UNI |
您所在的位置:网站首页 › uniapp制作app时请求后端 › UNI |
UNI
|
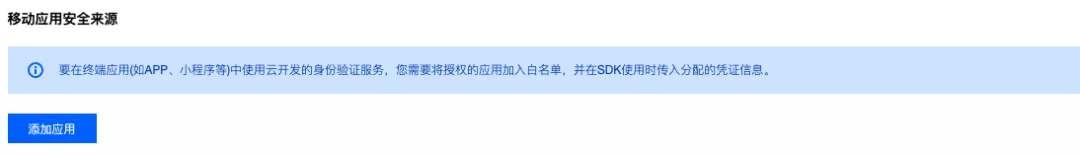
UNI-APP 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到 iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。 本文为大家讲解如何采用云开发官方 JS-SDK,接入云开发后端服务并支持 UNI-APP 全部端(不止于微信小程序) JS-SDK 和 UNI-APP 适配器 1.JS-SDK 和适配器云开发官方提供的@cloudbase/js-sdk,主要用来做常规 WEB、H5 等应用(浏览器运行)的云开发资源调用,也是目前最为完善的客户端 SDK。 目前市面上大部分的轻应用、小程序包括移动应用 APP 都是采用 JS 来作为开发语言的,所以我们可以对 TA 进行轻微改造,就可以轻松使用在各种平台中。 但是单独改造 SDK 包会有些许风险,比如在原 SDK 包升级时需要重新构造,就造成了无穷无尽的麻烦,改造成本相当大。 官方的产品小哥哥深知这种不适和痛苦,所以在@cloudbase/js-sdk 中提供一套完整的适配扩展方案,遵循此方案规范可开发对应平台的适配器,然后搭配 @cloudbase/js-sdk 和适配器实现平台的兼容性。 不了解的小伙伴肯定会有些茫然,我来用浅显的语言解释一下,就是@cloudbase/js-sdk 将底层的网络请求以及相关基础需求以接口的形式暴露出来,我们按照平台的特殊 API 来补充这些接口,sdk 就可以根据这些补充的接口,无障碍的运行在平台中了。 如果我们想在 UNI-APP 中使用@cloudbase/js-sdk ,底层网络请求你需要来补充,因为 sdk 原本是适应浏览器的,TA 不知道 UNI-APP 怎么对外发请求,所以你需要将 uni.request 方法补充到 TA 暴露的接口中。补充完毕后,@cloudbase/js-sdk 就可以在 UNI-APP 中活泼的运行了。 我们将所有的 uni 方法全部补充到 JS-SDK 暴漏的接口中去,就形成了一个完整的适配器,我们将其成为 uni-app 适配器。 2.UNI-APP 适配器UNI-APP 的整体接口都是公开透明的,我们在开发 UNI-APP 时也都遵照同一套接口标准。所以小编已经将 uni-app 适配器制作完毕,大家只需要在使用时接入适配器就可以了。 我们在项目目录 main.js 中引入云开发 JS-SDK,然后接入我们的 UNI-APP 适配器即可。 import cloudbase from '@cloudbase/js-sdk' import adapter from 'uni-app/adapter.js' cloudbase.useAdapters(adapter); cloudbase.init({ env: '',//云开发环境ID appSign: '',//凭证描述 appSecret: { appAccessKeyId: 1,//凭证版本 appAccessKey: ''//凭证 } }) 移动应用登录凭证云开发 SDK 在使用过程中,向云开发服务系统发送的请求都会需要验证请求来源的合法性。 我们常规 Web 通过验证安全域名,而由于 UNI-APP 并没有域名的概念,所以需要借助安全应用凭证区分请求来源是否合法。 登录云开发 CloudBase 控制台,在安全配置页面中的移动应用安全来源一栏:
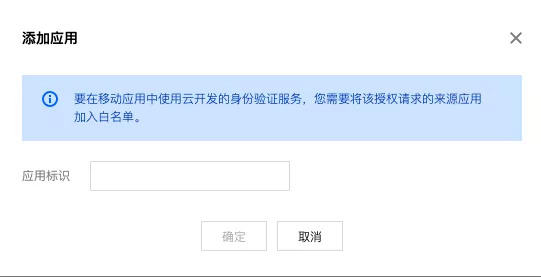
点击“添加应用”按钮,输入应用标识:uni-app(也可以输入其他有标志性的名称),需要注意应用标识必须是能够标记应用唯一性的信息,比如微信小程序的 appId 、移动应用的包名等。
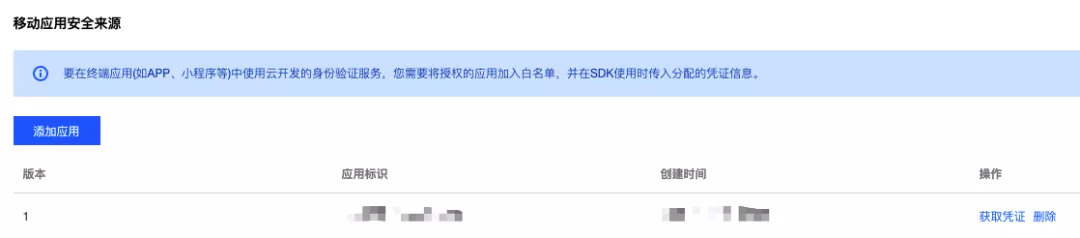
添加成功后会创建一个安全应用的信息,如下图所示:
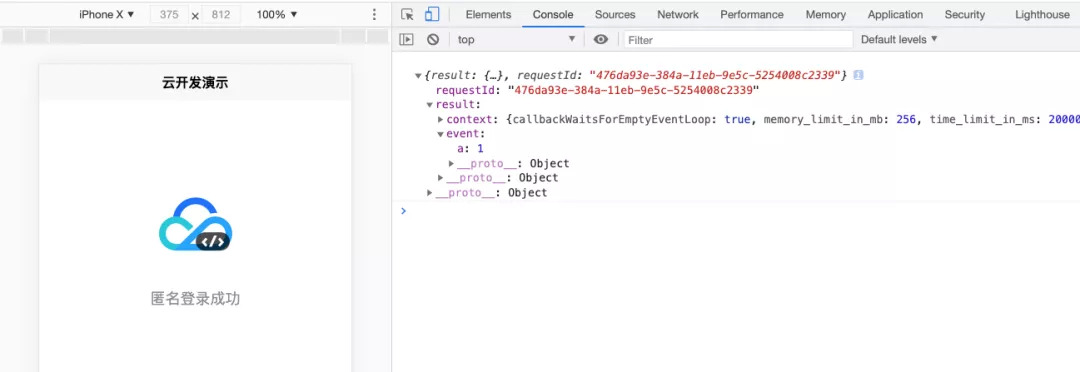
我们需要保存一下上图中的版本(示例为 1)、应用标识(示例为 uni-app)、以及点击获取到的凭证(示例为 demosecret) 在项目目录中,我们将 main.js 中的 init 部分补全 import cloudbase from '@cloudbase/js-sdk' import adapter from 'uni-app/adapter.js' cloudbase.useAdapters(adapter); cloudbase.init({ env: 'envid',//云开发环境ID,保证与你操作登录凭证一致 appSign: 'uni-app',//凭证描述 appSecret: { appAccessKeyId: 1,//凭证版本 appAccessKey: 'demosecret'//凭证 } })如此,你就可以正常的进行云开发的登录使用了。 需要注意以下 4 点: 你需要设置 uni-app 的各端安全域名为:request:tcb-api.tencentcloudapi.com、uploadFile:cos.ap-shanghai.myqcloud.com、download:按不同地域配置 使用此种方法接入云开发是全端支持,并不会享有微信小程序生态的一些便利,微信小程序开发还是需要依赖正常请求调用过程(将云开发作为服务器来对待),但你可以判断 wx 来使用 wx.cloud 来兼容。 使用云开发的匿名登录时,受各端实际情况影响,可能不能作为常久唯一登录 id,需要根据自身业务建立统一账户体系,具体可使用自定义登录来进行。 UNI-APP 支持 WEB 网页端上线时,需要将网页域名配置到云开发安全域名中(防止 WEB 下载文件导致跨域) 示例代码详解示例项目中已经基本构建了 uni-app 使用云开发的各种流程代码。 在页面中进行匿名登录: // index.vue import cloudbase from '@cloudbase/js-sdk' export default { data() { return { title: '登录中' } }, onLoad() { cloudbase.auth().anonymousAuthProvider().signIn().then(res => { this.title = '匿名登录成功' }).catch(err => { console.error(err) }) } }调用云函数并收到返回结果: import cloudbase from '@cloudbase/js-sdk' export default { methods: { call: function() { cloudbase.callFunction({ name: "test", data: { a: 1 } }).then((res) => { console.log(res) }); } } }操作数据库: import cloudbase from '@cloudbase/js-sdk' export default { methods: { database: function() { cloudbase.database().collection('test').get().then(res => { console.log(res) }) } } }实时数据库监听: import cloudbase from '@cloudbase/js-sdk' export default { methods: { socket: function() { let ref = cloudbase.database().collection('test').where({}).watch({ onChange: (snapshot) => { console.log("收到snapshot", snapshot); }, onError: (error) => { console.log("收到error", error); } }); } } }上传文件(框架限制,WEB 端无法操作): import cloudbase from '@cloudbase/js-sdk' export default { methods: { upload: function() { uni.chooseImage({ count: 1, sizeType: ['original', 'compressed'], sourceType: ['album'], success: function(res) { console.log(res.tempFilePaths[0]) cloudbase.uploadFile({ cloudPath: "test-admin.png", filePath: res.tempFilePaths[0], onUploadProgress: function(progressEvent) { console.log(progressEvent); var percentCompleted = Math.round((progressEvent.loaded * 100) / progressEvent.total); } }).then((result) => { console.log(result) }); } }); } } }下载文件(需要注意地域域名,配置安全域名): import cloudbase from '@cloudbase/js-sdk' export default { methods: { download: function() { cloudbase.downloadFile({ fileID: "cloud://demo-env-1293829/test-admin.png" }).then((res) => { console.log(res) }); } } } 部署步骤 将项目下载后使用 HBuilderX 打开。 按照获取移动安全凭证的指引,填写至 mian.js 相应处。 打开目录命令行,npm i 执行安装依赖。 打开云开发控制台,开启匿名登录。 新建一个默认的云函数,名称为 test(逻辑内容直接返回 event 即可) 新建一个数据库,名称为 test(随便添加几个记录,设置权限为所有人可读) 调整项目 pages/index/index.vue 中,21 行代码,在登录成功后调用相应函数。以下是 WEB 端运行时展示:
项目地址:https://github.com/AceZCY/UNI-for-CloudBase 产品介绍云开发(Tencent CloudBase,TCB)是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,包含计算、存储、托管等 serverless 化能力,可用于云端一体化开发多种端应用(小程序,公众号,Web 应用,Flutter 客户端等),帮助开发者统一构建和管理后端服务和云资源,避免了应用开发过程中繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。 开通云开发:https://console.cloud.tencent.com/tcb?tdl_anchor=techsite 产品文档:https://cloud.tencent.com/product/tcb?from=12763 技术文档:https://cloudbase.net?from=10004 技术交流加 Q 群:601134960 最新资讯关注微信公众号【腾讯云云开发】 |
【本文地址】
今日新闻 |
推荐新闻 |