Unity3D 2019版 |
您所在的位置:网站首页 › unity六边形数值大小预览UI怎么做 › Unity3D 2019版 |
Unity3D 2019版
|
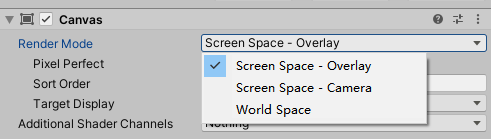
今天做项目的时候,遇到一个情况UI在全屏显示的情况下,会遮挡住后面在3D空间中的模型.之前处理过类似的情况,这里在记录一下. 当时的第一反应是调整模型shader的渲染层级,但是想了一下这样做太麻烦了,后面添加新的模型那不成都要修改shader的渲染层级,后面又想到通过两个Camera分别渲染UI和模型.在将两个Camera的渲染深度调整一下,但是这样在场景中多了一个Camera渲染开销肯定多了一分部分也不可取.最后想到渲染UI的Canvas组件中的Render Mode属性. 此文章采用Unity3D 2019.4.13f版本讲解,其他版本中Render Mode的3种模式名字会有所不同,具体以Unity 官网为主. 参考 官网链接-Canvas属性讲解 Canvas组件Render Mode数据简介Render Mode 有三种模式分别是 Screen Space - OverlayScreen Space - CameraWorld Space 1.Screen Space - Overlay模式
1.Screen Space - Overlay模式
默认情况下创建Canvas是Render Mode为Screen Space - Overlay模式,即屏幕空间覆盖模式,Canvas中的UI层级会直接渲染Game视图上,在没有Camera的情况下一样可以渲染UI.如果屏幕的大小或分辨率发生变化,则 UI 将自动重新缩放以适应 此模式的UI会显示在模型前. 此模式Canvas对象可以通过指定的Camera渲染到Game视图上,Canvas对象和Camera有一定的距离,可以通过Plane Distance调整,调整的距离不能超出Camera中Clipping Planes Far的数值.如果屏幕的大小或分辨率或相机的视图发生变化,则 UI 将自动重新缩放以适应. 此模式模型会渲染在Camera和Canvas之间. 此模式将Canvas对象当做平面对象渲染,和普通的模型渲染类型一样,可以理解成一个Mesh和模型一样.Canvas对象会以固定大小显示…如果屏幕的大小或分辨率或相机的视图发生变化,Canvas/UI的大小不会发生变化. 此模式Canvas和模型一样,做为Mesh渲染. 最后在项目中采用了Screen Space - Camera模式 |
【本文地址】
今日新闻 |
推荐新闻 |


