Unity接入穿山甲广告(使用unity插件SDK接入)看这一篇就够了 |
您所在的位置:网站首页 › unity接安卓sdk › Unity接入穿山甲广告(使用unity插件SDK接入)看这一篇就够了 |
Unity接入穿山甲广告(使用unity插件SDK接入)看这一篇就够了
|
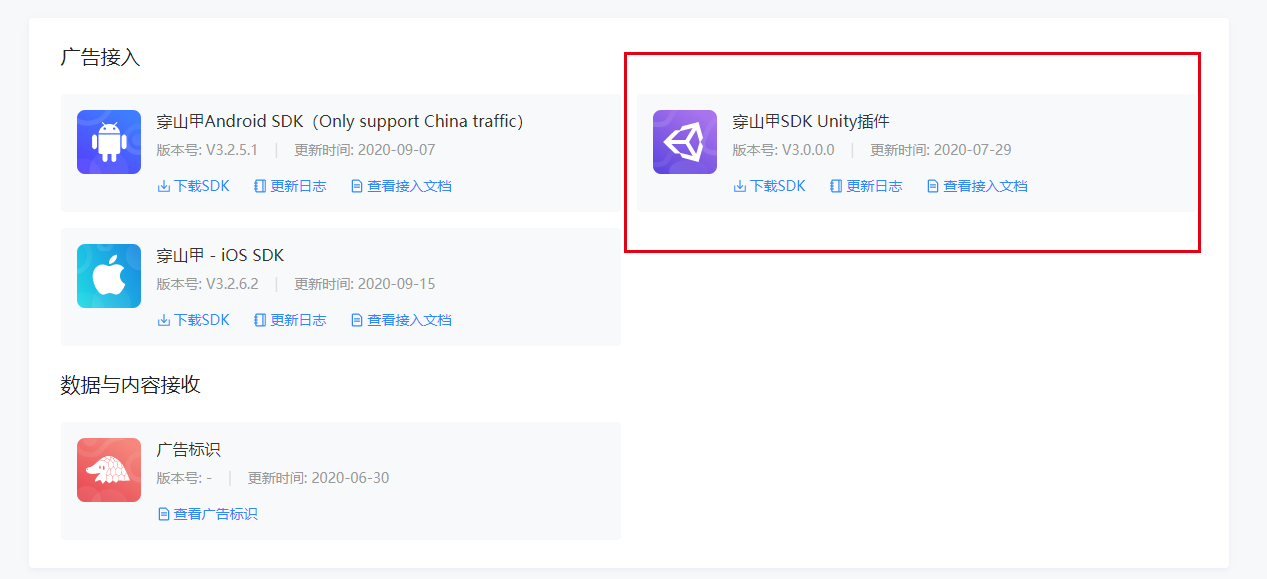
自己做的小游戏需要接广告,之前尝试过UnityAds和AdMob,但是都有点小问题。UnityAds对国内本土支持不好,Banner广告经常没有内容。Admob基本上都要对接到googlePlay,国内没办法。然后找了国内的广告SDK。 研究了好久,网上的教程都比较老,而且我在AndroidStudio方面完全是小白(本篇教程写于2020年9月,使用的SDK版本为V3.0)。 准备工作 创建账号https://www.pangle.cn/添加应用添加代码位(广告位)下载SDK(接入中心-穿山甲SDK Unity插件)
为什么选Unity插件不用原生?很简单,我不会安卓和IOS开发 Unity部分工作 打开Unity(我用的是2019.4.10,不同版本的导出的AndroidStudio工程不太一样,后面会说)导入插件
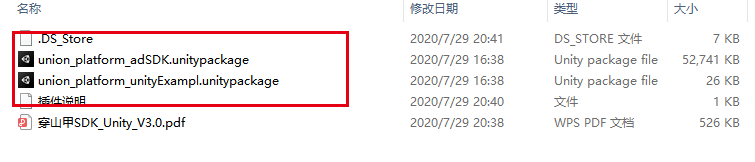
两个都导进来 双击打开Example/Example场景,发布工程,不能直接打包成APK,会报错,要导出为AndroidStudio工程。2019版本导出方法:
勾选Export Project,然后点Export就好了 2018导出方法:BuildSystem选为Gradle,勾选Export Project,然后点Export就好了ProjectSetting相应的打包设置不会的请百度 AndroidStudio部分工作 用AndroidStudio打开导出的项目
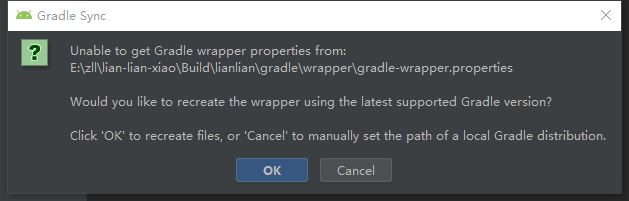
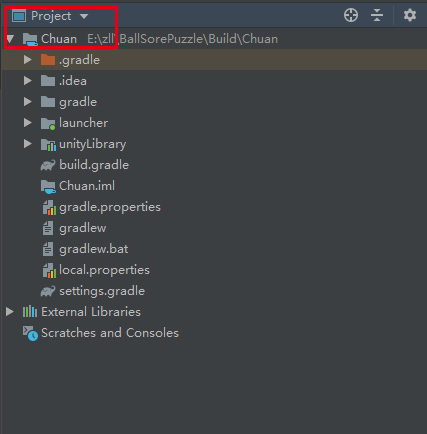
弹出这个选择OK就行,然后等syncing(可能会比较慢) 切换为Project模式,现在就是项目的目录了 点开unityLibrary-src-main-java,右键java-New-Package,name输入com.bytedance.android 点开unityLibrary-src-main-java,右键java-New-Package,name输入com.bytedance.android 
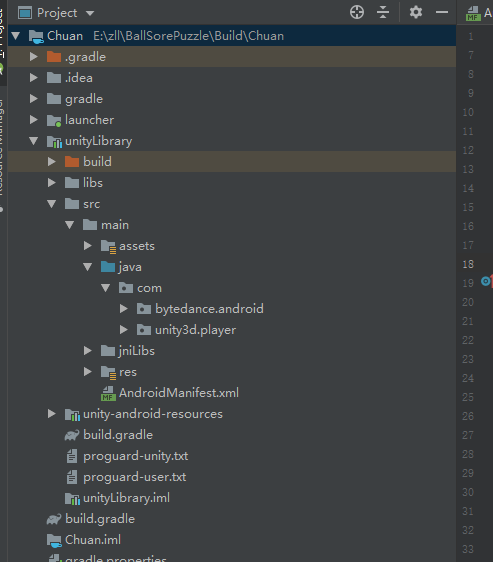
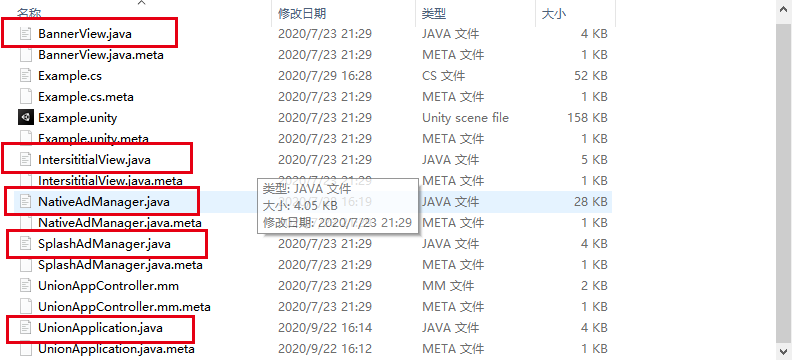
完成之后的结构 打开导入到unity中的案例文件夹 把红框里的这些脚本复制到刚才新建的Package下面 把红框里的这些脚本复制到刚才新建的Package下面 
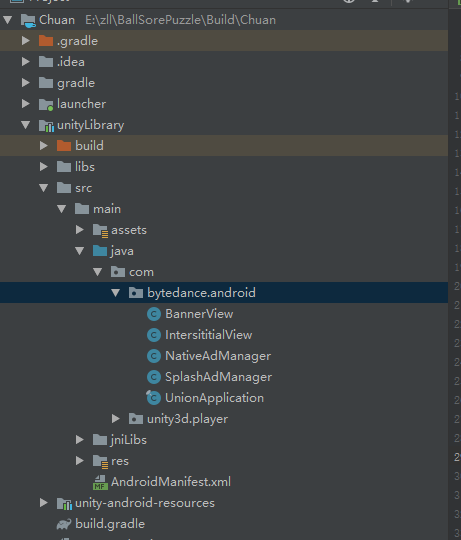
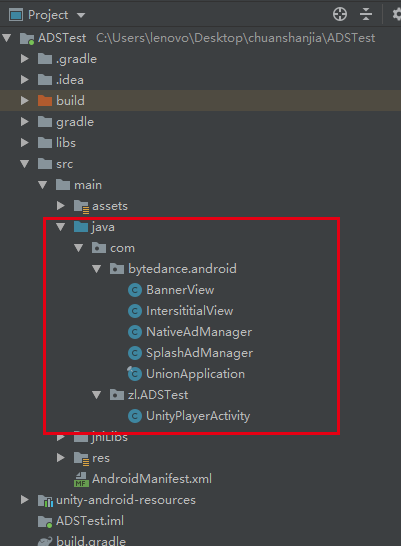
完成之后的结构 然后就可以直接打包测试案例场景了。在AndroidStudio顶部工具栏Build-Build Bundle(s)/APK(s)-Build APK(s),等待显示打包成功。(打出来的apk在当前AndroidStudio项目目录的launcher-build-outputs-apk-debug里,直接放到手机上安装测试) 如果是Unity2018或以下版本导出的项目 新建的Package位置在这里: 其余的步骤相同
设置成自己的项目 其余的步骤相同
设置成自己的项目
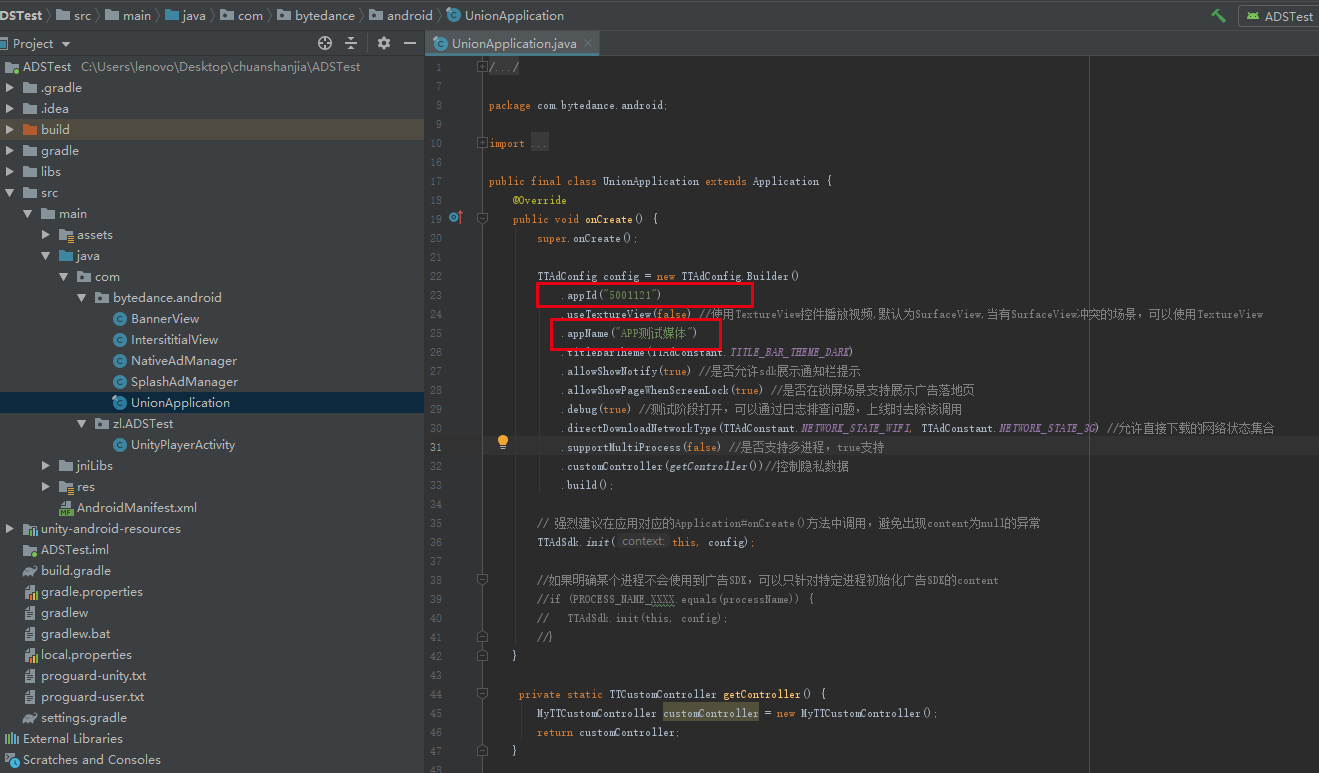
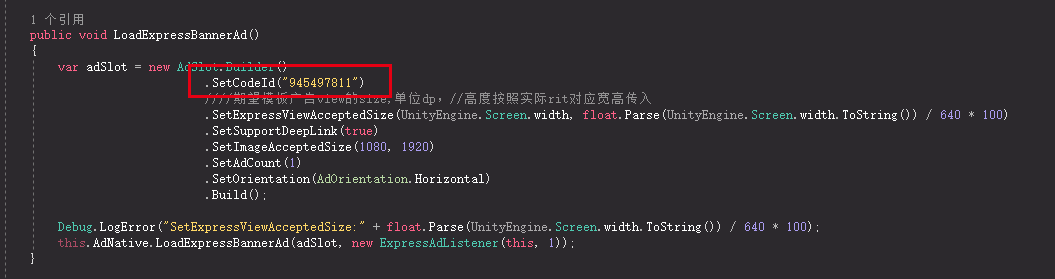
打开UnionApplication.java,把appId和appName改为自己在网站上创建的项目 在Load广告的cs代码,把CodeId改为自己添加的代码位ID  IOS
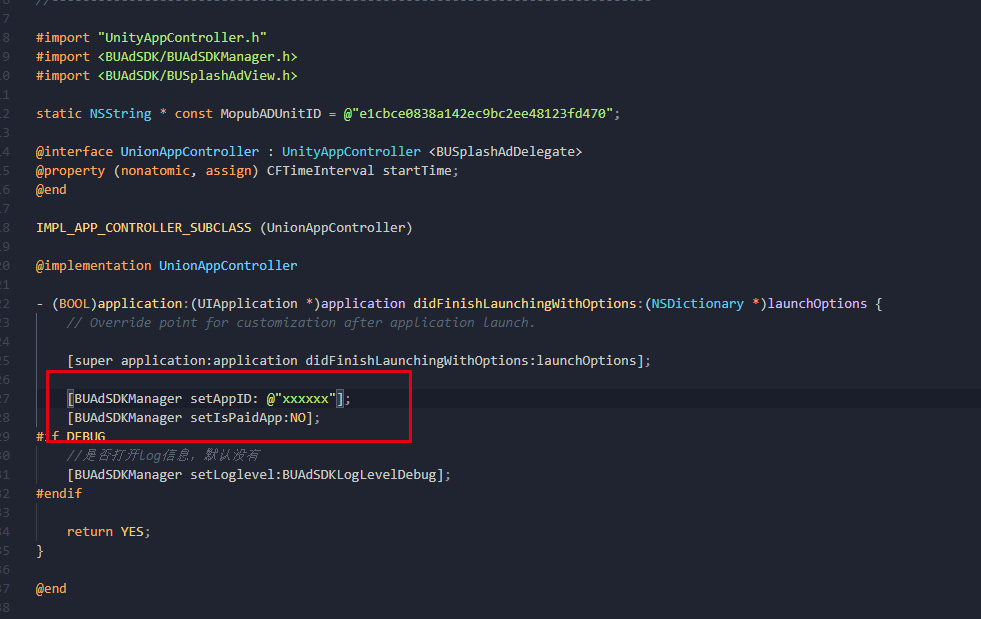
修改Example中的UnionAppController.mm的配置
IOS
修改Example中的UnionAppController.mm的配置  直接编译xcode,运行下看看有没有问题,如果有问题,把UnionAppController.mm放到unity的Plugins/IOS目录下重新编译
修改Banner广告位置
Android
在unity中找到java脚本:NativeAdManager.java找到脚本中showExpressBannerAd()方法,修改渲染成功的方法onRenderSuccess(),
layoutParams.gravity = Gravity.CENTER | Gravity.BOTTOM; //Banner位于应用底部中间
layoutParams.gravity = Gravity.CENTER | Gravity.TOP;//Banner位于应用顶部中间 直接编译xcode,运行下看看有没有问题,如果有问题,把UnionAppController.mm放到unity的Plugins/IOS目录下重新编译
修改Banner广告位置
Android
在unity中找到java脚本:NativeAdManager.java找到脚本中showExpressBannerAd()方法,修改渲染成功的方法onRenderSuccess(),
layoutParams.gravity = Gravity.CENTER | Gravity.BOTTOM; //Banner位于应用底部中间
layoutParams.gravity = Gravity.CENTER | Gravity.TOP;//Banner位于应用顶部中间
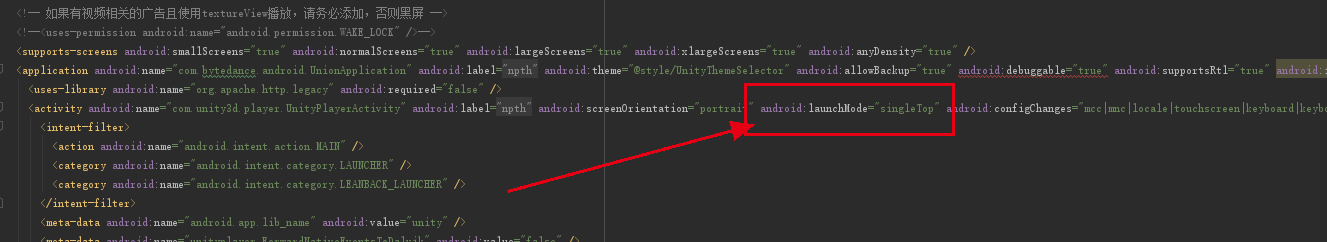
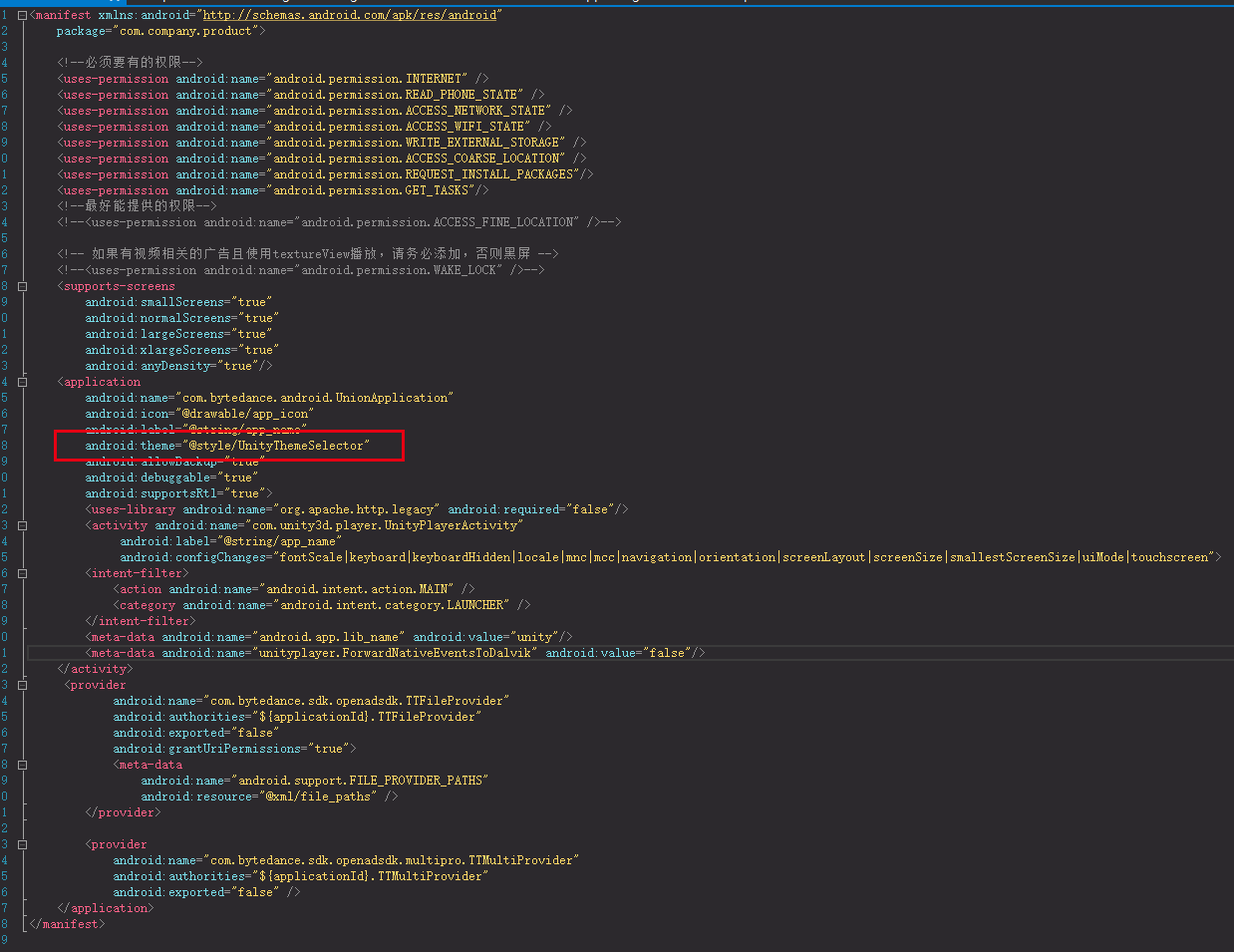
记住,在Unity中修改,然后导出包,不要先导出包再在AndroidStudio中修改(原因我也不知道,反正这都是我试了之后的) IOS 在你自己写的展示Banner广告代码中设置广告的位置: public void ShowExpressBannerAd() { #if UNITY_IOS if (iExpressBannerAd == null) { Debug.LogError("请先加载广告"); return; } //坐标的基点是Banner广告的左上角顶点,所以(0,0)就是位于屏幕最顶端 //如果load的时候设置的广告尺寸宽度与屏幕宽度不相等的话,就需要自己计算x坐标 int x = 0; int y = Screen.height - (Screen.width / 640 * 100); // 如果Banner位于应用顶部,可以加一些宏,如果是有刘海的iphone,让 y=100,避免被刘海遮挡,我的banner是在屏幕底部,所以就不用了 //if (y == 0) //{ // y = 100; // 防止Demo里刘海遮挡 //} iExpressBannerAd.ShowExpressAd(x, y); #else //安卓的显示代码 #endif } 各种坑的解决方式 不要用NativeBannerAd,NativeIntersititialAd等等原生广告,官方已经不支持了,都用模板广告,也就是Example脚本中带Express的方法(ExpressBannerAd)我以为java脚本放在unity工程中不会影响androidstudio项目,没想到打包出来对应的AndroidStudio脚本也会变,所以Example文件夹中的java脚本可以直接改成自己的appid,以防打包出来又变成测试的appid。(这个问题是unity2019版本,因为这个版本中,unity会自动把项目中的java脚本和xcode工程脚本编译,所以可以直接在unity中修改之后再编译)接了SDK之后,打包出来的apk启动的瞬间会先显示一下android标题栏,这个需要修改下AndroidManifest文件,在application中添加android:theme="@style/UnityThemeSelector" 一些没必要的权限能不加就不加 下面是我的AndroidManifest.xml完整版 一些没必要的权限能不加就不加 下面是我的AndroidManifest.xml完整版
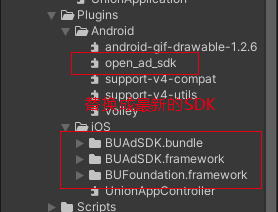
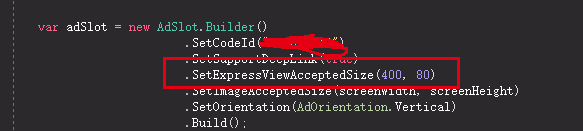
苹果打包编译真机调试报错 安卓设备,激励视频广告在播放的中途切换后台再切回来,广告直接消失了。 解决方法:在导出的AndroidStudio项目中修改AndroidManifest.xml,找到activity的launchMode,默认是"singleTask",改成"singleTop"就可以了,只能在AndroidStudio中设置,Unity中改了也不生效,unity强制设置成了singleTask 使用unity插件升级最近的android和ios SDK时,直接在官方下载最新的对应SDK,安卓把Plugins/Android/open_ad_sdk.aar替换成安卓SDK里的open_ad_sdk.aar,IOS把Plugins/IOS目录下的BUAdSDK.bundle,BUAdSDK.framework,BUFoundation.framework替换成IOS SDK里Frameworks里的。 升级之后直接打包的话,原先的FullScreenVideoAD和RewardVideoAD会加载不了,需要在加载这两种广告的方法中,adSlot添加上.SetExpressViewAcceptedSize(400, 80)参数,只要参数不为0即可。 或者unity2019以上的,也可以直接在unity中找到相应的脚本,修改再编译。 |
【本文地址】
今日新闻 |
推荐新闻 |


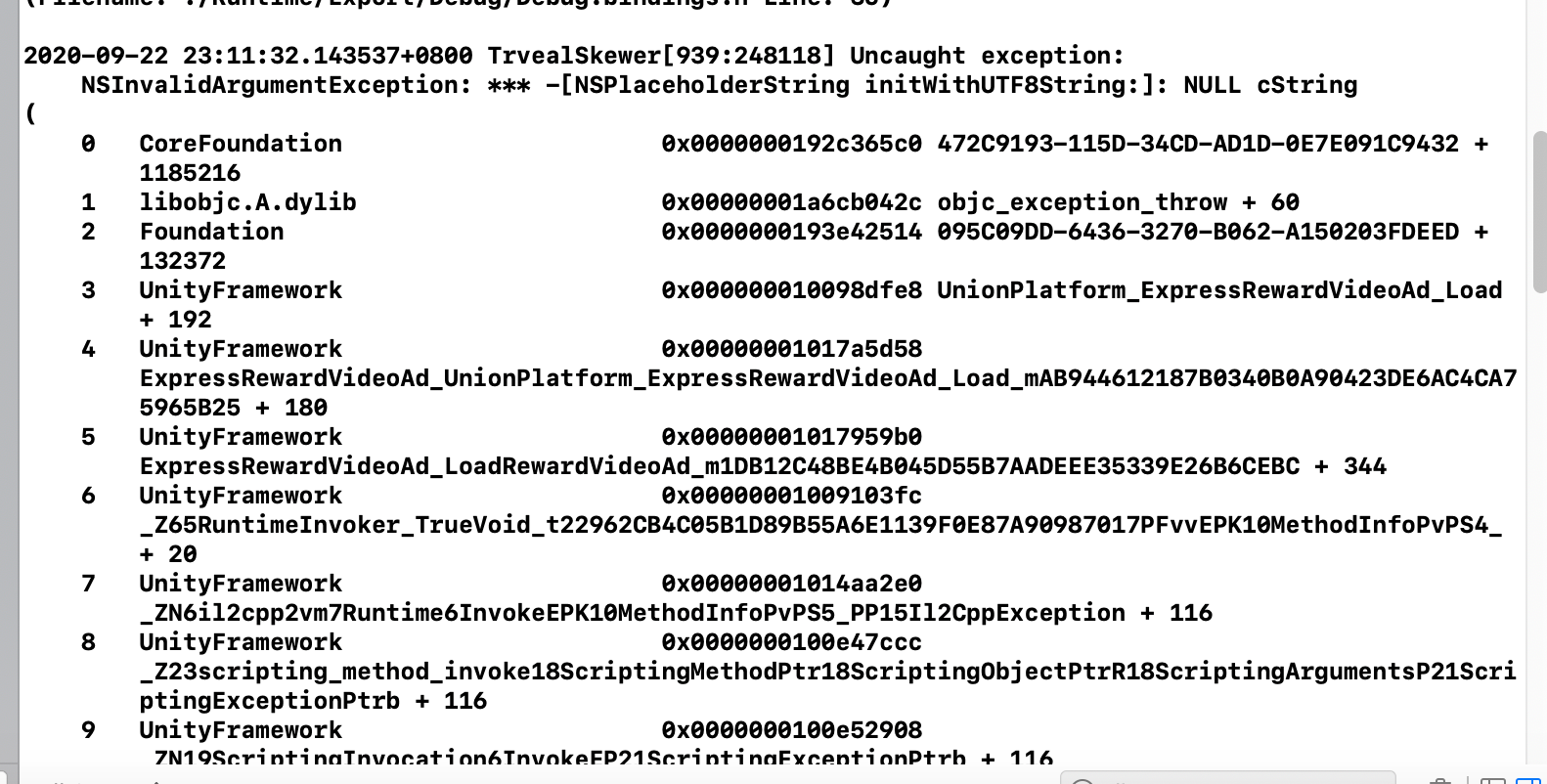
 可以看到是LoadExpressRewardAd()方法中出现的,只需要把AdSlot中所有需要的参数都填上内容即可
可以看到是LoadExpressRewardAd()方法中出现的,只需要把AdSlot中所有需要的参数都填上内容即可