UI设计是什么?UI设计概念定义介绍 |
您所在的位置:网站首页 › ui设计是什么工作内容 › UI设计是什么?UI设计概念定义介绍 |
UI设计是什么?UI设计概念定义介绍
|
用户界面(User Interface, UI)设计是创建人机交互的界面,使之直观、简单、友好,满足用户体验的一种设计过程。UI设计并不仅仅是关于颜色、图像或布局的美学,而是研究如何让网站、应用程序或任何其他类型的产品在与目标用户交互时,让其使用起来更加便捷、易于理解、愉快和有效。让我们深入了解UI设计的各个层面。 1. UI设计的定义和作用1.1 什么是UI设计 UI设计(User Interface Design)是指对用户界面的设计,通过在用户界面上设计各种元素,以提供用户友好的交互方式和良好的用户体验。UI设计不仅仅包括界面的外观设计,还包括用户界面的布局、交互方式、操作流程等方面。UI设计的目标是让用户能够轻松、愉快地使用产品或服务,提高用户的满意度和使用效率。
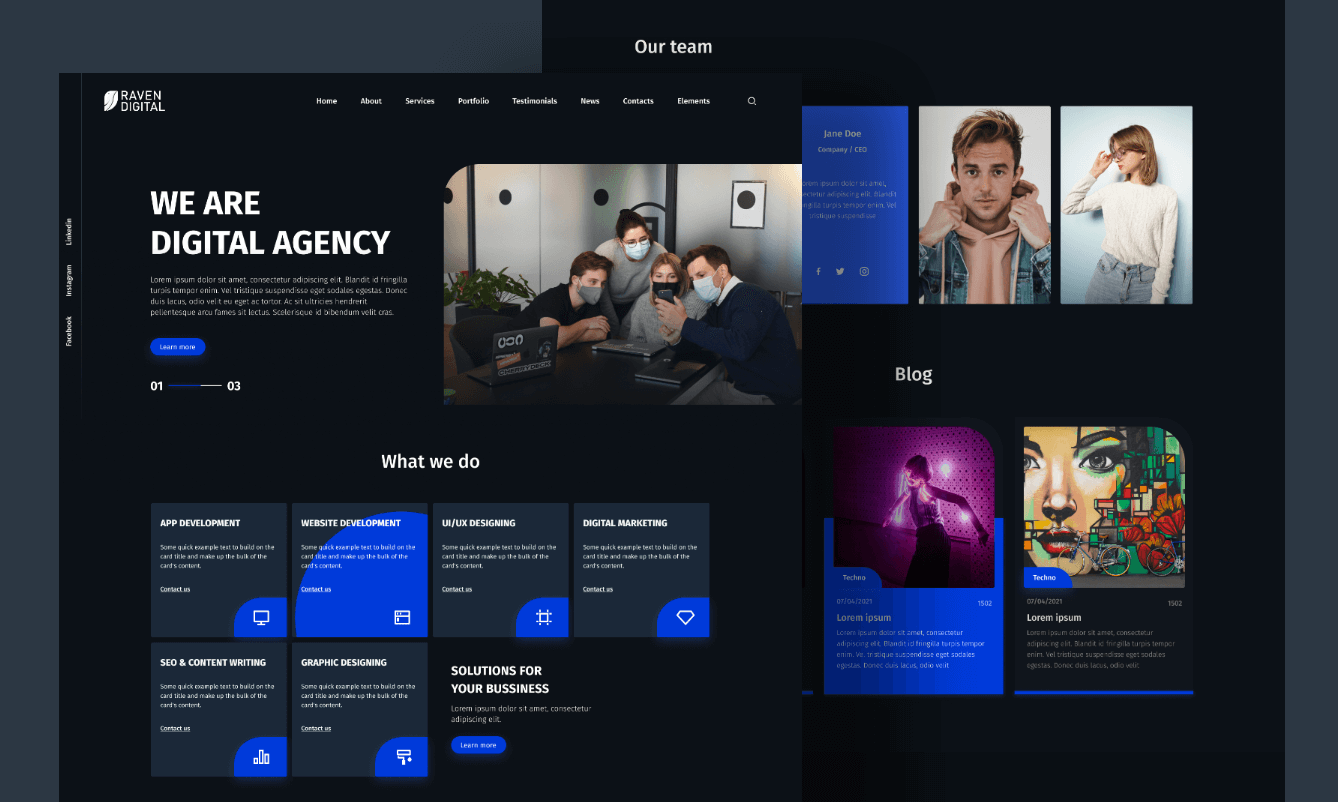
数字代理企业网页UI设计模板 - 免费下载 UI设计的作用非常重要,它直接影响到用户对产品或服务的第一印象和整体体验。一个好的UI设计可以提升产品的价值和竞争力,吸引更多的用户使用和推荐。同时,良好的UI设计可以减少用户的学习成本和使用难度,提高用户的工作效率和满意度。UI设计还可以帮助产品或服务与用户建立情感连接,增强用户的黏性和忠诚度。
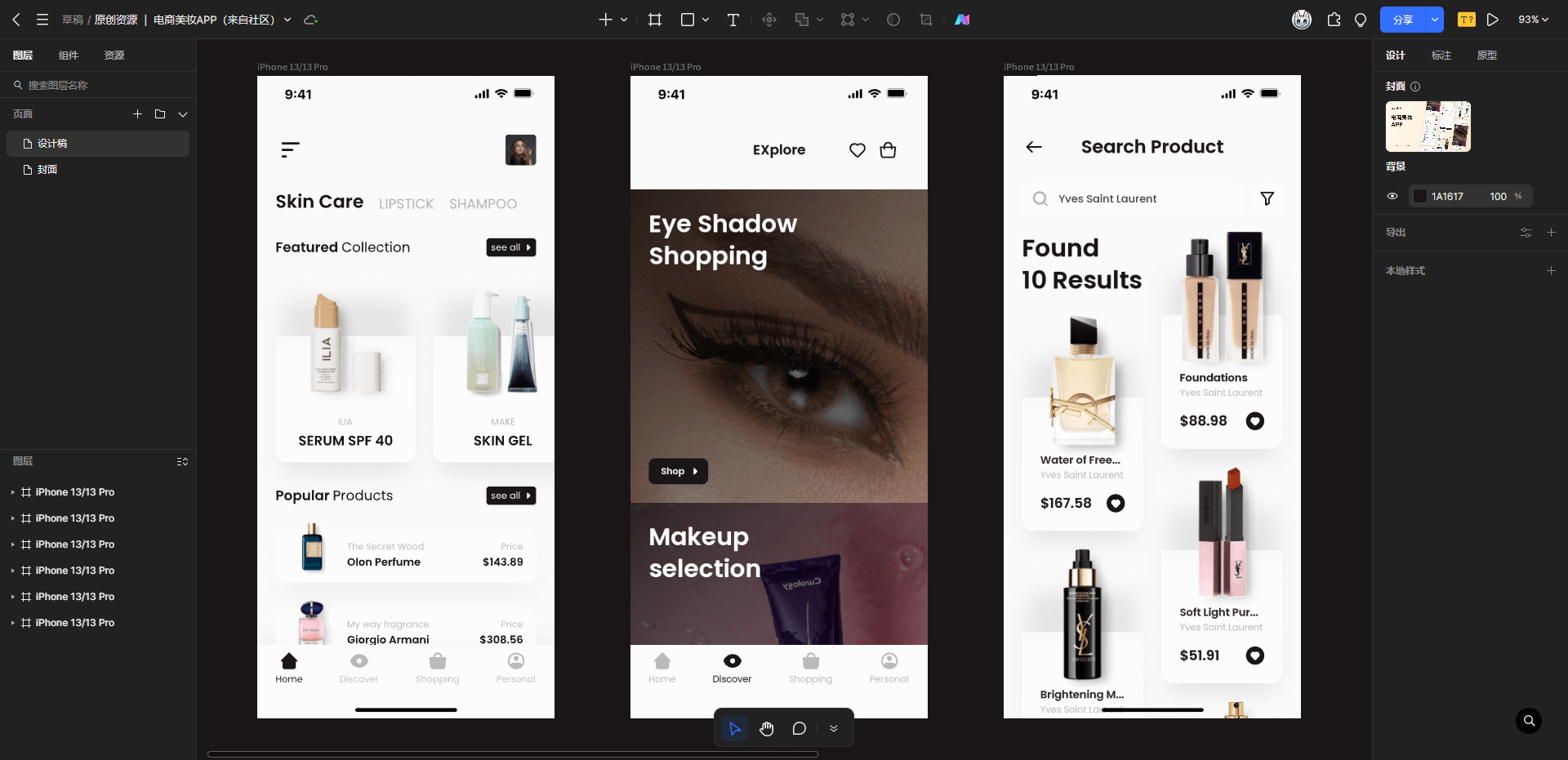
电商app首页设计模板 - 免费下载 举个例子,假设我们正在开发一款电商平台的手机应用。在UI设计中,我们需要考虑到用户购物的整个过程,包括浏览商品、搜索商品、下单支付等环节。我们可以通过合理的布局和导航设计,让用户能够快速找到自己想要的商品;通过直观的操作方式和动效设计,提升用户的购物体验;通过个性化的推荐和个人中心设计,增加用户的参与感和忠诚度。通过这样的UI设计,我们可以提高用户的购物满意度,促进用户的消费行为,从而增加平台的收入和市场份额。 1.2 UI设计的作用
UI设计在科技行业中扮演着至关重要的角色,它不仅仅是对用户界面进行美化和装饰的过程,更是通过合理的布局、清晰的导航和直观的交互方式,提升用户体验和用户满意度的关键因素之一。 UI设计的作用主要有以下几个方面: 提升产品的可用性:通过合理的布局和设计,UI设计师可以使产品的功能和操作更加直观和易于理解,从而提高产品的可用性。例如,一个简洁明了的导航栏和直观的按钮设计,可以使用户更快地找到所需的功能和操作。 增强品牌形象:UI设计是产品的外观和形象的体现,通过精心设计的界面和独特的风格,可以塑造产品的品牌形象,提升产品的知名度和美誉度。例如,一个符合品牌形象的色彩搭配和独特的图标设计,可以让用户对产品产生深刻的印象。
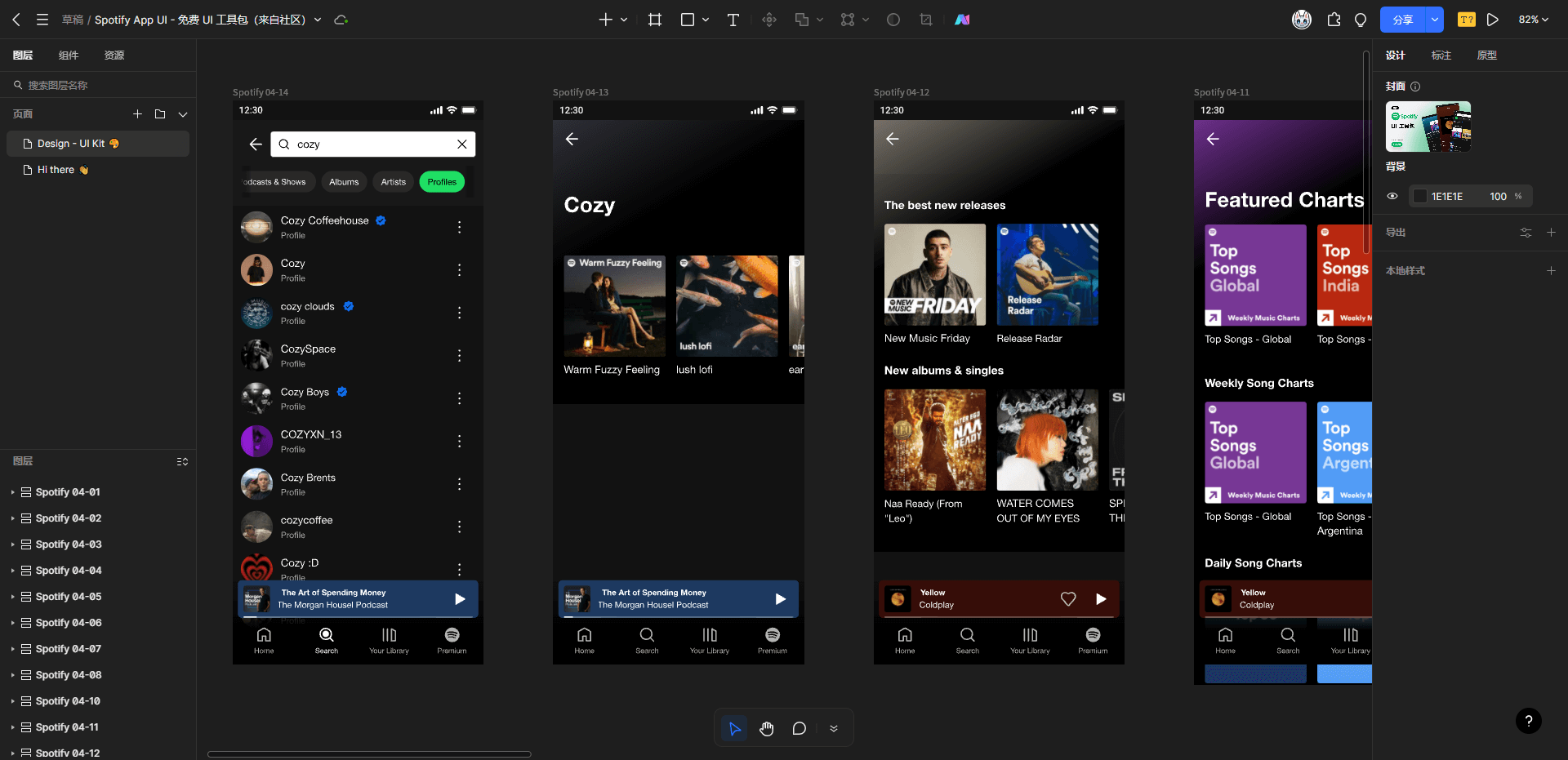
音乐app首页设计模板 - 免费下载 改善用户体验:UI设计师通过对用户行为和需求的研究,可以设计出更符合用户习惯和心理预期的界面,从而提升用户的体验感受。例如,一个简洁明了的界面和人性化的交互设计,可以减少用户的操作步骤和学习成本,提高用户的满意度。 提升产品竞争力:随着科技行业的发展,产品同质化的现象越来越严重,UI设计成为产品差异化的重要手段之一。一个精美、易用的界面设计可以吸引更多的用户,提升产品的竞争力。例如,一个独特的界面设计和创新的交互方式,可以让产品在市场中脱颖而出。 2. UI设计的基本原则2.1 可视性原则
色彩搭配是UI设计中非常重要的一部分,它直接影响到用户对界面的感知和理解。在设计中,我们需要考虑色彩的可视性,即确保用户能够清楚地看到并理解所呈现的信息。为了实现良好的可视性,我们可以采取以下措施:
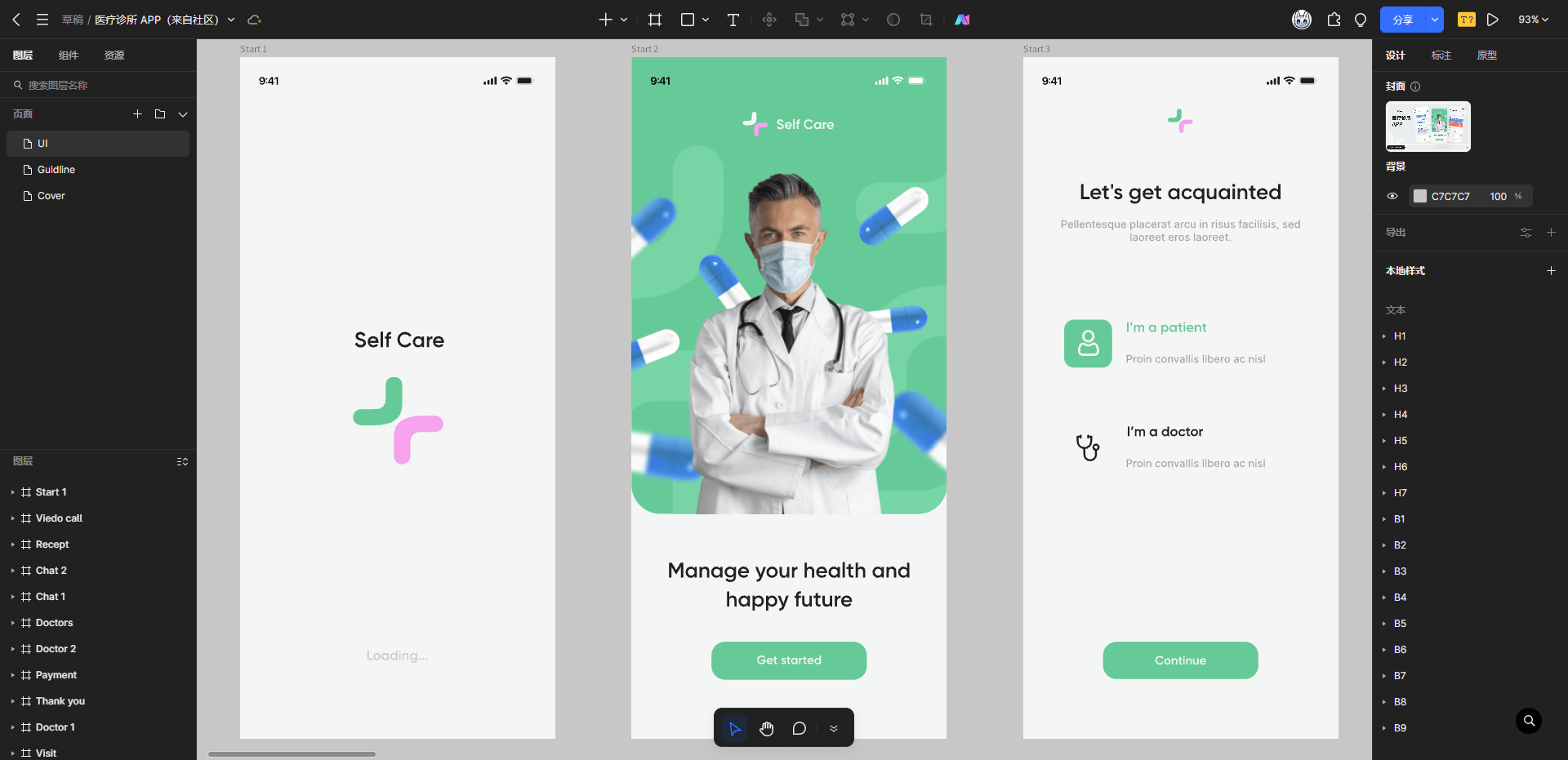
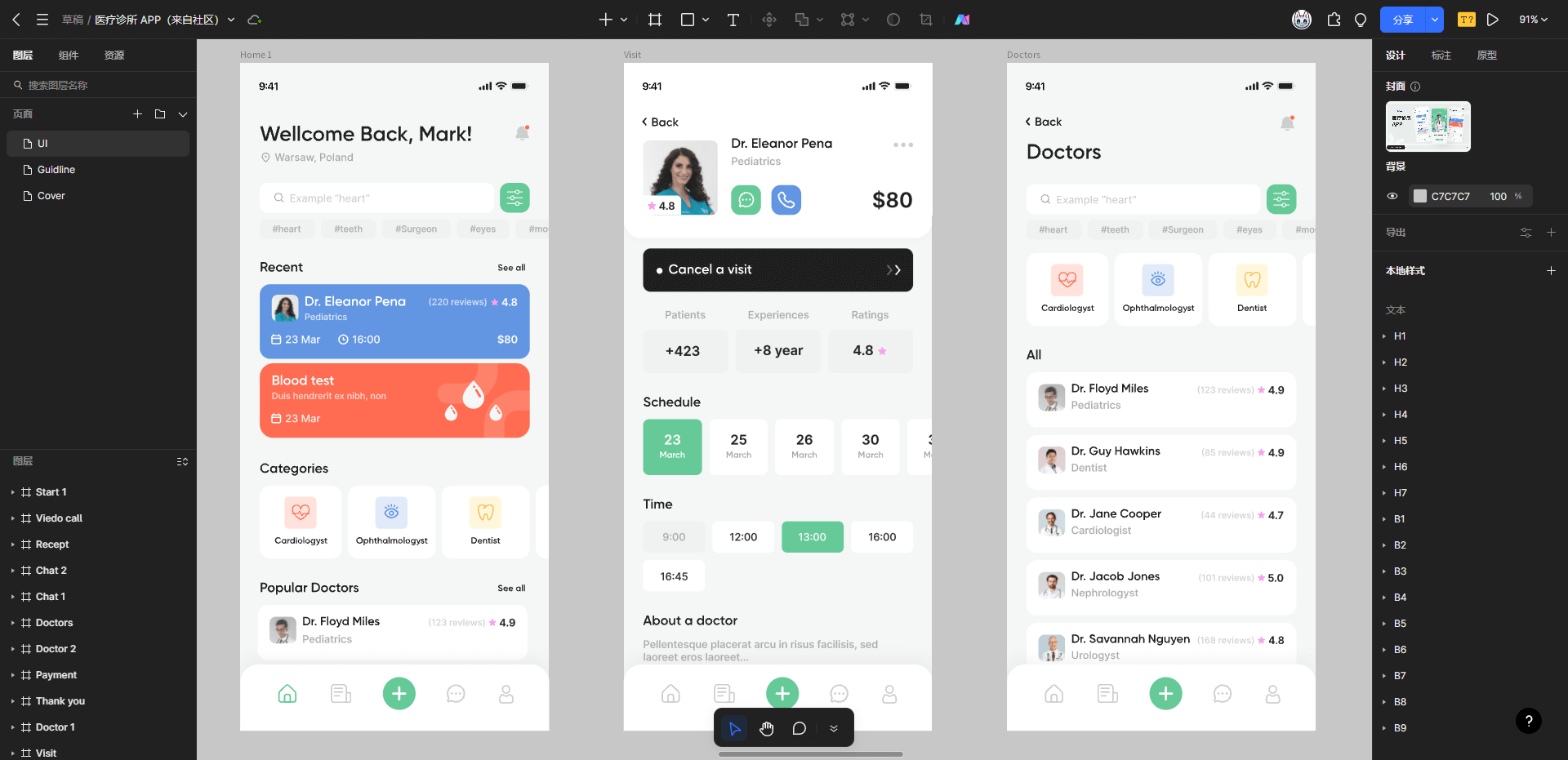
医疗app 首页设计模板 - 免费下载 使用对比明显的色彩组合:选择对比度较高的颜色,例如黑白、红绿等,以确保文本和图像在背景中能够清晰可见。 避免过于鲜艳的色彩:过于鲜艳的颜色可能会给用户带来不适感,同时也会分散用户对界面内容的注意力。 考虑色盲用户的需求:色盲用户对于某些颜色可能无法区分,因此在设计中需要考虑他们的需求,使用对色盲用户友好的色彩组合。 利用色彩的意义:不同的颜色在不同的文化和背景下可能有不同的含义,设计师需要了解并考虑这些含义,以避免给用户带来误解或混淆。 2.2 一致性原则
一致性是UI设计中的一个基本原则,它指的是在整个用户界面中保持相同的外观、操作和交互方式。一致性原则对于提高用户体验和减少学习成本非常重要。当用户在不同的页面或功能模块中遇到相同的元素、布局和交互方式时,他们可以更容易地理解和掌握系统的操作流程。一致性还可以增加用户的信任感,使用户更愿意继续使用产品。
医疗app 首页设计模板 - 免费下载 UI设计的一致性原则可以通过以下几个方面来实现: 视觉一致性:保持相同的颜色、字体、图标和布局风格,使用户在不同的页面中能够快速识别和理解信息。 操作一致性:采用相同的交互方式和操作逻辑,例如统一的按钮样式、相似的菜单结构和相同的快捷键设置,使用户能够在不同的功能模块中熟悉操作方式。 语言一致性:使用统一的词汇和语言风格,避免在不同的页面或功能模块中使用不同的术语,以免给用户造成困惑。 反馈一致性:在用户进行操作时,及时给予明确的反馈,例如按钮按下后的状态变化、错误提示等,使用户能够清楚地知道他们的操作是否成功。 2.3 反馈原则
UI设计的反馈原则是指在用户与界面进行交互时,系统应该及时、准确地向用户提供反馈信息,以便用户能够清楚地知道他们的操作是否成功或失败,并且能够及时调整他们的行为。
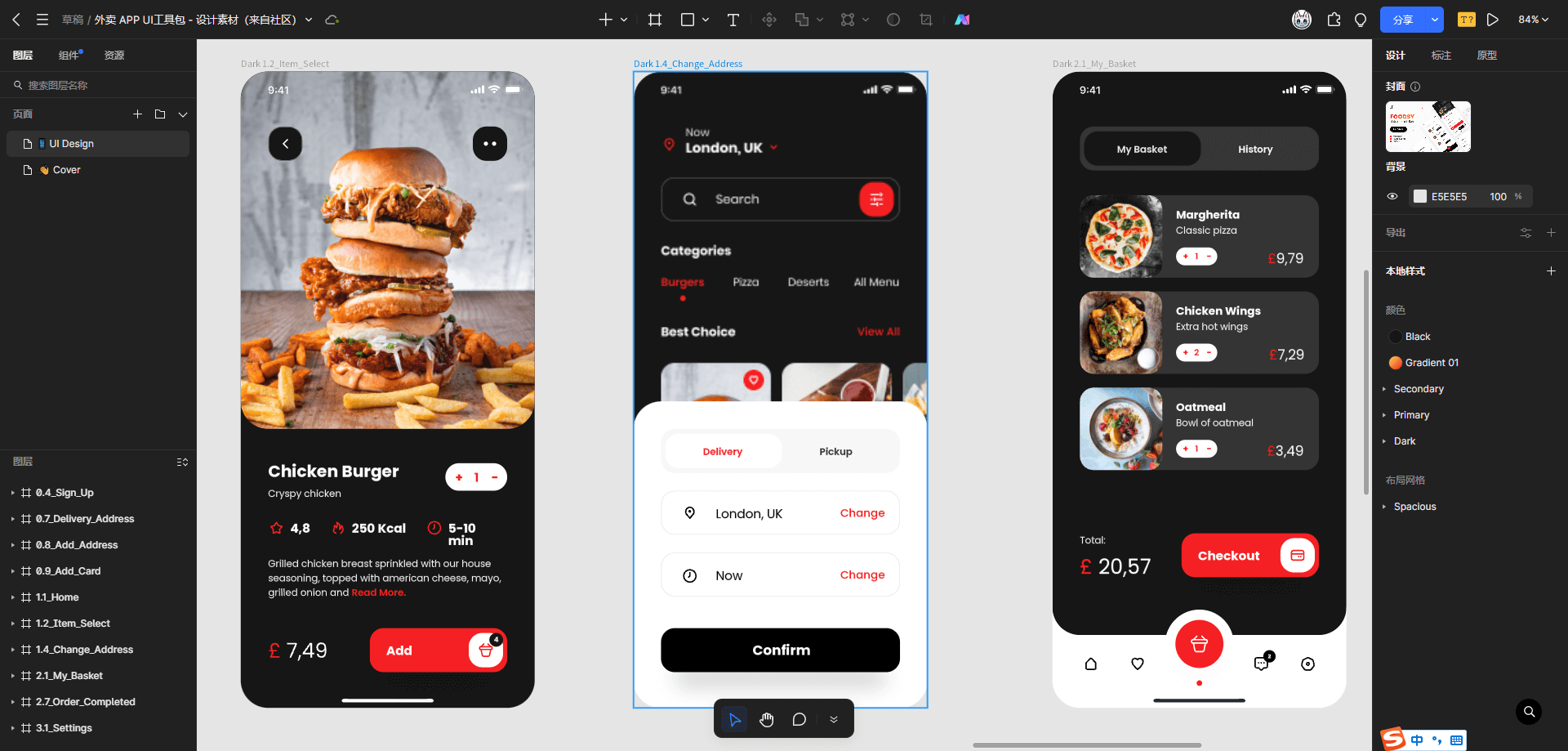
外卖APP UI设计工具包 - 免费下载 在UI设计中,反馈可以通过不同的方式来实现,例如: 视觉反馈:通过界面元素的变化或动画效果来向用户传达信息。例如,当用户点击一个按钮时,按钮可以改变颜色或形状,以表示按钮已被按下。 声音反馈:通过声音效果来向用户传达信息。例如,当用户收到一条新消息时,可以播放一个提示音,以提醒用户有新的消息到达。 文本反馈:通过文字或标识来向用户传达信息。例如,当用户提交一个表单时,可以在页面上显示一个成功或失败的提示消息,以告知用户提交的结果。 动作反馈:通过用户的操作来向用户传达信息。例如,当用户在界面上进行滑动操作时,界面可以实时地跟随用户的手势,以提供实时的反馈。 2.4 简洁性原则
简洁性是UI设计中的一个重要原则,它要求设计师在设计界面时要尽量减少冗余和复杂的元素,使界面更加简洁清晰,提供良好的用户体验。简洁性原则在UI设计中具有以下几个重要的作用: 提高可用性:简洁的界面可以减少用户的认知负担,使用户更容易理解和使用界面。通过去除不必要的元素和信息,可以使界面更加直观和易懂,提高用户的操作效率和满意度。 增强可视吸引力:简洁的界面可以给人以整洁、清爽的感觉,使用户对产品产生好感。通过合理的布局和精简的设计,可以使界面更加美观,吸引用户的注意力,提高产品的吸引力和竞争力。 减少认知负荷:过于复杂的界面会给用户带来认知负荷,使用户感到困惑和疲劳。简洁的界面可以减少用户的认知负荷,使用户更轻松地完成任务,提高用户的满意度和体验。 提升品牌形象:简洁的界面可以传递出品牌的简约、高效的形象,增强品牌的认知度和形象。通过简洁的设计,可以使产品更加专业和可信,提升品牌的价值和竞争力。 2.5 可用性原则
一致性是UI设计中的重要原则之一,它指的是在整个界面中保持一致的设计元素和交互方式。通过保持一致性,用户可以更容易地理解和预测界面的行为,从而提高用户体验。
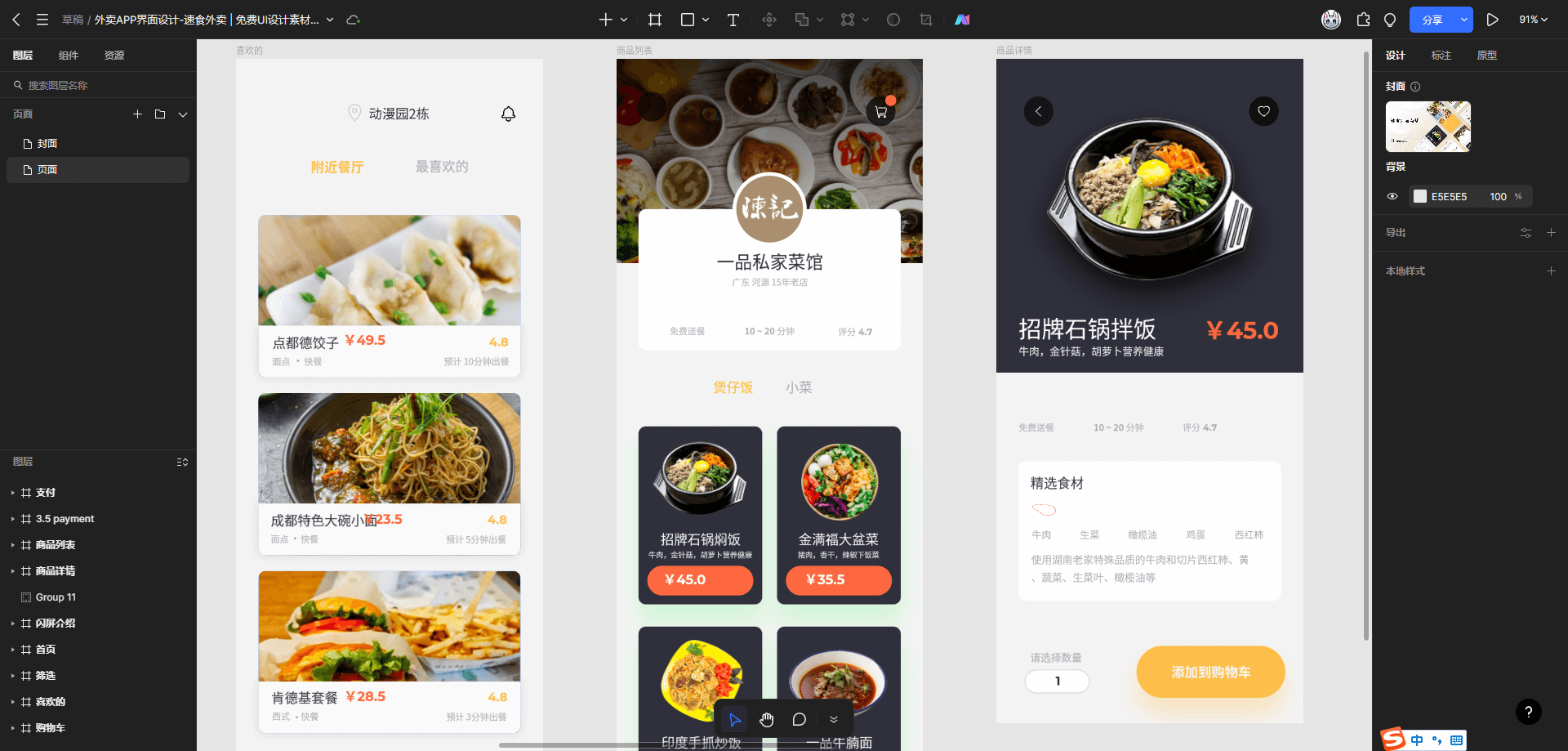
外卖APP UI设计模板 - 免费下载 在设计过程中,可以通过以下方式来实现UI设计的一致性: 视觉一致性:使用相同的颜色、字体、图标等视觉元素来传达相似的信息。例如,在一个应用程序中,使用相同的按钮样式和颜色来表示相似的操作,让用户能够快速识别并使用这些功能。 交互一致性:保持相似的交互方式和操作流程。例如,在一个网站的不同页面中,使用相同的导航栏和菜单结构,让用户能够轻松地浏览和导航。 标准化:遵循行业或平台的设计标准和约定。例如,在iOS应用程序中,使用标准的界面元素和交互方式,让用户能够快速适应并使用应用程序。 3. UI设计的流程和步骤3.1 需求分析
在UI设计的流程中,需求分析是一个至关重要的步骤。通过需求分析,设计师可以深入了解项目的目标、用户需求和业务需求,为后续的设计工作提供指导和依据。 3.2 初步设计
3.2.1 初步设计的目标和要求 在UI设计的初步设计阶段,设计师需要明确设计的目标和要求。这一阶段的目标是确定设计的整体风格、布局和色彩搭配等方面的要求,以及满足用户需求和提升用户体验的要求。在这个阶段,设计师需要与产品经理和开发团队进行沟通,了解产品的定位和目标用户群体,以便更好地设计出符合用户需求的界面。
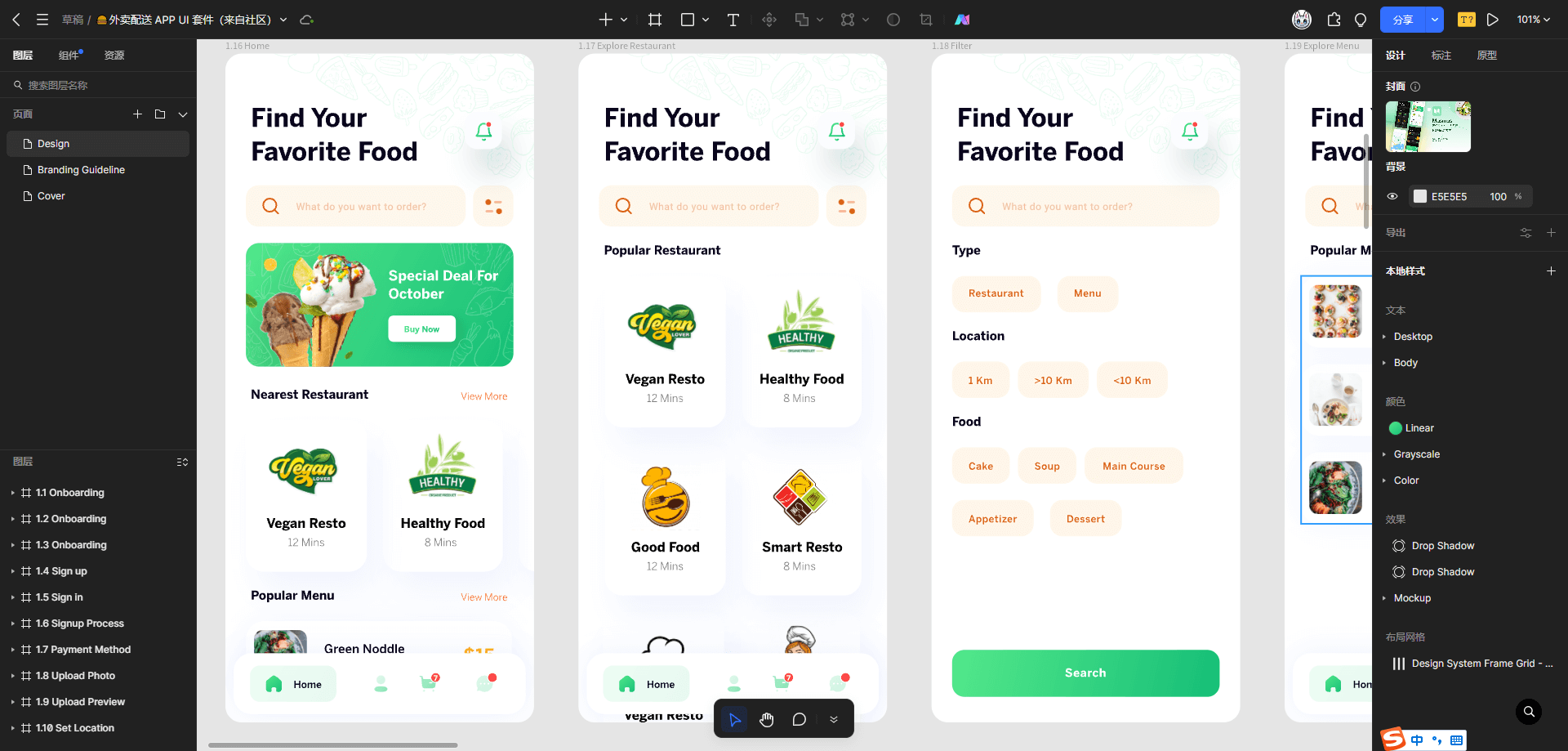
速食外卖APP界面设计模板 - 免费下载 3.2.2 初步设计的步骤 初步设计的步骤包括以下几个方面: 需求分析:设计师首先需要对产品的需求进行分析,了解产品的功能和特点,以及用户的需求和使用场景。通过需求分析,设计师可以更好地把握设计的方向和重点。 界面布局:在初步设计阶段,设计师需要确定界面的整体布局,包括页面的结构和元素的排列方式。设计师可以使用线框图或草图来展示界面的布局,以便更好地进行讨论和调整。 色彩搭配:色彩是UI设计中非常重要的一个方面,能够直接影响用户的感知和情绪。在初步设计阶段,设计师需要确定界面的主题色和配色方案,以及不同元素之间的色彩搭配关系。 图标和按钮设计:图标和按钮是界面中常用的元素,设计师需要设计符合产品风格和用户习惯的图标和按钮。在初步设计阶段,设计师可以根据产品的特点和用户需求,设计出一套统一的图标和按钮样式。 交互设计:交互设计是UI设计中非常重要的一个方面,能够直接影响用户的操作体验和界面的易用性。在初步设计阶段,设计师需要确定用户与界面的交互方式,包括界面元素的响应和动画效果等。 3.3 详细设计
在UI设计的流程中,详细设计是一个非常关键的环节。在这个阶段,设计师需要将初步设计的概念转化为具体的设计方案和界面元素。以下是详细设计的几个步骤: 界面布局:在详细设计中,设计师需要确定界面的整体布局,包括各个元素的位置、大小和间距等。设计师可以使用工具如Pixso、Sketch、Adobe XD等来创建界面的草图或原型,以便更好地展示设计的想法。
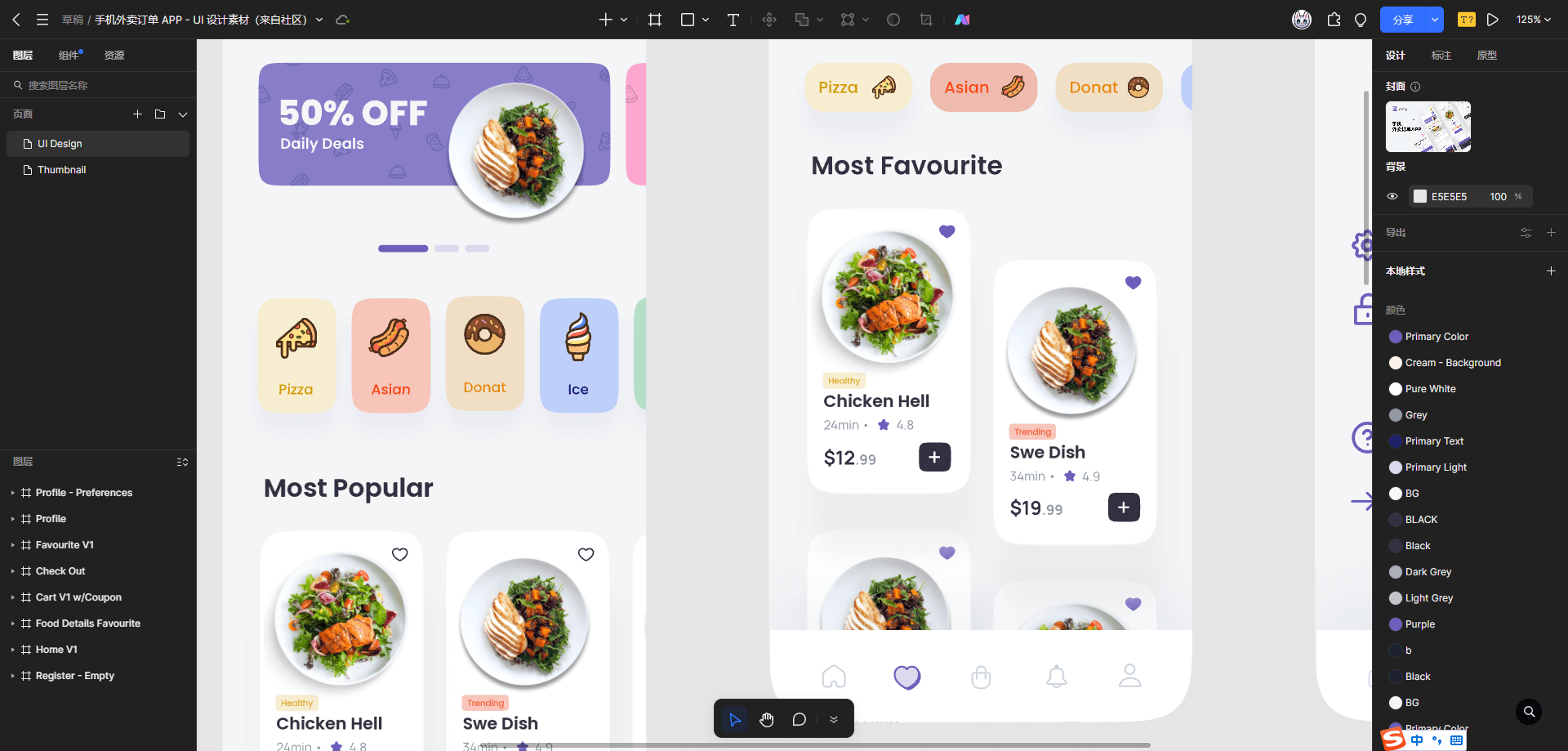
手机外卖APP界面设计模板 - 免费下载 色彩和样式:在详细设计中,设计师需要选择合适的色彩和样式来增强用户体验。设计师可以根据产品的品牌和定位,选择适合的配色方案和字体样式。同时,设计师还需要考虑色彩的对比度和可访问性,以确保用户可以轻松地阅读和理解界面上的内容。 图标和图像:在详细设计中,设计师需要选择合适的图标和图像来传达信息和增强界面的可视化效果。设计师可以使用矢量图标库如Font Awesome、Material Design Icons等,或者设计自己的图标来满足特定的需求。此外,设计师还需要注意图标和图像的大小和清晰度,以确保在不同的设备和屏幕上都能够呈现出良好的效果。 动效和交互:在详细设计中,设计师需要考虑界面的动效和交互效果,以提升用户的体验和参与度。设计师可以使用工具如Pixso原型、Principle、Adobe After Effects等来创建动画效果,或者使用交互原型工具如InVision、Axure等来展示界面的交互流程和效果。
3.4.1 制作UI设计 在UI设计的流程中,制作是一个重要的步骤。在制作UI设计时,设计师需要将之前的设计草图转化为实际的界面。这个过程通常包括以下几个步骤: 界面元素的设计和排版:设计师需要根据设计需求,选择合适的颜色、字体和图标等元素,并将它们合理地排列在界面上。这需要设计师具备良好的审美观和对用户体验的理解。 交互设计的实现:在UI设计中,交互设计是一个重要的方面。设计师需要将用户的操作和反馈考虑进去,通过合理的交互设计来提升用户的体验。在制作阶段,设计师需要将这些交互设计的效果实现出来,确保用户能够顺利地完成各种操作。 界面的适配和响应式设计:现在的应用程序往往需要在不同的设备上运行,因此需要进行界面的适配和响应式设计。在制作阶段,设计师需要根据不同的设备尺寸和屏幕分辨率,进行界面的适配和调整,以确保应用程序在不同设备上都能够正常显示和使用。 3.4.2 测试UI设计
测试是UI设计过程中不可或缺的一步,通过测试可以发现设计中的问题并进行修正。在测试UI设计时,设计师需要注意以下几个方面:
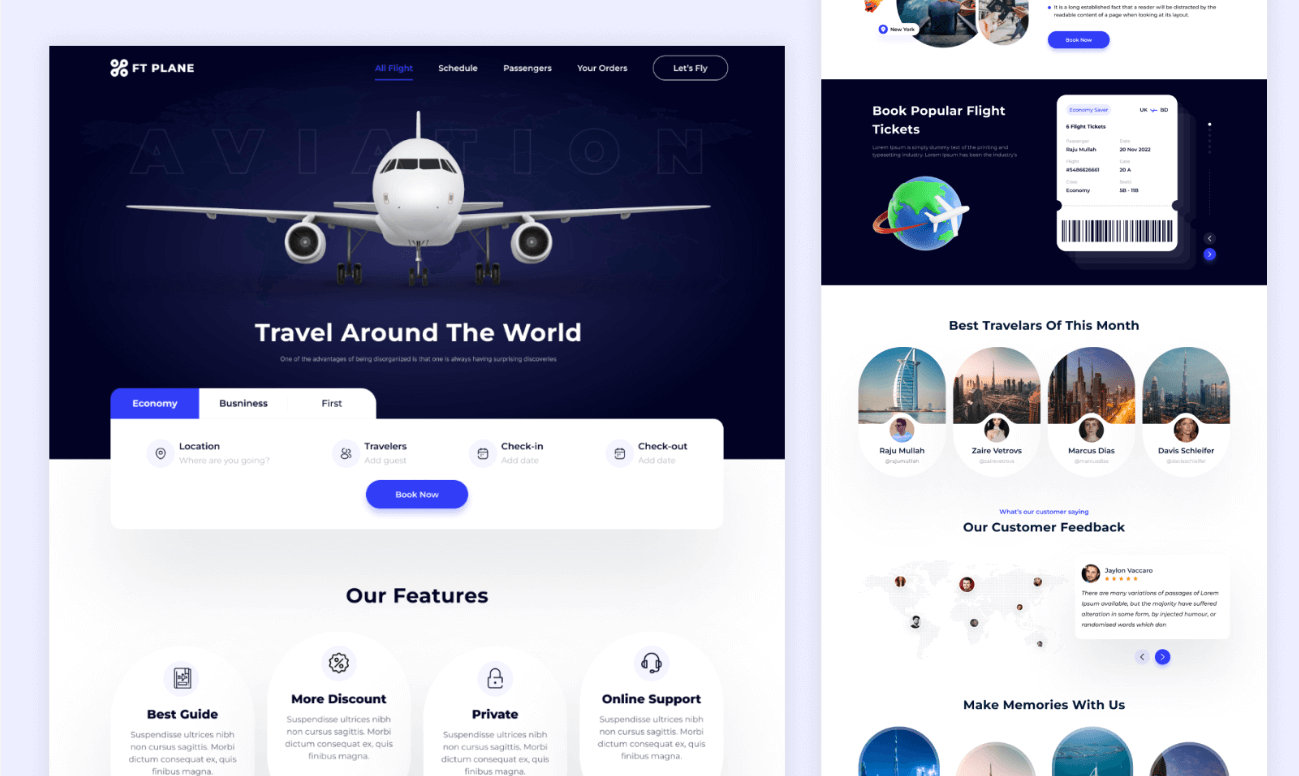
航空公司企业网站模板-免费下载 功能测试:设计师需要测试应用程序的各项功能是否正常运行,包括按钮点击、页面跳转、数据输入等。通过功能测试,可以发现应用程序中可能存在的bug和功能缺陷,并及时修复。 用户体验测试:用户体验是UI设计的核心目标之一。设计师需要测试用户在使用应用程序时的体验是否良好,包括界面的易用性、反应速度、信息传递等方面。通过用户体验测试,可以发现用户可能遇到的问题,并进行相应的优化。 兼容性测试:由于应用程序需要在不同的设备和浏览器上运行,设计师需要进行兼容性测试,确保应用程序在各种环境下都能够正常运行和显示。 3.5 上线和优化
3.5.1 上线流程 上线是指将UI设计完成的产品发布到线上供用户使用的过程。上线前需要进行一系列的测试和优化,确保产品的质量和用户体验。 以下是UI设计的上线流程: 测试和调试:在上线之前,需要进行全面的测试和调试,包括功能测试、兼容性测试、性能测试等。通过测试和调试,可以发现和解决潜在的问题,确保产品的稳定性和可靠性。 优化和调整:根据测试结果和用户反馈,对产品进行优化和调整。这包括修复bug、优化页面加载速度、改进用户界面等。通过不断地优化和调整,可以提升产品的用户体验和性能。 上线准备:在上线之前,需要准备好相关的资源和材料。这包括准备上线所需的服务器环境、域名解析、备案等。同时,还需要准备好上线所需的文档和资料,如用户手册、操作指南等。 上线发布:在一切准备就绪后,可以进行上线发布。上线发布需要注意以下几个方面:首先,要选择合适的时间进行上线,避免对用户的影响最小化;其次,要确保上线过程的顺利进行,避免出现意外情况;最后,要及时通知相关人员,如开发人员、测试人员等,确保他们能够及时跟进和处理上线过程中的问题。 3.5.2 上线优化 上线后,还需要进行一些优化工作,以进一步提升产品的性能和用户体验,这是UI设计中很重要的一步。
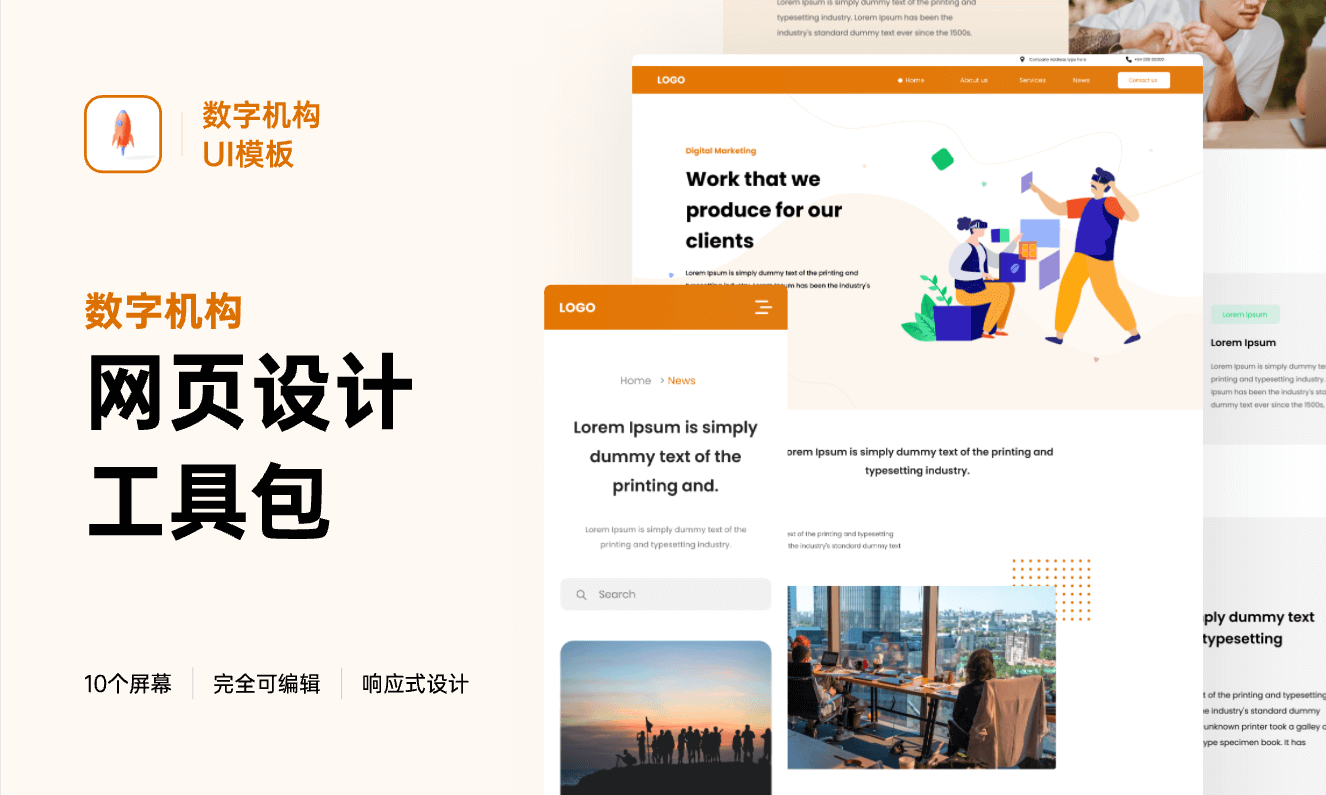
数字机构企业网站模板-免费下载 以下是UI设计上线优化的一些常见方法: 监控和分析:通过监控和分析用户行为和产品性能数据,可以了解用户的使用习惯和需求,发现潜在的问题和改进的空间。通过分析数据,可以提供数据支持,为产品的优化提供依据。 反馈和改进:通过用户反馈和建议,了解用户的需求和问题,及时进行改进。可以通过用户调查、用户反馈渠道等方式收集用户的意见和建议,然后根据用户的反馈进行改进。 版本迭代:根据用户的需求和市场的变化,不断进行版本迭代。通过版本迭代,可以修复bug、添加新功能、改进用户界面等,以满足用户的需求和提升产品的竞争力。 性能优化:对产品的性能进行优化,以提升用户的体验。可以通过优化代码、减少资源加载、优化数据库查询等方式来提升产品的性能。 4. UI设计的常用工具4.1 Pixso
Pixso是一款基于云端的协作UI设计工具,被广泛应用于团队协作和远程工作。设计师可以使用Pixso的画板和工具来创建和编辑界面元素,如按钮、图标、布局等。Pixso支持实时协作功能,团队成员可以同时在同一设计文件上进行编辑和评论,方便团队之间的沟通和反馈。Pixso还支持设计文件的版本控制和共享,设计师可以方便地管理和分享设计文件。此外,Pixso还支持导出设计文件为多种格式,如PNG、SVG等,以便在开发阶段进行使用,👉点击免费注册体验。
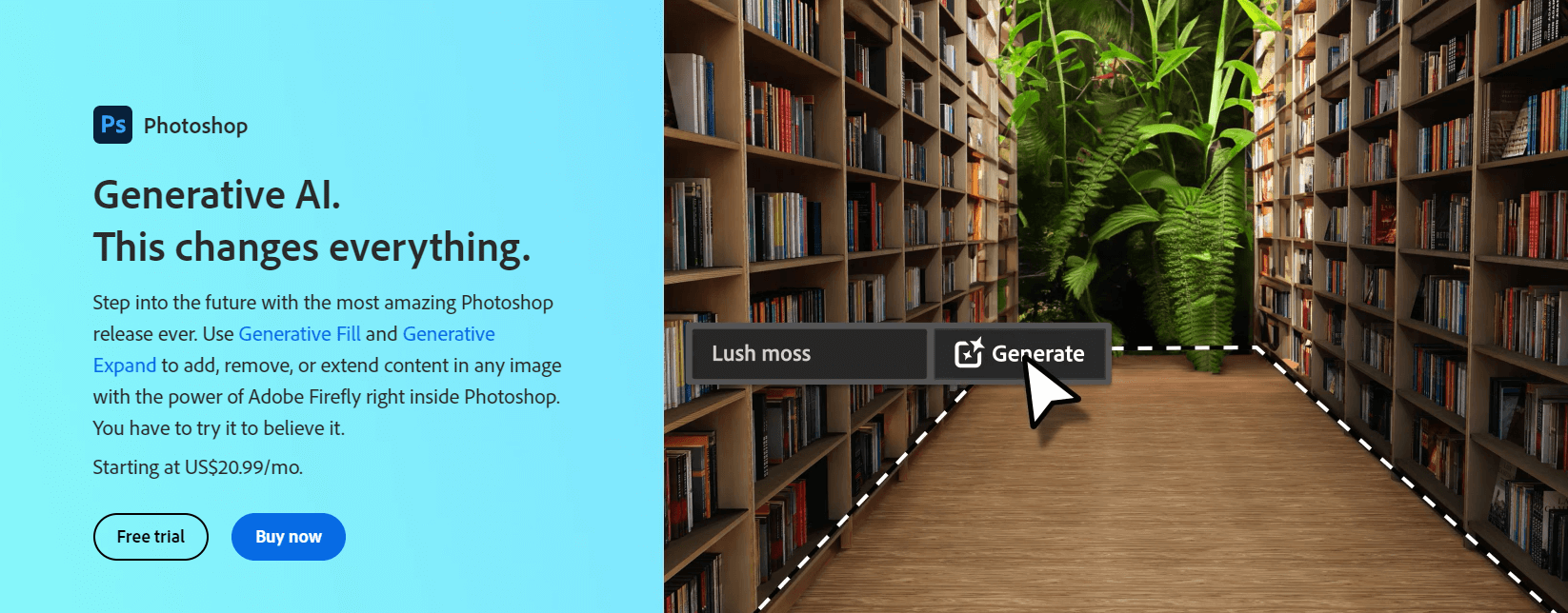
Adobe Photoshop是一款广泛使用的图像处理软件,也是UI设计师常用的工具之一。它提供了丰富的绘图和编辑功能,可以创建和编辑UI设计所需的各种图像元素。设计师可以使用Photoshop的各种画笔、形状工具和滤镜来绘制和修改界面元素,如按钮、图标、背景等。此外,Photoshop还支持图层和蒙版功能,使得设计师可以轻松地对设计进行组织和调整。通过Photoshop的切片工具,设计师可以将设计文件按照需求切分成多个图像文件,以便在开发阶段进行使用。
Sketch是一款专为UI设计师打造的矢量绘图工具,被广泛应用于移动应用和网页设计。相比于Photoshop,Sketch具有更简洁和直观的用户界面,更加专注于UI设计的需求。Sketch提供了丰富的绘图工具和插件,可以轻松地创建和编辑界面元素。设计师可以使用Sketch的矢量工具和布局工具来绘制和排版界面元素,如按钮、文本框、导航栏等。Sketch还支持图层和样式功能,使得设计师可以方便地对设计进行组织和调整。此外,Sketch还支持导出设计文件为多种格式,如PNG、SVG等,以便在开发阶段进行使用,👉点击阅读Sketch专题文章。
Adobe XD是一款专为UX和UI设计而开发的软件。它提供了丰富的设计工具和功能,可以帮助设计师快速创建和交互式设计原型。设计师可以使用XD的画板和工具来绘制和布局界面元素,如按钮、滑块、菜单等。XD还支持交互式设计功能,设计师可以为界面元素添加动画和过渡效果,以模拟用户在应用程序中的交互体验。此外,XD还支持与其他Adobe软件的无缝集成,如Photoshop和Illustrator,方便设计师在不同软件之间进行设计文件的共享和编辑,👉点击阅读Adobe XD专题文章。
Zeplin是一款专为UI设计师和开发人员打造的协作工具。它可以帮助设计师将设计稿转化为开发所需的代码和资源,简化了设计与开发之间的沟通和协作。设计师可以将设计稿上传到Zeplin中,并生成标注和样式信息,开发人员可以根据这些信息进行开发工作,提高了设计与开发的效率。
5.1 响应式设计
响应式设计是指网站能够根据用户使用的设备和屏幕大小自动调整布局和内容的能力。在过去,网站设计通常是为了适应桌面电脑的屏幕大小,但随着移动设备的普及,如手机和平板电脑,用户现在使用各种不同大小的屏幕来访问网站。因此,响应式设计在UI设计中变得越来越重要。
响应式网页设计模板-免费下载 响应式设计的关键是使用流体网格布局和媒体查询。流体网格布局允许网站的元素根据屏幕大小自动调整宽度和高度,以适应不同的设备。媒体查询是一种CSS技术,可以根据不同的屏幕大小应用不同的样式。通过使用这些技术,网站可以在不同的设备上提供一致的用户体验。 举个例子,假设有一个电子商务网站,当用户在桌面电脑上访问时,网站的布局是三列的,显示产品的图片、标题和价格。但是,当用户在手机上访问时,网站的布局变为一列,以适应较小的屏幕。此外,网站上的菜单也会发生变化,以适应手机的触摸屏幕。这样,无论用户使用何种设备,他们都可以方便地浏览和购买产品。 5.2 扁平化设计
扁平化设计是一种UI设计的趋势,它强调简化和最小化用户界面的元素和视觉效果。扁平化设计的主要特点包括: 简洁和清晰:扁平化设计通过减少不必要的装饰和视觉效果,使界面更加简洁和清晰。它使用简单的几何图形、明亮的颜色和清晰的排版,使用户能够快速理解和导航界面。 无阴影和渐变:扁平化设计避免使用过多的阴影和渐变效果,使界面看起来平面化。这种设计风格使界面显得更加干净和现代。 鲜明的颜色:扁平化设计常用鲜明的颜色来吸引用户的注意力,使界面更加生动和有吸引力。这种设计风格常用明亮的颜色和对比度来突出界面元素。 简单的图标和按钮:扁平化设计使用简单的图标和按钮,使用户能够更快速地识别和操作界面。这些图标和按钮通常具有简单的形状和明确的含义。 响应式设计:扁平化设计注重在不同设备上的一致性和适应性。它通过使用灵活的布局和自适应的元素来确保界面在不同屏幕尺寸上都能良好地展示。 5.3 移动优先设计
5.3.1 移动优先设计的概念 移动优先设计是指在UI设计中,优先考虑移动设备的使用体验和需求。随着移动设备的普及和用户对移动应用的需求增加,移动优先设计成为了现代UI设计的重要趋势之一。传统的网页设计通常是以桌面设备为主,然后适配到移动设备上,而移动优先设计则是从移动设备开始设计,再适配到桌面设备上。这种设计方法的目的是确保在移动设备上用户能够获得最佳的使用体验。
创意数字机构响应式网页设计模板-免费下载 5.3.2 移动优先设计的特点 移动优先设计有以下几个特点: 简洁明了:由于移动设备的屏幕空间有限,移动优先设计注重简洁明了的界面布局和内容呈现,避免过多的文字和复杂的操作。 快速加载:移动设备的网络环境相对不稳定,移动优先设计追求快速加载的页面,减少用户等待时间。 触摸友好:移动设备主要通过触摸操作进行交互,移动优先设计注重按钮和操作元素的大小、间距和排列,以便用户能够轻松触摸操作。 响应式布局:移动优先设计采用响应式布局,使得设计能够自动适应不同尺寸的屏幕,保证在不同设备上都能够有良好的显示效果。 6. 总结UI设计并非一门单纯依赖于设计技能的工作,更多的是对用户心理的理解和研究,以及对产品的深度理解。每一位UI设计师都是以提升用户体验为己任,通过精心设计使产品变得更加易用、高效、有趣。 |
【本文地址】
今日新闻 |
推荐新闻 |