uni |
您所在的位置:网站首页 › uniapp拖动排序 › uni |
uni
|
一.简介
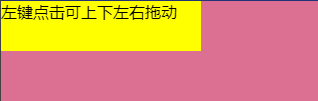
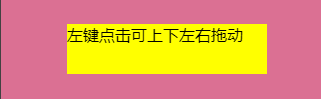
movable-view:可移动的视图容器,在页面中可以拖拽滑动。 movable-area:movable-view 的可移动区域,movable-view 的父级,必须设置width和height属性,不设置默认为10px。 二.属性说明1.movable-area属性说明: 注意事项: movable-view 、movable-area都必须设置width和height属性,不设置默认为10pxmovable-view 默认为绝对定位,top和left属性为0pxmovable-view的移动范围是在movable-area内,如果movable-view的宽或高值比movable-area大,则只能在x或y放向移动,若都超过,则无法移动movable-view必须在组件中,并且必须是直接子节点,否则不能移动 三.案例1界面代码 左键点击可上下左右拖动2.css样式 .view1{ width: 200px; height: 50px; background-color: yellow; } .srcoll-view{ white-space: nowrap; width: 750rpx; height: 50px; }3.实现效果 初始状态: |
【本文地址】
今日新闻 |
推荐新闻 |
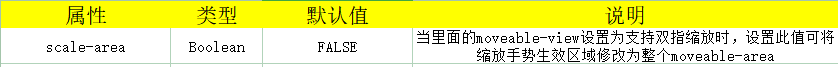
 2.movable-view属性说明:
2.movable-view属性说明:  除了基本事件外,movable-view提供了两个特殊事件:
除了基本事件外,movable-view提供了两个特殊事件: 上下移动:
上下移动:  我们在使用原生组件,比如map组件时,map会覆盖别的基础组件,遮挡住别的视图,出现在视图最顶层,这时候使用以下两种视图,就能做到覆盖该原生组件。 1.cover-view 覆盖在原生组件上的文本视图,可覆盖的原生组件:video、map,支持click事件。 2.cover-image 覆盖在原生组件上的图片视图,可覆盖的原生组件:、,支持click事件,含有src属性,String类型,为图标路径,支持本地路径、网络路径,但不支持 base64 格式。 不支持的 CSS有position: fixed、opacity、overflow、padding、linebreak、white-space。 注意事项:
我们在使用原生组件,比如map组件时,map会覆盖别的基础组件,遮挡住别的视图,出现在视图最顶层,这时候使用以下两种视图,就能做到覆盖该原生组件。 1.cover-view 覆盖在原生组件上的文本视图,可覆盖的原生组件:video、map,支持click事件。 2.cover-image 覆盖在原生组件上的图片视图,可覆盖的原生组件:、,支持click事件,含有src属性,String类型,为图标路径,支持本地路径、网络路径,但不支持 base64 格式。 不支持的 CSS有position: fixed、opacity、overflow、padding、linebreak、white-space。 注意事项: