uni |
您所在的位置:网站首页 › uniu官网 › uni |
uni
|
目录 1.uni-app环境搭建 1.下载HBuilderX 2.通过HBuilderX可视化界面创建第一个uni-app应用 3.下载微信小程序 2.全局文件配置 1.pages.json文件 2.manifest.json文件 3.uni-app实际运用中的组件 1.基础组件列表 2.视图组件 2.1swiper 2.2scroll-view 3.表单组件 3.2checkbox-group 3.3form 4.在uni-app中使用中必不可少sass插件的使用css的概述: 2、使用步骤: 5.生命周期 1.应用生命周期 2.页面生命周期函数 3.组件生命周期 6.页面路由 什么是路由? 1.哪些会触发页面跳转 2.微信小程序中实现页面路由的几种方式 7.为什么要学习uni-app这一门课程 8.总结 uni-app 是一个使用 Vue.js (opens new window)开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。 官网:uni-app官网 (dcloud.net.cn) 1.uni-app环境搭建 1.下载HBuilderXHBuilderX官网下载地址:HBuilderX-高效极客技巧 选择相应的版本就可以了
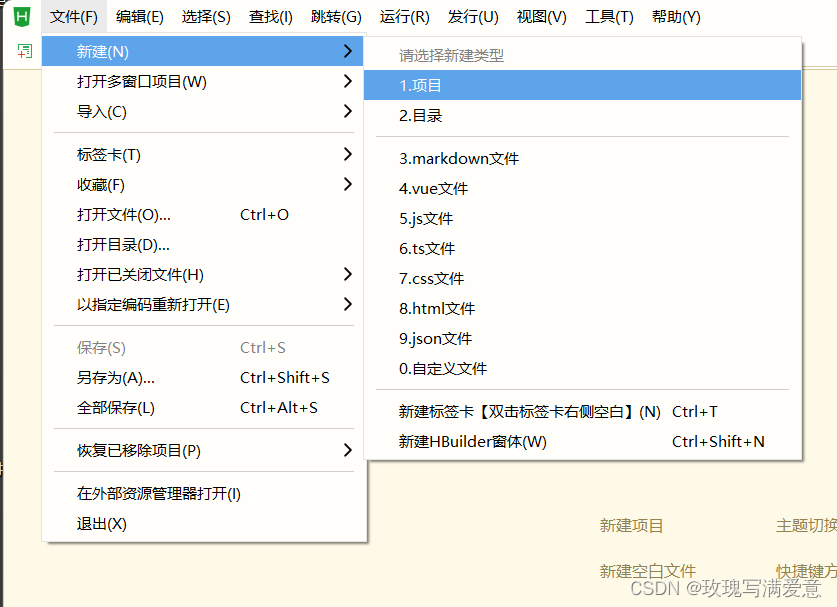
选择正式版,可以下载Windows版和Mac OS版,其各有两个版本,分别是标准版和APP开发版。其中,标准版可直接用于Web开发、MarkDown、字处理场景、小程序等。如果开发App.则需要手动安装插件。App开发版预置开发App所需的插件,开箱即用。如果只是开发小程序和H5,则安装标准版即可。这里下载的是App开发版。 HBuilder X下载完成后即可安装,Windows版和Mac OS版的安装都很简单,按提示操作即可。 2.通过HBuilderX可视化界面创建第一个uni-app应用第一步:打开HBuilderX,点击工具栏里的文件 -> 新建 -> 项目
第二步:选择 uni-app
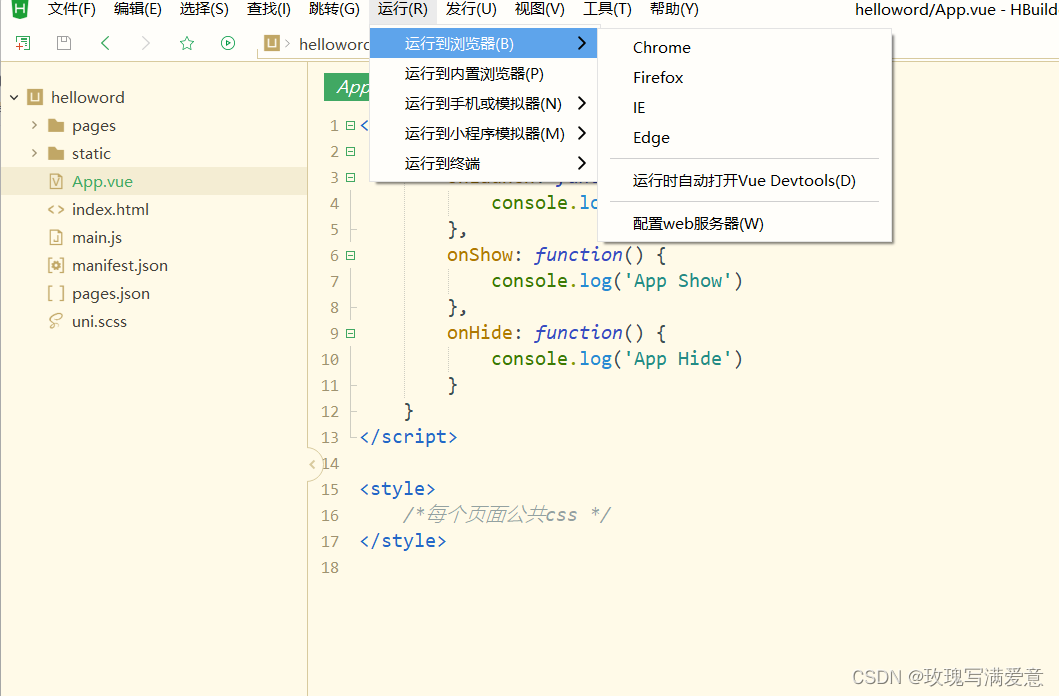
类型,输入工程名,选择模板,点击创建,即可成功创建 最后:项目创建完成之后即可运行,打开项目的任意文件,如App.vue,选择“运行”-->"运行到浏览器“命令,选择浏览器,即可在浏览器中体验uni-app的H5版。
第一步:安装微信开发者工具,下载地址:微信开发者工具下载地址与更新日志 | 微信开放文档 选择合适的版本下载,一步步默认安装即可。安装完成之后,要使用uni-app开发,需要打开微信小程序开发者工具的服务端口,进行微信小程序开发者工具,选择"设置"-->"安全设置"命令,将"服务端口"改完打开状态,如图所示
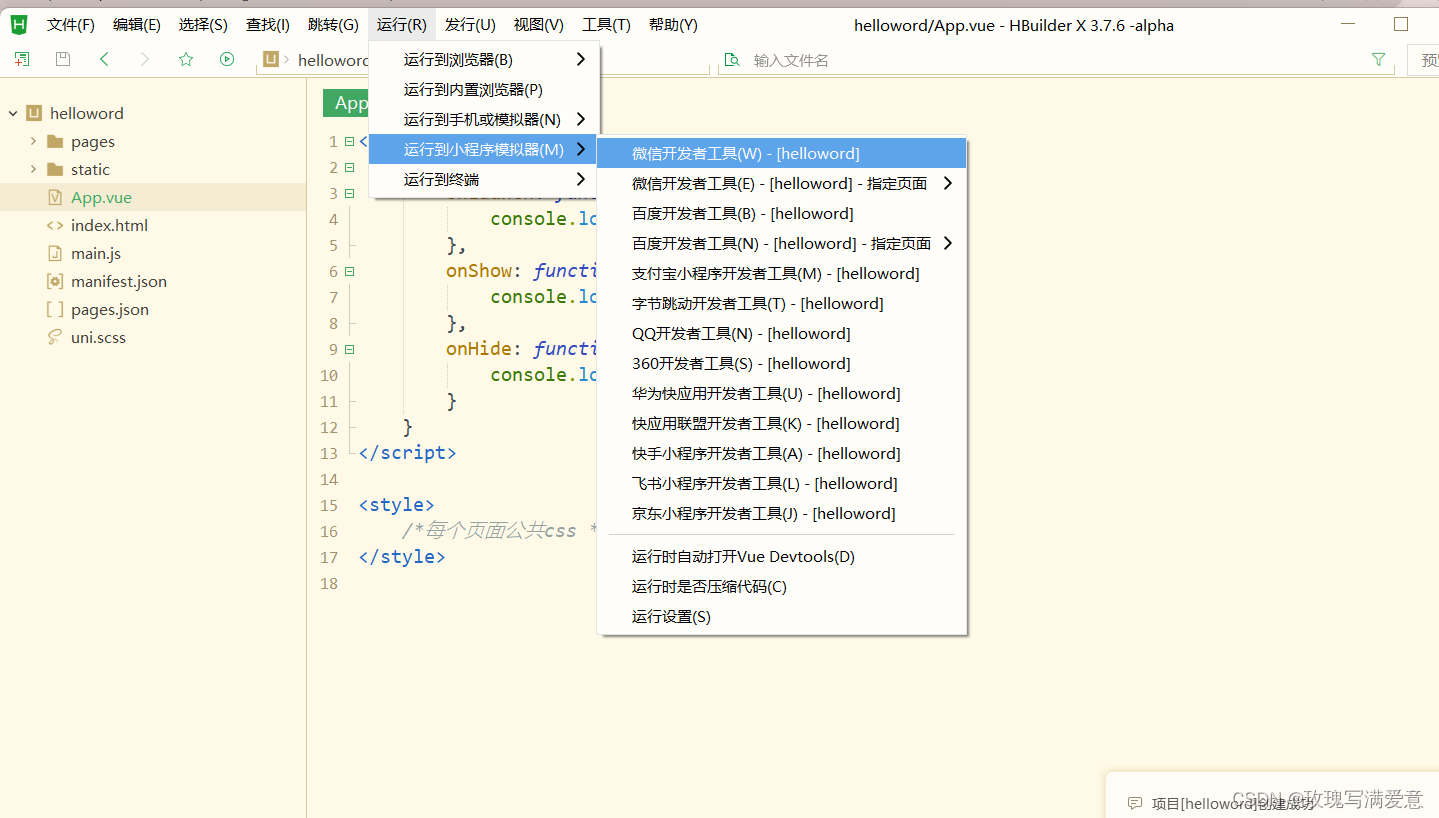
第二步:安装并配置完毕之后,打开HBuilderX,进入项目,选择“运行”-->"运行到小程序模拟器“-->"微信开发者工具“命令,即可在微信开发者工具中体验uni-app,如图
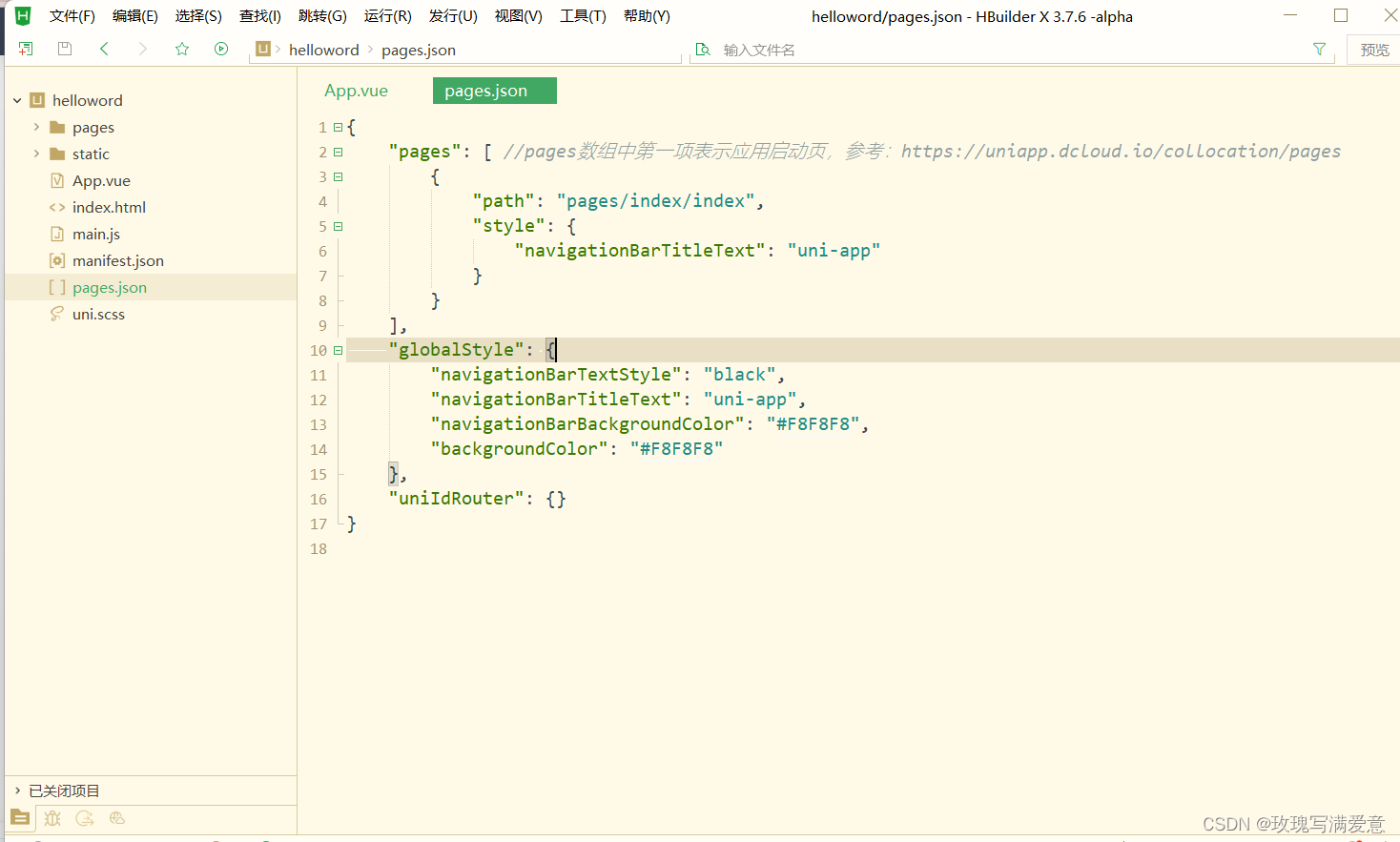
pages.json文件主要用于对uni-app进行全局配置,可以在配置项设置默认页面的窗口、设置页面路径及窗口、设置组件自动引入规则、设置底部tab及分包加载配置等。
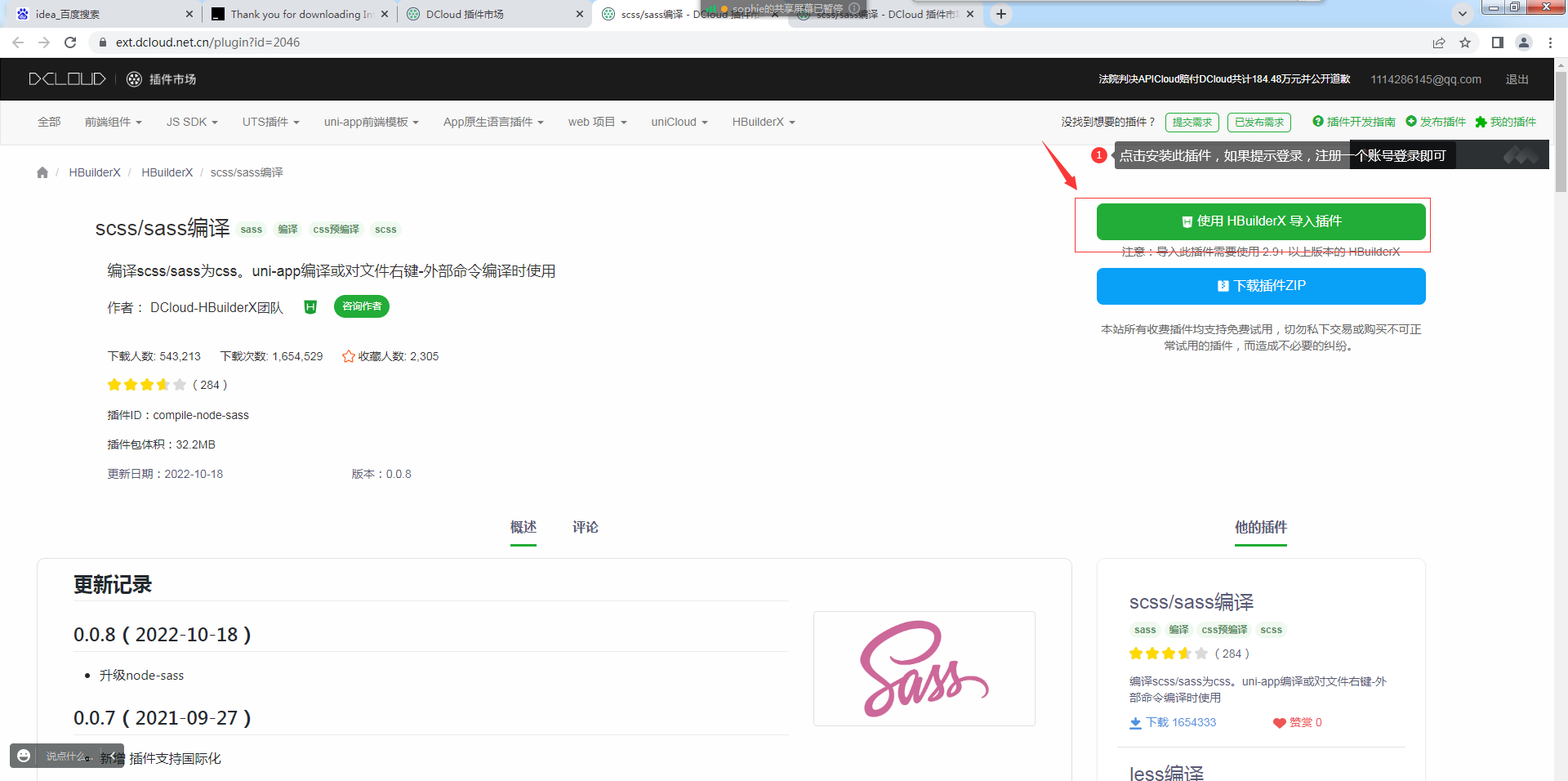
pages.json文件配置的参考文档地址 pages.json 页面路由 | uni-app官网 2.manifest.json文件manifest.json文件可以配置H5、小程序、App信息,如配置代理,H5模板以及小程序AppID、App的名称、图标、权限等。 manifest.json文件配置的参考文档地址 App Android@android | uni-app官网 3.uni-app实际运用中的组件uni-app为开发者提供了一系列基础组件,类似HTML里的基础标签元素,但uni-app的组件与HTML不同,而是与小程序相同,更适合手机端使用。虽然不推荐使用HTML标签,但实际上如果开发者写了div等标签,在编译到非H5平台时也会被编译器转换为view标签,类似的还有span转text、a转navigator等,包括css里的元素选择器也会转换。但为了管理方便、策略统一,写代码时建议使用view等组件。 组件的官方文档地址:组件使用的入门教程 | uni-app官网 1.基础组件列表基础组件分为以下十几大类: 视图容器(View Container): 组件名说明view视图容器,类似于HTML中的divscroll-view可滚动视图容器swiper滑块视图容器,比如用于轮播bannermatch-media屏幕动态适配组件,比如窄屏上不显示某些内容movable-area可拖动区域movable-view可移动的视图容器,在页面中可以拖拽滑动或双指缩放。movable-view必须在movable-area组件中cover-view可覆盖在原生组件的上的文本组件cover-image可覆盖在原生组件的上的图片组件表单组件(Form): 标签名说明button按钮checkbox多项选择器editor富文本输入框form表单input输入框label标签picker弹出式列表选择器picker-view窗体内嵌式列表选择器radio单项选择器slider滑动选择器switch开关选择器textarea多行文本输入框路由与页面跳转(Navigation): 组件名说明navigator页面链接。类似于HTML中的a标签以上这些都是日常使用中,使用比较频繁的组件。 2.视图组件 2.1swiper滑块视图容器。 一般用于左右滑动或上下滑动,比如banner轮播图。 注意滑动切换和滚动的区别,滑动切换是一屏一屏的切换。swiper下的每个swiper-item是一个滑动切换区域,不能停留在2个滑动区域之间。 属性说明 属性名类型默认值说明平台差异说明indicator-dotsBooleanfalse是否显示面板指示点indicator-colorColorrgba(0, 0, 0, .3)指示点颜色indicator-active-colorColor#000000当前选中的指示点颜色active-classStringswiper-item 可见时的 class支付宝小程序changing-classStringacceleration 设置为 true 时且处于滑动过程中,中间若干屏处于可见时的class支付宝小程序autoplayBooleanfalse是否自动切换currentNumber0当前所在滑块的 indexcurrent-item-idString当前所在滑块的 item-id ,不能与 current 被同时指定支付宝小程序不支持intervalNumber5000自动切换时间间隔durationNumber500滑动动画时长app-nvue不支持circularBooleanfalse是否采用衔接滑动,即播放到末尾后重新回到开头verticalBooleanfalse滑动方向是否为纵向previous-marginString0px前边距,可用于露出前一项的一小部分,接受 px 和 rpx 值app-nvue、抖音小程序、飞书小程序不支持next-marginString0px后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值app-nvue、抖音小程序、飞书小程序不支持accelerationBooleanfalse当开启时,会根据滑动速度,连续滑动多屏支付宝小程序disable-programmatic-animationBooleanfalse是否禁用代码变动触发 swiper 切换时使用动画。支付宝小程序display-multiple-itemsNumber1同时显示的滑块数量app-nvue、支付宝小程序不支持skip-hidden-item-layoutBooleanfalse是否跳过未显示的滑块布局,设为 true 可优化复杂情况下的滑动性能,但会丢失隐藏状态滑块的布局信息App、微信小程序、京东小程序disable-touchBooleanfalse是否禁止用户 touch 操作App 2.5.5+、H5 2.5.5+、支付宝小程序、抖音小程序与飞书小程序(只在初始化时有效,不能动态变更)touchableBooleantrue是否监听用户的触摸事件,只在初始化时有效,不能动态变更抖音小程序与飞书小程序(uni-app 2.5.5+ 推荐统一使用 disable-touch)easing-functionStringdefault指定 swiper 切换缓动动画类型,有效值:default、linear、easeInCubic、easeOutCubic、easeInOutCubic微信小程序、快手小程序、京东小程序@changeEventHandlecurrent 改变时会触发 change 事件,event.detail = {current: current, source: source}@transitionEventHandleswiper-item 的位置发生改变时会触发 transition 事件,event.detail = {dx: dx, dy: dy},支付宝小程序暂不支持dx, dyApp、H5、微信小程序、支付宝小程序、抖音小程序、飞书小程序、QQ小程序、快手小程序@animationfinishEventHandle动画结束时会触发 animationfinish 事件,event.detail = {current: current, source: source}抖音小程序与飞书小程序不支持change 事件返回 detail 中包含一个 source 字段,表示导致变更的原因,可能值如下: autoplay 自动播放导致swiper变化。touch 用户划动引起swiper变化。其他原因将用空字符串表示。swiper做左右拖动的长列表的专项问题 swiper是单页组件,适合做banner图轮播和简单列表左右滑动。因为性能问题,用swiper做复杂长列表,需要较高的优化技巧以及接受一些限制。这是一个范例,插件市场新闻模板示例,它在App端使用了nvue的原生渲染,实现高性能的左右拖动长列表;并支持可自定义的任何形式的下拉刷新。它在非App端使用的模式是只缓存左右一共3列的数据,dom中的数据过多时,它会自动释放。就是说App上,只要看过这一页,再进去时内容是还在的。而在非App上,只能做到缓存3页数据,其他页即便看过,再进去也会重新加载。并且非App的这种情况下,不再提供下拉刷新。虽然插件市场也有其他前端模拟的下拉刷新,但性能不佳。一般小程序的大厂案例里,提供左右拖长列表的,都是这种做法。Tips 如果 nvue 页面 @animationfinish 事件不能返回正确的数据,可同时监听 @change 事件。使用竖向滚动时,需要给 一个固定高度,通过 css 设置 height。注意:其中只可放置 组件,否则会导致未定义的行为。如果遇到current、current-item-id属性设置不生效的问题参考:组件属性设置不生效解决办法banner图的切换效果和指示器的样式,有多种风格可自定义,可在uni-app插件市场搜索如需banner管理后台,参考uniCloud admin banner插件:云端一体banner - DCloud 插件市场swiper在App的vue中、百度支付宝头条QQ小程序中,不支持内嵌video、map等原生组件。在微信基础库2.4.4起和App nvue2.1.5起支持内嵌原生组件。竖向的swiper内嵌视频可实现抖音、映客等视频垂直拖动切换效果。同时监听 change transition,开始滑动时触发transition, 放开手后,在ios平台触发顺序为 transition... change,Android/微信小程序/支付宝为 transition... change transition... 2.2scroll-view可滚动视图区域。用于区域滚动。 需注意在webview渲染的页面中,区域滚动的性能不及页面滚动。 属性说明 属性名类型默认值说明平台差异说明scroll-xBooleanfalse允许横向滚动scroll-yBooleanfalse允许纵向滚动upper-thresholdNumber/String50距顶部/左边多远时(单位px),触发 scrolltoupper 事件lower-thresholdNumber/String50距底部/右边多远时(单位px),触发 scrolltolower 事件scroll-topNumber/String设置竖向滚动条位置scroll-leftNumber/String设置横向滚动条位置scroll-into-viewString值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素scroll-with-animationBooleanfalse在设置滚动条位置时使用动画过渡enable-back-to-topBooleanfalseiOS点击顶部状态栏、安卓双击标题栏时,滚动条返回顶部,只支持竖向app-nvue,微信小程序show-scrollbarBooleanfalse控制是否出现滚动条App-nvue 2.1.5+refresher-enabledBooleanfalse开启自定义下拉刷新H5、app-vue 2.5.12+,微信小程序基础库2.10.1+refresher-thresholdNumber45设置自定义下拉刷新阈值H5、app-vue 2.5.12+,微信小程序基础库2.10.1+refresher-default-styleString"black"设置自定义下拉刷新默认样式,支持设置 black,white,none,none 表示不使用默认样式H5、app-vue 2.5.12+,微信小程序基础库2.10.1+refresher-backgroundString"#FFF"设置自定义下拉刷新区域背景颜色H5、app-vue 2.5.12+,微信小程序基础库2.10.1+refresher-triggeredBooleanfalse设置当前下拉刷新状态,true 表示下拉刷新已经被触发,false 表示下拉刷新未被触发H5、app-vue 2.5.12+,微信小程序基础库2.10.1+enable-flexBooleanfalse启用 flexbox 布局。开启后,当前节点声明了 display: flex 就会成为 flex container,并作用于其孩子节点。微信小程序 2.7.3scroll-anchoringBooleanfalse开启 scroll anchoring 特性,即控制滚动位置不随内容变化而抖动,仅在 iOS 下生效,安卓下可参考 CSS overflow-anchor 属性。微信小程序 2.8.2@scrolltoupperEventHandle滚动到顶部/左边,会触发 scrolltoupper 事件@scrolltolowerEventHandle滚动到底部/右边,会触发 scrolltolower 事件@scrollEventHandle滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY}@refresherpullingEventHandle自定义下拉刷新控件被下拉H5、app-vue 2.5.12+,微信小程序基础库2.10.1+@refresherrefreshEventHandle自定义下拉刷新被触发H5、app-vue 2.5.12+,微信小程序基础库2.10.1+@refresherrestoreEventHandle自定义下拉刷新被复位H5、app-vue 2.5.12+,微信小程序基础库2.10.1+@refresherabortEventHandle自定义下拉刷新被中止H5、app-vue 2.5.12+,微信小程序基础库2.10.1+使用竖向滚动时,需要给 一个固定高度,通过 css 设置 height;使用横向滚动时,需要给添加white-space: nowrap;样式。 3.表单组件 3.1button按钮。 属性说明 属性名类型默认值说明生效时机平台差异说明sizeStringdefault按钮的大小typeStringdefault按钮的样式类型plainBooleanfalse按钮是否镂空,背景色透明disabledBooleanfalse是否禁用loadingBooleanfalse名称前是否带 loading 图标H5、App(App-nvue 平台,在 ios 上为雪花,Android上为圆圈)form-typeString用于 组件,点击分别会触发 组件的 submit/reset 事件open-typeString开放能力hover-classStringbutton-hover指定按钮按下去的样式类。当 hover-class="none" 时,没有点击态效果App-nvue 平台暂不支持hover-start-timeNumber20按住后多久出现点击态,单位毫秒hover-stay-timeNumber70手指松开后点击态保留时间,单位毫秒app-parameterString打开 APP 时,向 APP 传递的参数,open-type=launchApp时有效微信小程序、QQ小程序hover-stop-propagationbooleanfalse指定是否阻止本节点的祖先节点出现点击态微信小程序langstring'en'指定返回用户信息的语言,zh_CN 简体中文,zh_TW 繁体中文,en 英文。微信小程序session-fromstring会话来源,open-type="contact"时有效微信小程序send-message-titlestring当前标题会话内消息卡片标题,open-type="contact"时有效微信小程序send-message-pathstring当前分享路径会话内消息卡片点击跳转小程序路径,open-type="contact"时有效微信小程序send-message-imgstring截图会话内消息卡片图片,open-type="contact"时有效微信小程序show-message-cardbooleanfalse是否显示会话内消息卡片,设置此参数为 true,用户进入客服会话会在右下角显示"可能要发送的小程序"提示,用户点击后可以快速发送小程序消息,open-type="contact"时有效微信小程序group-idString打开群资料卡时,传递的群号open-type="openGroupProfile"QQ小程序guild-idString打开频道页面时,传递的频道号open-type="openGuildProfile"QQ小程序public-idString打开公众号资料卡时,传递的号码open-type="openPublicProfile"QQ小程序data-im-idString客服的抖音号open-type="im"抖音小程序2.68.0版本+data-im-typeStringIM卡片类型open-type="im"抖音小程序2.80.0版本+data-goods-idString商品的id,仅支持泛知识课程库和生活服务商品库中的商品open-type="im"抖音小程序2.80.0版本+data-order-idString订单的id,仅支持交易2.0订单open-type="im"抖音小程序2.80.0版本+data-biz-lineString商品类型,“1”代表生活服务,“2”代表泛知识。open-type="im"抖音小程序2.80.0版本+@getphonenumberHandler获取用户手机号回调open-type="getPhoneNumber"微信、支付宝、百度、抖音、快手、京东小程序@getuserinfoHandler用户点击该按钮时,会返回获取到的用户信息,从返回参数的detail中获取到的值同uni.getUserInfoopen-type="getUserInfo"微信、QQ、百度、快手、京东小程序@errorHandler当使用开放能力时,发生错误的回调open-type="launchApp"微信、QQ、快手、京东小程序@opensettingHandler在打开授权设置页并关闭后回调open-type="openSetting"微信、QQ、百度、快手、京东小程序@launchappHandler从小程序打开 App 成功的回调open-type="launchApp"微信、QQ、快手、京东小程序@contactHandler客服消息回调open-type="contact"微信、QQ、百度、快手小程序@chooseavatarHandler获取用户头像回调open-type="chooseAvatar"微信小程序@addgroupappHandler添加群应用的回调open-type="addGroupApp"QQ小程序@chooseaddressHandler调起用户编辑并选择收货地址的回调open-type="chooseAddress"百度小程序@chooseinvoicetitleHandler用户选择发票抬头的回调open-type="chooseInvoiceTitle"百度小程序@subscribeHandler订阅消息授权回调open-type="subscribe"百度小程序@loginHandler登录回调open-type="login"百度小程序@imHandler监听跳转IM的成功回调open-type="im"抖音小程序2.68.0版本+ 3.2checkbox-group多项选择器,内部由多个 checkbox 组成。 属性说明 属性名类型默认值说明@changeEventHandle中选中项发生改变是触发 change 事件,detail = {value:[选中的checkbox的value的数组]}#checkbox 多选项目。 属性说明 属性名类型默认值说明valueString 标识,选中时触发 的 change 事件,并携带 的 value。disabledBooleanfalse是否禁用checkedBooleanfalse当前是否选中,可用来设置默认选中colorColorcheckbox的颜色,同css的color 3.3form表单,将组件内的用户输入的 提交。 当点击 表单中 formType 为 submit 的 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。 属性说明 属性名类型说明平台差异说明report-submitBoolean是否返回 formId 用于发送模板消息微信小程序、支付宝小程序report-submit-timeoutnumber等待一段时间(毫秒数)以确认 formId 是否生效。如果未指定这个参数,formId 有很小的概率是无效的(如遇到网络失败的情况)。指定这个参数将可以检测 formId 是否有效,以这个参数的时间作为这项检测的超时时间。如果失败,将返回 requestFormId:fail 开头的 formId微信小程序2.6.2@submitEventHandle携带 form 中的数据触发 submit 事件,event.detail = {value : {'name': 'value'} , formId: ''},report-submit 为 true 时才会返回 formId@resetEventHandle表单重置时会触发 reset 事件以上这些表单组件都是日常必不可少的组件 4.在uni-app中使用中必不可少sass插件的使用css的概述:Sass (英文全称:Syntactically Awesome Stylesheets) 是一个最初由 Hampton Catlin 设计并由 Natalie Weizenbaum 开发的层叠样式表语言。 Sass 是一个 CSS 预处理器。 Sass 是 CSS 扩展语言,可以帮助我们减少 CSS 重复的代码,节省开发时间。 Sass 完全兼容所有版本的 CSS。 菜鸟教程参考链接:链接 2、使用步骤:一、在hbuilder开发工具安装sass插件,前往插件市场安装,如果需要登录,自己注册一个账号登录即可。
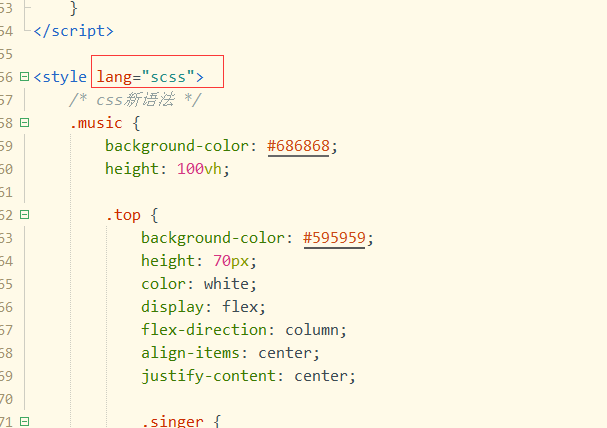
二、在写样式的style的标签添加lang="scss"属性。
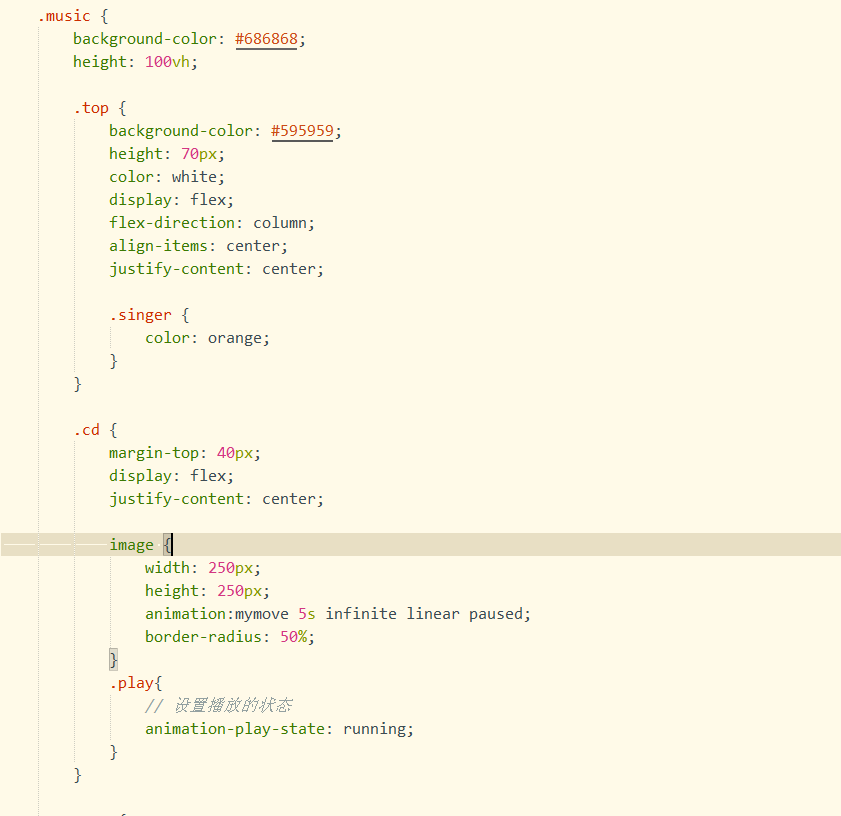
三、开始使用scss语法编写样式。
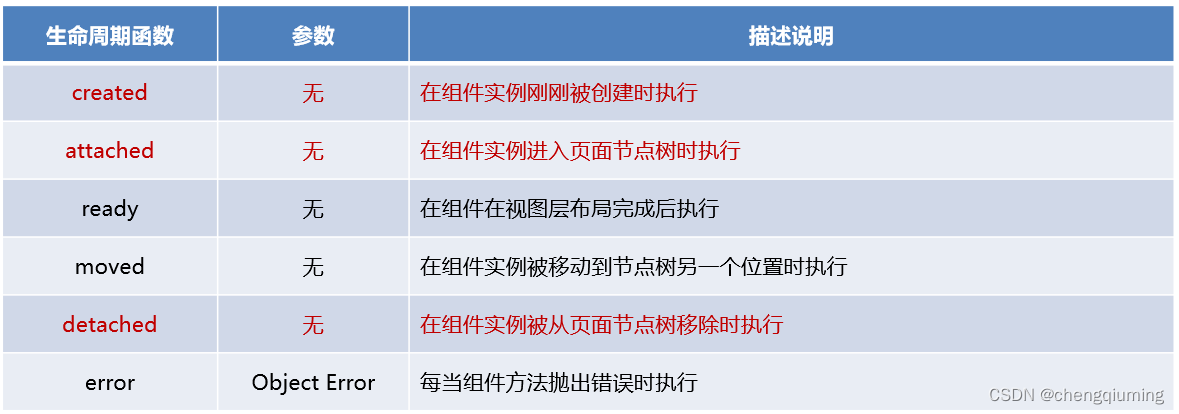
1、App(Object object)微信小程序应用生命周期从注册小程序生命周期开始说起,拿Vue.js这比喻,我们要使用Vue就得先new一个Vue对象。而微信小程序通过App(Object object)这个函数来注册小程序,接受一个 Object 参数,其指定小程序的生命周期回调等。 Tip: App() 必须在 app.js 中调用,必须调用且只能调用一次。不然会出现无法预期的后果。 2、App()参数 App(Object object)也可称为注册程序,这个程序里包含了些关于小程序生命周期相关的函数。或称为App()函数的参数,参数类型是Object object。如下 属性类型说明触发时间onLaunchfunction生命周期回调——监听小程序初始化。小程序初始化完成时触发,全局只触发一次。onShowfunction生命周期回调——监听小程序启动或切前台。小程序启动,或从后台进入前台显示时触发。onHidefunction生命周期回调——监听小程序切后台。小程序从前台进入后台时触发。onErrorfunction错误监听函数。小程序发生脚本错误或 API 调用报错时触发。onPageNotFoundfunction页面不存在监听函数。小程序要打开的页面不存在时触发。基础库 1.9.90 开始支持onUnhandledRejectionfunction未处理的 Promise 拒绝事件监听函数。小程序有未处理的 Promise 拒绝时触发。基础库 2.10.0 开始支持。onThemeChangefunction监听系统主题变化系统切换主题时触发。基础库 2.11.0 开始支持。其他any开发者可以添加任意的函数或数据变量到 Object 参数中,用 this 可以访问3、示例代码 App({ onLaunch (options) { // Do something initial when launch. }, onShow (options) { // Do something when show. }, onHide () { // Do something when hide. }, onError (msg) { console.log(msg) }, globalData: 'I am global data' })这里需要特别说明的是 globalData 这个函数/对象,这里可以写成函数也可以写成一个单独的变量,这个函数的作用通常是存储全局变量。 2.页面生命周期函数小程序的页面生命周期函数需要在页面.js 中进行声明。如: Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { console.log('本地生活页面加载完毕'); }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady() { console.log("初次渲染完毕!"); }, /** * 生命周期函数--监听页面显示 */ onShow() { console.log("页面显示完成"); }, /** * 生命周期函数--监听页面隐藏 */ onHide() { console.log("页面已被隐藏!"); }, /** * 生命周期函数--监听页面卸载 */ onUnload() { console.log("GG"); }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh() { console.log('正在刷新!'); }, /** * 页面上拉触底事件的处理函数 */ onReachBottom() { console.log('正在加载更多!'); }, /** * 用户点击右上角分享 */ onShareAppMessage() { console.log('用户正在分享!'); } }) 3.组件生命周期3.1组件全部的生命周期函数 小程序组件可用的全部生命周期如下表所示。
3.2组件主要的生命周期函数 在小程序组件中,最重要的生命周期函数有 3 个,分别是 created、attached、detached。它们各自的特点如下: 3.2.1组件实例刚被创建好的时候,created 生命周期函数会被触发 此时还不能调用 setData 通常在这个生命周期函数中,只应该用于给组件的 this 添加一些自定义的属性字段 3.2.2在组件完全初始化完毕、进入页面节点树后, attached 生命周期函数会被触发 此时, this.data 已被初始化完毕 这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据) 3.2.3 在组件离开页面节点树后, detached 生命周期函数会被触发 退出一个页面时,会触发页面内每个自定义组件的 detached 生命周期函数 此时适合做一些清理性质的工作 6.页面路由 什么是路由?路由(routing)是指分组从源到目的地时,决定端到端路径的网络范围的进程。我们可以理解微信小程序页面路由,根据路由规则(路径)从一个页面跳转到另一个页面的的规则。 1.哪些会触发页面跳转 小程序启动,初始化第一个页面跳转新页面,调用wx.navigateTo 或者 页面重定向,调用wx.redirectTo 或者 页面返回,调用wx.navigateBack ,页面左上角返回按钮wx.switchTab实现tabBar页面切换Tips: 所有页面都必须在app.json中注册,例如 { "pages": [ "pages/index/index", "pages/classification/classification", "pages/start/start", "pages/detail/detail", ] } 2.微信小程序中实现页面路由的几种方式 wx.navigateTo,保留当前页面,跳转到应用内的某个页面,但是不能跳到 tabbar 页面 wx.navigateTo({ url: 'pages/detail/detail', success: function(res) {}, ... }) wx.redirectTo,关闭当前页面,跳转到应用内的某个页面,但是不允许跳转到 tabbar 页面 wx.redirectTo({ url: 'pages/detail/detail', success:function(res){}, ... }) 组件跳转方式 |
【本文地址】
今日新闻 |
推荐新闻 |