微信小程序 scroll |
您所在的位置:网站首页 › uniapp中scroll-into-view不起作用 › 微信小程序 scroll |
微信小程序 scroll
|
小程序中如何使用 scroll-into-view 滚动到对应位置
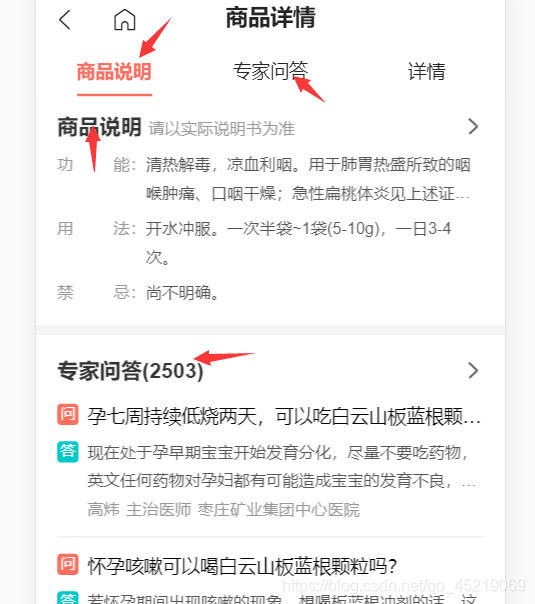
上需求,需求很常见,如下图 (电商网站很常见),在pc端或者h5中就是一个锚点,当点击对应标题时,页面滚动到对应位置,注意不是选项卡效果。。。。。是页面滚动
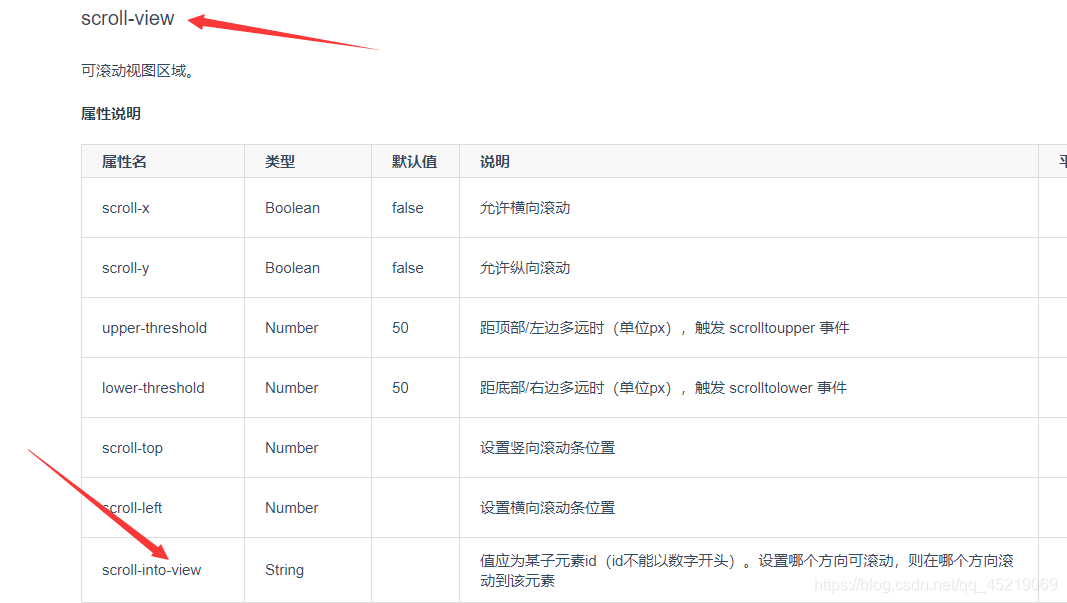
**由于在小程序中,不能使用锚点,同时获取元素高度也挺麻烦的,这里采用 scroll-view 组件的 scroll-into-view属性,来实现 **
文档可发现,我们需要设置 对应区域的id 即可完成 滚动到对应位置 这里要注意一个问题,也是写此篇博客的目地,由于是 滚动到对应区域 可能有时会踩坑 情况如下 假设 页面高度 600px 导航是 100px(由于是当页面滚动一定距离时候才出现,所以采用了定位做法,固定在顶部) scroll-view----->高度 100% 此时,直接使用 scroll-into-view 滚动到对应div区域,会发现 部分被导航栏遮住,而我们需要的是下图结果
如图 刚好在 导航下方 这是由于 scroll-view----->高度 100%,且导航采用了定位,脱离文档流,滚动到对应视图区域时,自然就到达了顶部 此时,我们可以 采用计算高度 + 定位 列表区域,高度 为 100-距离顶部 设置一个空div 高度为导航高度,动态控制----scroll-view往下挤一个导航高度这个方法不太好,但是目前也想不出来其他的 |
【本文地址】
今日新闻 |
推荐新闻 |

 如果不能理解,可随便打开一个电商网站的商品详情页可明白
如果不能理解,可随便打开一个电商网站的商品详情页可明白