如何使用Uniapp做购物App? |
您所在的位置:网站首页 › uniapp使用云数据库 › 如何使用Uniapp做购物App? |
如何使用Uniapp做购物App?
|
如何使用Uniapp做购物App? - 方维网络
 首 页
关于方维
网站案例
网站建设
小程序开发
解决方案
建站资讯
联系方维
400-800-9385
首 页
关于方维
网站案例
网站建设
小程序开发
解决方案
建站资讯
联系方维
400-800-9385
 如何使用Uniapp做购物App?
发表日期:2023-05-24 15:47:45 作者来源:王熙程 浏览:41 标签:uniapp开发
当前位置:首页 - 建站资讯 - 小程序开发
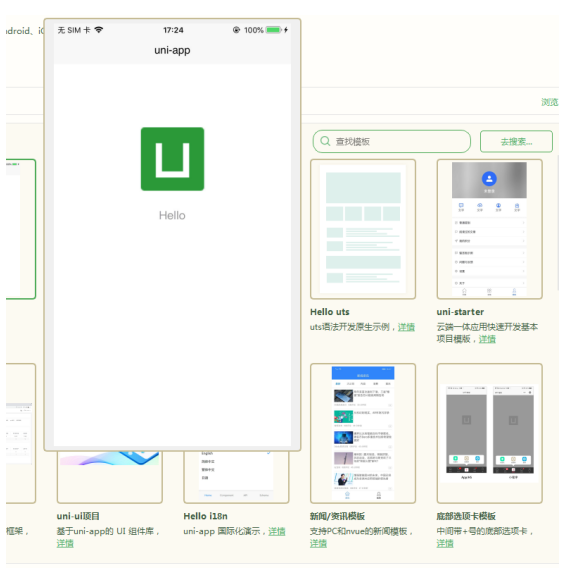
1、创建一个uniapp项目,然后创建云服务空间并使用运行数据库。
如何使用Uniapp做购物App?
发表日期:2023-05-24 15:47:45 作者来源:王熙程 浏览:41 标签:uniapp开发
当前位置:首页 - 建站资讯 - 小程序开发
1、创建一个uniapp项目,然后创建云服务空间并使用运行数据库。
 远卓智云科技
远卓智云科技
 影一文化
影一文化
 凌致制冷
相关资讯
常见问题
在深圳建设一个公司网站多少钱
做网站需要多少钱?
开发网站需要多久跟这九个因素有关
最新文章
通过百度地图API实现门店地图动...
浏览量:275
科技智能AI对网站设计行业的影响
浏览量:46
微信小程序开发之模板的引用介绍
浏览量:49
企业品牌网站策划方案
浏览量:244
微信小程序怎么获取用户资料
浏览量:76
2023年网站建设:信息化时代,内容为王
浏览量:71
关于方维网络
方维网络专注于网站建设、小程序开发,
用心做好每一个网站,懂您所需、做您所想!
我们比其他网络公司做的更好、做的更多,
为客户创造更大的价值,让客户更省心!
MORE
相关专题
企业官网定制
小程序定制
品牌网站设计
网站建设标签
深圳网站建设
高端网站设计
公司做网站
微网站开发
商城系统
凭什么选择我们
专业设计团队
快速响应服务
7个软件著作权
已服务6000+客户
项目检测具体全面
技术研发能力强劲
深度符合用户体验
15项设计奖项
注意字体和图片版权
云存储+CDN加速
完善的制作流程
售后服务让您省心
网站设计案例
凌致制冷
相关资讯
常见问题
在深圳建设一个公司网站多少钱
做网站需要多少钱?
开发网站需要多久跟这九个因素有关
最新文章
通过百度地图API实现门店地图动...
浏览量:275
科技智能AI对网站设计行业的影响
浏览量:46
微信小程序开发之模板的引用介绍
浏览量:49
企业品牌网站策划方案
浏览量:244
微信小程序怎么获取用户资料
浏览量:76
2023年网站建设:信息化时代,内容为王
浏览量:71
关于方维网络
方维网络专注于网站建设、小程序开发,
用心做好每一个网站,懂您所需、做您所想!
我们比其他网络公司做的更好、做的更多,
为客户创造更大的价值,让客户更省心!
MORE
相关专题
企业官网定制
小程序定制
品牌网站设计
网站建设标签
深圳网站建设
高端网站设计
公司做网站
微网站开发
商城系统
凭什么选择我们
专业设计团队
快速响应服务
7个软件著作权
已服务6000+客户
项目检测具体全面
技术研发能力强劲
深度符合用户体验
15项设计奖项
注意字体和图片版权
云存储+CDN加速
完善的制作流程
售后服务让您省心
网站设计案例
 远卓智云科技
深圳远卓智云科技有限公司成...
远卓智云科技
深圳远卓智云科技有限公司成...
 影一文化
影视制作为核心 · 顶尖院校...
影一文化
影视制作为核心 · 顶尖院校...
 微信扫一扫
专业客服为你解答
电话/邮箱
400-800-9385 / [email protected]
深圳(总部)
深圳市 福田区 车公庙中国有色大厦713-715
大客户专线:400-800-9385
广州(分部)
广州市 天河区 地中海酒店1627
400-800-9385
高端网站设计网站改版小程序制作 移动端设计支付宝支付电商小程序 医院网站建设学校网站建设
业务范围包括企业网站建设、商城系统开发、品牌网站设计、旅游网站制作、英文外贸网站、教育培训门户网站开发、微信手机移动端开发、响应式网站建设、微信小程序开发、APP定制和其他类型网站定制等。
服务区域包括深圳市福田区、罗湖区、南山区、盐田区、龙岗区、宝安区、坪山新区、龙华新区、广州市以及全国各地接受异地服务商的公司企业或者机构。
©2021 深圳方维网络科技有限公司 版权所有 抄袭必究 -- 专注于网站建设和小程序开发
400-800-9385
97798819
回到顶部
微信扫一扫
专业客服为你解答
电话/邮箱
400-800-9385 / [email protected]
深圳(总部)
深圳市 福田区 车公庙中国有色大厦713-715
大客户专线:400-800-9385
广州(分部)
广州市 天河区 地中海酒店1627
400-800-9385
高端网站设计网站改版小程序制作 移动端设计支付宝支付电商小程序 医院网站建设学校网站建设
业务范围包括企业网站建设、商城系统开发、品牌网站设计、旅游网站制作、英文外贸网站、教育培训门户网站开发、微信手机移动端开发、响应式网站建设、微信小程序开发、APP定制和其他类型网站定制等。
服务区域包括深圳市福田区、罗湖区、南山区、盐田区、龙岗区、宝安区、坪山新区、龙华新区、广州市以及全国各地接受异地服务商的公司企业或者机构。
©2021 深圳方维网络科技有限公司 版权所有 抄袭必究 -- 专注于网站建设和小程序开发
400-800-9385
97798819
回到顶部
|
【本文地址】
今日新闻 |
推荐新闻 |