微信camera拍照组件的使用(uniapp小程序)代码可直接复制看效果 |
您所在的位置:网站首页 › uniapp调用摄像头录像 › 微信camera拍照组件的使用(uniapp小程序)代码可直接复制看效果 |
微信camera拍照组件的使用(uniapp小程序)代码可直接复制看效果
|
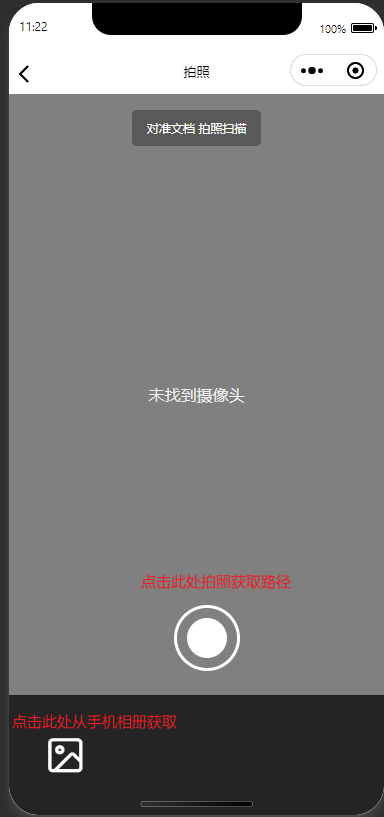
微信camera官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/camera.html html 整体效果 样式可以自行定义的一个拍照组件 未找到摄像头是因为台式机电脑没有摄像头 真机测试可以使用  对准文档 拍照扫描
完成
对准文档 拍照扫描
完成
2)方法 cameraError方法进入拍照页面时会提醒授权相机。如果用户点击不同意授权就会打回上一页,当再进入这个页面时会提醒让用户开启授权 uploadImgFile为uni自带的上传图片aip takealbum方法点击时调用uniapp的从相册选择图 ()sourceType: 为‘album’从相册获取,为‘camera’时直接拍照,什么都不填写时默认两种选择 methods: { cameraError() { wx.showModal({ title: '提示', content: '请开启摄像头权限,否则无法拍照', confirmText: '去开启', success(res) { if (res.confirm) { wx.openSetting({ success(res) { if (res.authSetting["scope.camera"]) { // 重点是这里,再次允许授权后需要刷新一下页面,camera组件才会出来 wx.redirectTo({ url: '/pages_home/components/takePictures' }) } else { wx.navigateBack({ delta: 1 }) } } }) } else if (res.cancel) { console.log('用户点击取消') wx.navigateBack({ delta: 1 }) } } }) }, //添加防抖--提交 submitFormFn() { let that = this that.uploadImgFile(this.setData.src, that) }, submitForm() { if (this.timeout) { clearTimeout(this.timeout); } this.timeout = setTimeout(this.submitFormFn, 1000); }, uploadImgFile(filePath, that) { uni.uploadFile({ url: `${process.uniEnv.baseUrl}/baseVinCode/getVinCodeByImg`, filePath: filePath, name: 'file', formData: { file: filePath }, header: { 'Content-Type': 'multipart/form-data', }, success: response => { let res = JSON.parse(response.data.toString("utf8")); const { data, code } = res; if (code == 200) { uni.redirectTo({ url: `/pages_home/photoIdentification?imageSrc=${filePath}&vinCode=${data}` }); } else { uni.showToast({ title: res.msg, duration: 3000 }); } }, complete: () => { uni.hideLoading() } }); }, takePhoto() { const ctx = wx.createCameraContext() ctx.takePhoto({ quality: 'high', success: (res) => { console.log(res, '------42'); //res.tempImagePath获取点击拍照后的图片路径 然后赋值给image标签显示图片。点击拍照图片就会存入手机相册 this.setData.src = res.tempImagePath } }) }, takePic() { }, takealbum() { this.chooseImage('album') }, chooseImage(sourceType) { const that = this uni.chooseImage({ count: 1, sizeType: ['original', 'compressed'], sourceType: [sourceType], success: (res) => { if (res.tempFiles[0]['size'] > 20 * 1024 * 1024) { uni.showToast({ title: '图片大小不能超过20M', icon: 'none', duration: 3000 }); return; } uni.showLoading({ title: '上传中...' }) if (res.tempFiles[0]['size'] < 5 * 1024 * 1024) { that.uploadImgFile(res.tempFilePaths[0], that) } else { uni.compressImage({ src: res.tempFilePaths[0], quality: 80, success: res => { that.uploadImgFile(res.tempFilePath, that) } }) } } }); }, }3)css样式 .successBtn { background-color: #05c160; padding: 4rpx 30rpx; color: #fff; height: 80rpx; position: absolute; bottom: 50rpx; right: 50rpx; display: flex; justify-content: center; align-items: center; border-radius: 10rpx; } .yulan-box { position: relative; width: 100%; height: 100%; } image { width: 100%; height: 100vh; } .tackpic { width: 100%; height: 100vh; background-color: #242424; .font-title { position: fixed; top: 3%; background-color: transparent; width: 100%; height: 50rpx; color: #fff; display: flex; align-items: center; justify-content: center; z-index: 999; view { padding: 20rpx 30rpx; border-radius: 10rpx; font-size: 12px; background-color: rgba(0, 0, 0, 0.3); } } .pic-bot.data-v-1c7472ae { width: 100%; height: 240rpx; background-color: #242424 !important; position: relative; } } .pic-bot { width: 100%; display: flex; .left { width: 30%; display: flex; align-items: center; justify-content: center; } .center { width: 40%; padding: 20rpx; display: flex; align-items: center; justify-content: center; .takeout { width: 120rpx; height: 120rpx; border-radius: 50%; background-color: transparent; border: 3px solid #fff; display: flex; align-items: center; justify-content: center; position: absolute; bottom: 120%; .takein { width: 80rpx; height: 80rpx; border-radius: 40rpx; background-color: #fff; } } } .right { width: 30%; } } |
【本文地址】