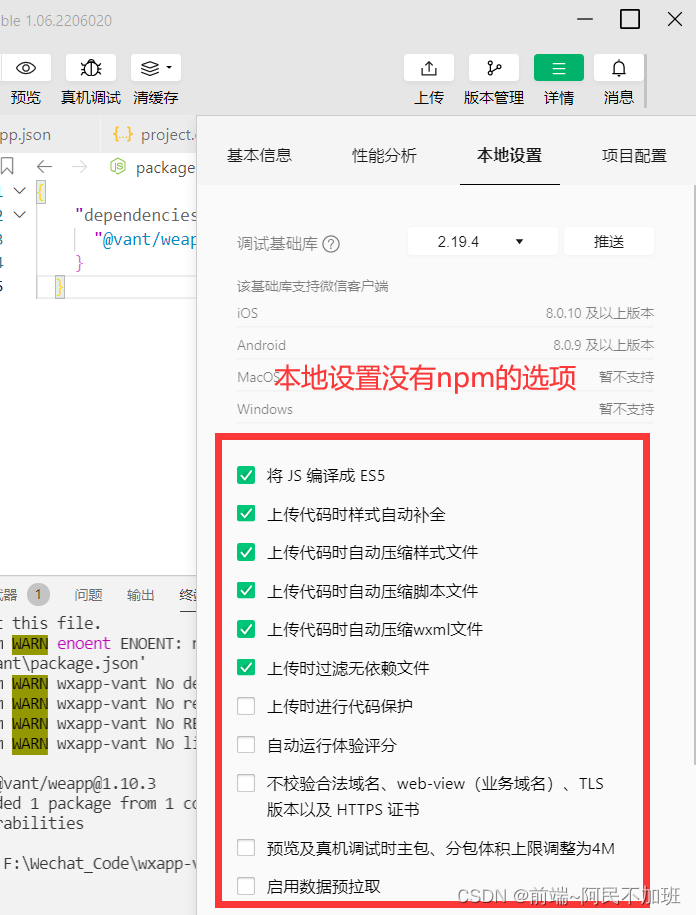
 可以看到这里没有那个npm的选项,也不管了,直接去构建项目
可以看到这里没有那个npm的选项,也不管了,直接去构建项目 这里看到构建成功了, 如果你出现了,未找到package.json,或者为找到./miniprogram/ 说明漏了步骤,
这里看到构建成功了, 如果你出现了,未找到package.json,或者为找到./miniprogram/ 说明漏了步骤,
 别把逗号忘记了,我放在了最后一行,这里属于全局引入
别把逗号忘记了,我放在了最后一行,这里属于全局引入
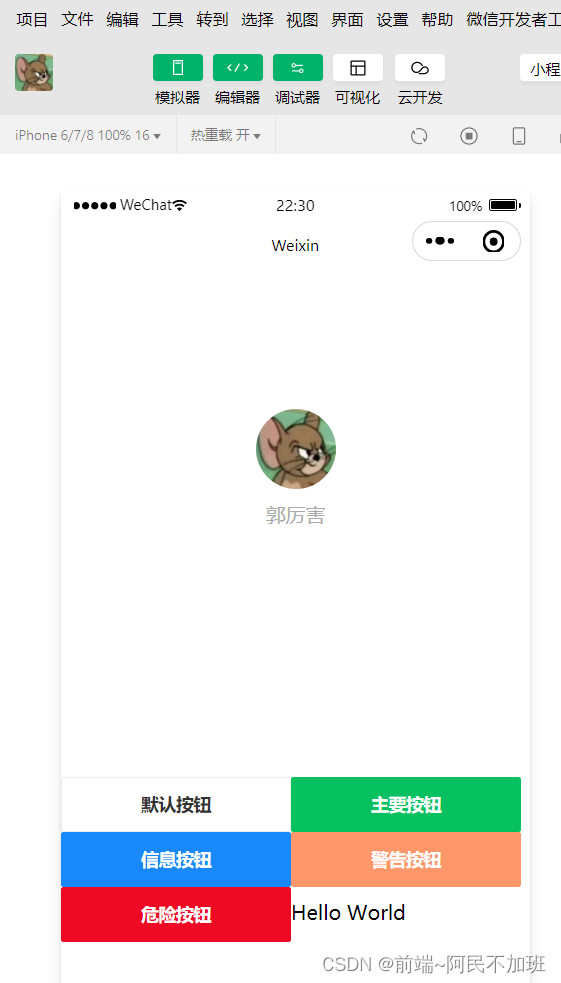
 可以看到与官网一模一样,到这里,引入vant就彻底结束了
可以看到与官网一模一样,到这里,引入vant就彻底结束了