uni |
您所在的位置:网站首页 › uni-app框架流程图 › uni |
uni
|
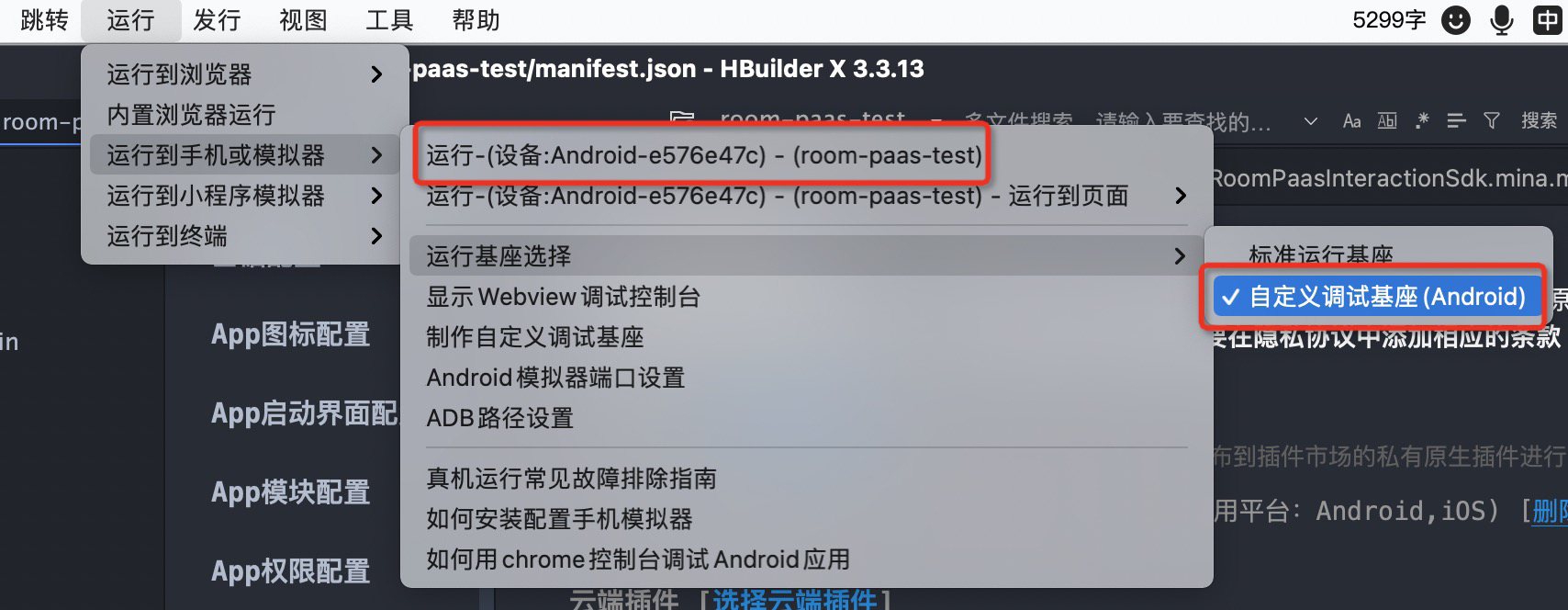
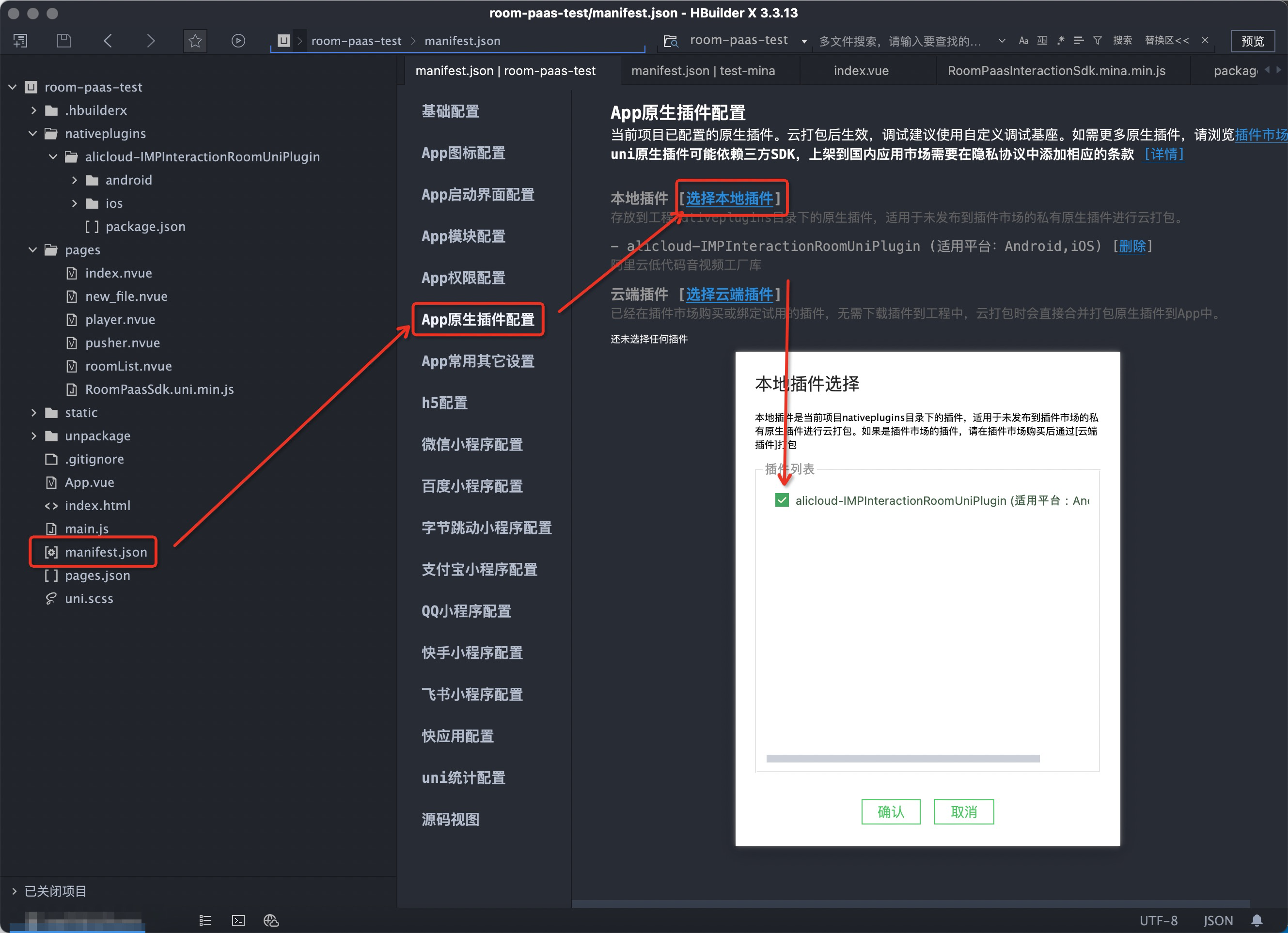
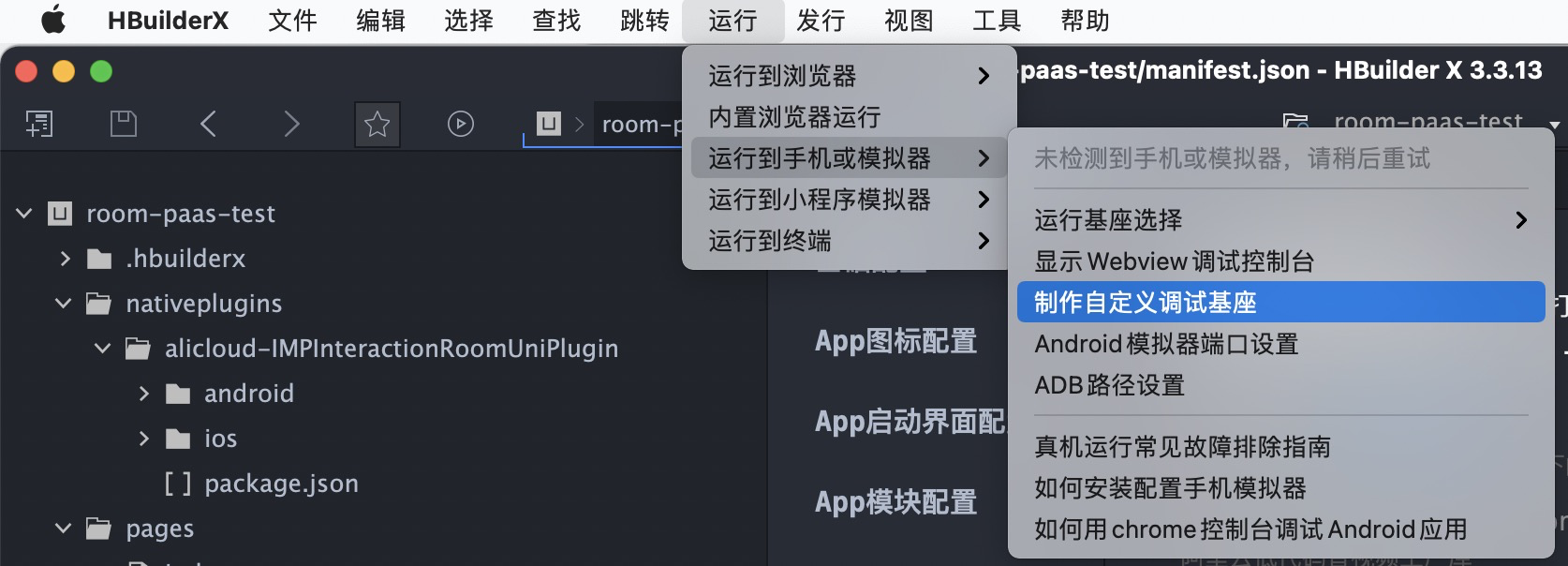
前提条件 客户端集成前,请确保已经通过控制台创建应用并获取客户端集成需要的信息(应用ID,APP Key,低代码集成服务地址,低代码集成服务密钥)。创建指引请参见创建应用。 接入说明uni-app是一个可以用不同方式编译到多端的大型框架。针对不同的编译目标端,接入的低代码音视频工程SDK以及接入方式有所不同。 编译目标端为HTML5(以下简称H5),或使用Vue开发混合(Android与iOS)App,请接入Web端SDK。操作指引请参见Web端集成。 编译目标端为微信小程序,请接入微信小程序SDK。操作指引请参见微信小程序端集成。 目标是使用nvue开发拥有直播推流能力的原生Android或iOS App,可以接入uni-app nvue SDK。具体接入方式请参见集成nvue SDK。 集成nvue SDK环境要求HBuilderX 3.0.0 或以上版本。 准备iOS和Android设备,版本要求如下: iOS 10.0或以上版本的iPhone或者iPad。 Android 5.0及以上版本的Android设备。 设备可以通过蜂窝移动数据或Wi-Fi连接到互联网。 拥有一个使用nvue开发的uni-app项目。 下载原生插件包下载nvue原生插件。 将原生插件导入到项目中解压下载的alicloud-IMPInteractionRoomUniPlugin.zip文件。 将解压缩后的alicloud-IMPInteractionRoomUniPlugin文件夹放置在项目工程根目录下的nativeplugins文件夹中。如果没有该目录,请手动创建。 在项目的配置文件manifest.json中,选择App原生插件配置,再点击选择本地插件,勾选刚才下载的alicloud-IMPInteractionRoomUniPlugin,点击确认即可。 uni-app官方有两种调试基座:标准运行基座和自定义调试基座。只有自定义调试基座才可以打包并调试第三方插件包。有关自定义调试基座,请参见什么是自定义调试基座及使用说明。 在菜单中选择运行 > 运行到手机或模拟器 > 制作自定义调试基座。 在弹出的App打包窗口中,按照官方说明和您的需求,选择相应的配置,之后点击打包按钮进行云端打包。 在菜单中选择运行 > 运行到手机或模拟器 > 运行基座选择 > 自定义调试基座,之后手机连接到设备,点击运行即可。  注意 注意 如果需要调试推流能力,需要先手动给予自定义基座打包的App相机、麦克风权限,在安卓端一般需要长按App图标,选择权限即可。 将JS封装层SDK添加到项目下载nvue JS封装层SDK。 将下载的JS文件保存在您项目的任意位置。 在您的项目中使用import语法导入文件即可。 import RoomEngine, {ShowMode, Resolution, EventNameEnum} from 'path/to/RoomPaasSdk.uni.min.js'Api使用请参见uni-app nvue封装层接口文档。 集成JS封装层SDK建立长连接。 // 获取roomEngine实例 const roomEngine = RoomEngine.getInstance(); // 构造配置项 const config = { userId, deviceId, appId, appKey, authTokenCallback: () => { return new Promise((resolve, reject) => { uni.request({ url: `your-domain.com/api/login/getToken`, success(res) { // 根据您的服务端返回值决定resove的值。返回值示例: // { // "accessToken": "oauth_cloud_key:xxxxxx", // "accessTokenExpiredTime": 86400000, // "refreshToken": "oauth_cloud_key:xxxxxxx" // } resolve(res); }, fail(err) { reject(err); } }) }) } }; // 初始化 roomEngine.init(config); // 登录 roomEngine.login().then(() => { console.log('登录成功'); }).catch(err => { console.error('登录失败'); }); // 退出登录 roomEngine.logout();注意config中的deviceId是用来标记设备唯一性的任意字符串,需要按设备唯一且不变,需要由开发人员自行生成。生成方式不限,建议方式举例:按时间戳和userId之类生成随机码并在本地存储中长期保存,或者根据设备信息生成MD5码等。 进入房间。 // 获取roomChannel实例 const roomChannel = roomEngine.getRoomChannel(roomId); // 进入房间 roomChannel.enterRoom(nick).then(() => { console.log('进入房间成功'); // 这里就可以获取各个原子能力实例了 this.chatService = roomChannel.getChatService(); // 进入房间后可以使用房间API return roomChannel.getRoomDetail(); }).then(roomDetail => { console.log(roomDetail); }).catch(err => { console.log('进入房间失败'); });使用原子能力API。 // 在template里使用ali-live-player和ali-live-pusher的component // 获取chatService实例,并使用方法 this.chatService = this.roomChannel.getChatService(); this.chatService.getChatDetail().then(res => { console.log(res); }); // 获取playerService实例,需要传入ali-live-player的ref this.player = this.roomChannel.getPlayerService(this.$refs.player); this.player.start(); // 获取pusherService实例,需要传入ali-live-pusher的ref this.pusher = this.roomChannel.getPlayerService(this.$refs.pusher); this.pusher.startLive();监听消息。 // 获取消息名称列表 import { EventNameEnum } from './RoomPaasSdk.uni.min.js'; // 获取globalEvent官方插件 const globalEvent = uni.requireNativePlugin('globalEvent'); // 绑定事件 globalEvent.addEventListener(EventNameEnum.CommentReceived, receiveCommentHandler) // 移除事件 globalEvent.removeEventListener(EventNameEnum.CommentReceived)查看示例代码关于nvue接入的Demo源码,请参见nvue标准集成互动直播Demo源码。 |
【本文地址】
今日新闻 |
推荐新闻 |


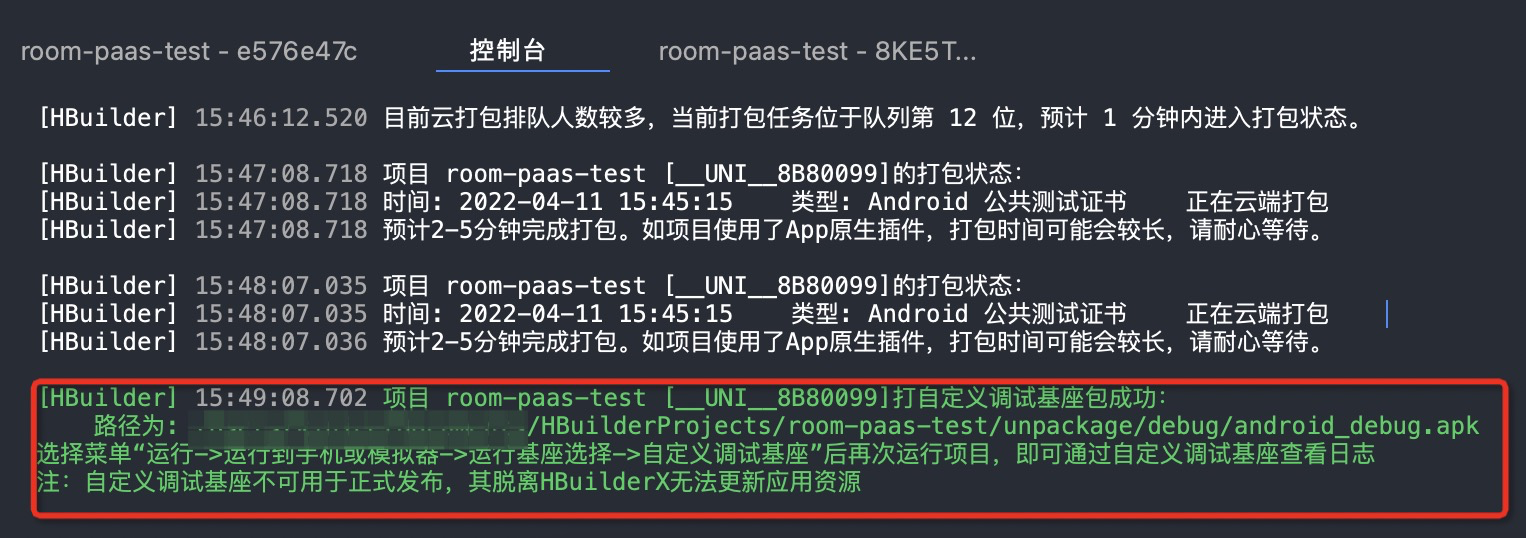
 打包结束后,控制台中会给出提示:
打包结束后,控制台中会给出提示: