【uni |
您所在的位置:网站首页 › uniapp能否上架 › 【uni |
【uni
|
uniapp 实现一键登录
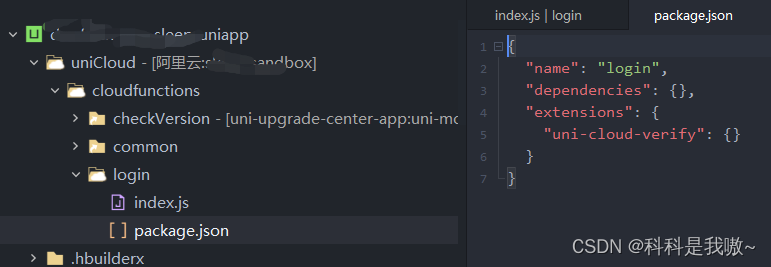
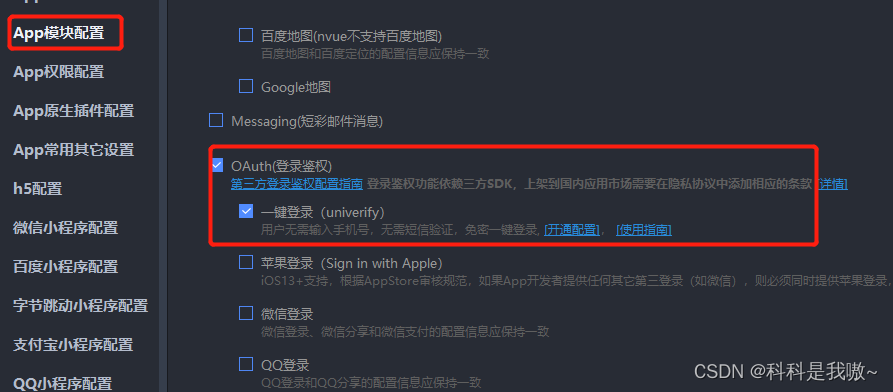
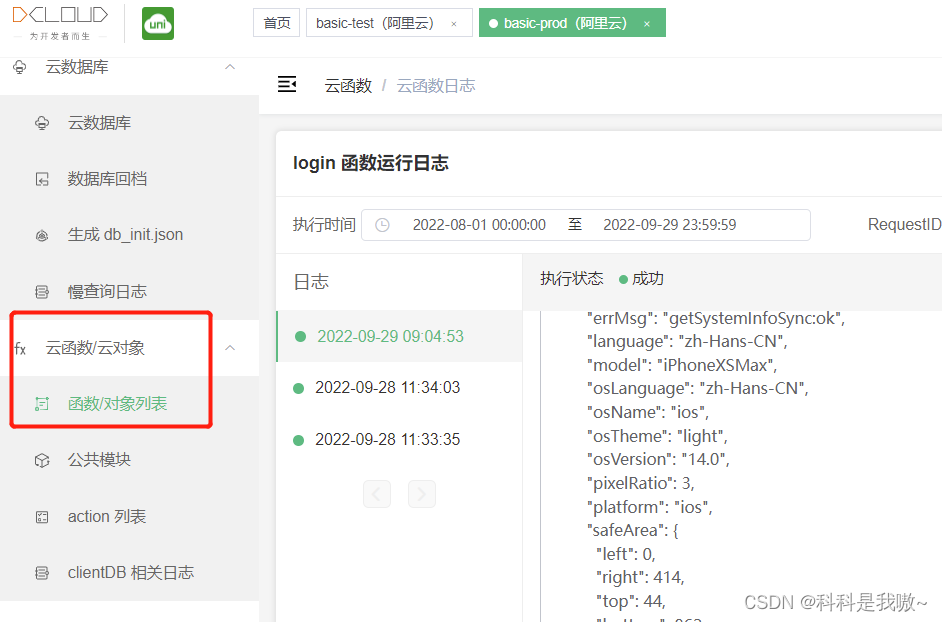
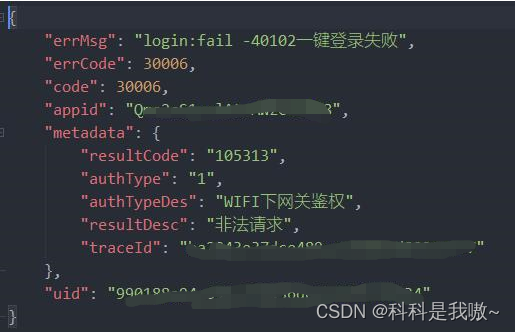
一. 前置条件: 开通uniCloud, 开通一键登录功能 二. 一键登录代码 & 云函数代码 三. 其他条件 四. 遇到过什么问题, 如何处理(本地函数同个局域网, 错误码) 五. 官网给出的错误码 参考的文档 : 官网 - 一键登录uniapp指南 : https://uniapp.dcloud.net.cn/univerify.html#%E6%A6%82%E8%BF%B0 官网 - 一键登录开通指南 : https://ask.dcloud.net.cn/article/37965 官网 - unicloud使用指南 https://uniapp.dcloud.net.cn/uniCloud/quickstart.html# 官网 - 一键登录uniCloud使用说明 https://uniapp.dcloud.net.cn/uniCloud/univerify.html# 一.前置条件: 开通uniCloud, 开通一键登录功能官网 - 一键登录开通指南 : https://ask.dcloud.net.cn/article/37965 二. 一键登录代码 & 云函数代码 1. 一键登录对于用户的前提 必须开启移动网络手机有sim卡 2. 一键登录代码 fastLoginFn() { console.log("手机号一键登录") var this_ = this // 预登陆 uni.preLogin({ provider: "univerify", success: () => { uni.login({ provider: "univerify", univerifyStyle: { fullScreen: false,// 是否全屏显示,true表示全屏模式,false表示非全屏模式,默认值为false。 backgroundColor: "#ffffff", // 授权页面背景颜色,默认值:#ffffff phoneNum: { color: "#333", // 手机号文字颜色 默认值:#000000 fontSize: "22" // 手机号字体大小 默认值:18 }, slogan: { color: "#707070", // slogan 字体颜色 默认值:#8a8b90 fontSize: "12" }, icon: { path: "static/pic/xx.png" // 自定义显示在授权框中的logo,仅支持本地图片 默认显示App logo }, authButton: { normalColor: "#FFBB24", // 授权按钮正常状态背景颜色 默认值:#3479f5 highlightColor: "#FFBB24", // 授权按钮按下状态背景颜色 默认值:#2861c5(仅ios支持) disabledColor: "#73aaf5", // 授权按钮不可点击时背景颜色 默认值:#73aaf5(仅ios支持) textColor: "#ffffff", // 授权按钮文字颜色 默认值:#ffffff title: "本机号码一键登录" // 授权按钮文案 默认值:“本机号码一键登录” }, otherLoginButton: { visible: "false", // 是否显示其他登录按钮,默认值:true"visible": "true", // 是否显示其他登录按钮,默认值:true normalColor: "#fff", // 其他登录按钮正常状态背景颜色 默认值:#f8f8f8 highlightColor: "#fff", // 其他登录按钮按下状态背景颜色 默认值:#dedede textColor: "#333", // 其他登录按钮文字颜色 默认值:#000000 title: "其他方式登录", // 其他登录方式按钮文字 默认值:“其他登录方式”"borderWidth": "1px", // 边框宽度 默认值:1px(仅ios支持) borderColor: "#707070", //边框颜色 默认值: #c5c5c5(仅ios支持) borderWidth: "1px" // 边框宽度 默认值:1px(仅ios支持) }, privacyTerms: { defaultCheckBoxState: "false", // 条款勾选框初始状态 默认值: true textColor: "#707070", // 文字颜色 默认值:#8a8b90 termsColor: "#FFBB24", // 协议文字颜色 默认值: #1d4788 prefix: "我已阅读并同意", // 条款前的文案 默认值:“我已阅读并同意” suffix: "并使用本机号码登录", // 条款后的文案 默认值:“并使用本机号码登录” fontSize: "12", // 字体大小 默认值:12, uncheckedImage: "static/pic/elliptical.png", // 可选 条款勾选框未选中状态图片(仅支持本地图片 建议尺寸 24x24px)(3.2.0+ 版本支持) checkedImage: "static/pic/elliptical-1.png", // 可选 条款勾选框选中状态图片(仅支持本地图片 建议尺寸24x24px)(3.2.0+ 版本支持) privacyItems: [ // 自定义协议条款,最大支持2个,需要同时设置url和title. 否则不生效 { url: "https://xxx", // 点击跳转的协议详情页面 title: "用户协议" // 协议名称 }, { url: "https://xxx", // 点击跳转的协议详情页面 title: "隐私政策" // 协议名称 } ] } }, success: (res) => { console.log("一键登录调用返回的数据", res) uniCloud .callFunction({ name: "login", // 云函数名称 data: { access_token: res.authResult.access_token, // 客户端一键登录接口返回的access_token openid: res.authResult.openid // 客户端一键登录接口返回的openid } }) .then((dataRes) => { console.log("云函数返回的参数", dataRes) let phone = dataRes.result.data.phoneNumber this.userPhone = dataRes.result.data.phoneNumber // 这里进行登录操作 this.loginFast({ phone }) }) .catch((err) => { console.log("云函数报错", err) uni.showToast({ title: err.errMsg, icon: "none" }) this_ = this setTimeout(() => { uni.closeAuthView() //关闭一键登录弹出窗口 this_.onClickMsgLogin() }, 500) }) uni.showToast({ title: res.authResult, icon: "none" }) // console.log("云函数调用返回数据", dataRes) }, fail(err) { // 登录失败或者点击其他登录方式,自定义按钮等 console.log("一键登录uni.login失败", err) uni.showToast({ title: res.errMsg || err.metadata?.resultDesc, icon: "none" }) setTimeout(() => { uni.closeAuthView() //关闭一键登录弹出窗口 this_.onClickMsgLogin() }, 500) } }) }, fail(res) { console.log("一键登录uni.preLogin失败", res) if (res.errMsg != "login:ok") { // 这里注意有个小坑: 不同运营商,返回的报错字段不同, 经过测试, 以下几乎包含了三大运营商报错字段 uni.showToast({ title: res.errMsg || res.metadata.resultMsg || res.metadata.error_data || res.metadata.resultDesc || "请检查是否插入有效sim卡及开启蜂窝数据网络", icon: "none" }) } //如果手机没有插入有效的sim卡,或者手机蜂窝数据网络关闭, //都有可能造成预登录校验失败。 setTimeout(() => { // 预登陆失败, 做其他操作 this_.onClickMsgLogin() }, 500) } }) } 2. 云函数代码 // demo-uniapp/uniCloud-aliyun/cloudfunctions/login/index.js 'use strict'; exports.main = async (event, context) => { // event里包含着客户端提交的参数 const res = await uniCloud.getPhoneNumber({ // appid: '__UNI__xxx', // 替换成自己开通一键登录的应用的DCloud appid provider: 'univerify', apiKey: 'xxx', // 在开发者中心开通服务并获取apiKey apiSecret: 'xxx', // 在开发者中心开通服务并获取apiSecret access_token: event.access_token, openid: event.openid }) console.log(res); // res里包含手机号 // 执行用户信息入库等操作,正常情况下不要把完整手机号返回给前端 // 如果数据库在uniCloud上,可以直接入库 // 如果数据库不在uniCloud上,可以通过 uniCloud.httpclient API,将手机号通过http方式传递给其他服务器的接口,详见:https://uniapp.dcloud.net.cn/uniCloud/cf-functions?id=httpclient return { code: 0, message: '获取手机号成功', data:res } } 三. 其他条件 1. 云函数使用一键登录扩展库官网 : https://uniapp.dcloud.net.cn/uniCloud/univerify.html# 步骤 : 右键选中云函数login目录 - 选择"管理公共模块或扩展库依赖" - 选择"手机号一键登录"- 生成demo-uniapp/uniCloud-aliyun/cloudfunctions/login/package.json 注意 : 这只是在你本地云函数生成, 不要忘记把云函数上传部署上去服务空间!!! 2. 云函数上传和部署步骤 : 右键选中云函数login目录 - 选中"上传部署" 注意 : 这里很重要, 在本地云函数改了, 必须部署上去关联的服务空间, 不然打包后连接的云函数没有修改的代码, 自然就报错了~ 3. 关联服务空间在uniCloud创建了服务空间, 步骤 : 右键选中uniCloud目录 - 选中"关联云服务空间或项目" - 选择关联的空间 此后这个项目的云函数上传, 云函数日志查看都可以来这看 4. manifest.json OAuth登录鉴权打开勾选上就可以啦~ 测试的时候, 如果连的是本地云函数, 那么你的电脑和测试手机需在一个局域网, 不然是访问不了本地云函数哒~ 至今遇到最大的坑, 测试了yidong号码, liantong号码, 同样的环境, liantong号码可以正常登录, yidong号码还看人(枯了.jpg), 有时候同事的yidong号码正常登录, 我的yidong号码不正常登录…同样的代码和环境噢, 至今未找到解决办法 只能在交互上优化, 失败则自动跳转去验证码登录了 3. 查看云函数日志uniCloud 开发后台 : https://unicloud.dcloud.net.cn/home 在手机测试时, 给出的错误信息往往有限, 这时候就可以来开发后台查看具体报错信息了, 看是否调起云函数, 进一步排查问题 一般是云函数login.js的appid 和项目的appid不一致, 解决办法: 核对云函数login.js appid核对menifest.json appid核对服务空间关联是否正确核对打包的apk appid/证书/包名等参数是否正确, 今天再次遇到这个问题, 排查半天, 发现是打的包出现了问题, 多了无用的一些配置文件, 导致一直报这个错 5. yidong 号码报错40101/40102/3006等问题结合第2条问题来看, 之前yidong号码一直报这个错, 提示网关鉴权, 非法请求之类的bug, 但liantong号正常, 偶尔同事的yidong号也正常, 看了文档, 尝试开启飞行模式, 一阵子后再打开, yidong号码正常一键登录了 ! ( 题外话, 突发奇想一个我yidong之所以出现类似的问题, 有没有可能是我的sim卡太久了氧化导致?? )
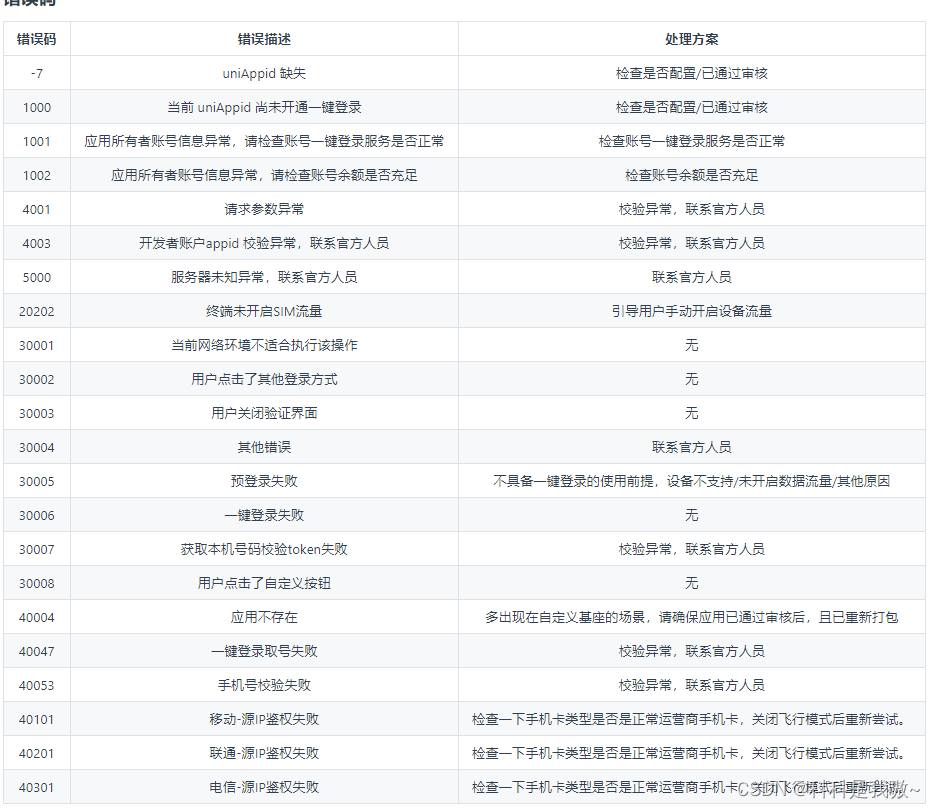
喜大普奔~ 4月那时刚做功能时, 文档还没更新错误码, 遇到报错有时不知道什么情况, 网上也没看到相关解说帖子 现在更新出来了, 真是开发者的福音~ ======================================================= 2023.03.09更新上面内容遗漏了app离线打包时事项, 补充官方文档 : https://nativesupport.dcloud.net.cn/AppDocs/usemodule/androidModuleConfig/oauth.html#%E4%B8%80%E9%94%AE%E7%99%BB%E5%BD%95添加链接描述 |
【本文地址】
今日新闻 |
推荐新闻 |






 写在最后, 一键登录还是小坑不断的, 而且文档在不断更新, 所以遇到问题还是要多看文档, 说不定哪天又更新了新条款, 比如有项"重要调整 云函数使用一键登录扩展库", 记得我4月做的时候是没有的, 后面查看文档才发现的~
写在最后, 一键登录还是小坑不断的, 而且文档在不断更新, 所以遇到问题还是要多看文档, 说不定哪天又更新了新条款, 比如有项"重要调整 云函数使用一键登录扩展库", 记得我4月做的时候是没有的, 后面查看文档才发现的~