vue自定义组件实现v |
您所在的位置:网站首页 › v-model在组件中使用 › vue自定义组件实现v |
vue自定义组件实现v
|
vue自定义组件和input等原生组件一样,能够实现v-model双向绑定。本文为CSDN博主「卖菜的小白」的原创文章,原文链接:https://blog.csdn.net/weixin_47450807/article/details/122859115。感谢博主 一、正常使用的v-model
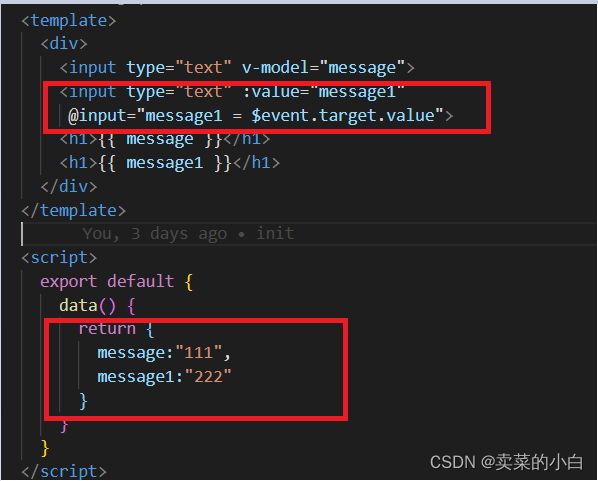
使用对input标签使用v-model,如上图所所示,可以将其拆分成两部分,一个是数据绑定,另一个是监听事件。 二、对组件使用v-model
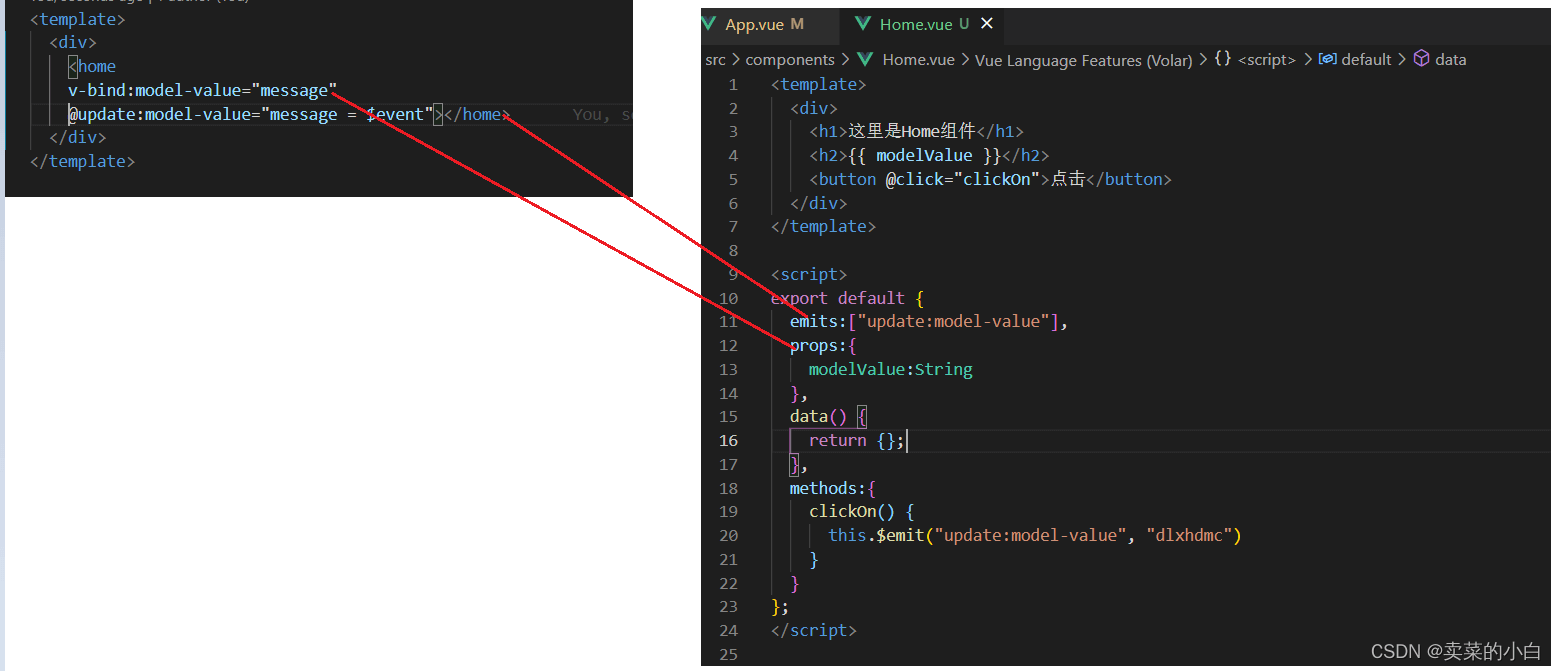
图所示,在给组件使用v-model的时候,其实相当于将绑定的值update:model-value通过props传递给组件。并且在该组件上监听一个名为update:model-value,在组件中通过this.$emit触发事件,并且可以将要修改的值,传递过去。 注意:model-value是固定写法 也可以将其写成如下所示:
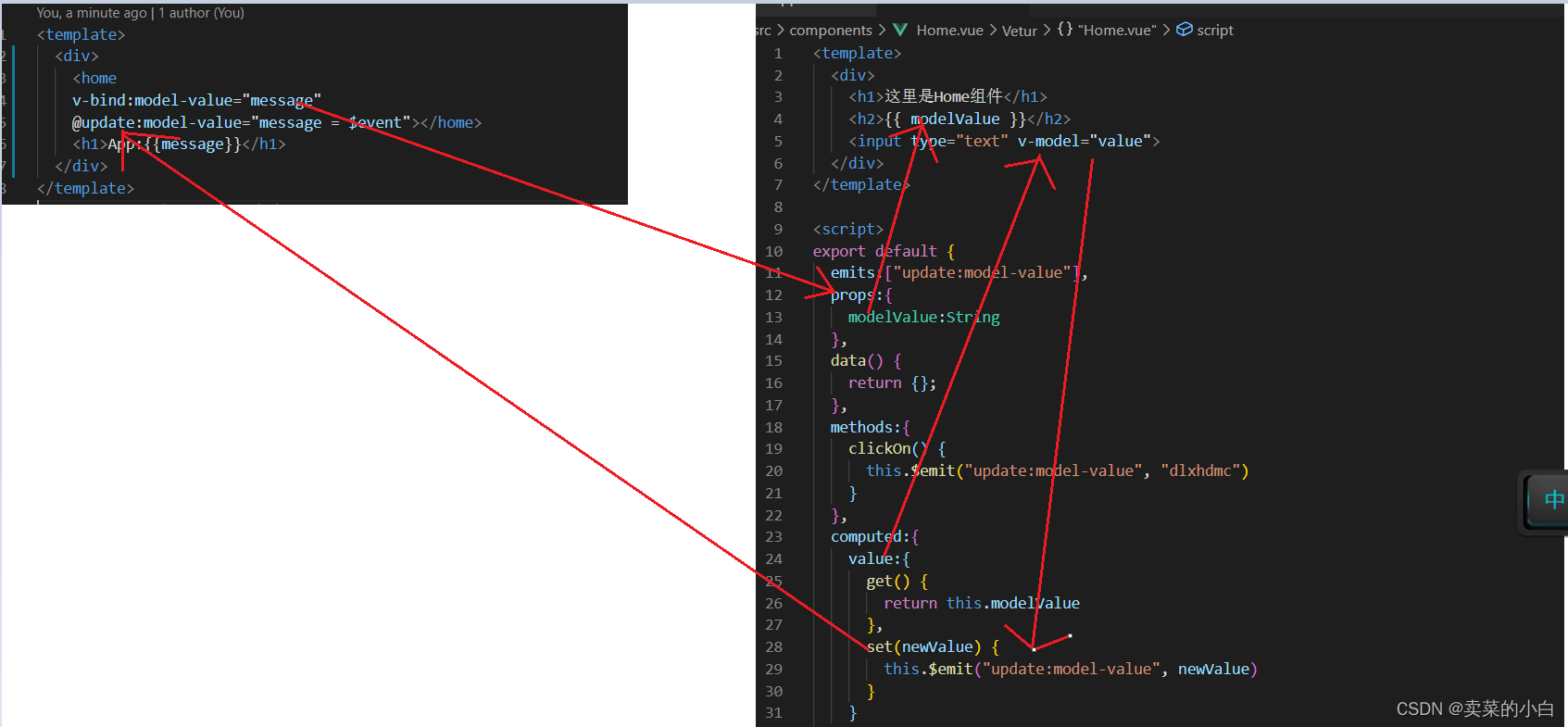
如上图所示,当我们在home组件中使用v-model进行双线数据绑定,此时可以使用computed计算属性来进行设置,当绑定的数据发生改变时,此时通过this.$emit触发事件。 三、v-model绑定多个属性
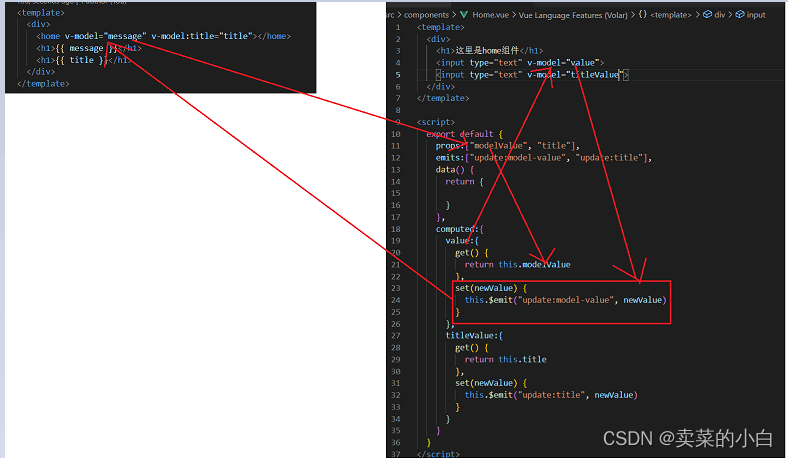
如图所示绑定两个属性,如果我们直接对组件使用v-model,则默认v-bind绑定model-value,v-on监听update:model-value。此时如果对其更改名称,v-model:title='title',这样v-bind绑定title,v-on监听update:title。 |
【本文地址】
今日新闻 |
推荐新闻 |