uni |
您所在的位置:网站首页 › uniapp小程序授权登录流程 › uni |
uni
|
1.微信小程序 获取用户信息 与获取手机号
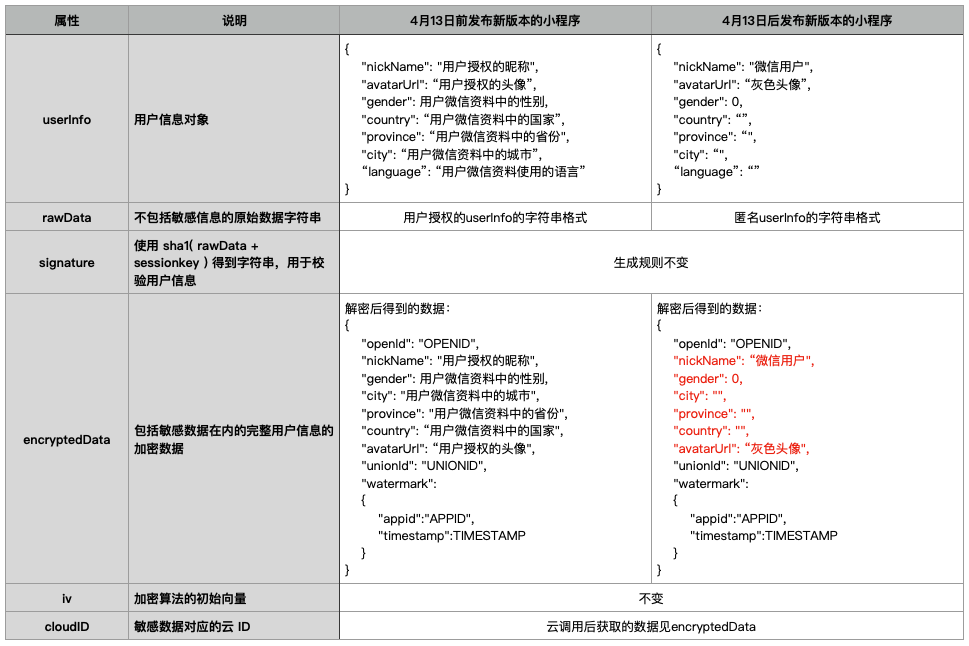
详细信息看官方公告:https://developers.weixin.qq.com/community/develop/doc/000cacfa20ce88df04cb468bc52801 回收uni.getUserInfo接口可获取用户授权(返回的全部是匿名数据) 4月28日24时后发布的新版本小程序,开发者调用wx.getUserInfo或将不再弹出弹窗,直接返回匿名的用户个人信息,获取加密后的openID、unionID数据的能力不做调整。 采用uni.getUserProfile 来授权返回微信用户信息 具体变化如下表:
2.uni.getUserInfo 接口调用方式 起初通过button 来获取用户信息, 设置 open-type="getUserInfo" 微信授权登录(open-type 获取) js部分 getUserInfo(e) { if (e.detail.errMsg == 'getUserInfo:ok') { //对数据进行操作 console.log(e) } else { this.$operate.toast({ title: '授权失败无法登录!' }) } },或者 直接调用 uni.getUserInfo 来获取信息 在当前微信更新接口后,这2个接口将直接返回匿名用户数据,不在弹窗提示 //js 部分 通过 @tap="userInfo" 调用 userInfo() { //获取code uni.login({ provider: 'weixin', success(login) { console.log(login); //获取用户信息 uni.getUserInfo({ provider: 'weixin', lang: 'zh_CN', success(user) { console.log(user); } }) } }) } 3.采用uni.getUserProfile 获取信息不通过open-type 调用 而是使用 @tap=“goLogin” 或 bindtap="goLogin"调用的 微信uni.getUserProfile 登录 //js goLogin() { // 获取code 小程序专有,用户登录凭证。 uni.login({ provider: 'weixin', success(login) { console.log(login); } }) // desc: '用于完善会员资料' 必填 声明获取用户个人信息后的用途,后续会展示在弹窗中 uni.getUserProfile({ desc: '用于完善会员资料', lang: 'zh_CN', success(user) { console.log(user); } }) }, 4.获取手机号 登录获取手机号 ,只能通过 button 按钮点击来获取 信息 ,传给后台解析数据 微信手机号登录 js部分 //获取用户手机号 getUserPhone(e) { // 获取code 小程序专有,用户登录凭证。 uni.login({ provider: 'weixin', success(login) { console.log(login); } }) //手机号加密数据 if (e.detail.errMsg == 'getPhoneNumber:ok') { // 获取 encryptedData 与 iv 传给后台进行解析 console.log(e) //传给后端的参数 let data = { session_key: '后端返回微信 openid ', encryptedData: e.detail.encryptedData, iv: e.detail.iv, } } else { this.$operate.toast({ title: '授权失败无法登录!' }) } }在解析 加密信息时,需先通过 uni.login获取code并上传给后台,用来获取微信 openid 4.验证码倒计时登录项目有时会用到验证码倒计时,增加一个小玩意,有需要自取 css 样式采用 ColorUI-UniApp
案例地址:https://gitee.com/jielov/uni-app-tabbar/blob/master/pages/wx_login/wx_login.vue 本文来自博客园,作者:虚乄,转载请注明原文链接:https://www.cnblogs.com/lovejielive/p/14696528.html |
【本文地址】
今日新闻 |
推荐新闻 |