【uniapp】uniapp项目vue2/vue3引入使用vant组件库 |
您所在的位置:网站首页 › uniapp对比vue › 【uniapp】uniapp项目vue2/vue3引入使用vant组件库 |
【uniapp】uniapp项目vue2/vue3引入使用vant组件库
|
前言
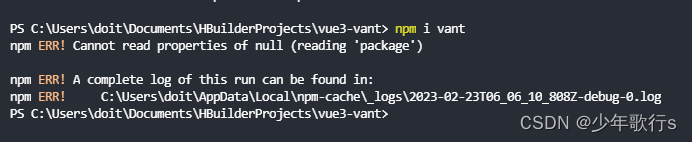
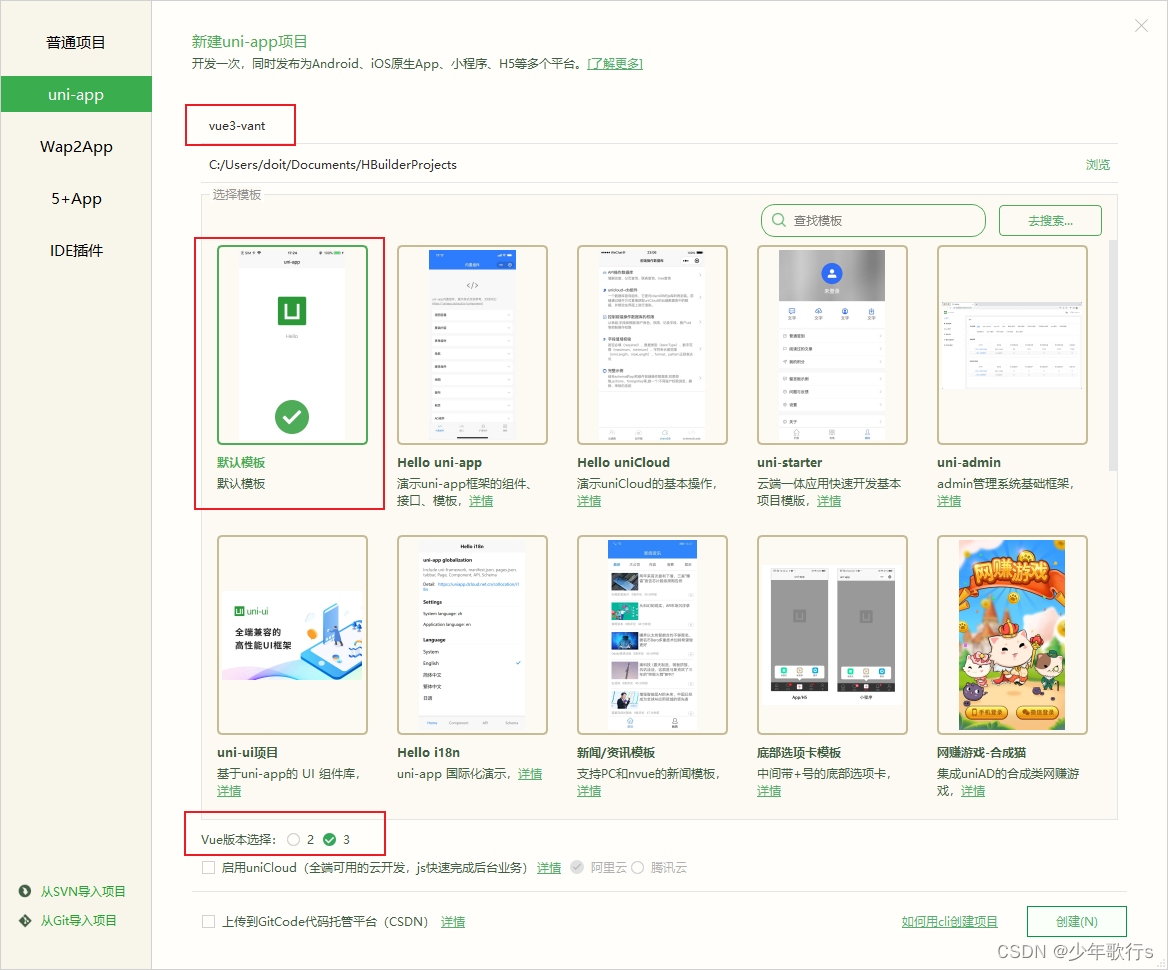
vant是一个优秀的移动端组件库,他支持VUE2、VUE3、微信小程序三个框架,这期就来尝试在uniapp中,vue2和vue3分别引入vant组件库 注意:本教程只适用H5,无法运行到微信小程序 Vue3引入vant 新建一个uniapp项目,取名为 vue3-vant ,记得版本选择vue3 2. npm安装vant,要注意安装版本, 链接如下:https://vant-contrib.gitee.io/vant/#/zh-CN/quickstart 2. npm安装vant,要注意安装版本, 链接如下:https://vant-contrib.gitee.io/vant/#/zh-CN/quickstart
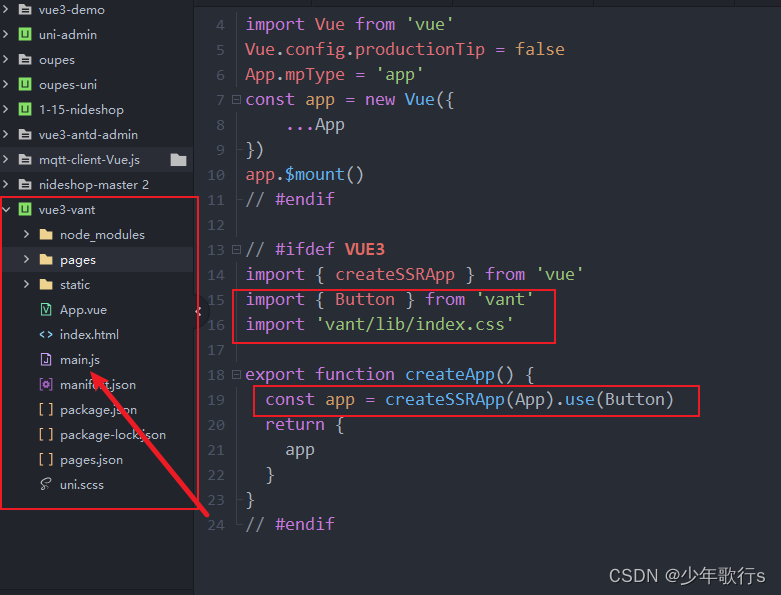
可能会遇到上图错误,遇到的话在终端输入,npm init,然后一路回车即可。 全局引入 vant 组件 我们刚才已经安装了vant,现在我们来在项目中使用他:在main.js里按照官网说的,全局挂载button组件 
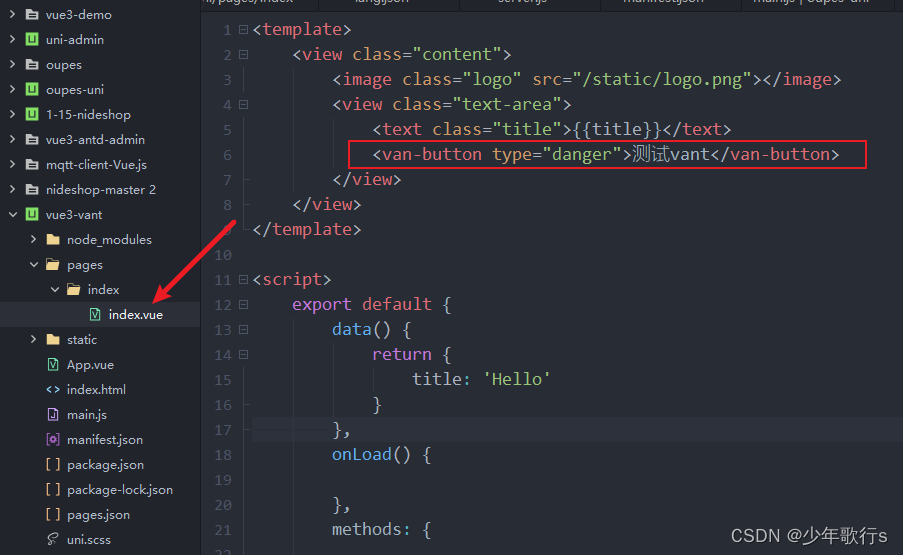
值得注意的是,VUE3是 createSSRApp,与官网描述的不同,没关系,照着我的图片做就好 使用button组件,在首页使用一下,看看有没有效果,有就成功了  Vue2引入vant
Vue2引入vant
2023-02-23 踩了两个钟的坑,终于是引入成功了,我焯 https://juejin.cn/post/7158400373005713415,都在这个链接里,写的很详细照着做吧 |
【本文地址】
今日新闻 |
推荐新闻 |