【Sprite Atlas】Unity新图集系统SpriteAtlas超详细使用教程 |
您所在的位置:网站首页 › unity图片设置不了 › 【Sprite Atlas】Unity新图集系统SpriteAtlas超详细使用教程 |
【Sprite Atlas】Unity新图集系统SpriteAtlas超详细使用教程
|
SpriteAtlas是Unity新出的一个功能,用来取代旧版的Sprite Packer。 图集打包的意义: 减少DrawCall图集将图片打包为2的幂次方的素材大小,可以提升性能减小包体大小 Sprite Packer(旧版本)缺点:旧版Sprite Packer在性能和易用性上对比Sprite Atlas存在诸多不足,比如无法分别对不同图集修改不同质量、无法获取图集里的图片等等。 Sprite Packer可参照我写的另外一个文章 新版Sprite Atlas如何使用:1、Edit-Project Setting-Editor/SpritePacker打开设置(设置为Enabled For Builds或者Always Enabled,第二三项是SpritePacker使用的)
2、创建图集 在Project窗口右键,Create->Sprite Atlas或者 Asset -> Create -> Sprite Atlas
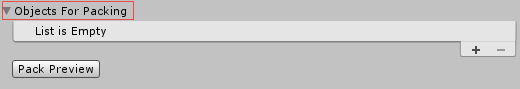
3、属性面板介绍 属性功能Type将图集的类型设置为“主图集”或“变体图集”。Include in build始终在构建中包括Atlas资产。Allow Rotation允许旋转精灵进行包装Tight Packing非矩形包装Read/Write Enabled如果要从脚本读取纹理数据,请将其设置为true。将其设置为false可以防止脚本读取纹理数据。Generate Mip Maps选择此选项可启用Mip-Map生成。Mip贴图是Texture的较小版本,当Texture在屏幕上很小时会使用。Filter Mode选择如何过滤纹理Platform-specific overrides panel使用特定于平台的替代面板设置默认选项(使用默认),然后使用面板顶部的按钮针对特定平台替代它们。https://docs.unity3d.com/Manual/class-TextureImporterOverride.htmlObjects For Packing包装好的地图集中要包含的对象。文件夹,纹理或单个图片可以添加到列表中。4、添加图片到图集 可以将文件夹,纹理或精灵指定给Sprite Atlas。可以将整个文件夹分配给Sprite Atlas资产,该文件夹中的所有纹理(包括子文件夹)都将打包。分配单个纹理时,将包括所有定义的精灵。也可以将单个精灵指定给地图集,并且不会考虑同一Texture中的其他精灵。
要将图片打包进图集,请选择Atlas资产,然后通过点击+号添加到列表或将其从“Project”窗口拖放到列表区域来添加它们。您可以将文件夹,纹理,精灵添加到地图集。 为生成的图集设置所需的设置。更改设置将始终将此地图集标记为已修改,并且将在打包阶段再次打包。 可以通过按检查器中的“Pack Preview”按钮预览打包的图集。这将触发此地图集的打包。一旦打包完成,纹理将出现在预览部分。 在进入“播放模式”之前,将重新打包了所有修改了设置的图集(如果选择了“ 始终启用”)。 5、高清/低清资源切换 创建新的Sprite Atlas,然后设置Type为变种(Variant)类型,并设置关联的Master Atlas,修改Scale即可改变分辨率。
1、创建Sprite Atlas var spriteAtlas=new SpriteAtlas(); AssetDatabase.CreateAsset(spriteAtlas, "Assets/sample.spriteatlas");2、添加图片到Sprite Atlas图集 var spriteAtlas=new SpriteAtlas(); var sprite = AssetDatabase.LoadAssetAtPath(assetPath); List packables = new List(spriteAtlas.GetPackables()); if (!packables.Contains(sprite)) { spriteAtlas.Add(new Object[] {sprite}); }3、改变默认Sprite Atlas图集设置(Max Texture Size、Format、Compression) var spriteAtlas=new SpriteAtlas(); var atlasSetting = spriteAtlas.GetPlatformSettings("DefaultTexturePlatform"); atlasSetting.maxTextureSize = 4096; atlasSetting.textureCompression = TextureImporterCompression.CompressedHQ; atlasSetting.format = TextureImporterFormat.RGBA32; spriteAtlas.SetPlatformSettings(atlasSetting);4、改变不同平台图集设置 spriteAtlas.GetPlatformSettings支持的参数名有 "Standalone", "Web", "iPhone", "Android", "WebGL", "Windows Store Apps", "PS4", "PSM", "XboxOne", "Nintendo 3DS" and "tvOS" void Test() { var spriteAtlas=new SpriteAtlas(); var atlasSetting = spriteAtlas.GetPlatformSettings(GetPlatformName(EditorUserBuildSettings.activeBuildTarget)); atlasSetting.maxTextureSize = 4096; atlasSetting.textureCompression = TextureImporterCompression.CompressedHQ; atlasSetting.format = TextureImporterFormat.RGBA32; spriteAtlas.SetPlatformSettings(atlasSetting); } string GetPlatformName(BuildTarget target) { string platformName = ""; switch (target) { case BuildTarget.Android: platformName = "Android"; break; case BuildTarget.iOS: platformName = "iPhone"; break; case BuildTarget.PS4: platformName = "PS4"; break; case BuildTarget.XboxOne: platformName = "XboxOne"; break; case BuildTarget.NoTarget: platformName = "DefaultTexturePlatform"; break; default: platformName = "Standalone"; break; } return platformName; }5、更多API可参考官网API 注意事项: UGUI打包SpriteAtlas不能勾选Tight Packing,否则图片会串,原因是Unity UI始终为每个子画面使用一个四边形...因此,它只能使用方形,非旋转的子画面。 而Sprite Renderer可以勾选Tight Packing并且没问题,是因为Sprite Renderer会基于精灵的非透明部分生成网格,并带有大量三角形(不一定是一件好事),但可以让您使用旋转和/或紧密堆积的精灵。Spine的图集png请不要打到SpriteAtlas,因为内存会变两份,因为Spine是直接读取图集png的,不会自动关联到SpriteAtlas里的图片。 |
【本文地址】
今日新闻 |
推荐新闻 |