开发游戏时如何操控 游戏打击感?利用好Feel插件可快速提升游戏感 |
您所在的位置:网站首页 › unity飘字 › 开发游戏时如何操控 游戏打击感?利用好Feel插件可快速提升游戏感 |
开发游戏时如何操控 游戏打击感?利用好Feel插件可快速提升游戏感
|
🎬 博客主页:https://xiaoy.blog.csdn.net 🎥 本文由 呆呆敲代码的小Y 原创,首发于 CSDN🙉 🎄 学习专栏推荐:Unity系统学习专栏 🌲 游戏制作专栏推荐:游戏制作 🌲Unity实战100例专栏推荐:Unity 实战100例 教程 🏅 欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正! 📆 未来很长,值得我们全力奔赴更美好的生活✨ ------------------❤️分割线❤️-------------------------
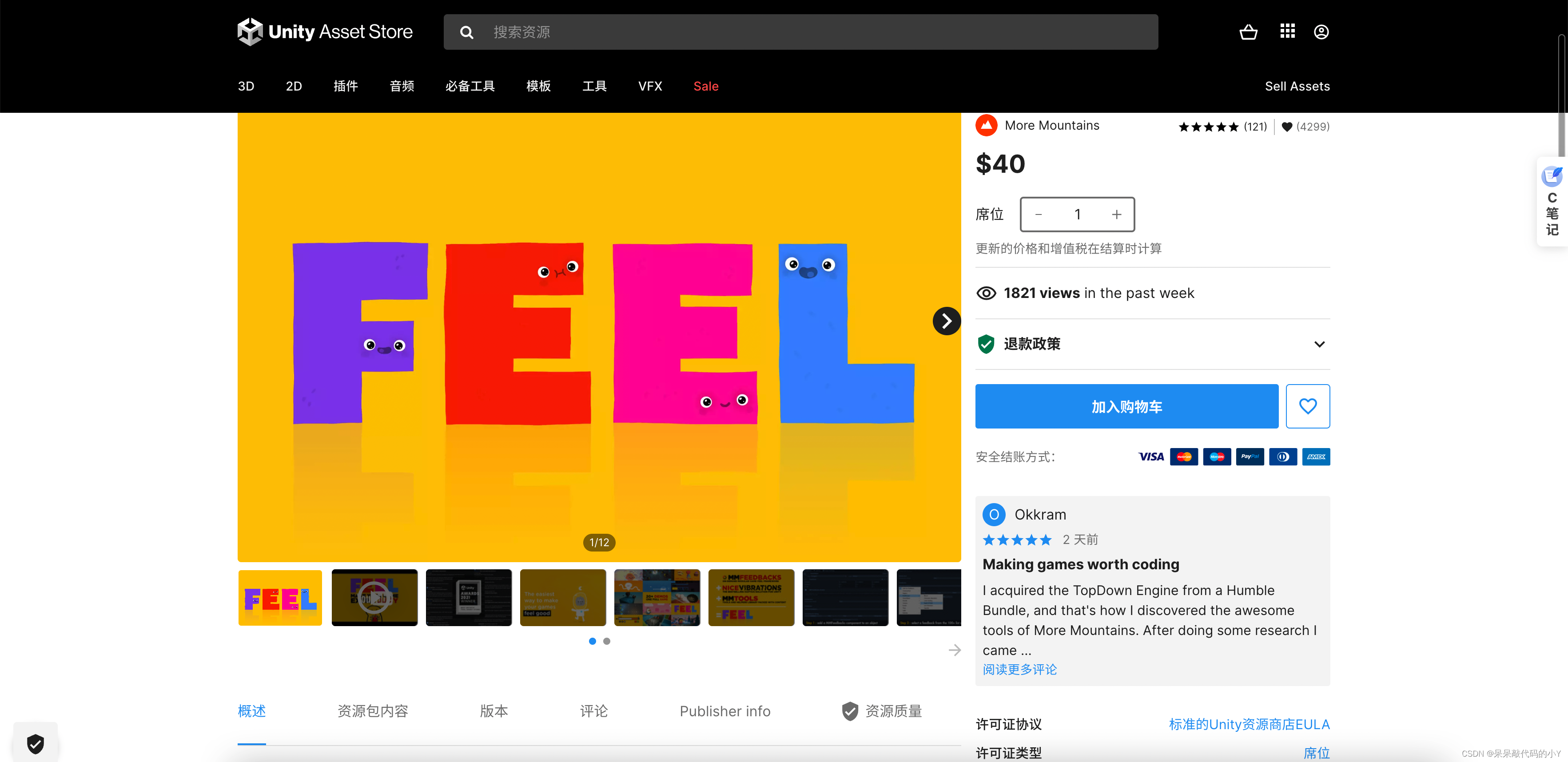
Feel 是一款开箱即用的为游戏提供游戏感(反馈)的Unity平台下的工具插件。 模块化的设计,易于扩展;编辑器下的预览,十足便捷。 官方介绍: 🏆Unity Awards 2021年获奖者:最佳艺术工具 打包超过130个反馈,它会让你轻松触发屏幕震动,触觉,动画转换,玩声音,相机,粒子,物理,后期处理,文本,着色器,时间,UI,并添加果汁到你的游戏的各个方面。 ⚡来自广受好评的柯基引擎和TopDown引擎的创造者,它是最好的果汁和游戏感觉框架,无论你是Unity的新手,还是有经验的开发者。干净的代码,良好的实践,优化,这可能会完全改变你的工作流程。 🌀非常容易使用,mmfeedback将改变你让你的游戏很棒的方式。只需要创建一个空的游戏对象,将mmfeedback类添加到其中,然后你就可以开始添加和调整单个反馈了。有超过130种不同的反馈可供选择,现在非常容易创造出让人感觉良好的游戏。 Feel将游戏感拆解成了100+个基本的反馈操作(MMF_Feedback),主要覆盖了 音频、镜头、动画、GameObject、特效、后处理、UI、文字等方面。 说简单点就是Feel 插件 可以让我们的游戏增加游戏感,所以我们才要来学习Feel的使用啦! 二、Feel插件下载地址官方下载地址: https://assetstore.unity.com/packages/tools/particles-effects/feel-183370 下载之后从Unity的PackageManager中找到该插件导入工程即可。
其他下载地址: 微信搜我名字(呆呆敲代码的小Y) 回复素材资源即可领取。 三、Feel插件核心概念插件官方文档地址:https://feel-docs.moremountains.com/core-concepts.html#chance 3.1 反馈器(MMF_Feedback)MMF_Feedback 是所有反馈行为的基类,处理了反馈效果的基于时间的状态管理(播放、暂停、恢复、停止等)。 不同反馈器的参数都不尽相同,因为要每种反馈器都是负责不同的功能管理,所以不同反馈器的配置参数也会有很大的区别。
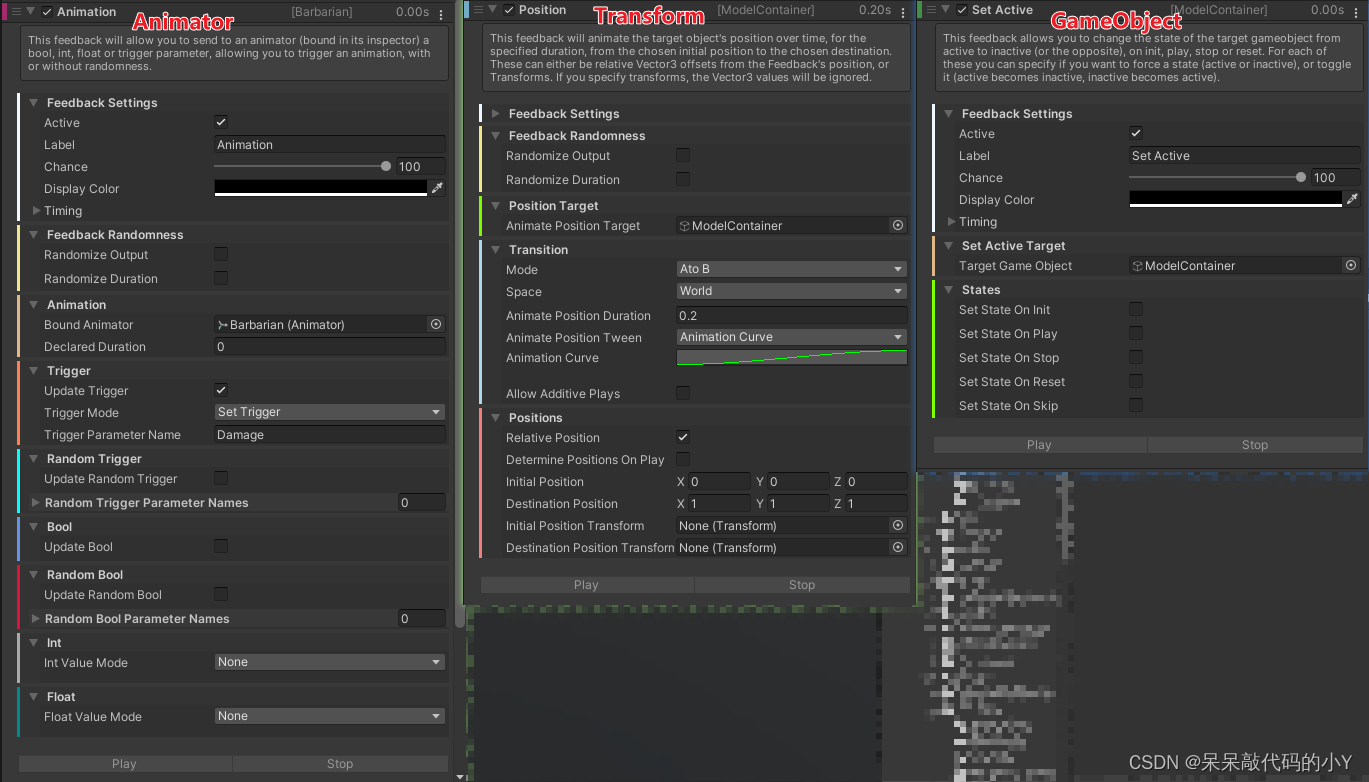
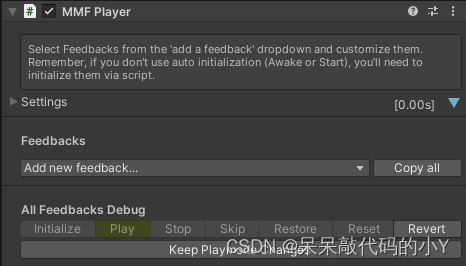
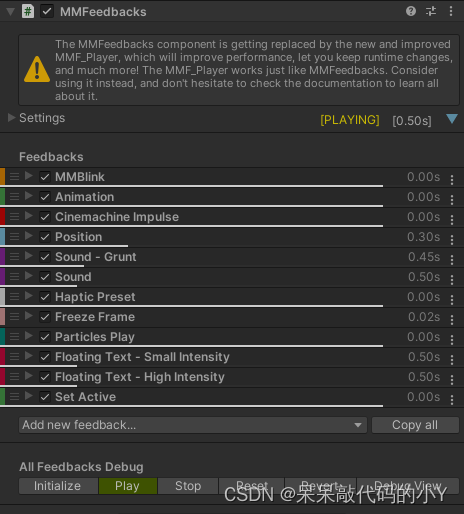
如GameObject、Transform、Animator等参数示例图如下: MMF_Player 是MMF_Feedback的容器及管理器。 开发者在MMF_Player组件下配置好所需的Feedback操作,在运行时调用该实例的 PlayFeedbacks() 即可触发受击反馈效果的播放。
在播放反馈效果时,该组件可以显示当前所有Feedback的播放状态,让我们对各个受击反馈有一个大概的时间管理。 MMF_Player 既可以控制游戏实体的表现,也需要能控制游戏内的,像是镜头(Camera)、音频监听器(Audio Listener)等组件。 出于解耦的考虑,Feel在镜头、音乐监听器上添加 Shaker 来监听Feedback抛出的广播。 虽然有些反馈将直接与对象交互,但其他一些反馈将向侦听器广播事件。Bloom反馈,AudioSource音量或Cinemachine Transition反馈都是这样工作的。这个侦听器被称为Shaker,因为它将在接收端“摇动”目标值。在每个反馈的检查器上,通常会看到你需要一个反馈。在API文档、代码注释或反馈列表中也有详细的解释。 3.4 信道(Channel)每个Shaker和触发Shaker的Feedback都有一个信道(Channel)参数,信道用来控制Feedback触发哪个相匹配的Shaker。
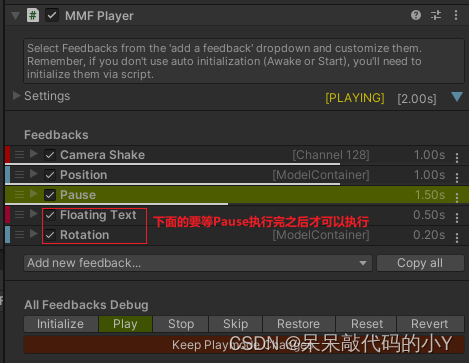
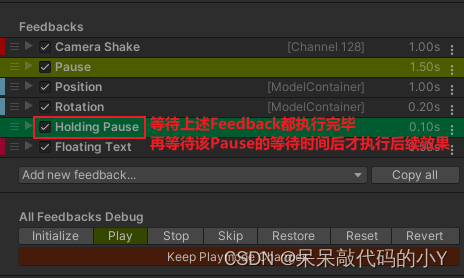
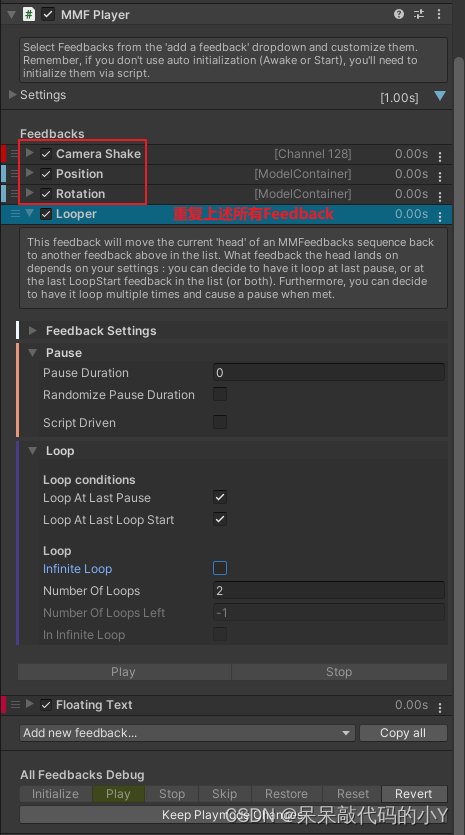
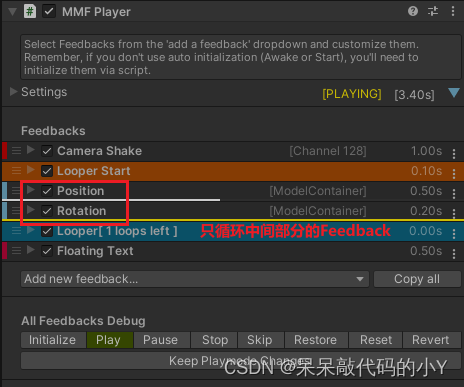
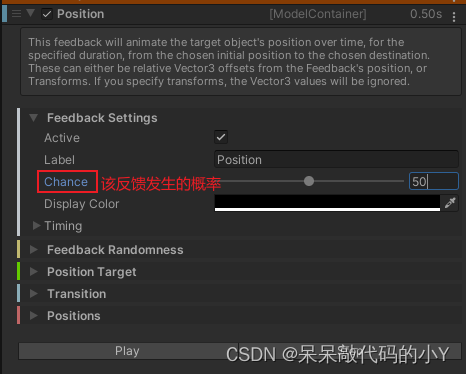
默认情况下,MMF_Player管理的所有Feedback都是同时播放。Feel插件中有两种类型的暂停器,分别是 Pause 和 Holding Pause 。 Pause 会和其他在它之上的Feedback一起被激活,而之后的Feedback会在Pause执行完毕之后再执行。也就是说必须要等该Pause的执行时间结束之后,Pause下面的Feedback才可以继续执行,相当于为Pause下面的Feedback卡了个统一的延迟时间。 在Feedback列表中添加Holding Pause相当于等待之前的所有Feedback完成,再等待Holding Pause的Pause Duration之后才继续执行。 虽然在所有的Feelback的 Feelback Setting->Timing 下,可以通过设置Repeat相关的选项来控制每个Feelback的循环播放。 如果想循环播放一系列的Feelback操作,则需要使用 Looper 进行统一操作了。 包括该Loops的暂停时间,循环次数等都可以进行配置。 使用 Looper Start 可以自定义哪些Feedback需要重复。 从定义好的 Looper Start操作到Looper 之间的操作进行重复播放,这样就不用每次都重复Looper之上的所有效果了。 每个反馈都有一个 Chance 概率滑块,让我们定义它发生的概率,从0(永远不会发生)到100(总是发生)。 默认情况下,该值总是100。概率值为25%的反馈每玩4次才会出现一次。 可以简单理解为给该Feedback添加一个触发概率,控制该Feedback的触发行为。
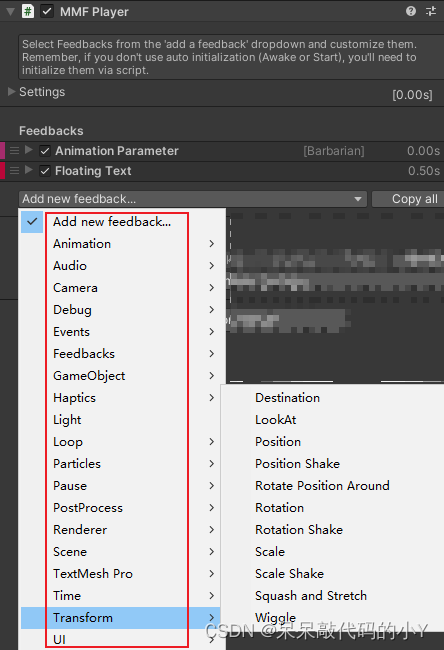
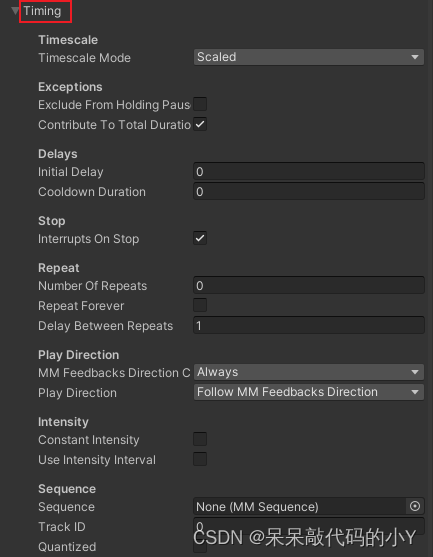
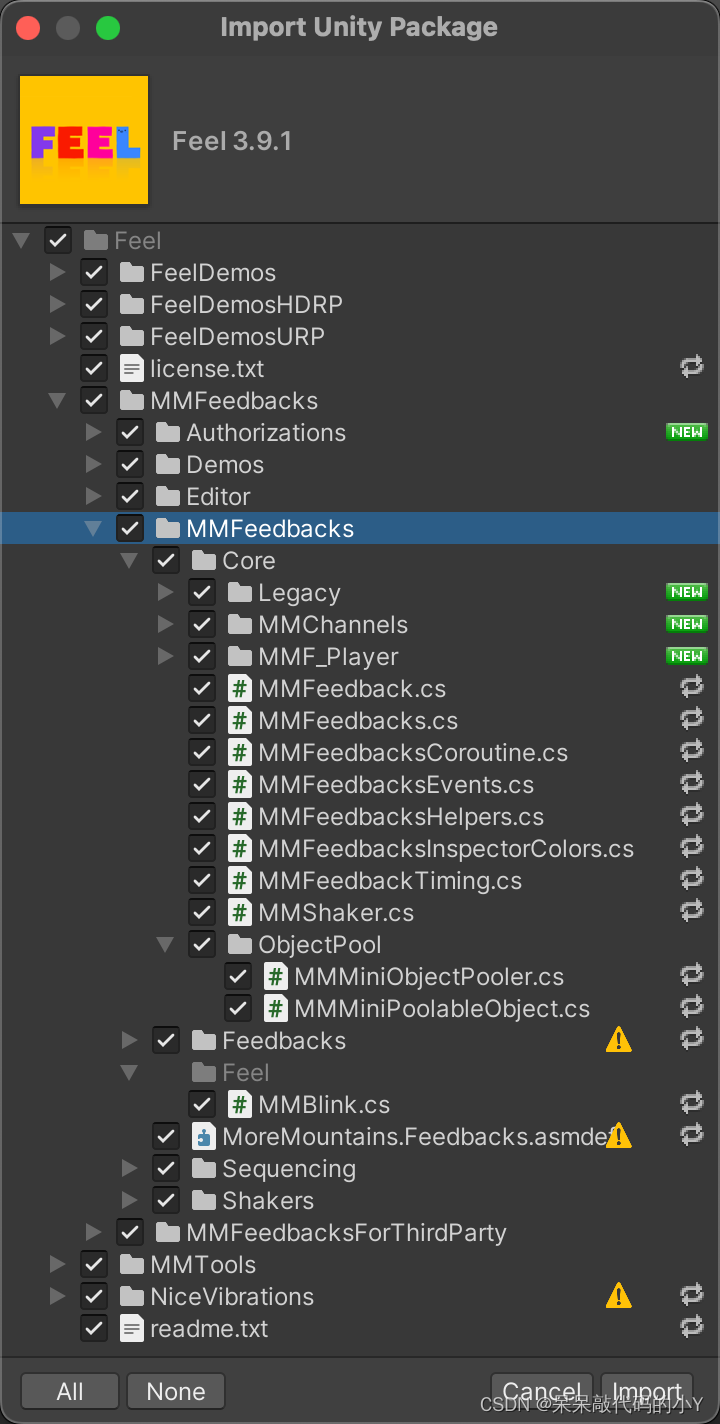
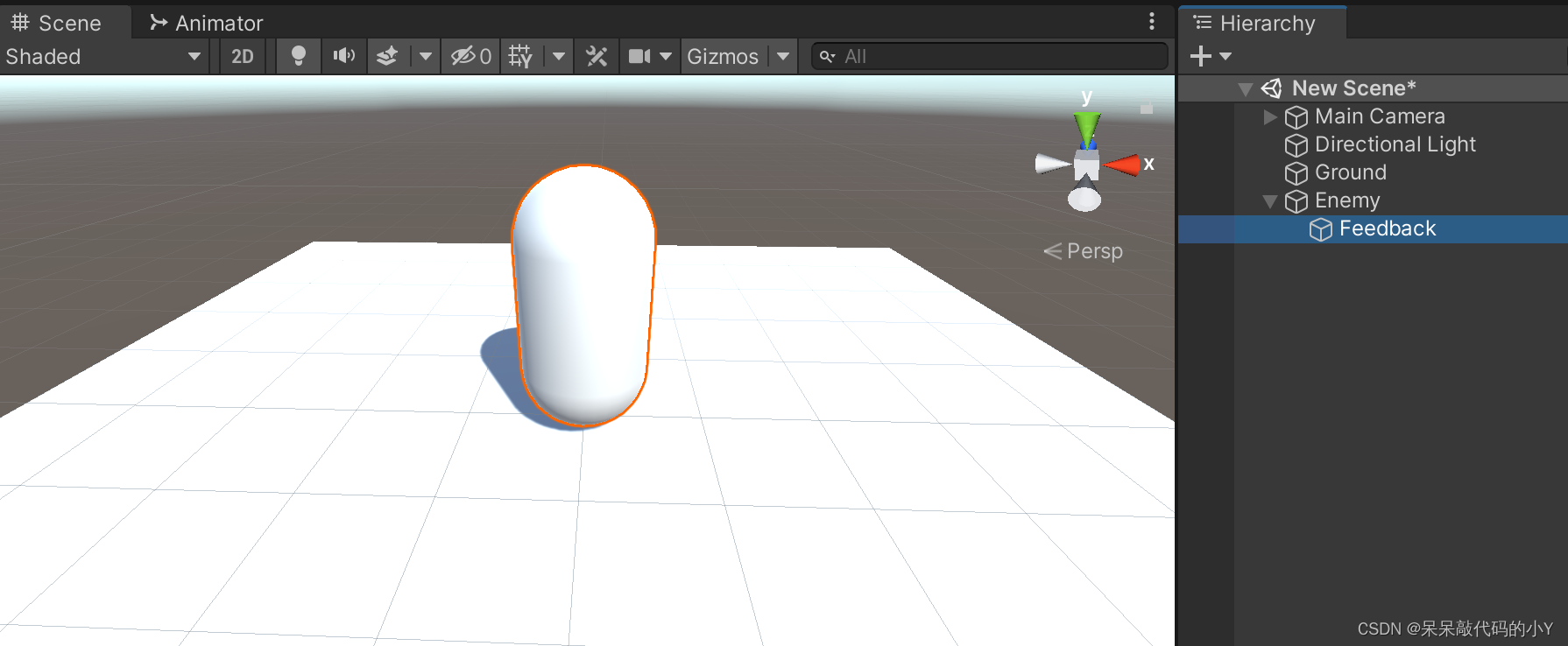
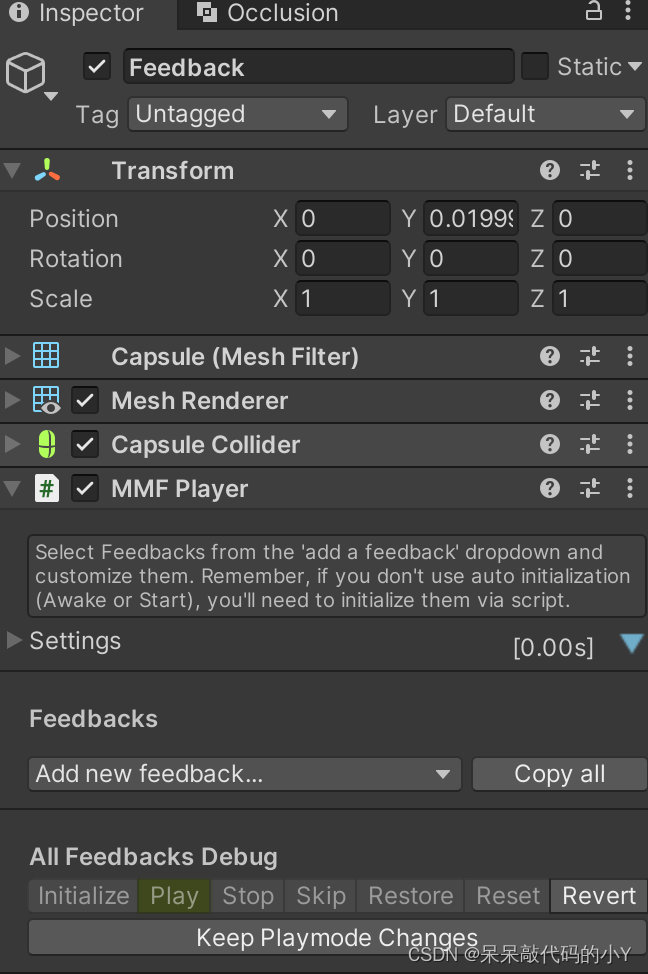
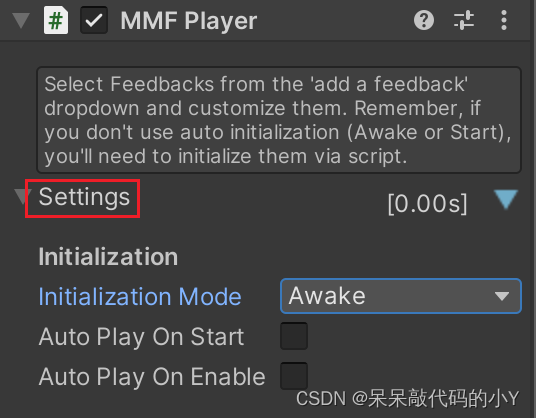
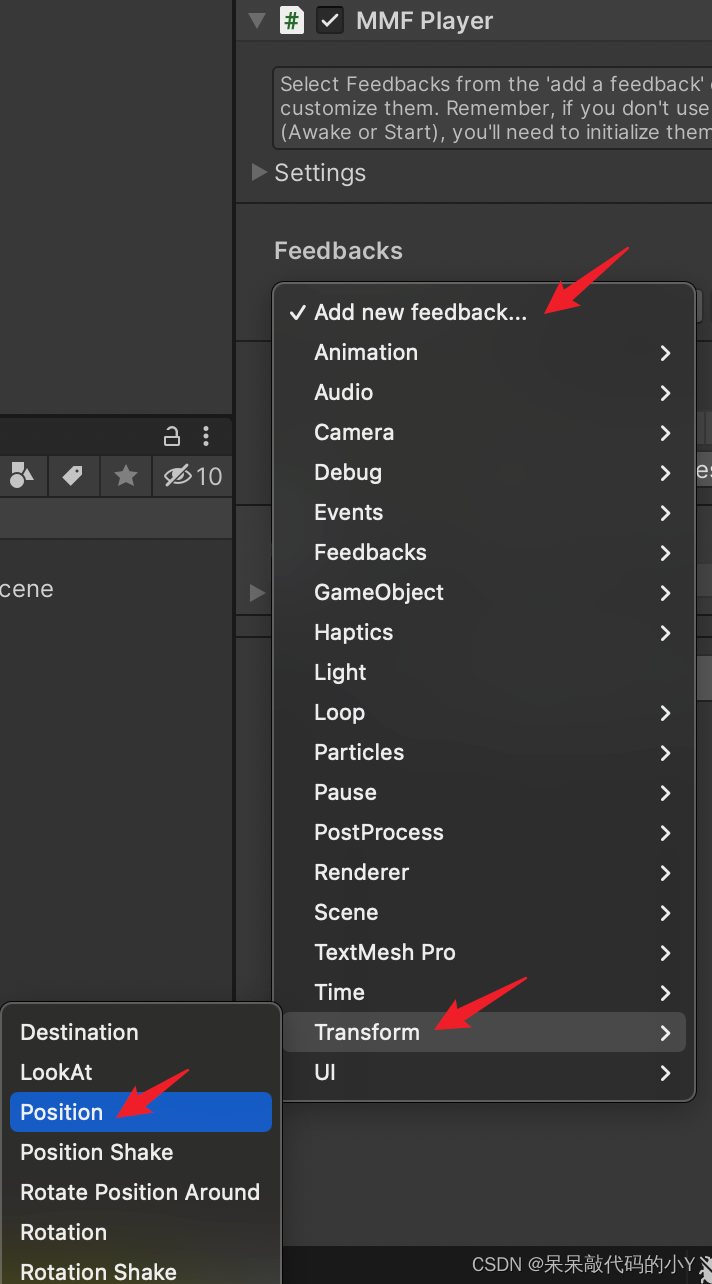
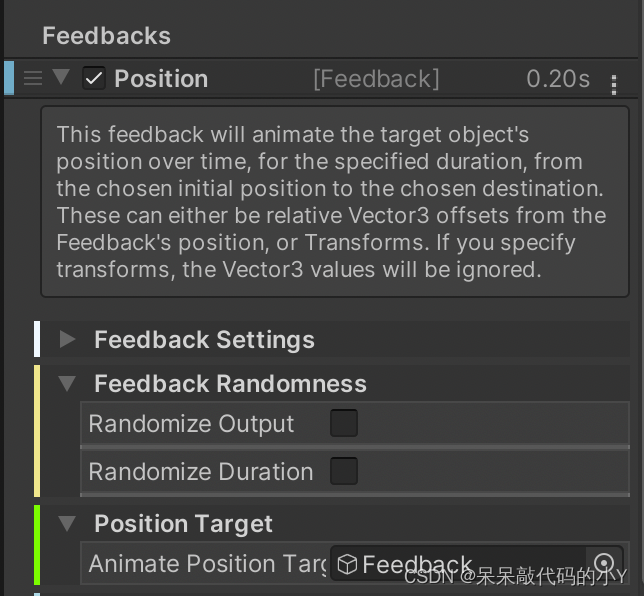
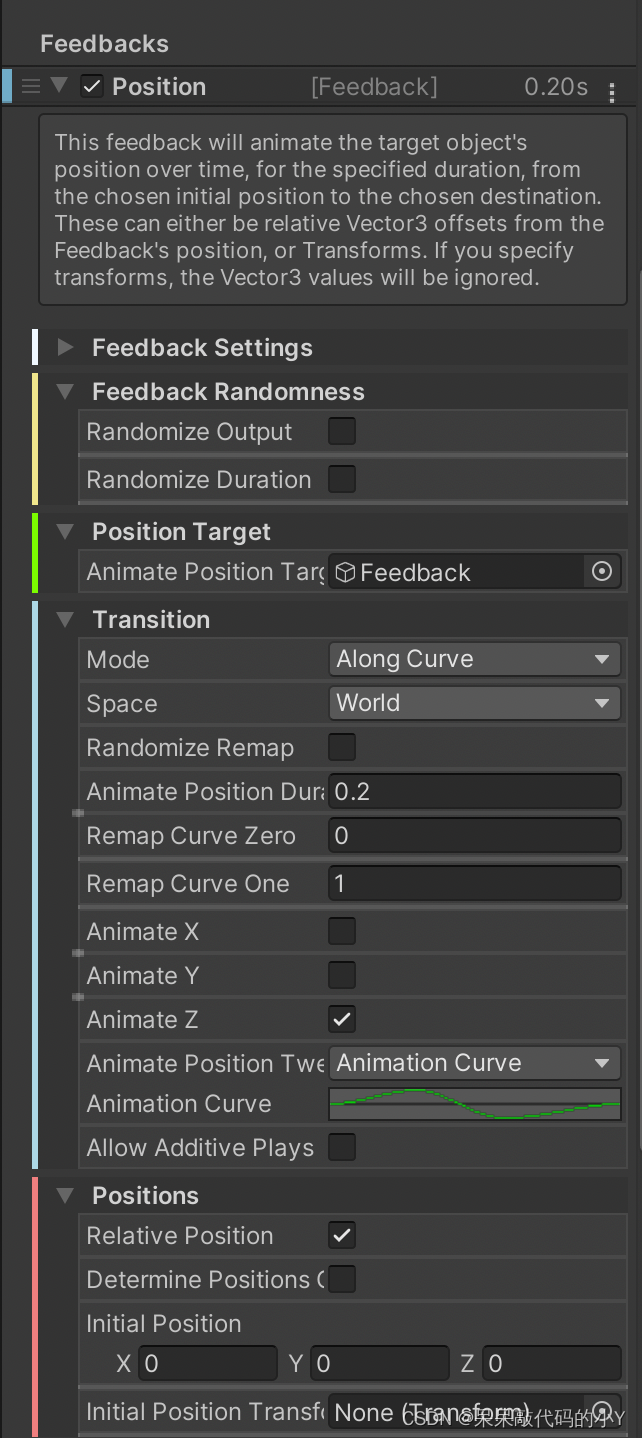
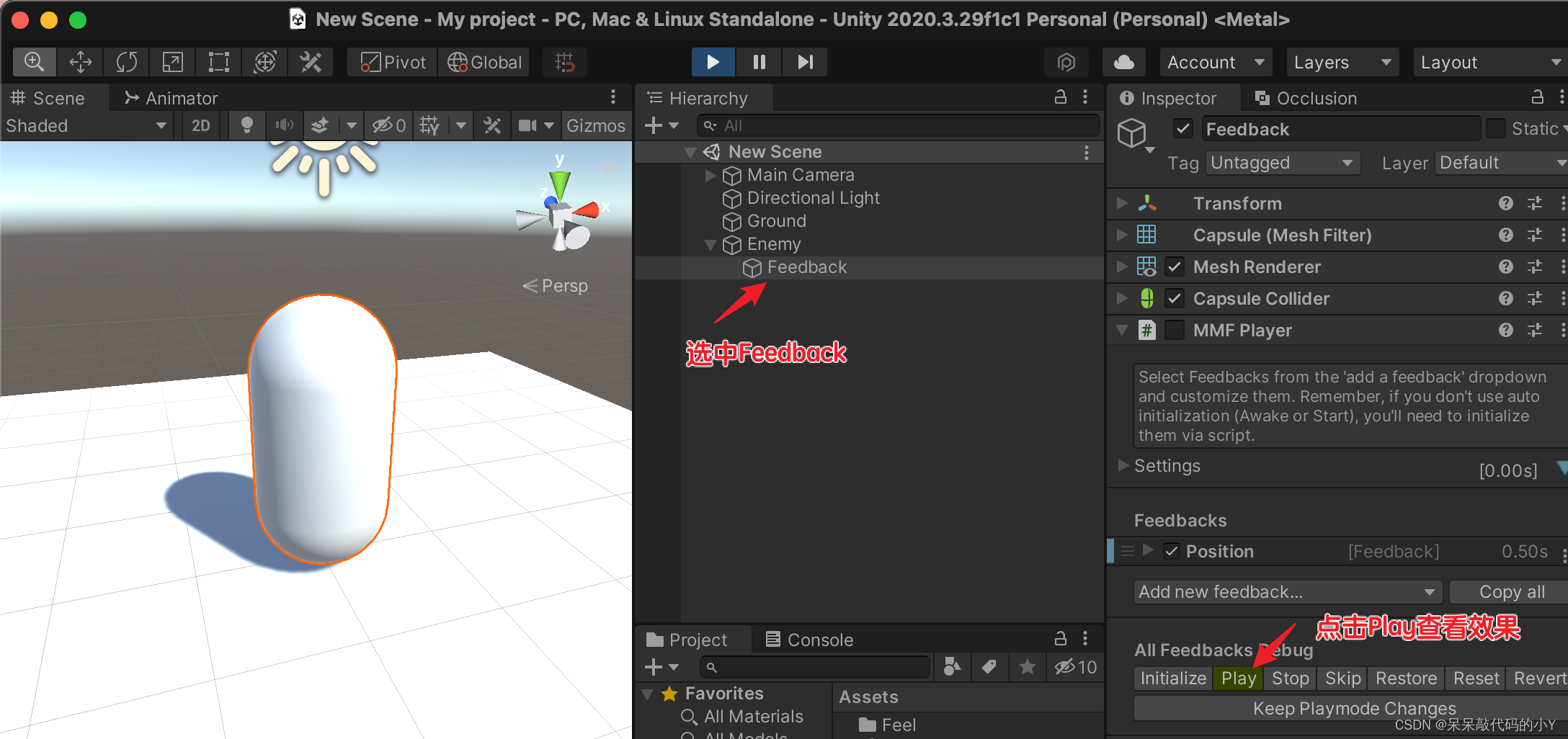
在每个Feedback反馈上,都会有一个Timing折叠,朝向其检查器的顶部,里面有一些参数。 展开它可以让你访问以下选项: 参数描述TimeScale Mode 时间尺度模式放或未缩放,将允许您定义反馈应该在缩放或未缩放的时间上运行。这是非常情境化的,并不适用于所有的反馈。Initial Delay 初始延迟以秒为单位,在执行此反馈之前应用的延迟Cooldown Duration 冷却时间在播放后,反馈不能再次播放的时间(以秒为单位)(有助于防止用户控制的反馈被垃圾邮件发送)ExcludeFromHoldingPauses 从等待暂停中排除该设置允许保持暂停忽略此反馈。这在处理一个特别长的反馈时很有用,你只是想让它开始,而不是延迟序列的其余部分。ContributeToTotalDuration 贡献到总持续时间是否将此反馈计算在父mmfeedback (Player)总时长中Number of Repeats 重复次数该反馈应该重复的次数(默认为0)Repeat Forever 永远重复选中此复选框可以让您的反馈永远重复Delay Between Repeats 重复之间的延迟在重复模式下,在反馈再次播放之前应该通过的延迟,以秒为单位Play Direction 播放方向这个部分让你定义当它的父mmfeedback以特定的方向播放(默认从上到下,或者相反,从下到上)时,这个特定的反馈应该如何反应。mmfeedback 方向条件让你定义这个反馈是否总是播放,或者只在父mmfeedback反向或正向播放(默认)时播放。Play Direction 播放方向让你定义这个反馈应该总是在正常模式下播放,反向,在它的主机方向上播放,还是在它的主机的相反方向上播放。大多数反馈都具有“反向发挥”的可能性。例如,位置反馈将一个对象从a点带到B点,当反向播放时,它将从B点带到a点。Constant Intensity恒定强度当玩游戏时,MMFeedback会使用一个可选的强度来调用它的子MMFeedback,这是一个让你调节反馈的“强烈”程度的倍增器。如果你检查恒定强度,这个反馈将忽略全局修饰符。Use Intensity Interval 使用强度间隔如果勾选,将让你定义一个最小和最大强度,在这个反馈将发挥。强度超出此范围将不会触发此反馈。如果你有一个mmfeedback,根据它的强度会产生不同的结果,这是很有用的。例如,想象在一款游戏中,你的角色可能会受到伤害,你希望它在受到严重伤害时以红色闪烁,在受到轻微伤害时以黄色闪烁。一个“被损坏”的mmfeedback可以有一个ShaderController反馈,只有当强度在0到50之间时,才会将损坏的角色染成黄色,而另一个ShaderController反馈,当强度在50到100之间时触发。Sequence 序列用于播放此反馈的序列Track ID 轨道ID在序列上使用的IDQuantized 量化序列是否应该以量化模式播放 四、Feel插件使用说明 4.1 导入Feel插件Feel插件支持Unity2019.4.3及以上的版本。以下以Unity2020.3.33f1为例,新建一个默认的3D项目,导入Feel插件。 在 Assets/Feel/FeelDemos/ 目录下是部分Demo,可以先尝试打开一个Barbarians/FeelBarbarians.unity 的场景,点击Play后可以正常运行,并显示手机反馈效果,就表示Feel插件导入成功啦。 使用Feel的流程简单分为两步: 第一步是通过MMF_Player建立Feedback列表,另一步则是触发MMF_Player播放效果。 现在开始来一步一步实现一个游戏对象受击的反馈。 我们在这个示意中将为游戏对象添加6个反馈效果: 受击击退反馈、受击闪白反馈、受击伤害飘字反馈、受击镜头摇晃反馈、受击音效反馈** 和 受击动画反馈**。 关于Feel还可以提供更多的反馈效果,这里就展示几种平时用的比较多的反馈模式方便学习。 4.2.1 准备工作新建一个场景,在场景中创建一个空对象Create Empty命名为Enemy,然后在此对象下创建一个胶囊体命名为Feedback。 此步骤的目的是使用该 Feedback对象 专门用来处理控制受击反馈的效果而不会影响到整个的Enemy对象。 为FeedBack添加MMF_Player组件。 将MMF_Player的 Initialization Mode参数设置为Awake。 为MMF_Player 添加一个击退的位移Feedback。 找到MMF_Player ,点击 Add new feedback... -> Transform -> Position 为 Position -> Position Target -> Animate PositionTarget 绑定Feedback实体。 也就是说将场景中的Feedback对象拖到下图中 Animate PositionTarget 这个位置。
Transition -> Mode 选择Along Curve,表示物体在Animate Position Duration的时间内,根据Animate X/Y/Z下的曲线进行位移。 位移的幅度(曲线的[0,1]的范围)为[Remap Curve Zero, Remap Curve One]。
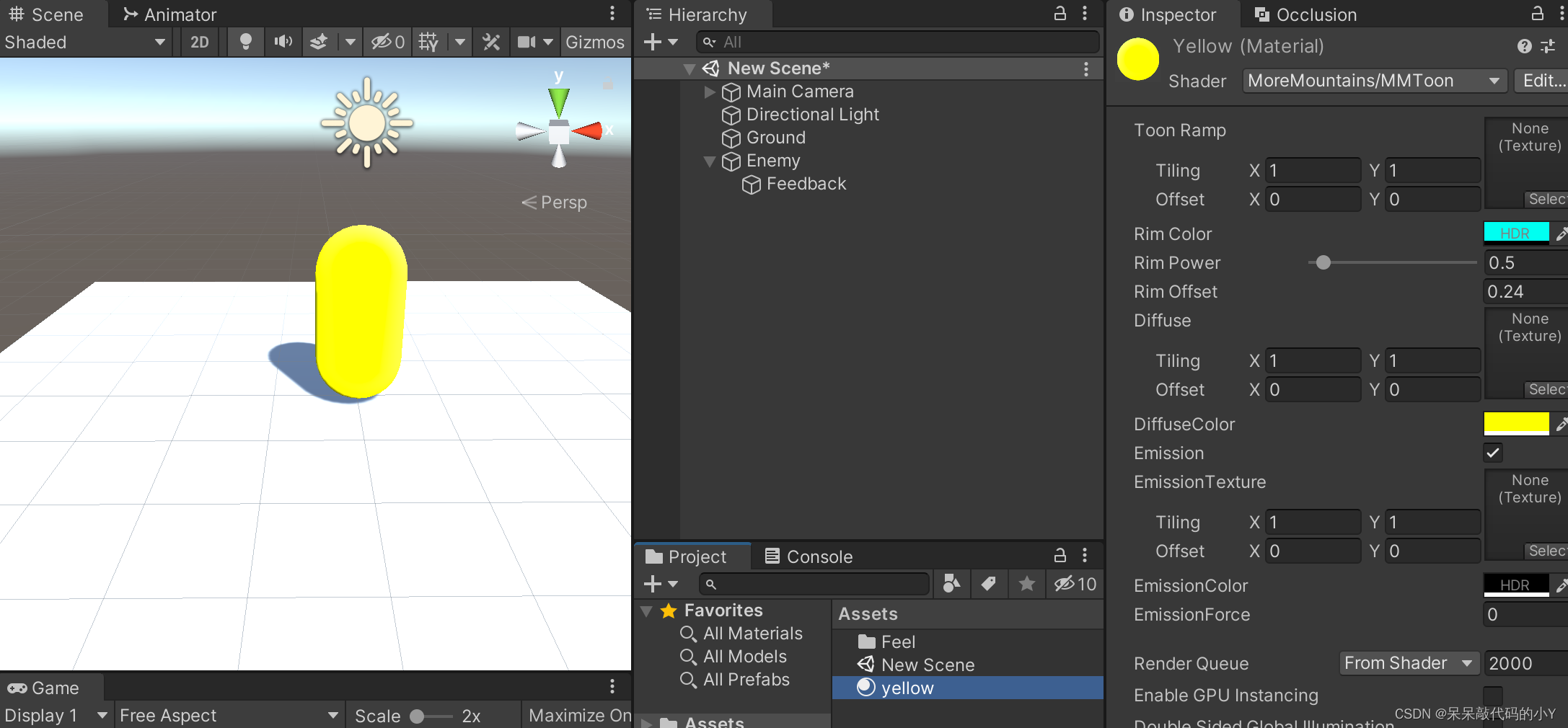
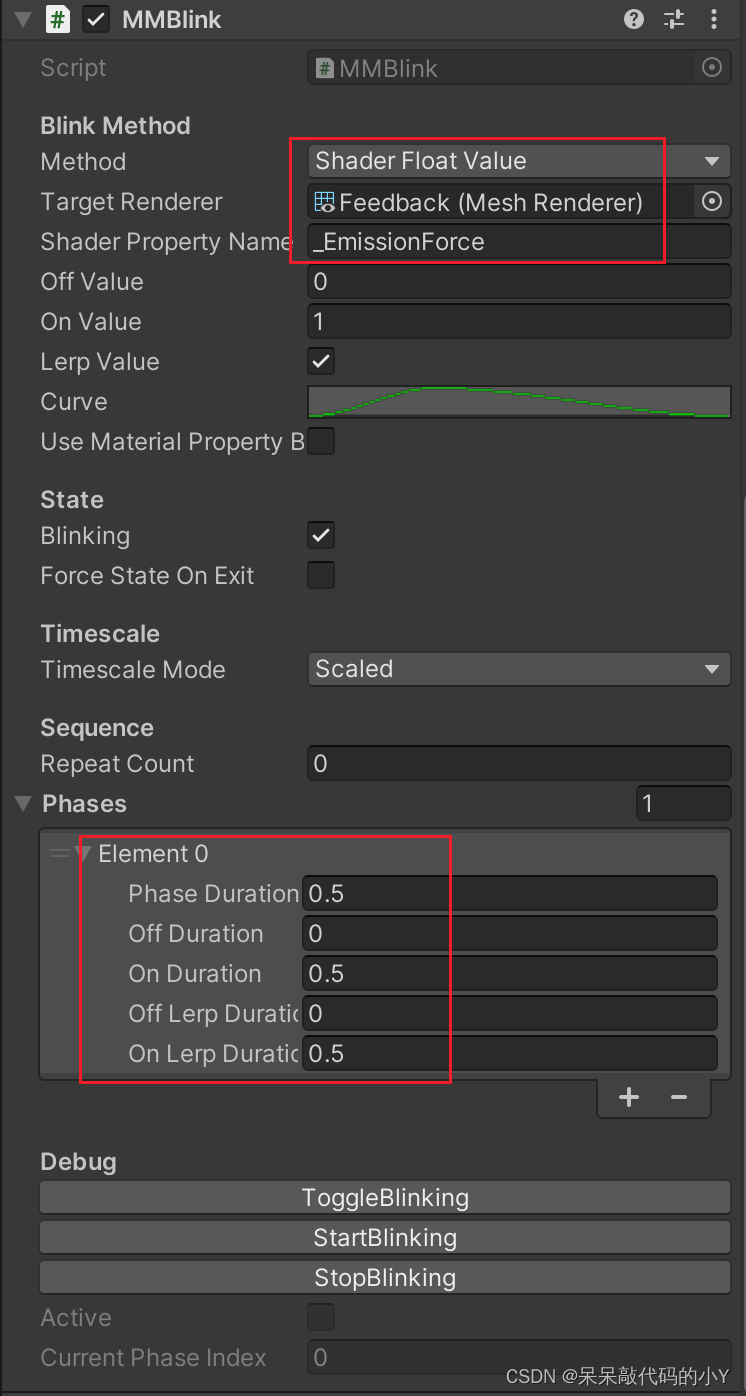
点击Unity的运行,在Hierarchy窗口选中Feedback,在Inspector窗口点击MMF_Player下的Play按钮,即可看到对象受击的位移反馈。 既然要闪白,我们就得先把对象变个颜色。 首先新建一个材质球名为SlashMat,设置Shader为 MoreMountains/MMToon 修改材质球的DiffuseColor为黄色,勾选Emission选项,将EmissionColor设为白色,EmissionForce设置为0。 将新的SlashMat材质球赋给Feedback。 然后为Feedback添加一个MMBlink组件。 修改 Method 为 Shader Float Value ,将Enemy赋给Target Renderer,将Shader Property Name改为_EmissionForce,并新建一个Phases,赋值如下图。
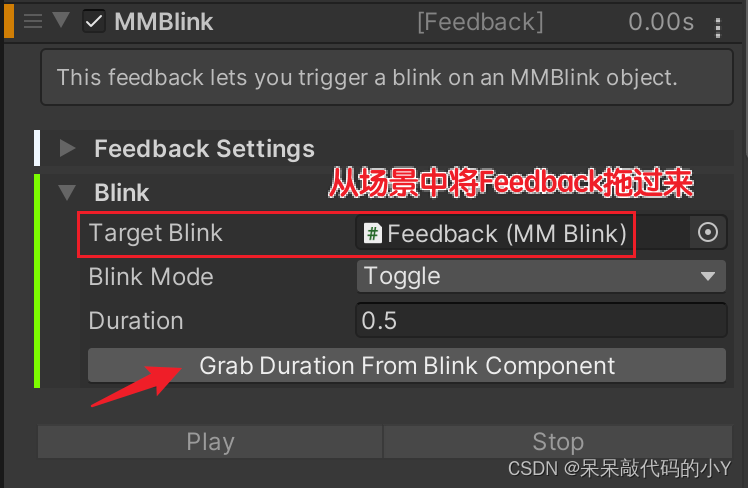
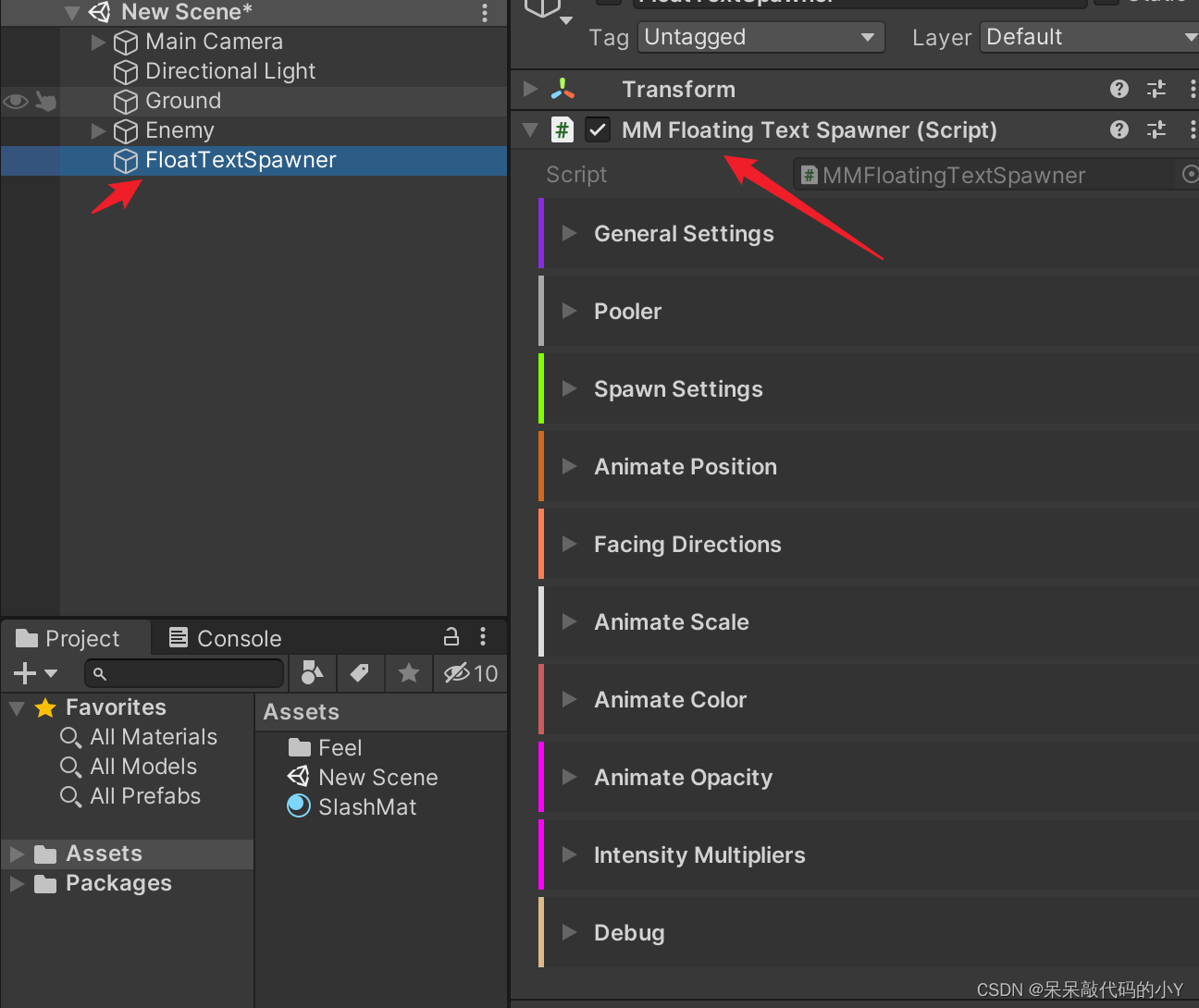
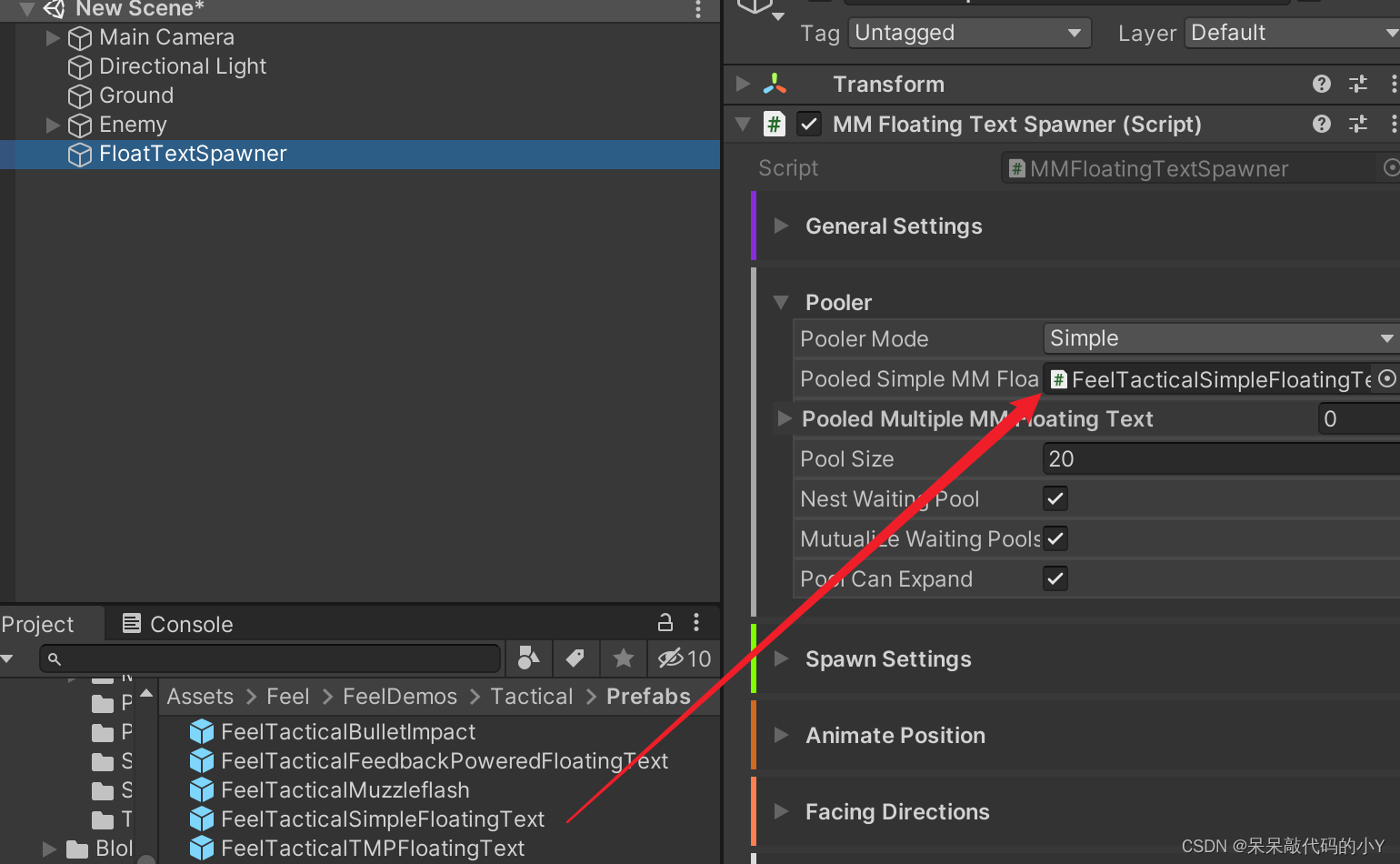
将Feedback赋给 Blink->Target Blink,然后点击Grab Duration From Blink Component,它会将Feedback身上的MMBlink的Phase Duration的配置自动同步。 在场景中新建一个空GameObject命名为FloatTextSpawner,为其添加MMFloatingTextSpawner组件。这个组件是创建飘字的工厂(池)。 为Pooler->Pooled SimpleMMFloatingText 附上一个飘字的Prefab。 可以直接用工程中已有的Prefab:Assets/Feel/FeelDemos/Tactical/Prefabs/FeelTacticalSimpleFloatingText.prefab
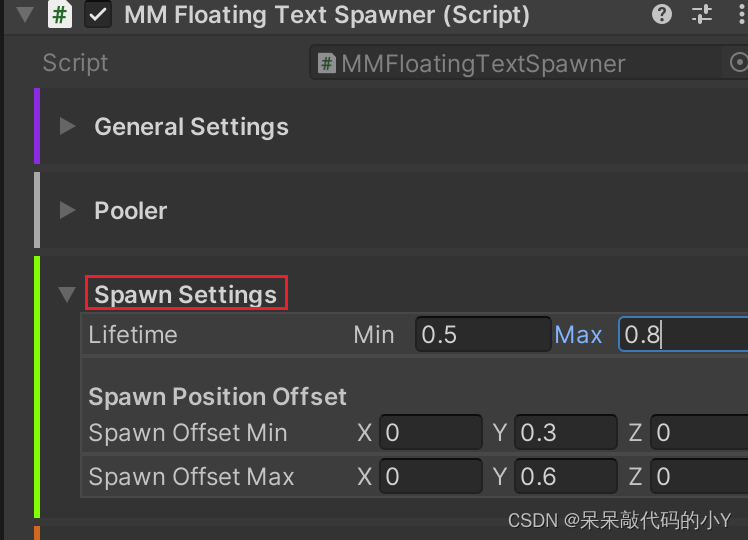
可以修改Spawn Settings 的Lifetime来改变飘字效果持续的时长。修改Spawn Offset来改变飘字的初始偏移。
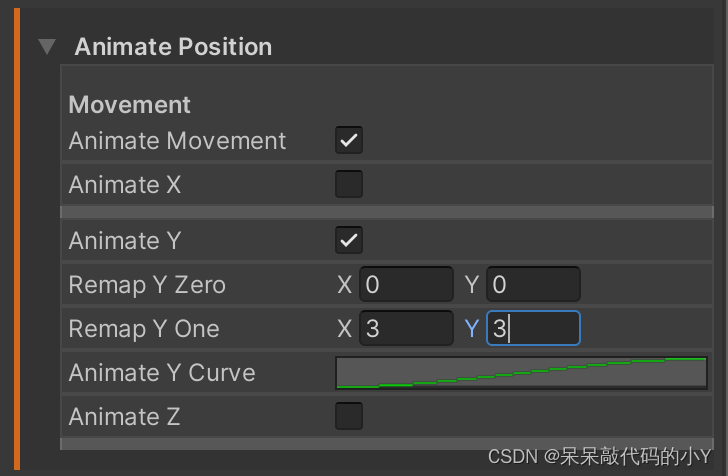
可以修改Animate Position来调整飘字的移动距离。
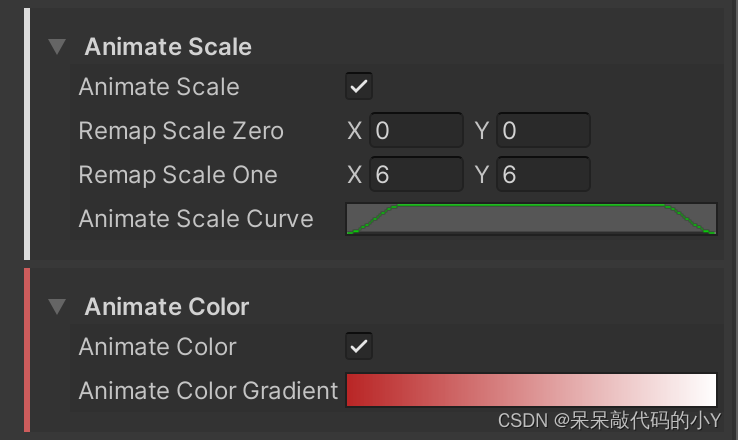
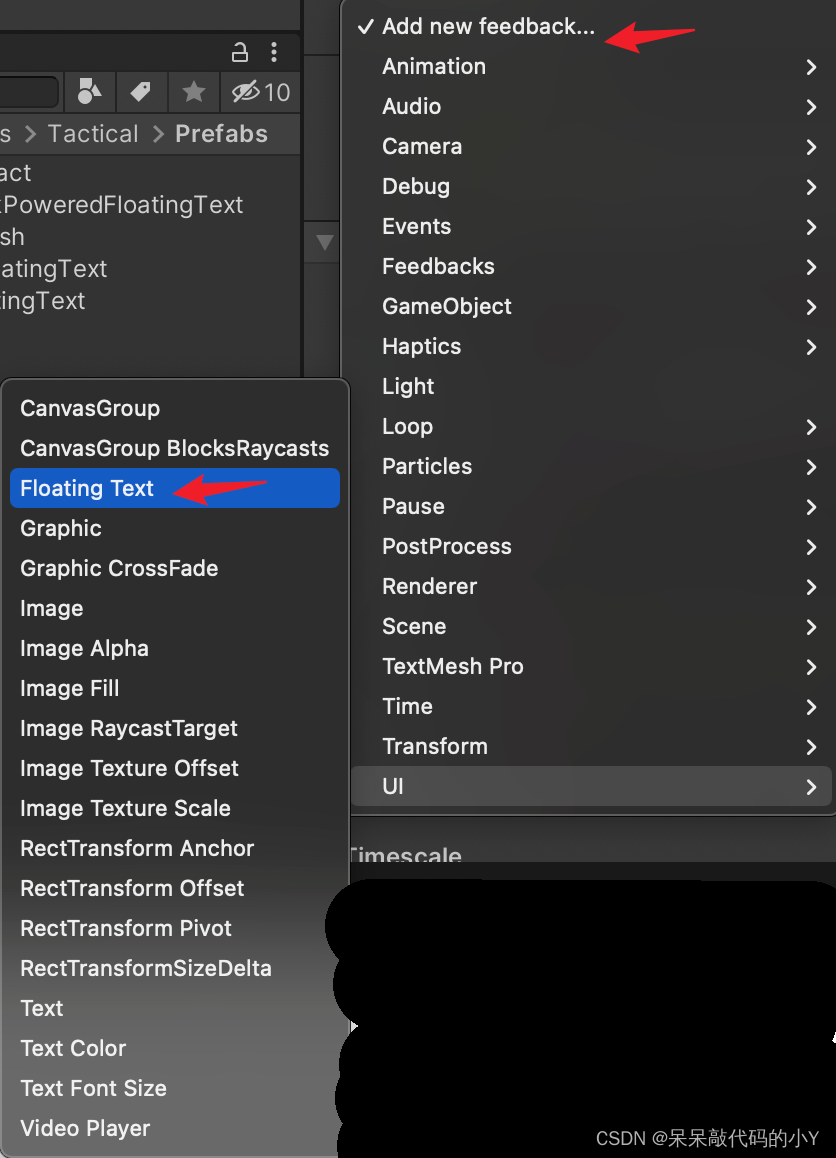
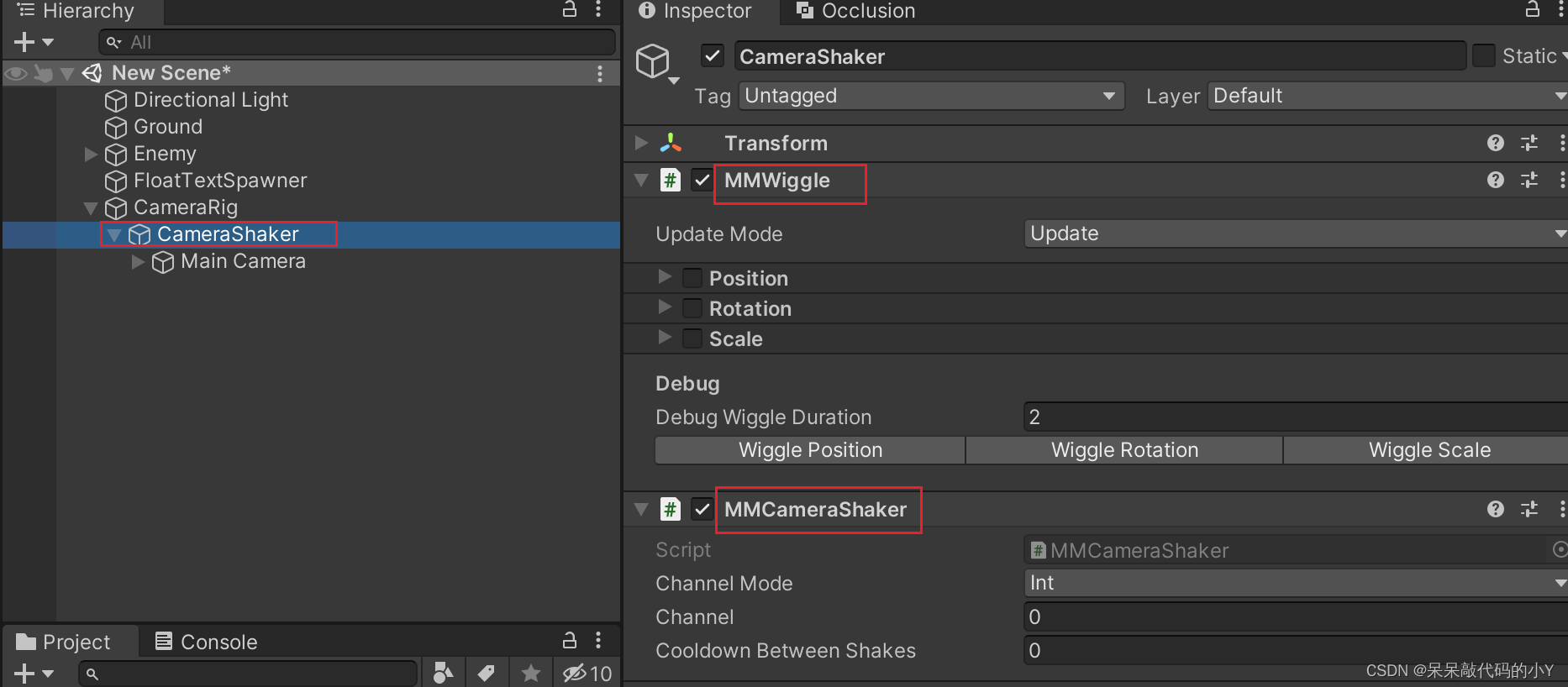
可以修改Animate Scale来调整飘字的缩放,Animate Color来调整字体的颜色,变色记得勾选Animate Color。 配置完成飘字生成器后,我们开始为Enemy的MMF Player添加 UI->FloatingText 的反馈效果。 点击Unity的运行,在Hierarchy窗口选中feedback,在Inspector窗口点击MMF_Player下的Play按钮,即可看到方块受击的位移+闪白反馈+飘字效果。 在场景中新建空GameObject命名为CameraRig,在它之下建立空GameObject命名为CameraShaker,将Main Camera作为CameraShaker的子节点。 为CameraShaker添加MMCameraShaker组件。
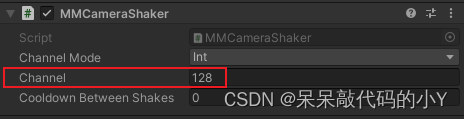
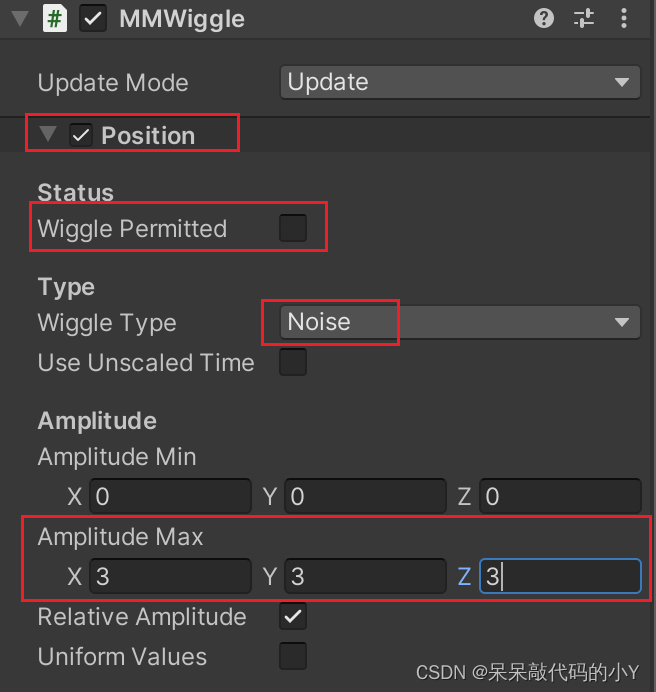
MMCameraShaker会为CameraShaker附加添加上MMWiggle组件。 在MMWiggle组件中,我们勾选上Position,取消勾选Wiggle Permitted,设置Wiggle Type为Noise。增加Amplitude的振幅。
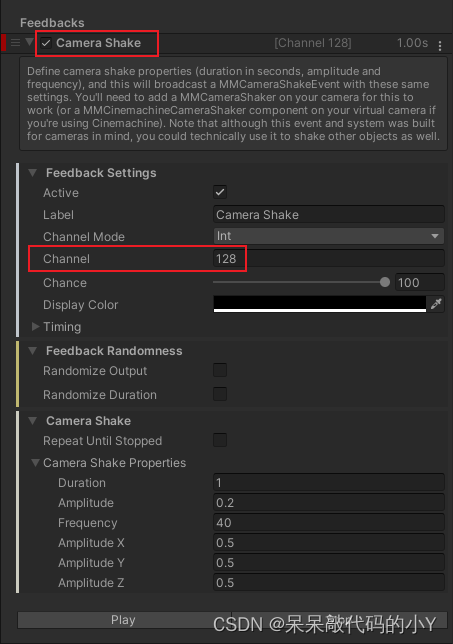
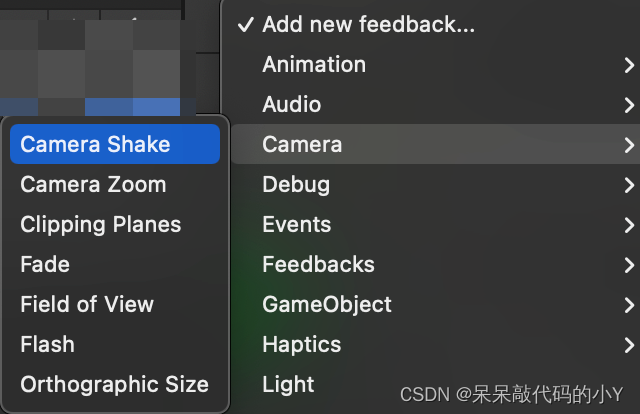
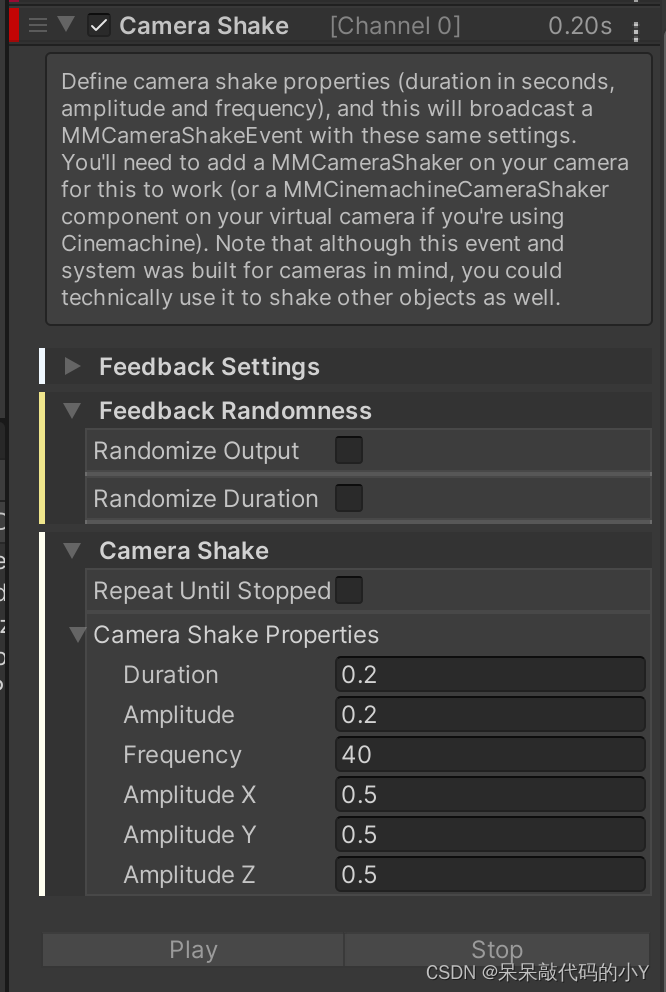
设置完成振动器后,我们为Enemy的MMF_Player添加新的Camera/Camera Shake反馈效果。
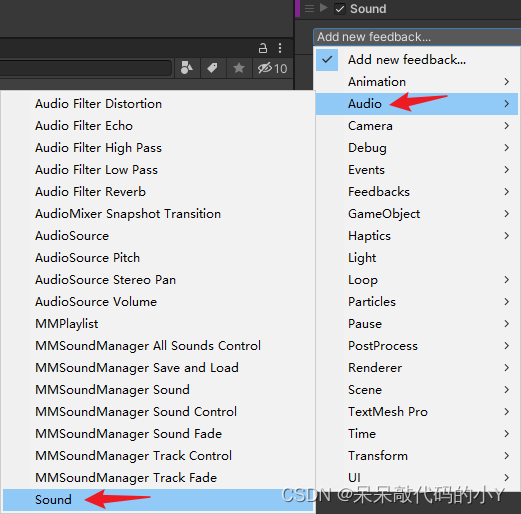
配置镜头晃动的时间、振幅、频率和不同轴向上的振幅比例。 此时点击Unity的运行,在Hierarchy窗口选中Feedback,在Inspector窗口点击MMF Player下的Play按钮,即可看到方块受击的位移+闪白反馈+飘字+镜头摇晃的效果。 为MMF_Player 添加一个击退的声音反馈Feedback。 找到MMF_Player ,点击 Add new feedback... -> Audio-> Sound
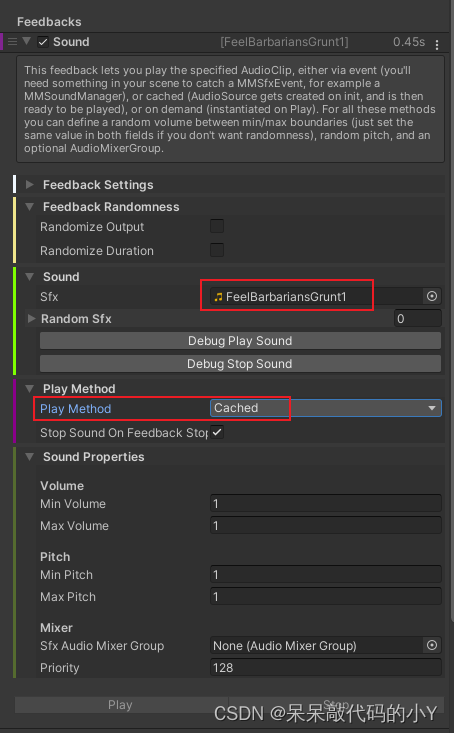
为 Sound添加音频片段,然后将PlayMethod改为Cached
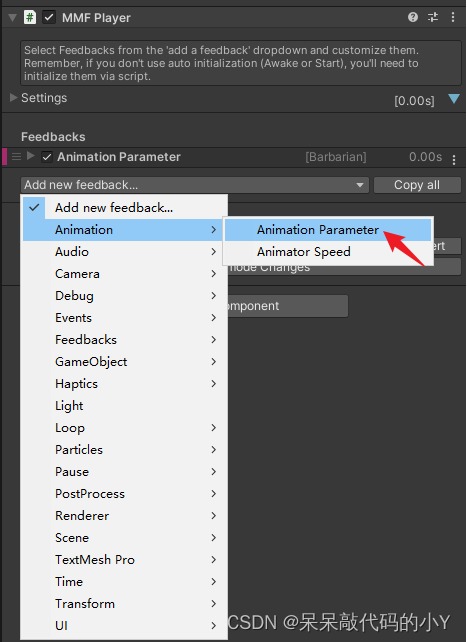
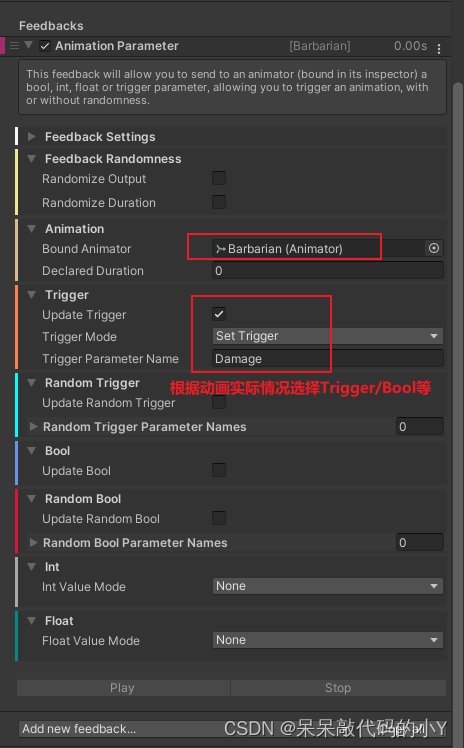
然后此时运行Unity选中该物体,在Inspector窗口点击MMF_Player下的Play按钮,即可看到对象受击的声音反馈。 4.2.7 添加动画控制效果为MMF_Player 添加一个击退的动画效果Feedback。 找到MMF_Player ,点击 Add new feedback... -> Animation-> Animation Parameter
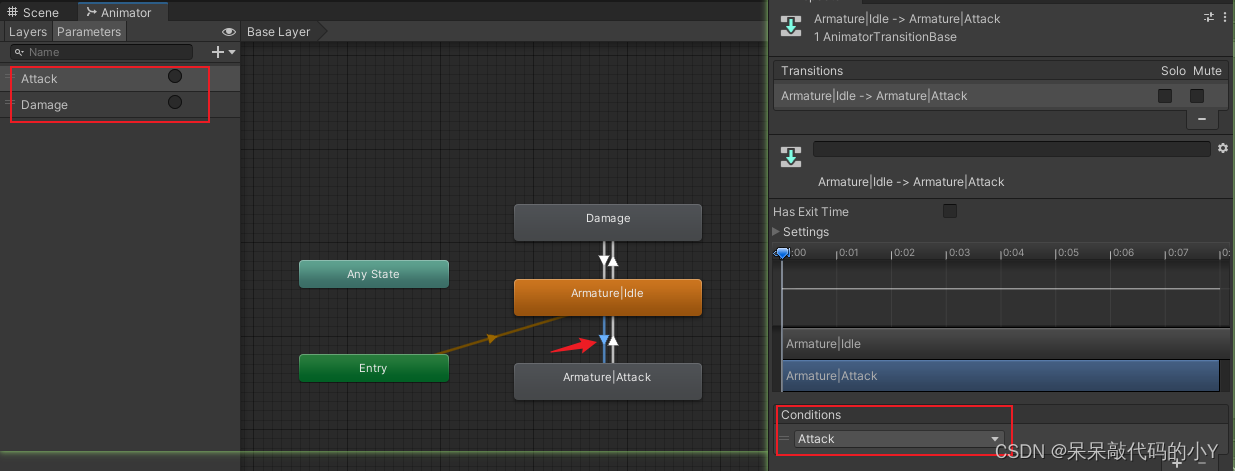
动画受击效果所需条件:敌人身上需要有Animator组件,且配套有相关的AnimatorController。 这里使用Feel插件里面一个有动画效果的敌人做测试,参数方面需要将敌人身上的Animator拖到Feedback上,然后选择Trigger并输入TriggerName。 这里的Trigger和Name是根据Animator组件上实际的动画控制器中的配置决定的。 比如这个敌人预制体身上的动画组件中有三个动画片段:Idle、Attack、Damage
上面讲了几种常用的受击效果预览,在实际的项目中则需要使用脚本和依赖逻辑进行控制受击效果的触发。 触发受击效果的代码也很简单,首先使用代码获取到MMF_Player组件,然后调用PlayFeedbacks()方法即可执行Play触发配置好的受击效果。 private MMF_Player _enemyPlayer; private void Awake() { _enemyPlayer = GetComponent(); } private void ClickTrigger() { if (_enemyPlayer) { _enemyPlayer.PlayFeedbacks(); } } 总结 本文介绍了受击插件Feel的简介、核心功能及使用方法示例。使用示例简单讲解了Feel的部分功能,实际上还有很多可以调用的API执行各种各样的效果。后面会继续更新一些关于该插件的其他好用皮实的功能以及某些踩坑注意点。更多关于受击插件Feel的问题也可以在评论区讨论学习使用。
转载自CSDN-专业IT技术社区 版权声明:本文为博主原创文章,遵循 CC 4.0 BY-NC-SA 版权协议,转载请附上原文出处链接和本声明。 原文链接:https://blog.csdn.net/zhangay1998/article/details/129050922 |
【本文地址】
今日新闻 |
推荐新闻 |










 只有互相匹配的通道,在触发受击效果时才会触发Shaker。不同通道的Shaker互不影响
只有互相匹配的通道,在触发受击效果时才会触发Shaker。不同通道的Shaker互不影响
















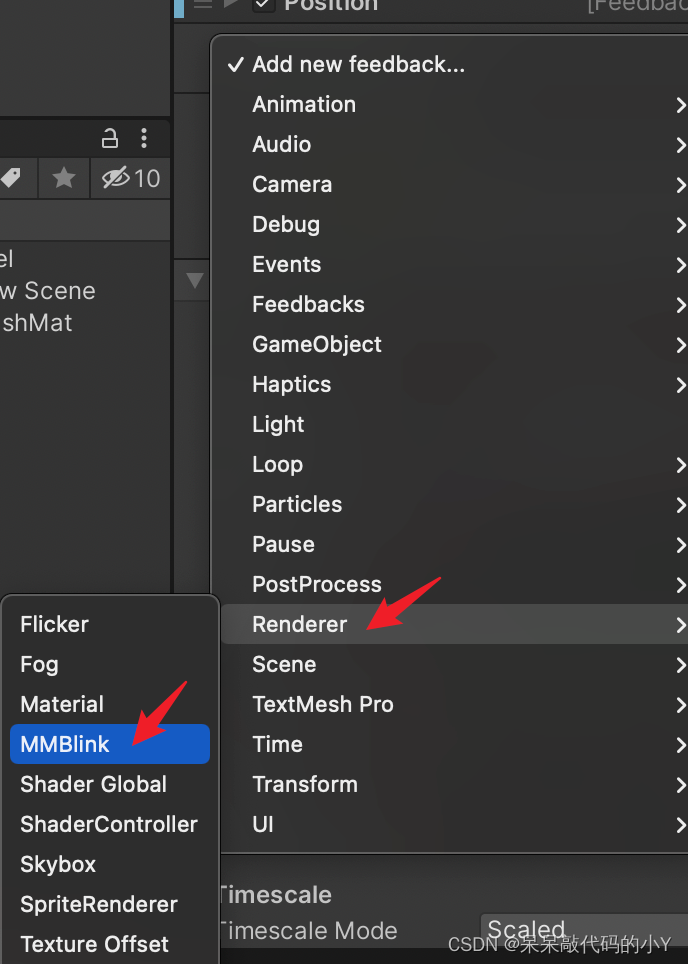
 接下来我们在Feedback的 MMF_Player 中添加新的 Renderer/MMBlink 的反馈。
接下来我们在Feedback的 MMF_Player 中添加新的 Renderer/MMBlink 的反馈。
 点击Unity的运行,在Hierarchy窗口选中Enemy,在Inspector窗口点击MMF Player下的Play按钮,即可看到方块受击的位移+闪白反馈。
点击Unity的运行,在Hierarchy窗口选中Enemy,在Inspector窗口点击MMF Player下的Play按钮,即可看到方块受击的位移+闪白反馈。
















 此时运行Unity,选中该物体,在Inspector窗口点击MMF Player下的Play按钮,即可看到对象受击的动画反馈效果。
此时运行Unity,选中该物体,在Inspector窗口点击MMF Player下的Play按钮,即可看到对象受击的动画反馈效果。