uni |
您所在的位置:网站首页 › vantpicker多级联动 › uni |
uni
|
前言
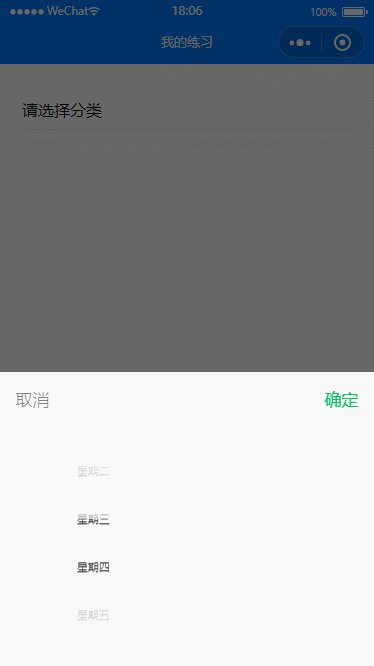
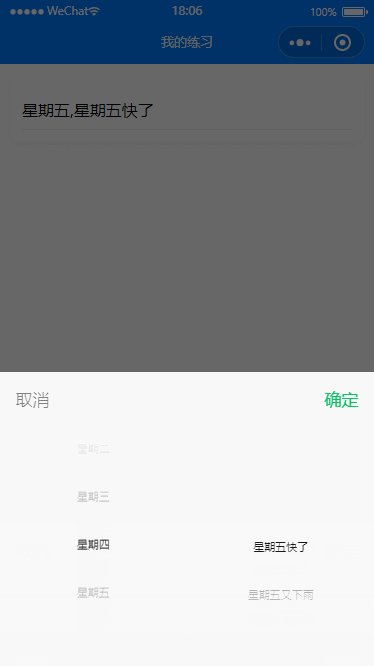
在 uni-app 开发中遇到一个二级联动的需求,使用 picker 组件实现时遇到一点问题。 特此记录一下~ Part.1 效果
Part.2 遇到问题 由于官方对此组件用法已经介绍 ( https://uniapp.dcloud.io/component/picker ) 的很详细了,我就不多赘述了 0.0~ 主要给大家说下我遇到的问题: 滚动一级分类时,二级分类数据变化的问题 第一:在微信小程序端的时,直接赋值 this.classifyArr[1] = this.childArr[0], 二级分类无法切换, 需用到 $set ( https://cn.vuejs.org/v2/api/#Vue-set ) 知识 第二:在 H5 端时,使用 $set 又会导致一级分类无法滚动( 现在也没明白是什么原因 ),但可直接赋值 this.classifyArr[1] = this.childArr[0] Part.3 代码展示 HTML 1 2 3 4 5 6 13 {{ name }} 14 15 16 17 18 19
JS 1 2 export default { 3 data() { 4 return { 5 dataSource: [ 6 { id: 1, 7 name: '星期一', 8 child: [ 9 { 10 id: 2, 11 name: '星期一晴天' 12 }, 13 { 14 id: 3, 15 name: '星期一雨天' 16 }, 17 ], 18 }, 19 { id: 4, 20 name: '星期二', 21 child: [ 22 { 23 id: 5, 24 name: '星期二暴雨' 25 }, 26 { 27 id: 6, 28 name: '星期二转晴' 29 }, 30 { 31 id: 7, 32 name: '星期二冰雹' 33 }, 34 ], 35 }, 36 { id: 8, 37 name: '星期三', 38 child: [] 39 }, 40 { id: 9, 41 name: '星期四', 42 child: [ 43 { 44 id: 10, 45 name: '星期四大太阳' 46 } 47 ] 48 }, 49 { id: 11, 50 name: '星期五', 51 child: [ 52 { 53 id: 12, 54 name: '星期五快了' 55 }, 56 { 57 id: 13, 58 name: '星期五又下雨' 59 } 60 ] 61 }, 62 ], 63 64 name: '请选择分类', 65 66 classifyArr:[[], []], // picker - 数据源 67 classifyIndex: [0, 0], // picker - 索引 68 69 childArr:[], // 二级分类数据源 70 } 71 }, 72 onLoad: function(options) { 73 // 获取数据源并分出一级二级分类 74 this.getAllClassify() 75 }, 76 methods: { 77 // 获取数据源并分出一级二级 78 getAllClassify() { 79 let dataLen = this.dataSource.length; 80 81 for (let i = 0; i < dataLen; i++) { 82 // 将数据源中的二级分类 push 进 childArr,作为二级分类的数据源 83 this.childArr.push(this.dataSource[i].child) 84 }; 85 86 // 一级分类的数据源 87 this.classifyArr[0] = this.dataSource; 88 89 // 第一次打开时,默认给一级分类添加它的二级分类 90 this.classifyArr[1] = this.childArr[0] 91 }, 92 93 // 选择商品分类 94 classifyChange(e) { 95 let value = e.target.value; 96 this.classifyIndex = value; 97 98 if (this.classifyArr[0].length != 0) { 99 this.name = this.classifyArr[0][this.classifyIndex[0]].name 100 }; 101 102 if (this.classifyArr[1].length != 0) { 103 this.name += ',' + this.classifyArr[1][this.classifyIndex[1]].name 104 } 105 }, 106 107 // 获取二级分类 108 columnchange(e) { 109 // 当滚动切换一级分类时,为当前的一级分类添加它的子类 110 if (e.detail.column == 0) { 111 // #ifdef H5 112 // 在小程序中直接赋值无效 H5 可直接赋值 113 this.classifyArr[1] = this.childArr[e.detail.value] 114 // #endif 115 116 // #ifdef MP-WEIXIN 117 // 在 H5 环境下 $set 会导致一级分类无法滚动, 小程序正常运行 118 this.$set(this.classifyArr, 1, this.childArr[e.detail.value]) 119 // #endif 120 } 121 } 122 } 123 } 124
CSS 1 2 .content { 3 .content-box { 4 padding: 23upx 20upx 0 20upx; 5 .box { 6 padding: 25upx; 7 background:rgba(255,255,255,1); 8 border-radius:25upx; 9 box-shadow:0 5upx 16upx 0 rgba(20,104,255,0.07); 10 .box-item { 11 margin-top: 25upx; 12 position: relative; 13 .item-picker { 14 width: 100%; 15 margin-top: 10upx; 16 height: 60upx !important; 17 border-bottom: 2upx solid #EDEDED; 18 } 19 } 20 } 21 } 22 } 23
|
【本文地址】