Unity3D |
您所在的位置:网站首页 › unity做交互界面 › Unity3D |
Unity3D
|
Unity3D-高通AR-《狼来了》-4AR场景中的UI交互
1.场景中添加按钮对象1.1 添加按钮对象,设置Canvas属性1.2 设置按钮对应图片1.3 设置按钮的位置
2.播放角色动画2.1 角色动画的控制器文件2.2 编写按钮脚本2.3 使用脚本,实现动画播放
3. 完成其他动作按钮4. 实现退出按钮
1.场景中添加按钮对象
1.1 添加按钮对象,设置Canvas属性
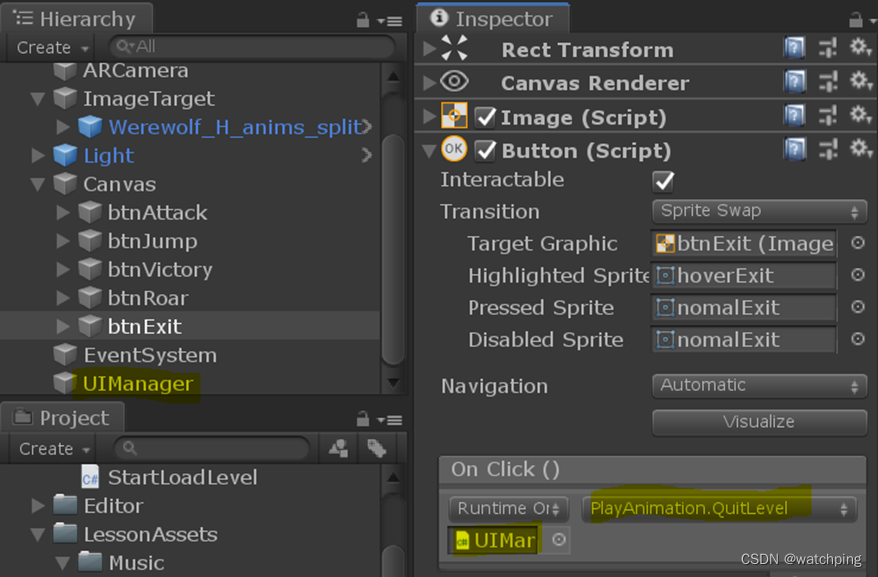
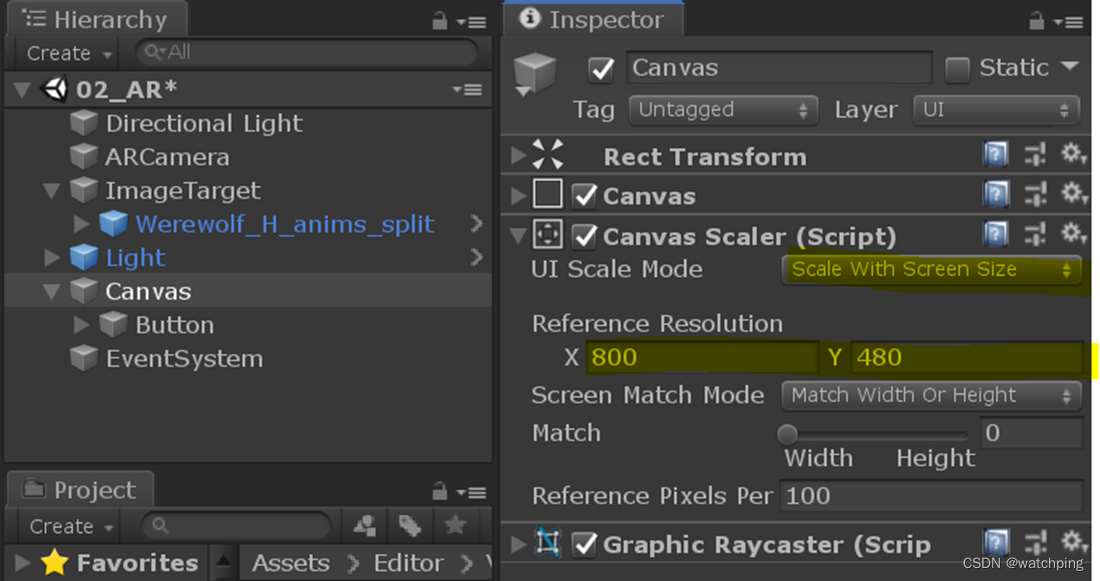
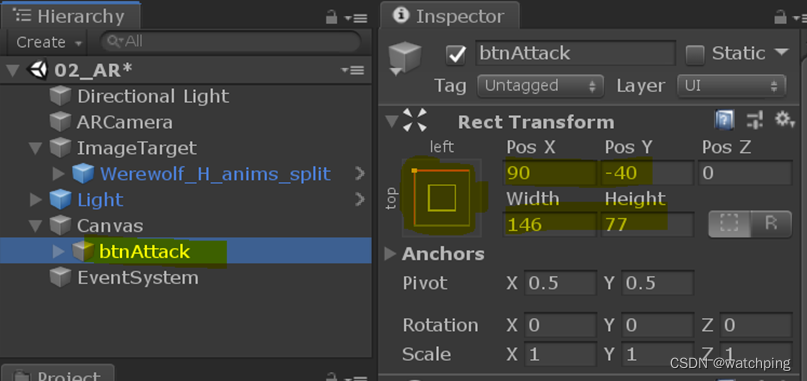
场景中创建UI | Button对象,并设置Canvas属性 UI 缩放模式为:Scale With Screen Size 默认分辨率为:800*480(与Game视窗中设置分辨率保持一致) 操作界面如下: 1.将Button重命名为btnAttack ,并将其子物体Text删除。 2.设置按钮的对应图片,点击Set Native Size。 3.在触发方式选择Sprite Swap,并将不同状态图片对应到各个状态中 按钮图片所在的文件夹:Assets/LessonAssets/Texture/button 操作界面如下: 注意 纹理图片要设置Texture Type为Sprite(2D and UI),参见01_Start场景设计中的背景图片的设置 1.3 设置按钮的位置在Rect Transform中,调整其Ancher位置(设置锚点为左上角),并调整其位置。 监视面板视图如下 打开已导入素材文件夹中已设计好了的角色动画控制器文件,看看各种动画状态及各状态间的过渡,状态名对应角色的动画剪辑名。 显示如下: 创建PlayAnimation脚本。参考代码如下: using UnityEngine; public class PlayAnimation : MonoBehaviour { public Animator animator; // 动画控制器 public void Play(string animationName){ animator.Play(animationName); // 播放指定命名的动画剪辑 } } 2.3 使用脚本,实现动画播放1.创建空物体,并命名为UIManager。为其添加PlayAnimation.cs脚本,并指定对应参数。 将场景中的Wereworf_H_anims_split拖放到脚本的参变量Animator中 可以查看一下此时Wereworf_H_anims_split对象是有组件Animator的 操作界面如下: 操作界面如下: 测试 运行02_AR场景,卡片识别后,出现AR角色,播放默认动画(站立动画,循环播放) 点击Attack按钮,则播放攻击动画(播放一次),播放完后无条件进入默认状态,继续播放站立动画 3. 完成其他动作按钮按照上述制作Attack按钮的方法,分别制作Jump、Victroy、Roar按钮,并分别指定显示图片以及播放动画名称。调成其位置。 操作界面如下: 游戏视图显示如下: 1.打开PlayAnimation.cs脚本,在末尾添加以下Public方法,执行退出场景语句,代码参考如下: public void QiutLevel(){ Application.Quit(); //退出程序 }2.用类似方法创建Exit按钮,设置其参数。并指定对应图片,选择PlayAnimation.QuitLevel方法 按钮图片所在的文件夹:Assets/LessonAssets/Texture/button 操作界面如下: 建议退出按钮放在窗口的右下角 界面上的这些UI元素应该在图卡识别后出现,图卡不被识别时隐藏,这需要通过编程来实现的。接下来通过编程来实现界面UI元素的动态显示以及"狼来了"后播放一些音效。 |
【本文地址】
今日新闻 |
推荐新闻 |


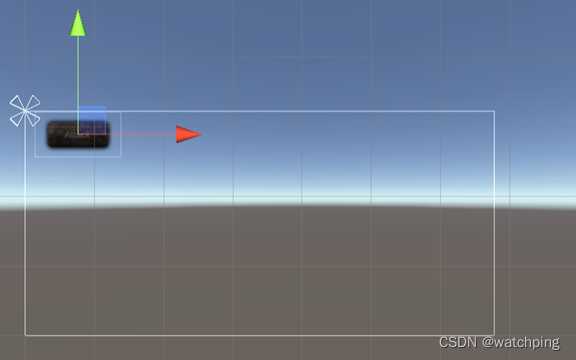
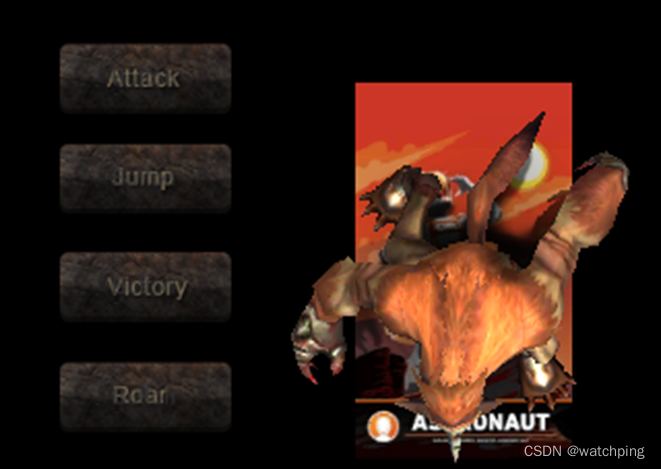
 游戏Game视图显示如下:
游戏Game视图显示如下:
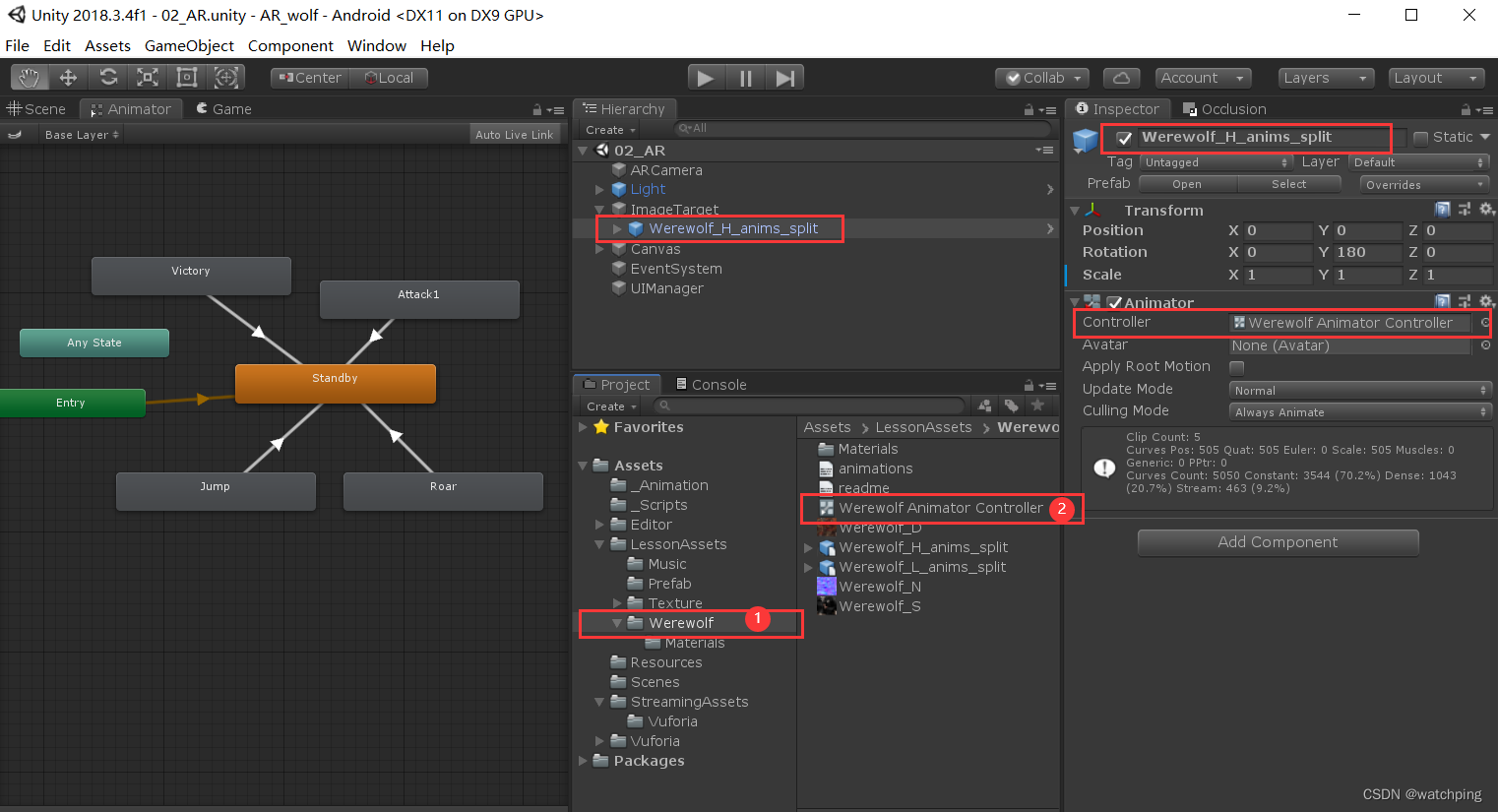
 注意 角色模型导入时的动画装置Rig类型要选择Generic或Humanoid, Legacy不支持控制器动画的。 操作界面如下:
注意 角色模型导入时的动画装置Rig类型要选择Generic或Humanoid, Legacy不支持控制器动画的。 操作界面如下: 
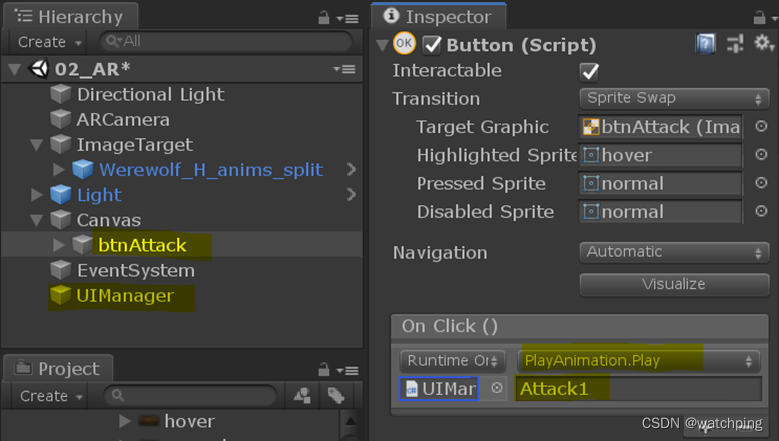
 2.层次视图中选中btnAttack按钮对象,再将UIManager拖拽到Button组件的On Click()中,并选择要触发的脚本方法:PlayAnimation.Play,并在下方参数输入框中输入对应动画的名称”Attack1”(动画名参见角色动画控制器的状态名,注意命名的带小写)
2.层次视图中选中btnAttack按钮对象,再将UIManager拖拽到Button组件的On Click()中,并选择要触发的脚本方法:PlayAnimation.Play,并在下方参数输入框中输入对应动画的名称”Attack1”(动画名参见角色动画控制器的状态名,注意命名的带小写)

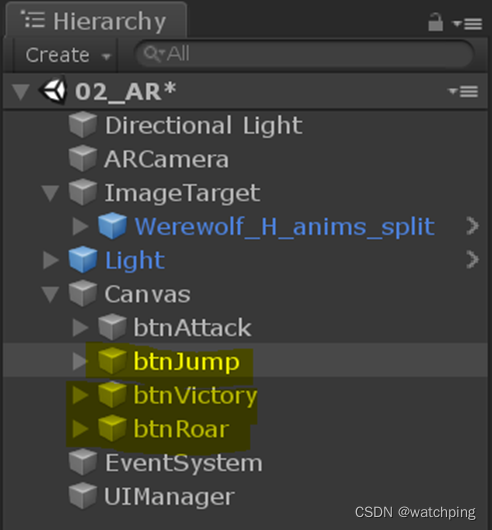
 各个按钮的触发事件设置都是类似的,只是动画剪辑名,也就是播放的动画控制器中的状态名不一样。
各个按钮的触发事件设置都是类似的,只是动画剪辑名,也就是播放的动画控制器中的状态名不一样。