uniapp接入微信客服聊天流程(企业微信) |
您所在的位置:网站首页 › uniapp客服系统撤回 › uniapp接入微信客服聊天流程(企业微信) |
uniapp接入微信客服聊天流程(企业微信)
|
1.注册并认证企业微信
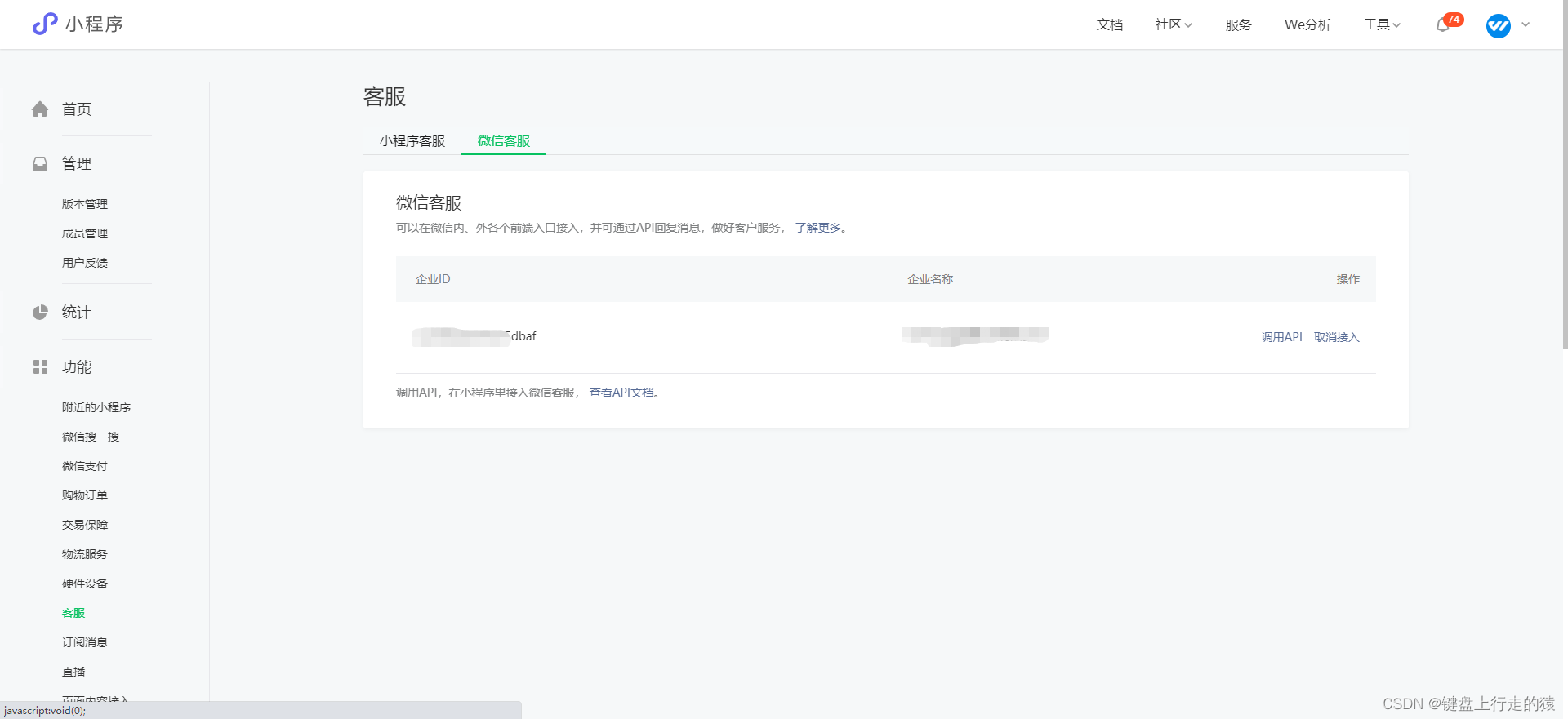
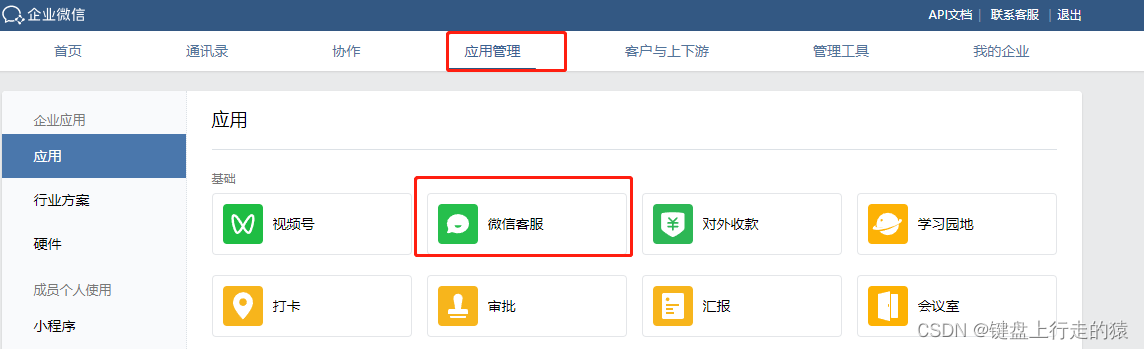
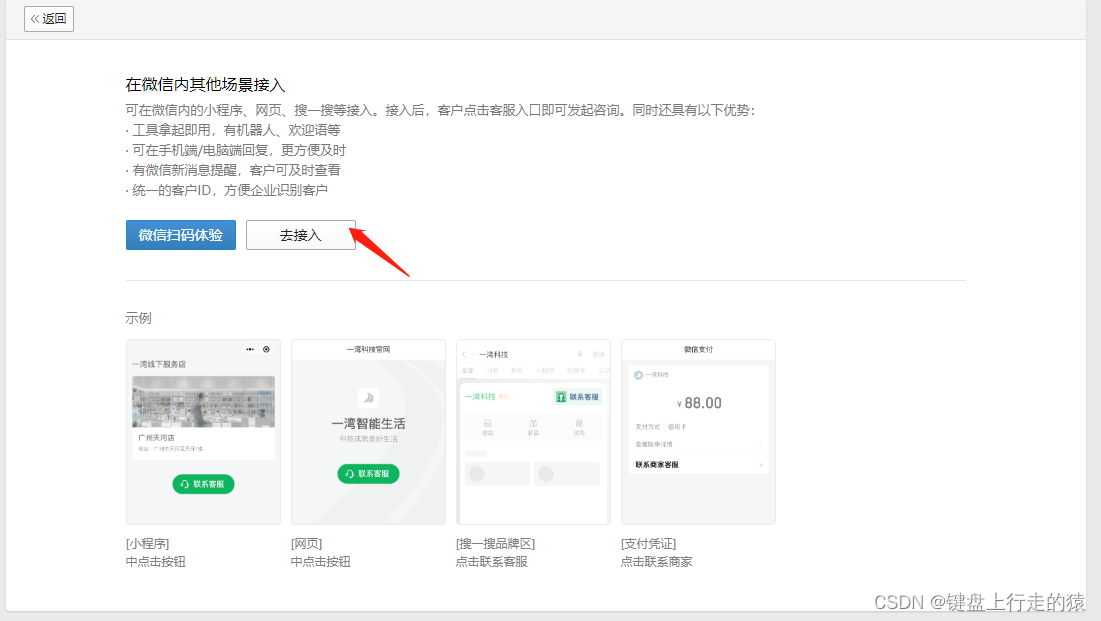
多平台开发企业微信客服是最好的解决方案 企业微信 2.打开微信客服
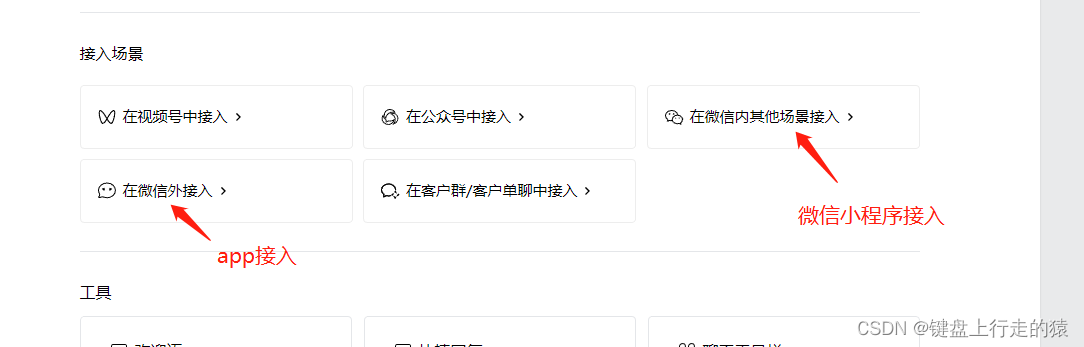
如果多平台开发可以都接入
附上代码: wx.openCustomerServiceChat({ //企业微信的企业id corpId: 'xxx', extInfo: { //客服链接 url: 'https://xxx' }, success: (e) => { console.log('e', e) }, fail: (err) => { console.log('err', err) } }) 4.2app接入接入流程和小程序类似,直接上代码 let sweixin = null plus.share.getServices(res => { sweixin = res.find(i => i.id === 'weixin') if (sweixin) { sweixin.openCustomerServiceChat({ corpid: 'xxx', url:'https://xxx' }) } else { // plus.nativeUI.alert('当前环境不支持微信操作') uni.showToast({ title: "当前环境不支持微信操作", icon: 'error' }) } }, function() { uni.showToast({ title: "获取服务失败,不支持该操作。" + JSON.stringify(e), icon: 'error' }) })uniapp接入客服到此结束 接下来就是繁琐的调试调试。。。。。 |
【本文地址】


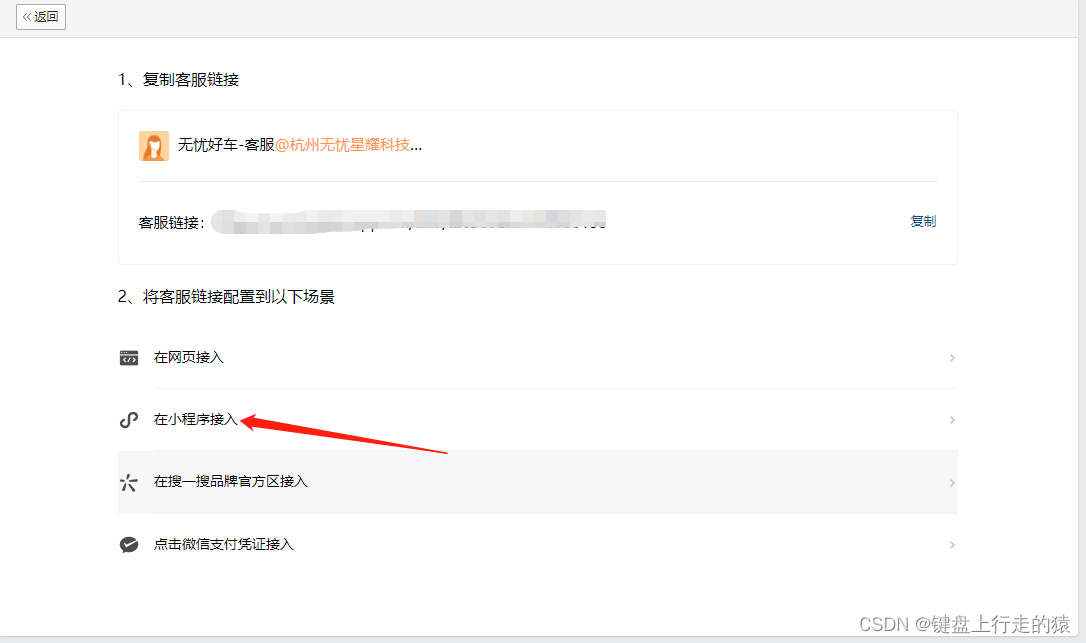
 里面有步骤,按照步骤走即可(看完官方教程一定回来继续看代码!!)
里面有步骤,按照步骤走即可(看完官方教程一定回来继续看代码!!) 客服连接有用复制一下,然后 看教程即可
客服连接有用复制一下,然后 看教程即可